iconfont-阿里巴巴矢量图使用
一、iconfont的使用
1、登录http://www.iconfont.cn/ 阿里巴巴矢量图标库,github或微博登录
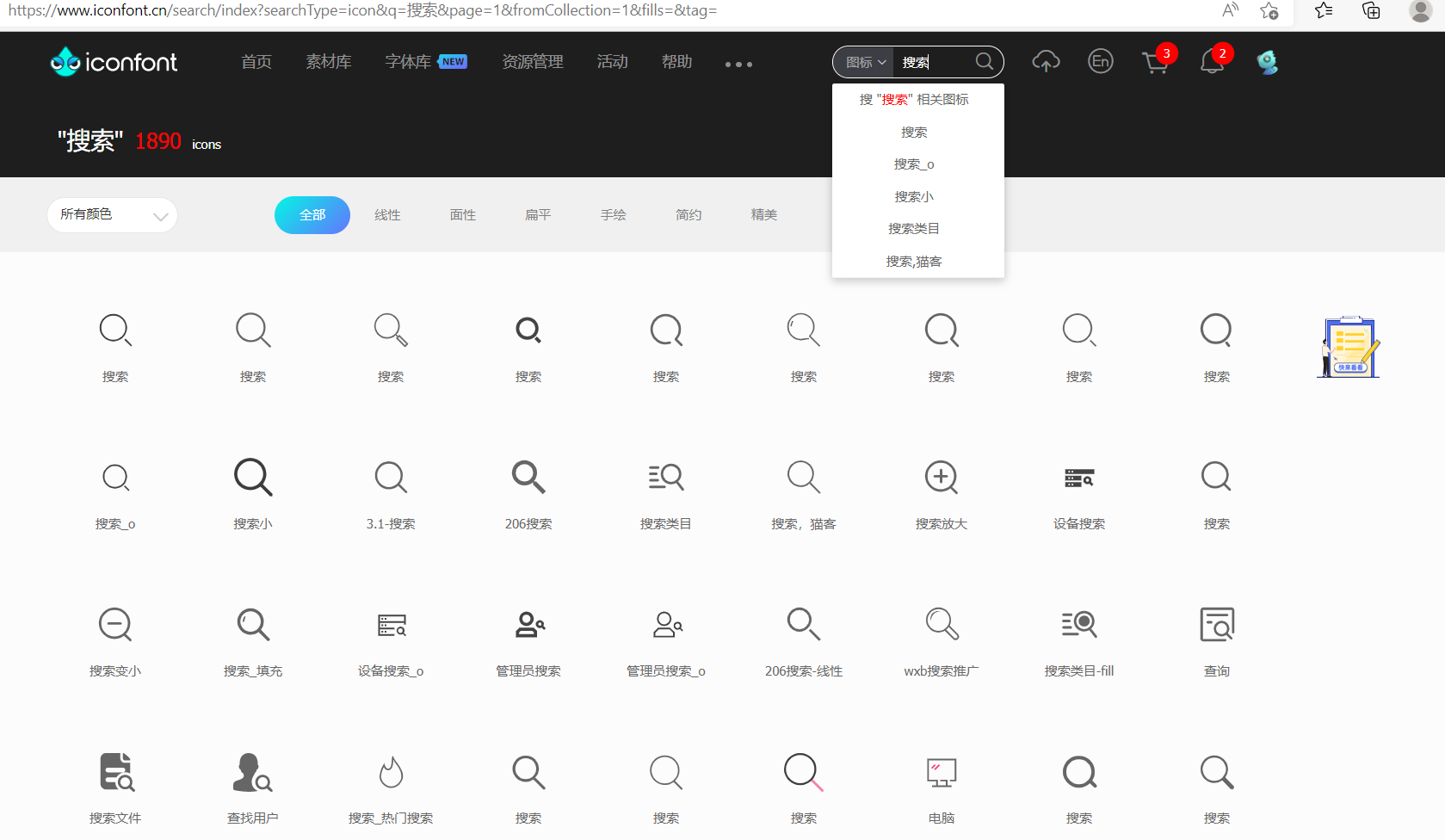
2、找到自己需要的图标

选择自己喜欢的图标 然后点击购物车

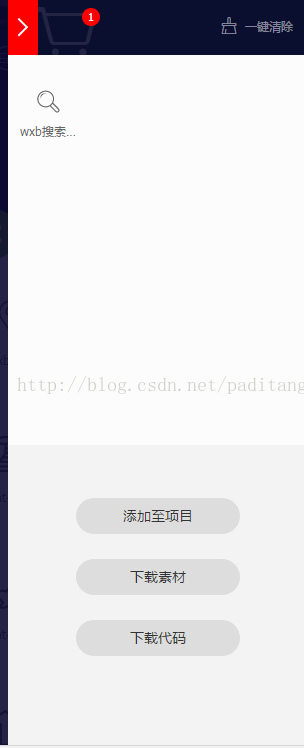
二、生成代码
点击右上角购物车图标

点击下载代码,得到zip包,解压即可获得需要的文件
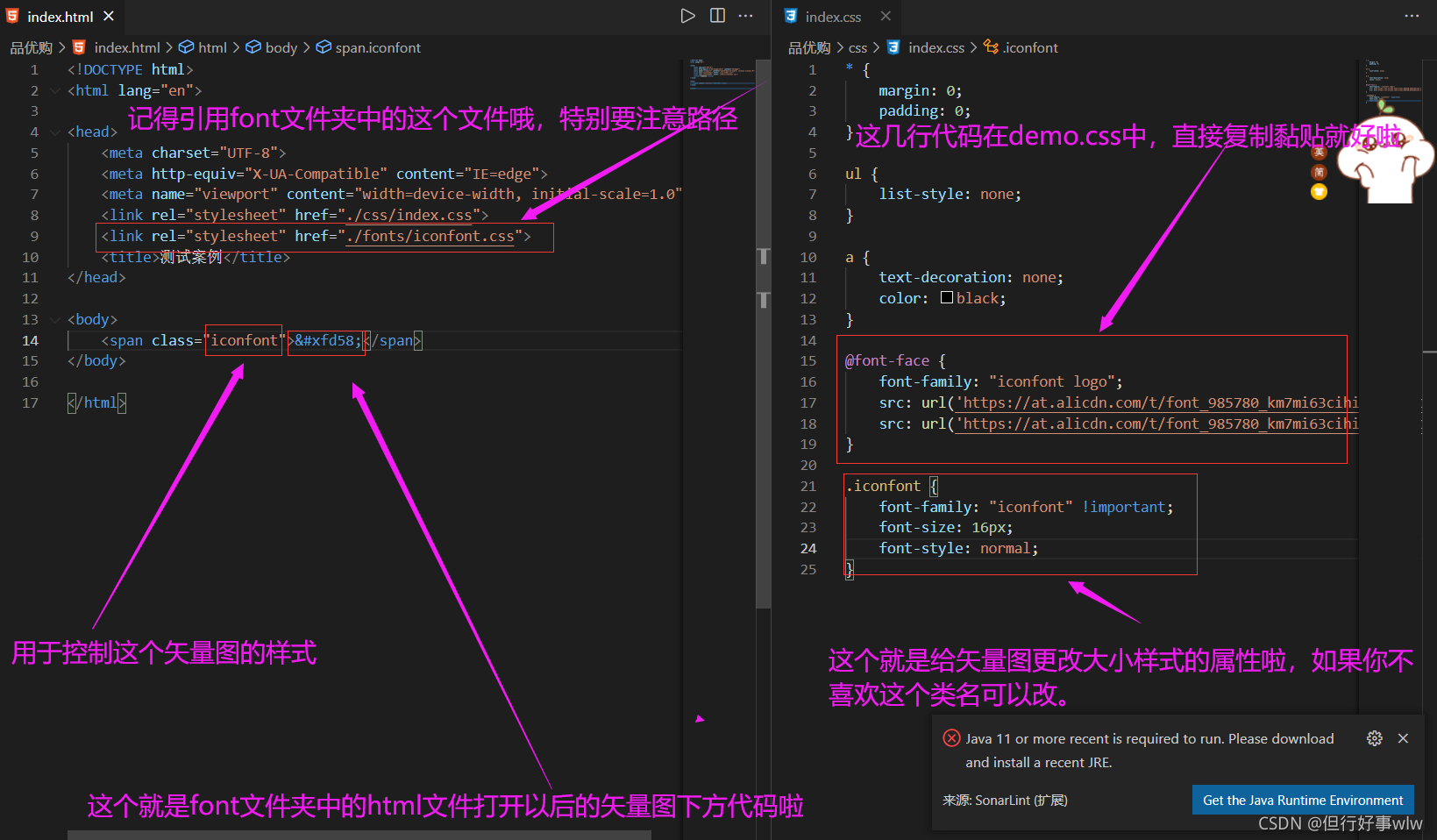
三、 使用:
将iconfont.css导入你的css文件。
/*
URL为项目内调用字体的路径
*/
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1491967237541'); /* IE9*/
src: url('iconfont.eot?t=1491967237541#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1491967237541') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1491967237541') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1491967237541#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/*
*/
.icon-wxbsousuotuiguang:before { content: "\e620"; }
在html调用时:
<i class="iconfont icon-wxbsousuotuiguang"></i>

此时就可以在页面生成搜索图标。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)