Vue学习笔记4-项目开发规范及插件
Vue学习笔记4-项目开发规范及插件
一、安装插件
首先搜索安装 ESLint 和 Prettier 这两个插件。
这里对开发规范的配置仅配置ESLint,对代码格式的配置仅配置Prettier,用于代码格式化。
二、安装依赖
在项目中安装依赖:
npm i -D eslint eslint-plugin-vue eslint-define-config # eslink
npm i -D prettier eslint-plugin-prettier @vue/eslint-config-prettier # prettire
npm i -D @vue/eslint-config-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser # 对ts的支持
三、配置文件
然后我们依次编写一下对应的配置文件:
2.1. 在项目根目录新建 ESLint 风格检查配置文件:.eslintrc.js
import { defineConfig } from 'eslint-define-config'
export default defineConfig({
root: true,
/* 指定如何解析语法。*/
parser: 'vue-eslint-parser',
/* 优先级低于parse的语法解析配置 */
parserOptions: {
parser: '@typescript-eslint/parser',
//模块化方案
sourceType: 'module',
},
env: {
browser: true,
es6: true,
node: true,
// 解决 defineProps and defineEmits generate no-undef warnings
'vue/setup-compiler-macros': true,
},
// https://eslint.bootcss.com/docs/user-guide/configuring#specifying-globals
globals: {},
extends: [
'plugin:vue/vue3-recommended',
'eslint:recommended',
'plugin:@typescript-eslint/recommended', // typescript-eslint推荐规则,
'prettier',
'plugin:prettier/recommended',
'./.eslintrc-auto-import.json',
],
// https://cn.eslint.org/docs/rules/
rules: {
// 禁止使用 var
'no-var': 'error',
semi: 'off',
// 优先使用 interface 而不是 type
'@typescript-eslint/consistent-type-definitions': ['error', 'interface'],
'@typescript-eslint/no-explicit-any': 'off', // 可以使用 any 类型
'@typescript-eslint/explicit-module-boundary-types': 'off',
// 解决使用 require() Require statement not part of import statement. 的问题
'@typescript-eslint/no-var-requires': 0,
// https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/docs/rules/ban-types.md
'@typescript-eslint/ban-types': [
'error',
{
types: {
// add a custom message to help explain why not to use it
Foo: "Don't use Foo because it is unsafe",
// add a custom message, AND tell the plugin how to fix it
String: {
message: 'Use string instead',
fixWith: 'string',
},
'{}': {
message: 'Use object instead',
fixWith: 'object',
},
},
},
],
// 禁止出现未使用的变量
'@typescript-eslint/no-unused-vars': [
'error',
{ vars: 'all', args: 'after-used', ignoreRestSiblings: false },
],
'prettier/prettier': ['error', { singleQuote: true, parser: 'flow', semi: false }],
'vue/html-indent': 'off',
// 关闭此规则 使用 prettier 的格式化规则,
'vue/max-attributes-per-line': ['off'],
// 优先使用驼峰,element 组件除外
'vue/component-name-in-template-casing': [
'error',
'PascalCase',
{
ignores: ['/^el-/', '/^router-/'],
registeredComponentsOnly: false,
},
],
// 强制使用驼峰
camelcase: ['error', { properties: 'always' }],
// 优先使用 const
'prefer-const': [
'error',
{
destructuring: 'any',
ignoreReadBeforeAssign: false,
},
],
},
})
2.2. 在项目根目录新建 ESLint 的代码检测忽略的文件的配置文件:.eslintignore
/node_modules/
/public/
.vscode
.idea
2.3. 在项目根目录新建 Prettier 的代码格式化配置文件:.prettierrc
{
"semi": false,
"singleQuote": true,
"printWidth": 100,
"trailingComma": "all",
"arrowParens": "avoid",
"endOfLine": "lf"
}
2.4. 在项目中我们最好是使用统一行尾符(建议不管还是 mac 还是 windows 都使用 lf ),但是按上面的配置,我们发现保存的时候无法将 crlf 行尾符转换成 lf 行尾符,当然我们可以直接点击 vscode 的右下角切换行尾符,但终究是有点麻烦,这时使用 .editorconfig 就很有必要了。在项目根路径新建文件 .editorconfig
root = true
[*]
charset = utf-8
end_of_line = lf
四、编辑器设置
4.1. 首先在项目根目录看有没有 .vscode 文件夹,若没有,就新建。
若想代码保存时自动格式化,新建 settings.json 文件:
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true
}
一键安装项目推荐的vscode插件,新建 extensions.json 文件:
{
"recommendations": [
"vue.volar",
"ms-ceintl.vscode-language-pack-zh-hans",
"mikestead.dotenv",
"donjayamanne.githistory",
"lokalise.i18n-ally",
"esbenp.prettier-vscode",
"dbaeumer.vscode-eslint",
"zhucy.project-tree",
"eamodio.gitlens",
"ms-vscode.powershell",
"vscode-icons-team.vscode-icons"
]
}
4.2. 提交以上文件到 git 代码仓库,在 .gitignore 文件中配置:
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*
node_modules
dist
dist-ssr
*.local
# Editor directories and files
.vscode/*
!.vscode/extensions.json
!.vscode/settings.json
.idea
.DS_Store
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
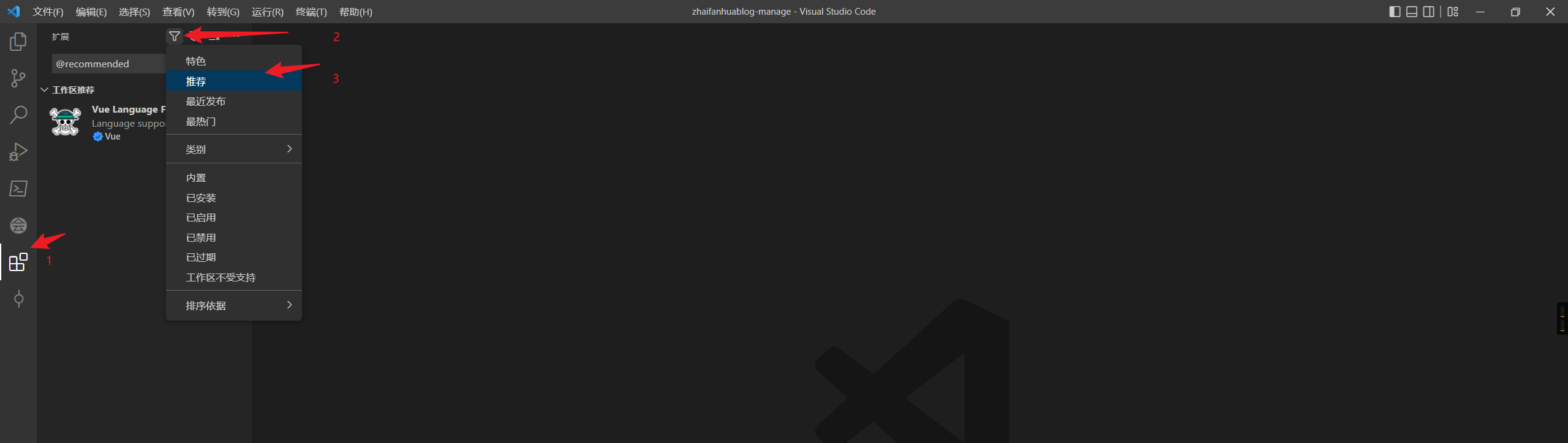
4.3. 团队其他成员拉代码后, 打开 vscode, 依次点击1,2,3, 会自动输入@recommended, 工作区推荐的插件就是 .vscode/extensions.json 文件推荐的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理