jQuery 简单效果
1.jQuery 效果 - 隐藏和显示
.隐藏
hide():实现点击文字使其消失 

另外hide()也有隐藏部分文本的功能:当点击按钮时文字内容会隐藏 仅展示部分代码
仅展示部分代码

.带有 speed 参数的 hide() 方法:来实现隐藏时的速度来增加用户体验感 例:
.$("button").click(function(){ $("p").hide(1000); });
.显示: show()
.toggle():实现hide() 和 show() 方法之间的来回切换
2.jQuery 效果 - 淡入淡出
淡入 fadeIn()
例:使三个矩形淡入

 fadeIn("slow"),fadeIn(3000):淡入时的速度
fadeIn("slow"),fadeIn(3000):淡入时的速度
淡出 fadeOut()
例:使三个矩形淡出 同上代码一样,只不过将其方法改成fadeOut()
淡入淡出fadeToggle():淡入淡出效果同时实现
fadeToggle():淡入淡出
例: 使三个矩形淡入淡出 同上代码一样,只不过将其方法成fadeToggle()
使三个矩形淡出且每个DIV淡出的速度不一样:fadeTo(), 里面有两个参数,一个是快慢 slow fast,另一个是div颜色谈出的透明度
3.jQuery 效果 - 滑动:使元素上下滑动
slideDown():使标签里的内容滑出显示


slideUp():使标签里的内容收起来隐藏
slideToggle():同时实现内容的展示和隐藏
4.jQuery 效果 - 动画
jQuery animate() :创建自定义动画,且生成动画的过程中可同时使用多个属性
例:<div> 元素移动到左边,直到 left 属性等于 250 像素为止
$("button").click(function(){
$("div").animate({left:'250px'});
});
例:<div> 元素移动到左边固定位置,形状发生改变
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
例:<div> 元素移动到左边固定位置,形状不断发生改变,需要在值的前面加上 += 或 -=:
$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
width:'+=150px'
});
});
例:<div> 元素实现展示隐藏效果(上下滑动)toggle
$("button").click(function(){
$("div").animate({
height:'toggle'
});
});
例:队列功能,执行不同的动画
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({width:'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({width:'100px',opacity:'0.8'},"slow");
});
例:<div> 元素移动到右边,然后增加文本的字号
$("button").click(function(){ var div=$("div"); div.animate({left:'100px'},"slow"); div.animate({fontSize:'3em'},"slow"); });
5.jQuery 停止动画
stop() :在动画或效果完成前对它们进行停止 ps:适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画
<button id="stop">停止滑动</button>
<div id="flip">点击这里,向下滑动面板</div>
<div id="panel">Hello world!</div>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
</script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
</script>

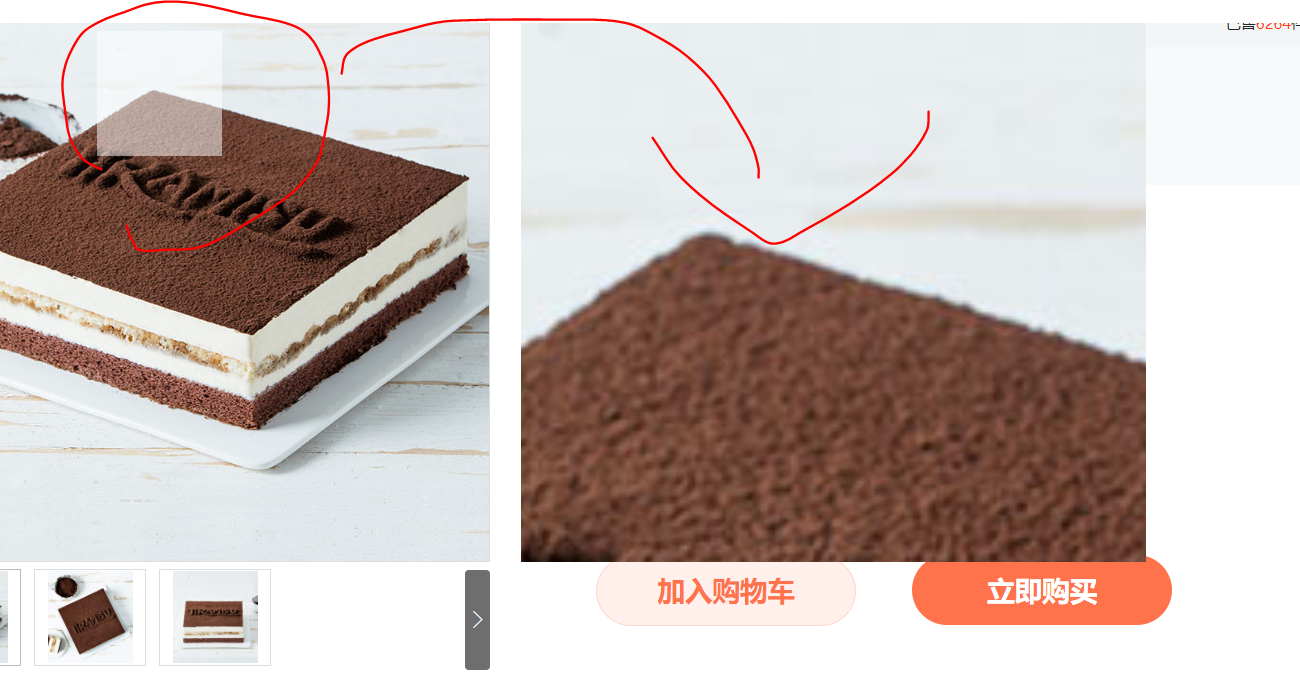
1.实现此效果,要先插入一个放大镜组件
| <!-- 图片放大镜css --> | |
| <link rel="stylesheet" type="text/css" href="css/magnifier.css"/> | |
| <!-- 图片放大镜 --> | |
| <script src="js/magnifier.js" type="text/javascript" charset="utf-8"></script> | |
| <script type="text/javascript"> | |
| $(function() { | |
| var magnifierConfig = { | |
| magnifier: "#magnifier1", //最外层的大容器 | |
| width: 500, //承载容器宽 | |
| height: 500, //承载容器高 | |
| moveWidth: null, //如果设置了移动盒子的宽度,则不计算缩放比例 | |
| zoom: 5 //缩放比例 | |
| }; | |
| var _magnifier = magnifier(magnifierConfig); | |
| //设置magnifier函数的index属性 | |
| _magnifier.setIndex(1); | |
| //重新载入主图,根据magnifier函数的index属性 | |
| _magnifier.eqImg(); | |
| */ | |
| }); | |
| </script> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本