WPF框架ZFS
前文
项目开源地址(非正式版,开发版本), 码云Gitee地址: https://gitee.com/zhgg666/publicWpf
XAML
XAML能帮助团队真正实现UI与逻辑的剥离。XAML是一种单纯的声明语言,也就是说,它只能用来声明一些UI元素 ,绘制UI和动画,根本无法在其中加入程序逻辑,这就强制地把逻辑代码从UI代码分离开。这样,与UI相关的元素全部集中在程序的UI层,与逻辑相关的代码全部集中在逻辑层,形成一种'高内聚-低耦合'的结构。
介绍
该框架, 囊括基础的用户管理、角色管理、菜单管理、字典管理、日志管理, 本篇文章主要介绍现阶段开源的ZFS框架Beta1.0的主要的特性
设计理念
该框架采用的是WPF MVVM架构, 遵循了WPF的数据驱动理念, 与传统的winform相比较, 事件驱动带来的各种强耦合, WPF展现了非常强大的优势, 再结合开源组件的 MaterialDesign 的风格, 使得在整体的UI元素, 过度动画
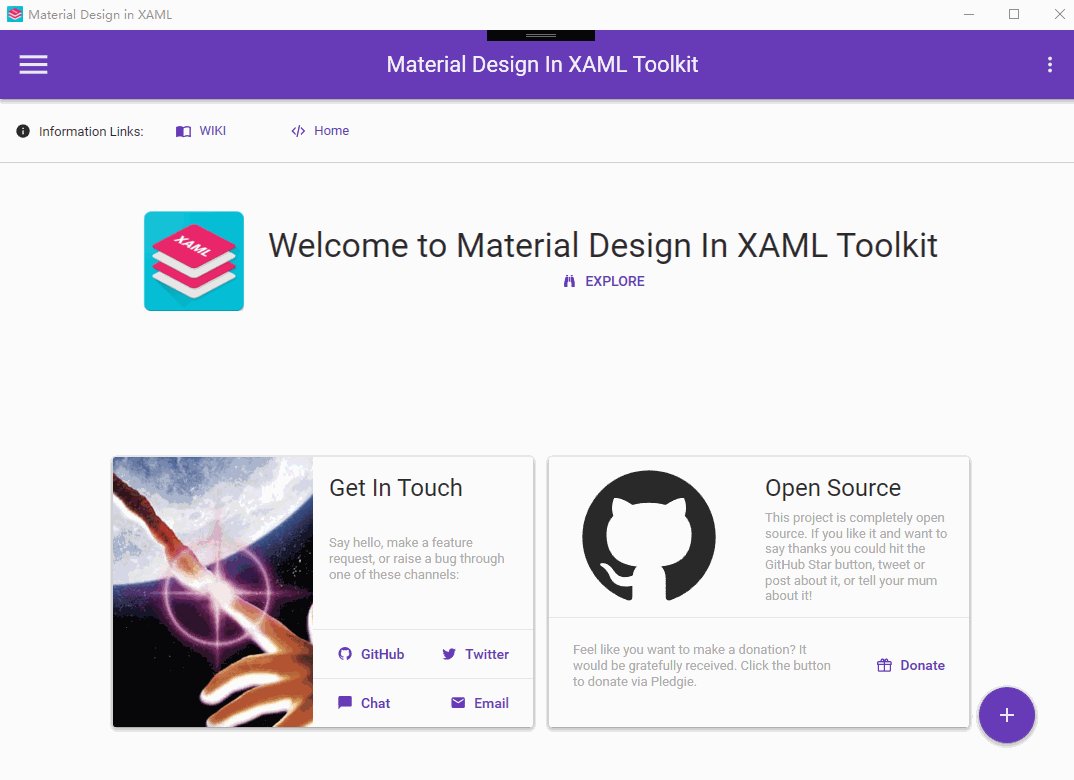
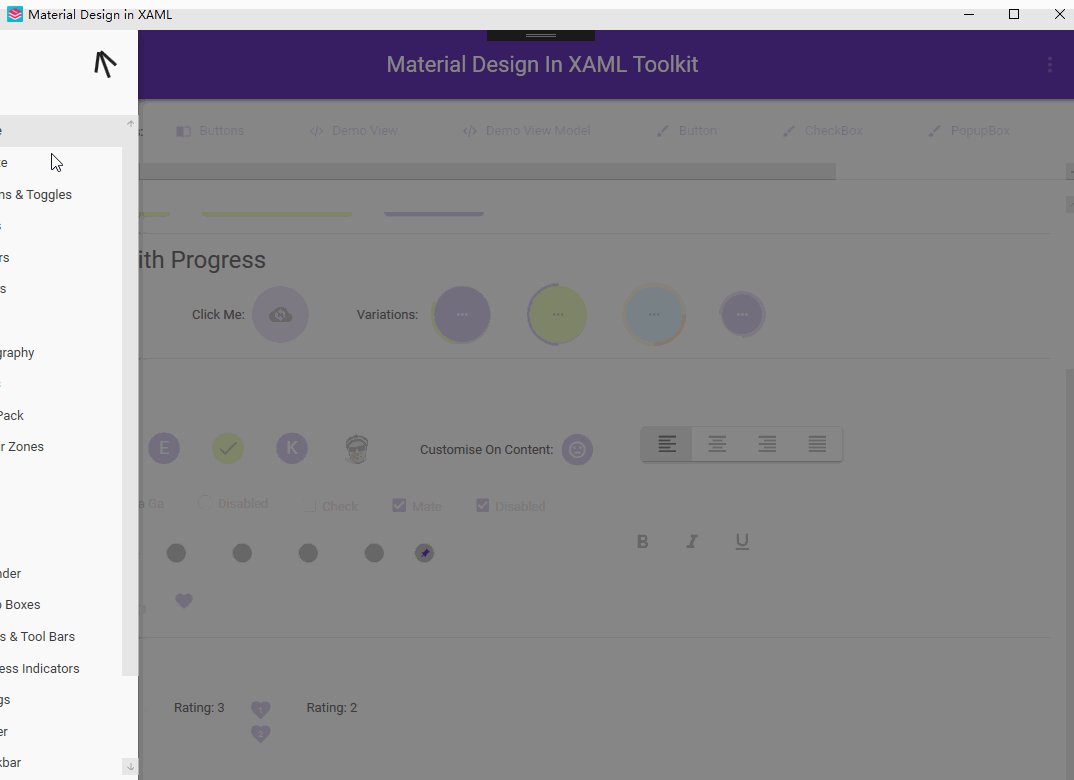
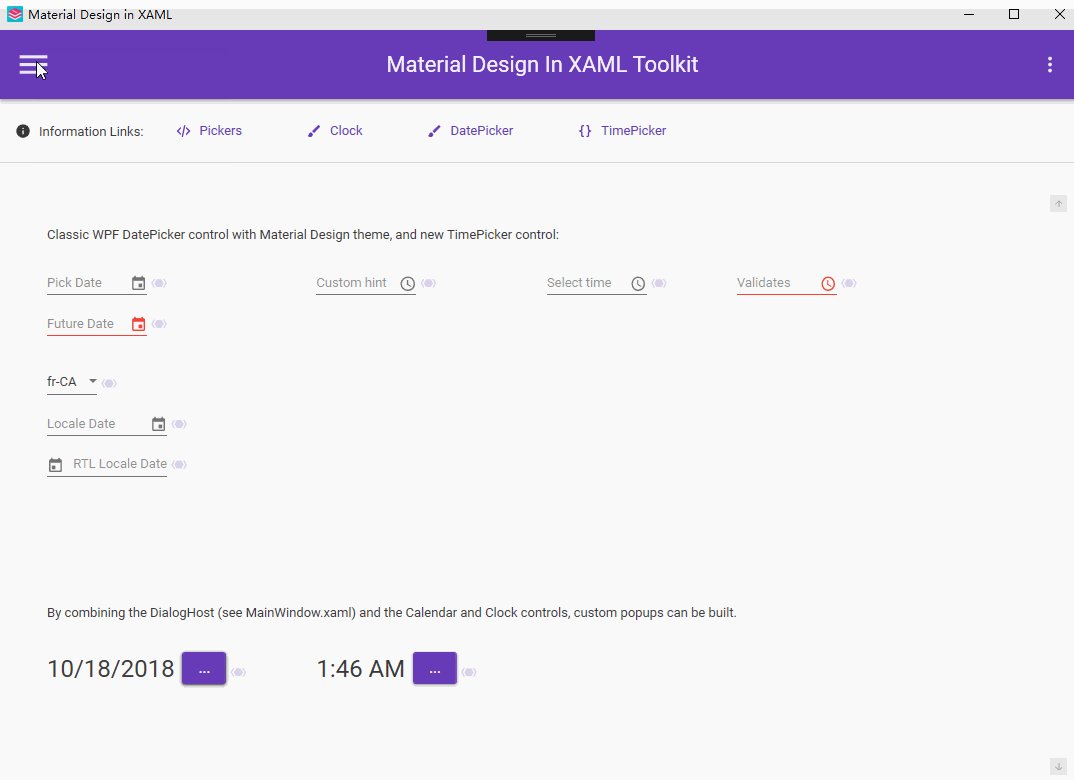
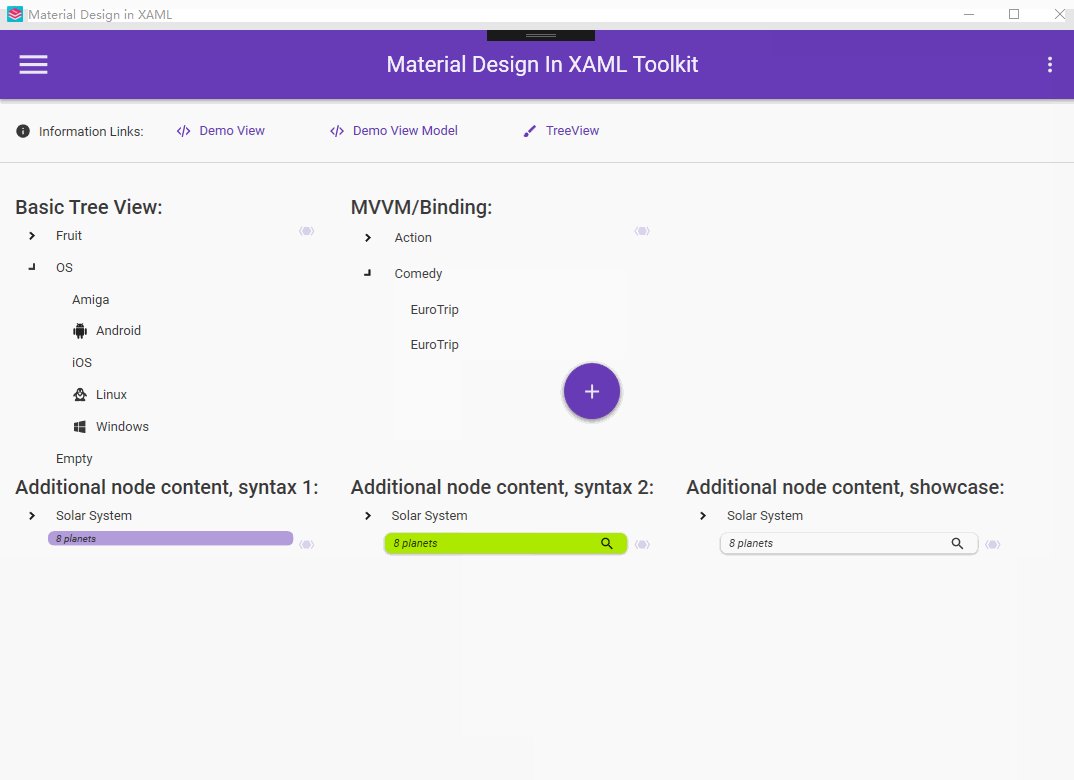
,与第三方的组件相比, 非常小的容量, 提供源代码,可以自行进行删减修改自定义。MaterialDesign 演示:

MVVM上下文基类接口:
该接口主要应用于关联 ViewModel 与 Xaml 页面的 DataContext 上下文对象。
/// <summary> /// 主窗口接口 /// </summary> public interface IModel { /// <summary> /// 关联数据上下文 /// </summary> /// <typeparam name="TViewModel"></typeparam> /// <param name="viewModel"></param> void BindViewModel<TViewModel>(TViewModel viewModel) where TViewModel : ViewModelBase; /// <summary> /// 关联数据上下文(默认) /// </summary> void BindDefaultViewModel(int? authValue); /// <summary> /// 获取主窗口 /// </summary> /// <returns></returns> UserControl GetView(); }
/// <summary> /// 弹窗接口 /// </summary> public interface IModelDialog { /// <summary> /// 关联数据上下文 /// </summary> /// <typeparam name="TViewModel"></typeparam> /// <param name="viewModel"></param> void BindViewModel<TViewModel>(TViewModel viewModel) where TViewModel : ViewModelBase; /// <summary> /// 弹出窗口 /// </summary> bool? ShowDialog(); /// <summary> /// 关闭窗口 /// </summary> void Close(); }
演示登录接口的实现(继承与IModelDialog接口)
/// <summary> /// 登录窗口 /// </summary> public class LoginViewDlg : ILoginDialog { private Login view; private LoginViewModel loginViewModel; /// <summary> /// 绑定指定ViewModel /// </summary> /// <typeparam name="TViewModel"></typeparam> /// <param name="viewModel"></param> public void BindViewModel<TViewModel>(TViewModel viewModel) where TViewModel : ViewModelBase { this.GetDialog().DataContext = viewModel; } /// <summary> /// 关闭窗口 /// </summary> public void Close() { this.GetDialog().Close(); } /// <summary> /// 打开窗口 /// </summary> /// <returns></returns> public bool? ShowDialog() { return this.GetDialog().ShowDialog(); } /// <summary> /// 获取窗口 /// </summary> /// <returns></returns> public Login GetDialog() { if (view == null) { view = new Login(); } return view; } }
调用代码
//登陆窗口 var Dialog = ServiceProvider.Instance.Get<ILoginDialog>(); Dialog.BindViewModel(new LoginViewModel()); Dialog.ShowDialog();
注:该项目,用到了Unity容器, 所以下载项目的朋友,能在App.xaml详细中看到了项目中看到一个接口注册类
/// <summary> /// Unity接口注入类 /// </summary> class BootStrapper { /// <summary> /// 注册方法 /// </summary> public static void Initialize() { ServiceProvider.RegisterServiceLocator(new UnityServiceLocator()); ServiceProvider.Instance.Register<ILoginDialog, LoginViewDlg>();//用户登录接口 ServiceProvider.Instance.Register<IUserDialog, UserViewDlg>();//用户弹窗接口 ServiceProvider.Instance.Register<IGroupDialog, GroupViewDlg>();//用户组处理接口 ServiceProvider.Instance.Register<ISkinDialog, SkinViewDlg>();//皮肤设置接口 ServiceProvider.Instance.Register<IMainViewDialog, MainViewDlg>();//首页窗口 ServiceProvider.Instance.Register<IMsgDialog, MsgViewDlg>();//消息处理接口 } }
MVVM底层操作基类:

1 /// <summary> 2 ///父功能操作基类 3 /// </summary> 4 public class BaseOperation : ViewModelBase, IDataOperation, IPermission 5 { 6 #region 属性 7 8 private object currentRow; 9 private string searchText = string.Empty; 10 private ObservableCollection<ToolBarDefault> buttonDefaults; 11 12 /// <summary> 13 /// 搜索内容 14 /// </summary> 15 public string SearchText 16 { 17 get { return searchText; } 18 set { searchText = value; RaisePropertyChanged(); } 19 } 20 21 /// <summary> 22 /// 功能集合 23 /// </summary> 24 public ObservableCollection<ToolBarDefault> ButtonDefaults 25 { 26 get { return buttonDefaults; } 27 set { buttonDefaults = value; RaisePropertyChanged(); } 28 } 29 30 /// <summary> 31 /// 当前所选择行数据 32 /// </summary> 33 public object CurrentRow 34 { 35 get { return currentRow; } 36 set { currentRow = value; RaisePropertyChanged(); } 37 } 38 39 #endregion 40 41 #region 默认实现 42 43 /// <summary> 44 /// 初始化 45 /// </summary> 46 public virtual void InitViewModel() 47 { 48 this.SetDefaultButton(); 49 this.SetButtonAuth(); 50 } 51 52 /// <summary> 53 /// 设置默认按钮 54 /// </summary> 55 protected virtual void SetDefaultButton() 56 { 57 ButtonDefaults = new ObservableCollection<ToolBarDefault>(); 58 ButtonDefaults.Add(new ToolBarDefault() { AuthValue = Authority.ADD, ModuleName = "新增", Command = this.AddCommand }); 59 ButtonDefaults.Add(new ToolBarDefault() { AuthValue = Authority.EDIT, ModuleName = "编辑", Command = this.EditCommand }); 60 ButtonDefaults.Add(new ToolBarDefault() { AuthValue = Authority.DELETE, ModuleName = "删除", Command = this.DelCommand }); 61 } 62 63 #endregion 64 65 #region 功能命令 66 67 private RelayCommand _addCommand; 68 private RelayCommand _editCommand; 69 private RelayCommand _delCommand; 70 private RelayCommand _queryCommand; 71 private RelayCommand _resetCommand; 72 73 /// <summary> 74 /// 新增 75 /// </summary> 76 public RelayCommand AddCommand 77 { 78 get 79 { 80 if (_addCommand == null) 81 { 82 _addCommand = new RelayCommand(() => Add()); 83 } 84 return _addCommand; 85 } 86 set { _addCommand = value; } 87 } 88 89 /// <summary> 90 /// 编辑 91 /// </summary> 92 public RelayCommand EditCommand 93 { 94 get 95 { 96 if (_editCommand == null) 97 { 98 _editCommand = new RelayCommand(() => Edit()); 99 } 100 return _editCommand; 101 } 102 set { _editCommand = value; } 103 } 104 105 /// <summary> 106 /// 删除 107 /// </summary> 108 public RelayCommand DelCommand 109 { 110 get 111 { 112 if (_delCommand == null) 113 { 114 _delCommand = new RelayCommand(() => Del()); 115 } 116 return _delCommand; 117 } 118 set { _delCommand = value; } 119 } 120 121 /// <summary> 122 /// 查询 123 /// </summary> 124 public RelayCommand QueryCommand 125 { 126 get 127 { 128 if (_queryCommand == null) 129 { 130 _queryCommand = new RelayCommand(() => Query()); 131 } 132 return _queryCommand; 133 } 134 set { _queryCommand = value; } 135 } 136 137 /// <summary> 138 /// 重置 139 /// </summary> 140 public RelayCommand ResetCommand 141 { 142 get 143 { 144 if (_resetCommand == null) 145 { 146 _resetCommand = new RelayCommand(() => Reset()); 147 } 148 return _resetCommand; 149 } 150 set { _resetCommand = value; } 151 } 152 153 154 155 #endregion 156 157 #region IDataOperation接口 158 159 /// <summary> 160 /// 新增 161 /// </summary> 162 public virtual void Add() 163 { 164 } 165 166 /// <summary> 167 /// 编辑 168 /// </summary> 169 public virtual void Edit() 170 { 171 } 172 173 /// <summary> 174 /// 删除 175 /// </summary> 176 public virtual void Del() 177 { 178 } 179 180 /// <summary> 181 /// 查询 182 /// </summary> 183 public virtual void Query() 184 { 185 } 186 187 /// <summary> 188 /// 重置 189 /// </summary> 190 public virtual void Reset() 191 { 192 this.SearchText = string.Empty; 193 } 194 195 #endregion 196 197 #region IPermission接口 198 199 protected int? authValue; 200 201 /// <summary> 202 /// 权限值 203 /// </summary> 204 public int? AuthValue { get { return authValue; } set { authValue = value; } } 205 206 /// <summary> 207 /// 验证按钮权限 208 /// </summary> 209 /// <param name="authValue"></param> 210 /// <returns></returns> 211 public virtual bool GetButtonAuth(int authValue) 212 { 213 var def = ButtonDefaults.FirstOrDefault(t => (authValue & t.AuthValue) == t.AuthValue && t.IsVisibility.Equals(false)); 214 215 if (def != null) 216 return true; 217 else 218 return false; 219 } 220 221 /// <summary> 222 /// 设置权限 223 /// </summary> 224 public virtual void SetButtonAuth() 225 { 226 if (Loginer.LoginerUser.IsAdmin) return; 227 228 foreach (var b in ButtonDefaults) 229 if ((this.AuthValue & b.AuthValue) != b.AuthValue) 230 b.IsVisibility = true; //隐藏功能 231 } 232 233 #endregion 234 }
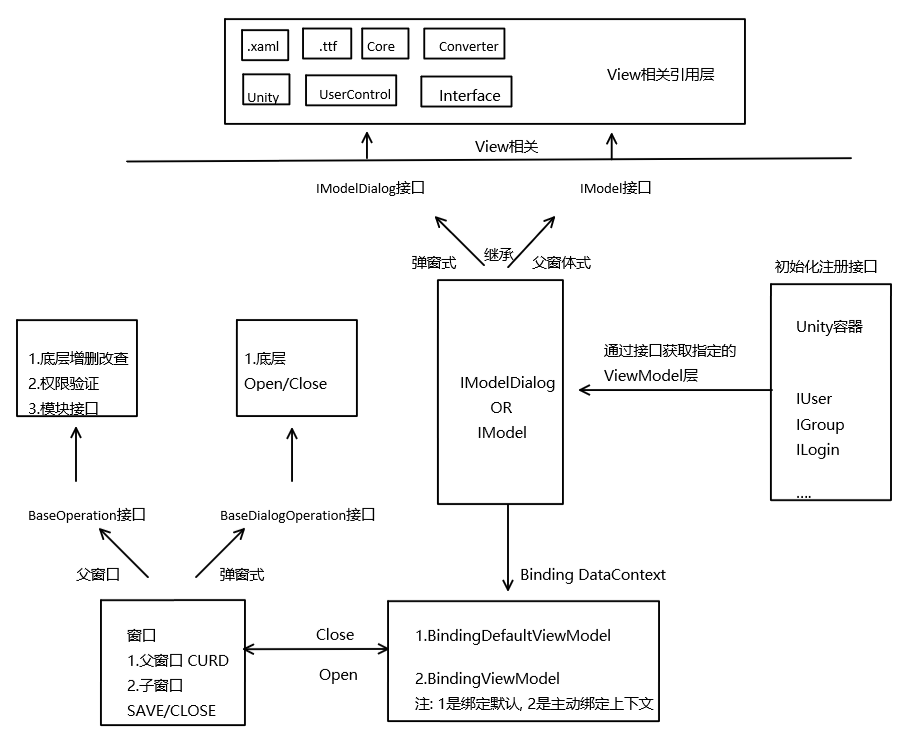
MVVM实现的结构图示例 :

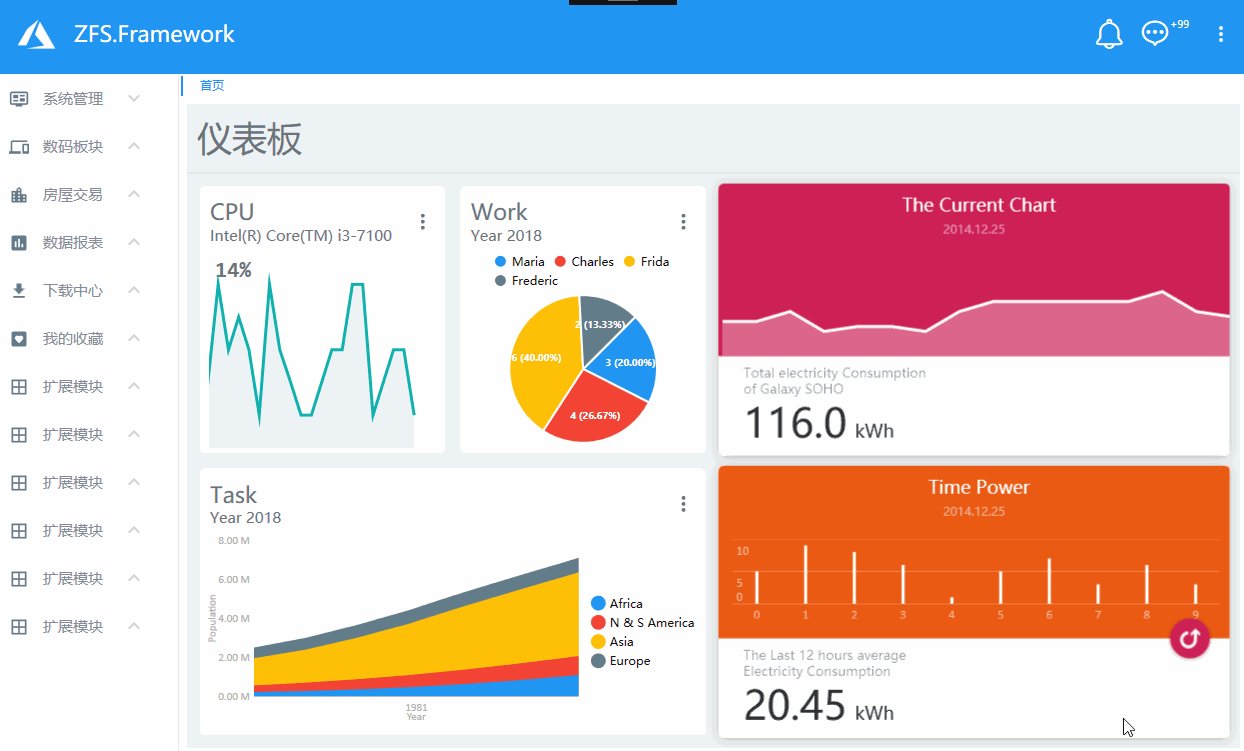
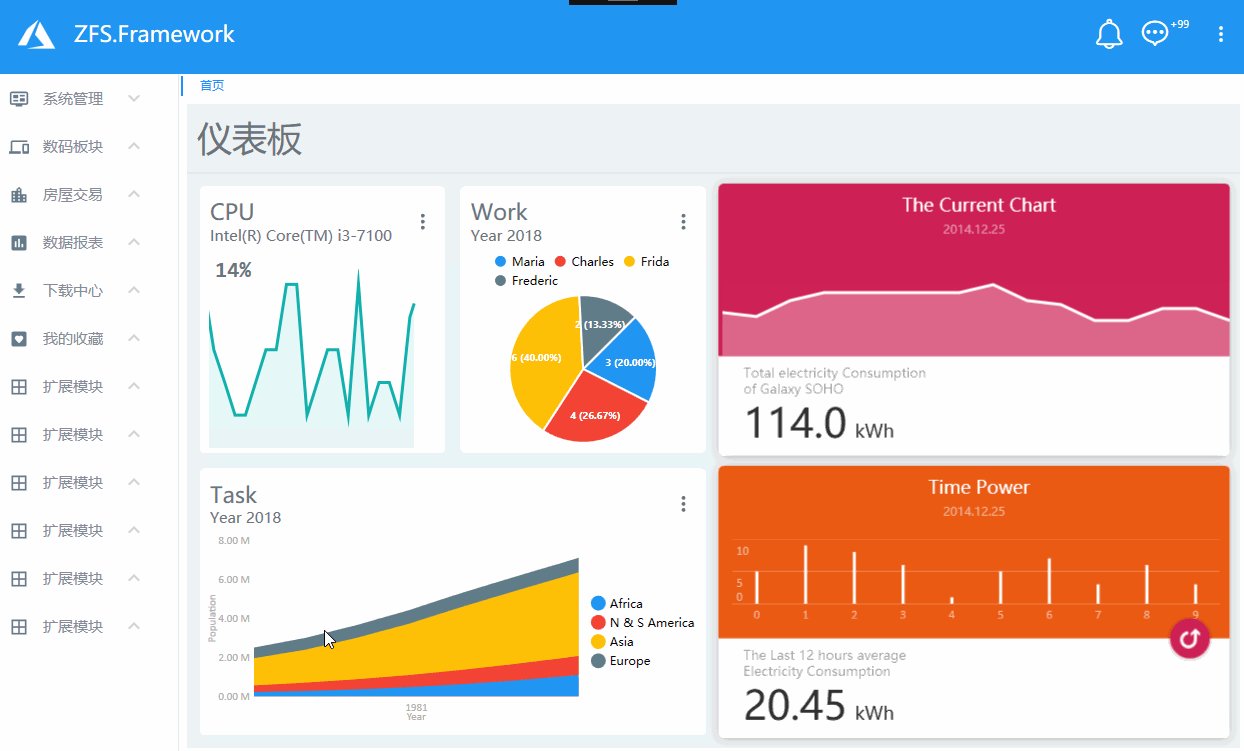
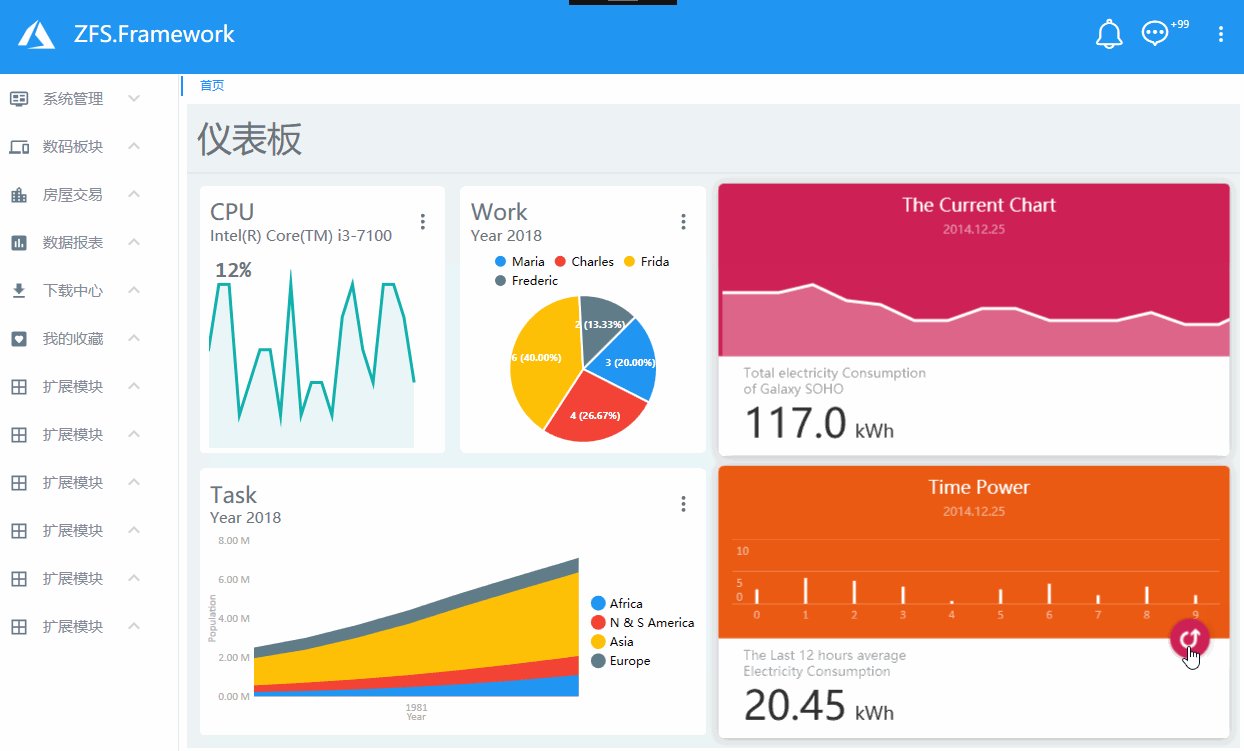
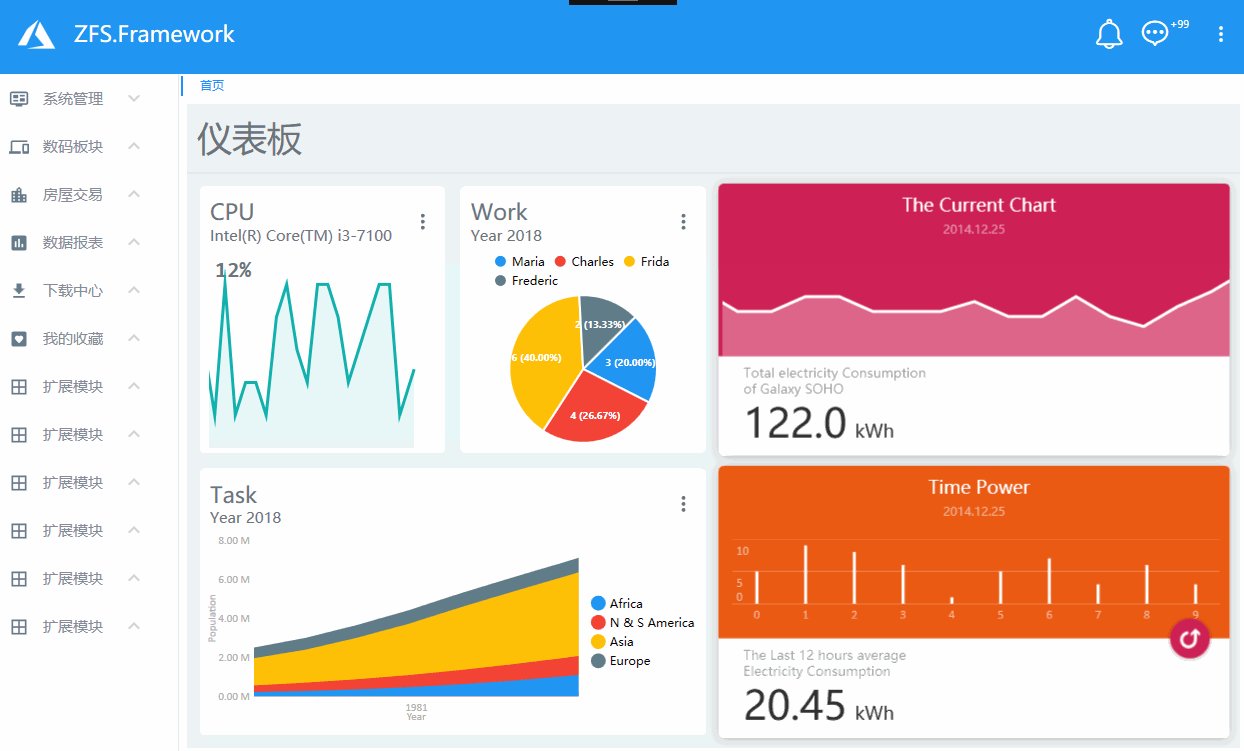
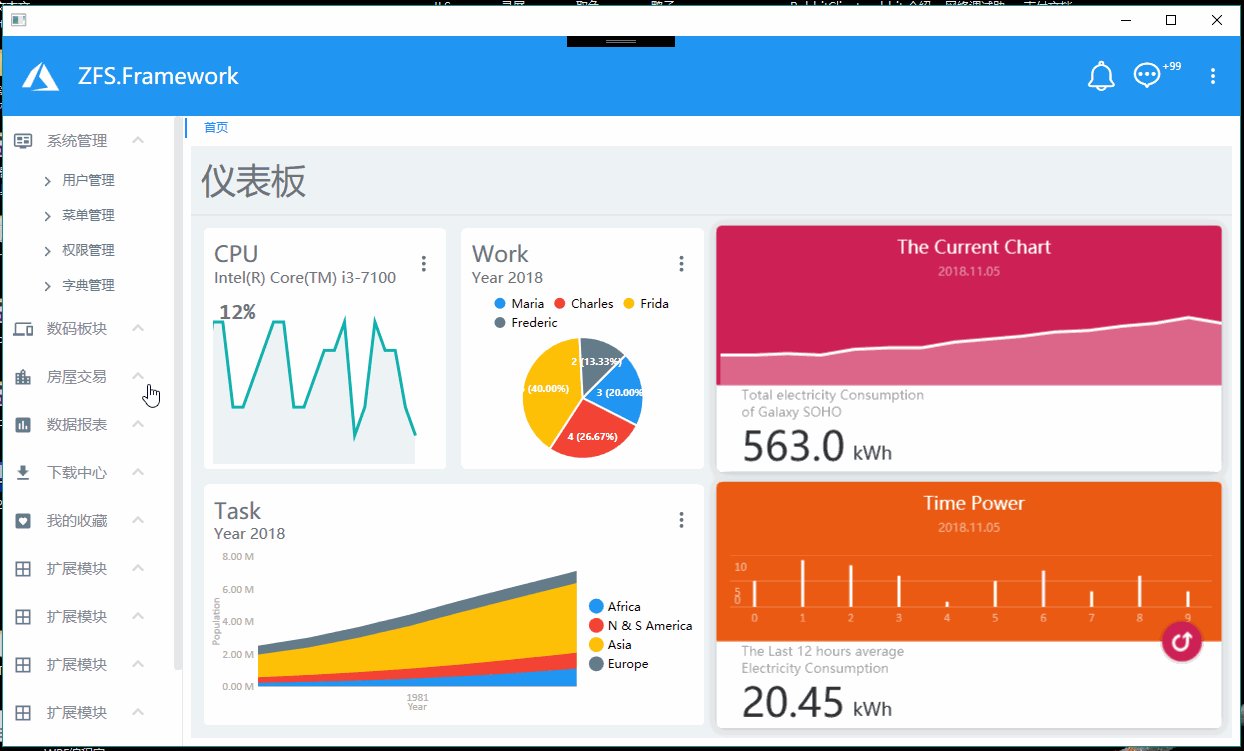
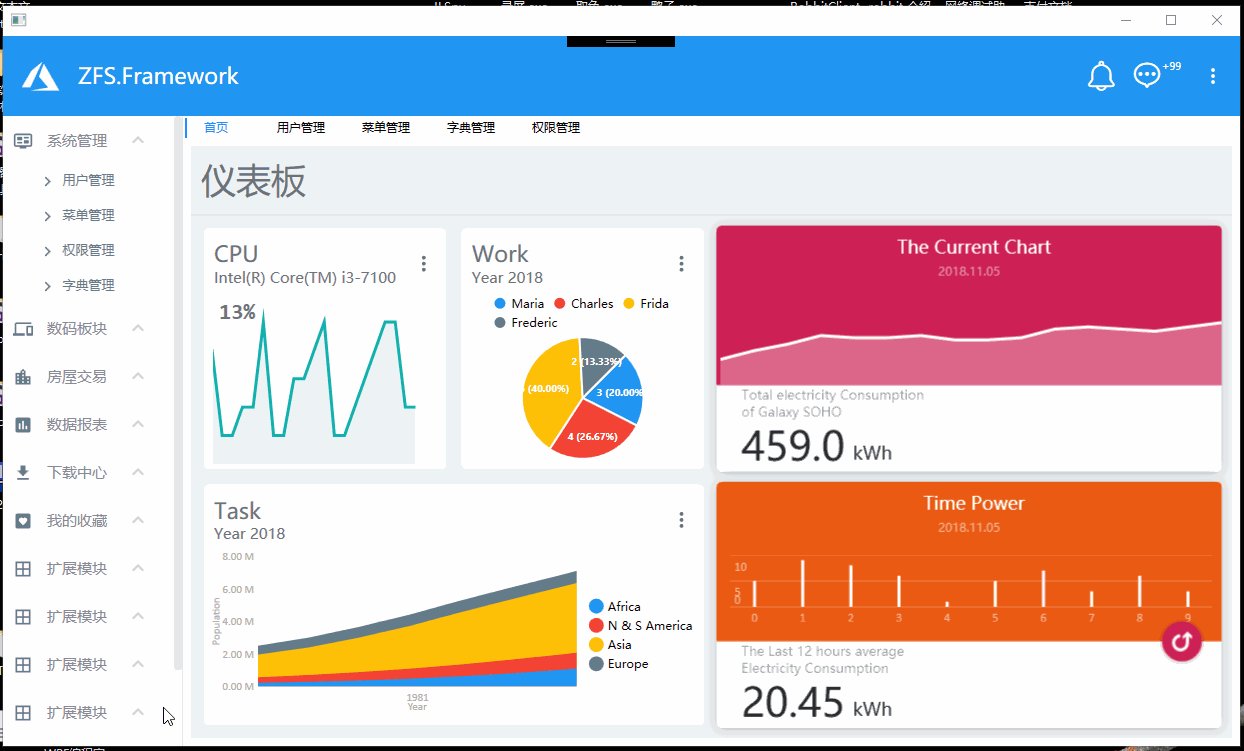
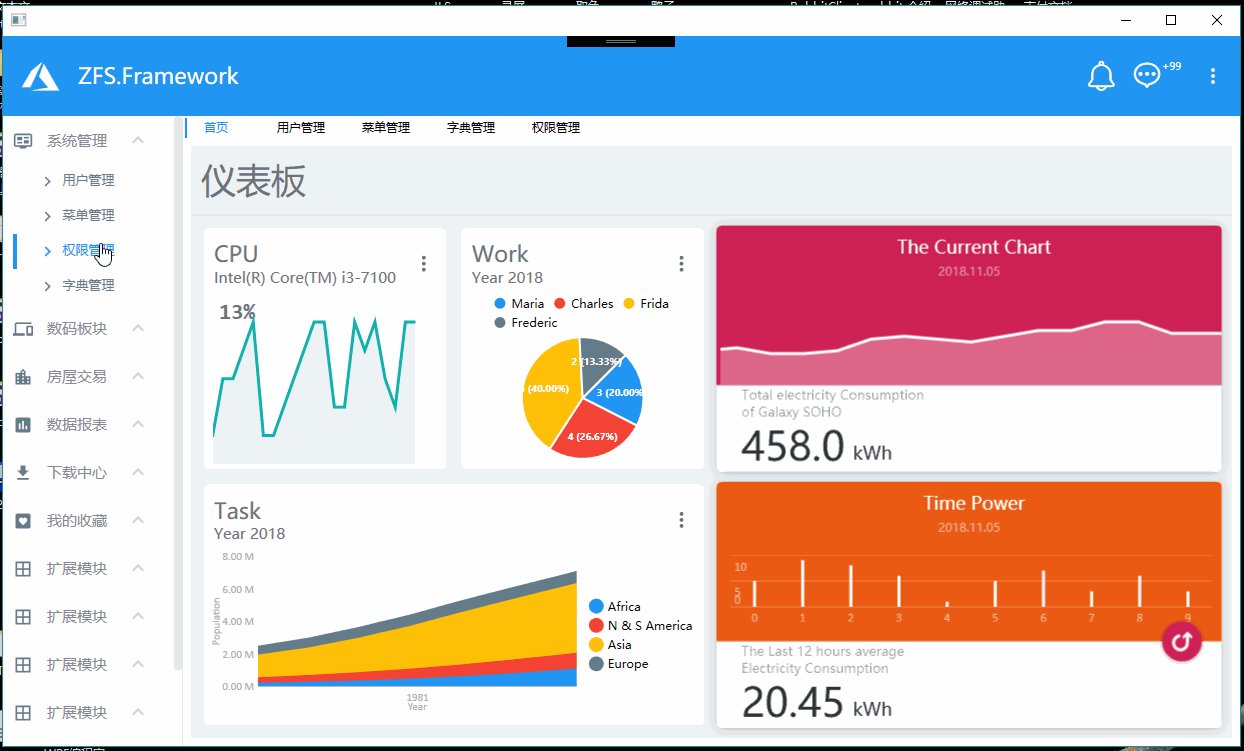
界面演示


设计:
整套系统, 采用的开源UI组件MaterialDesign , 界面风格元素统一、动画风格遵循框架设计。
MaterialDesign介绍:
官网地址:http://materialdesigninxaml.net/
gitHub地址:https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
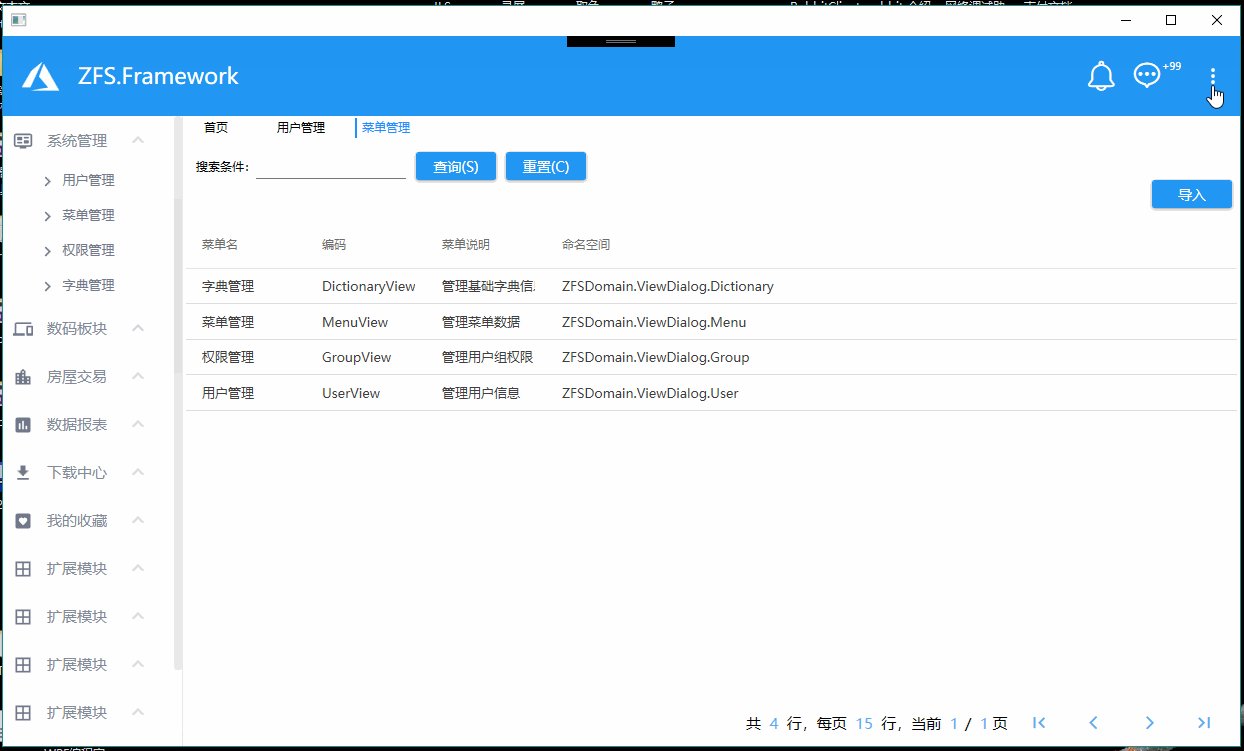
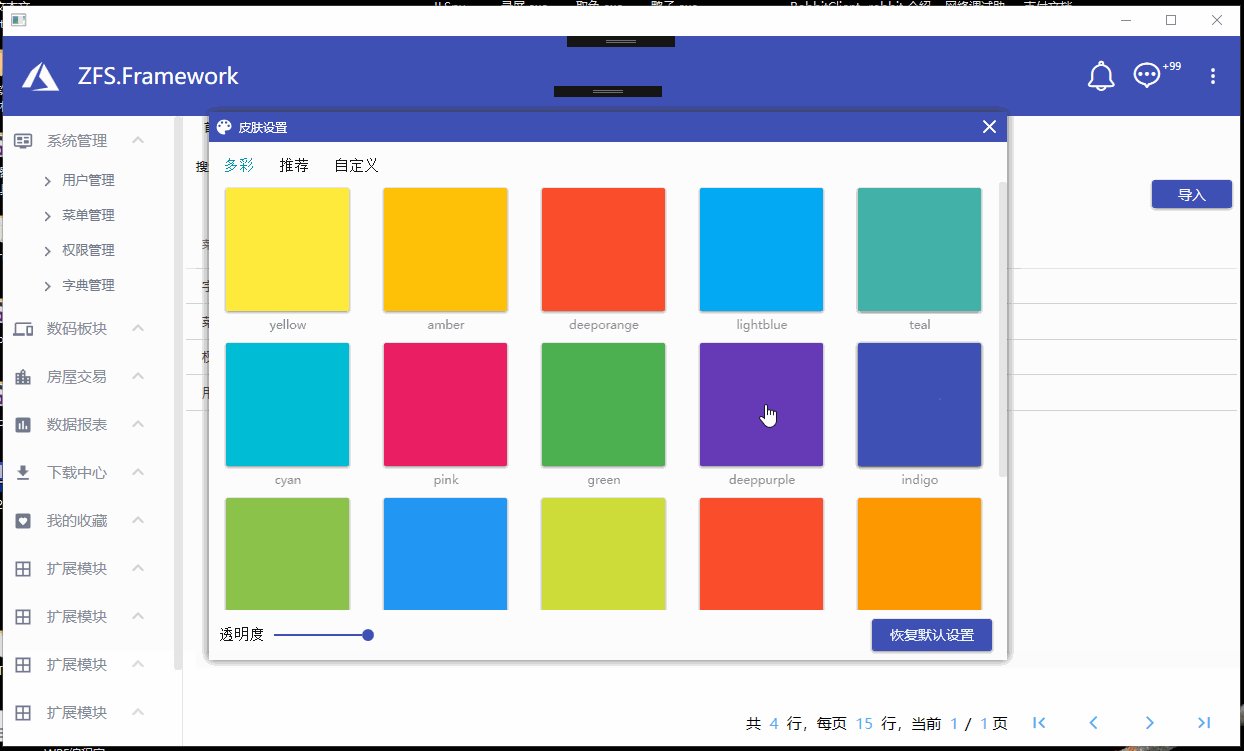
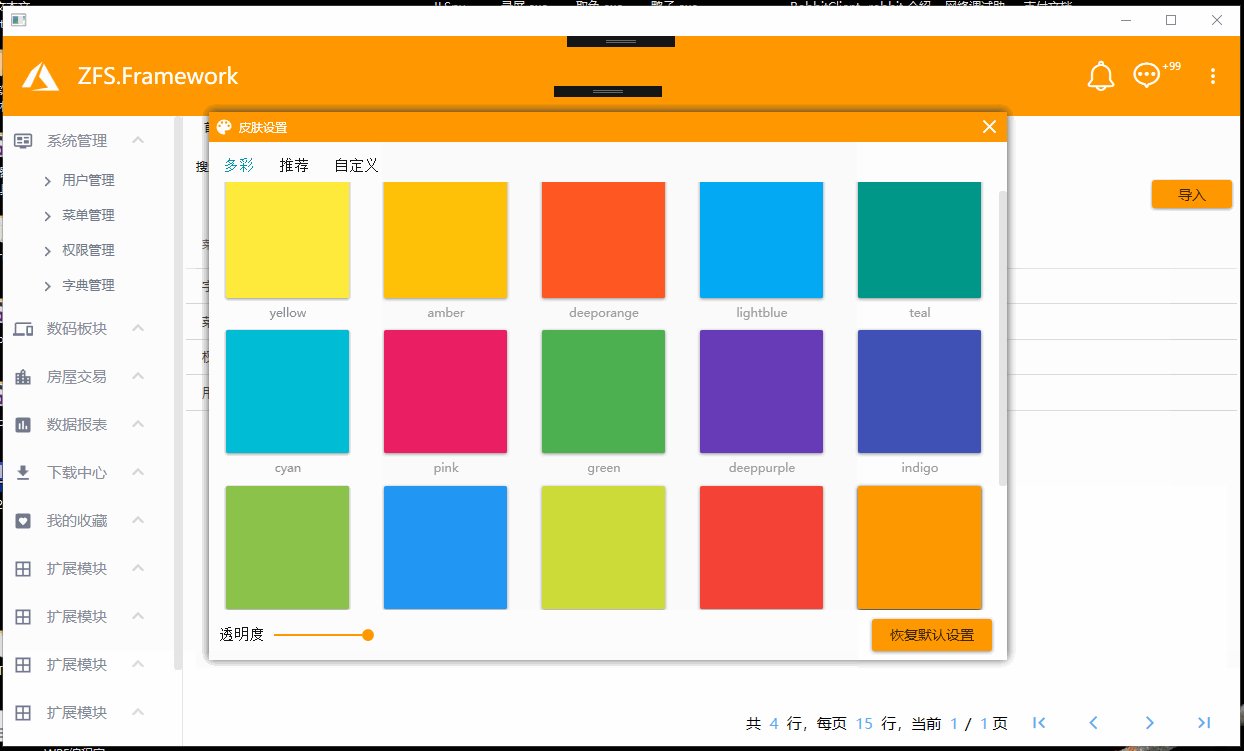
模块/皮肤:

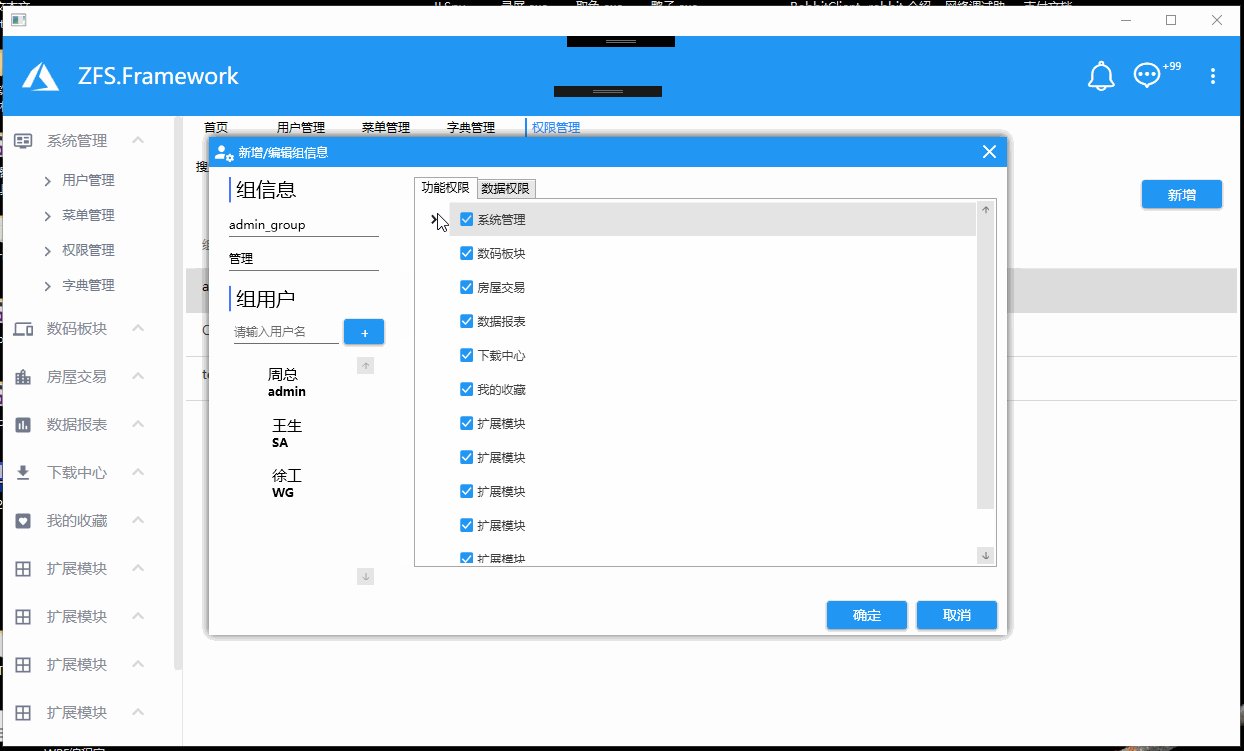
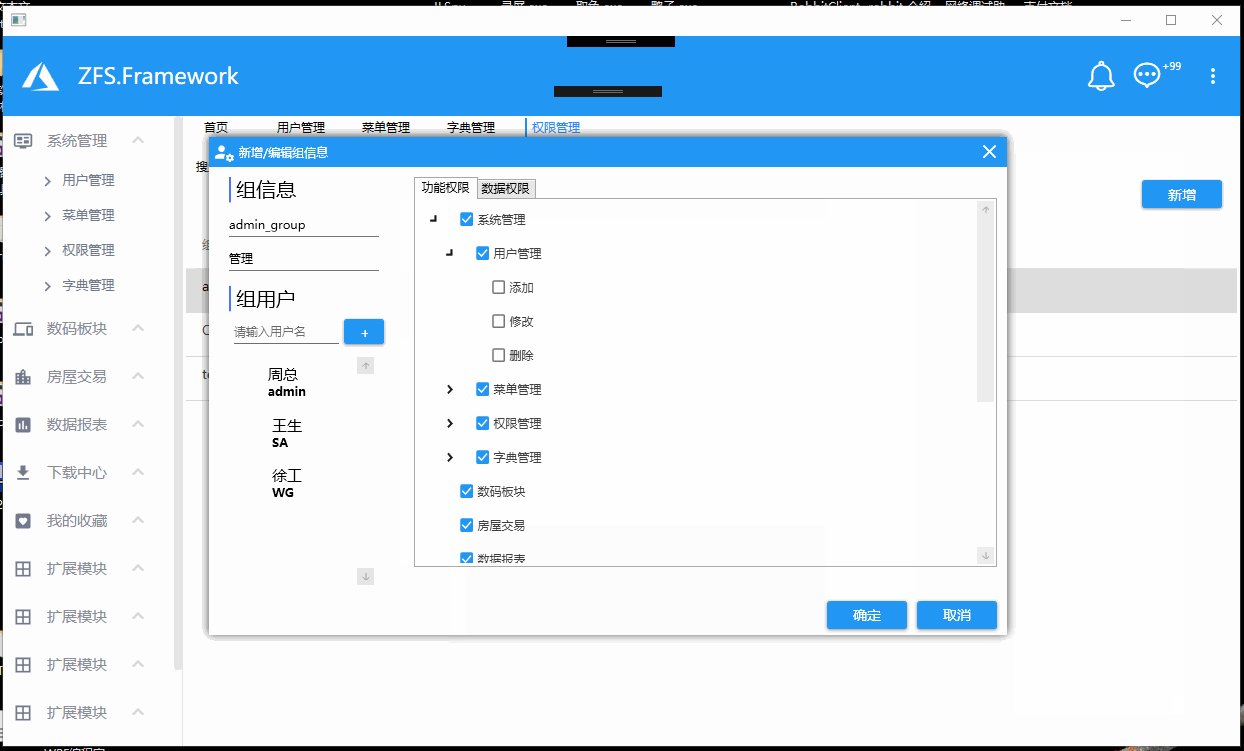
权限管理:

注:
1.希望支持的朋友点击Star关注项目, 关注本人博客 ,长期更新。
2.需要数据库脚本(运行必要文件) 请添加唯一交流QQ 群 : 874752819
3.开发工具: VS2017 + MSSQL2012
扫码加入: