X-Frame-Options响应头的检测与配置
简介
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, </iframe> 或者 <object> 中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌套到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
X-Frame-Options三个参数:
1、DENY
表示该页面不允许在frame中展示,即便是在相同域名的页面中嵌套也不允许。
2、SAMEORIGIN
表示该页面可以在相同域名页面的frame中展示。通常使用此项。
3、ALLOW-FROM uri
表示该页面可以在指定来源的frame中展示。
如何进行检测
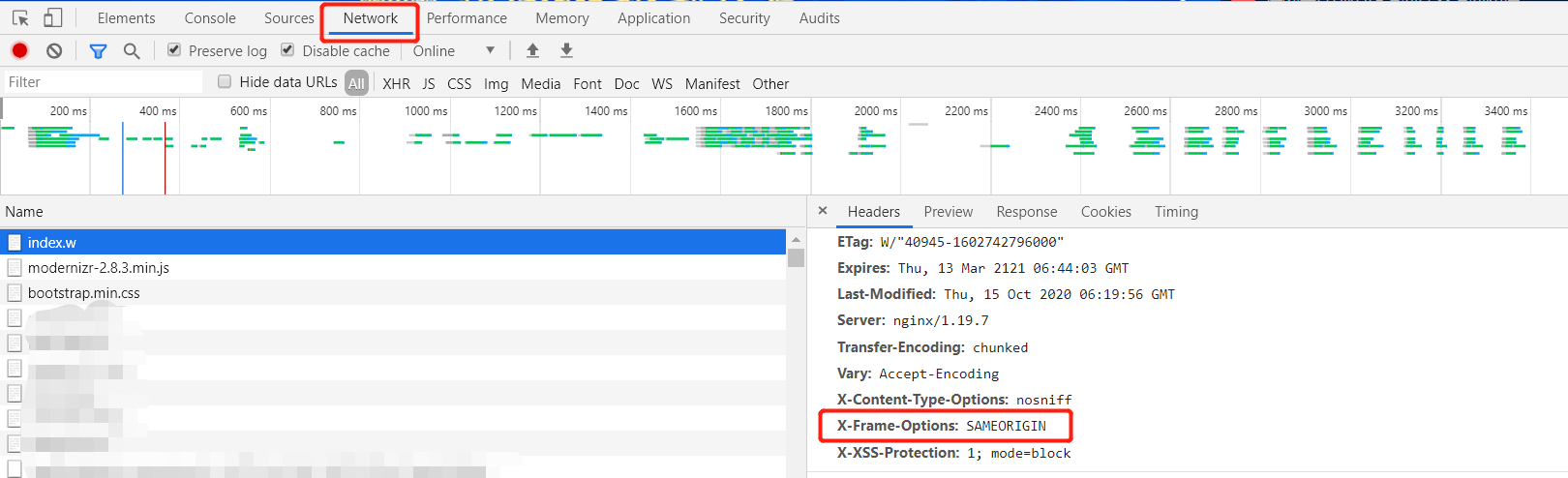
配置后如何确定X-Frame-Options是否已生效呢?我这里以Google浏览器为例,打开网站按F12键,选择Network,找到对应的Headers,如下图所示

响应头配置详解
配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 'site' 的配置中:
Header always set X-Frame-Options "sameorigin"
要将 Apache 的配置 X-Frame-Options 设置成 deny , 按如下配置去设置你的站点:
Header set X-Frame-Options "deny"
要将 Apache 的配置 X-Frame-Options 设置成 allow-from,在配置里添加:
Header set X-Frame-Options "allow-from https://example.com/"
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 'http', 'server' 或者 'location' 的配置中:
add_header X-Frame-Options sameorigin always;
配置 IIS
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="sameorigin" /> </customHeaders> </httpProtocol> ... </system.webServer>
配置 HAProxy
配置 HAProxy 发送 X-Frame-Options 头,添加这些到你的前端、监听 listen,或者后端的配置里面:
rspadd X-Frame-Options:\ sameorigin
或者,在更加新的版本中:
http-response set-header X-Frame-Options sameorigin
配置 Express
要配置 Express 可以发送 X-Frame-Options header,你可以用借助了 frameguard 来设置头部的 helmet。在你的服务器配置里面添加:
const helmet = require('helmet'); const app = express(); app.use(helmet.frameguard({ action: "sameorigin" }));
或者,你也可以直接用 frameguard:
const frameguard = require('frameguard') app.use(frameguard({ action: 'sameorigin' }))
.htaccess方法
在网站根目录下的.htaccess文件中中加一句
Header append X-FRAME-OPTIONS "SAMEORIGIN"
参考链接
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-Frame-Options


