MAUI 入门教程系列(5.XAML及页面介绍)
视频地址
前言
作为微软的UI框架,除了Winform以外,多数是以创建XAML文件的方式来编写前端的页面,尽管你也可以通过C#代码来编写你的用户界面,与Xamarin.Forms相同,在MAUI上编写XAML的声明方式与其相同,重构了底层部分但又大部分继承了原有的模式。
相比较其他的XAML声明的UI框架,如:WPF、UWP、UnoPlatform、Avalonia 它们的声明方式则各有不同。
XAML介绍
在MAUI中,创建一个XAML页面, 主要包含两个部分: XAML文件+CS文件。
- XAML
<ContentPage
x:Class="MauiApp5.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<!-- -->
</ContentPage>
x:Class : 代表XAML文件指向的 partial 类, XAML负责UI设计, CS类负责编写业务逻辑。
xmlns : 全名xamlnamespace, 代表声明XAML命名空间
xmlns:x="..." : 带别名的命名xml空间, 通过别名可以访问该命名空间下的对象(可访问)
问题1: 带别名的命名空间与不带别名的命名空间有何区别?
首先,对于一个XAML文件而言,只能存在一个不带别名的命名空间,这样可以不用带别名去访问该命名空间下的对象,默认情况下,我们可以使用框架提供的各种UI对象,这是默认的,我们不需要显示通过别名去访问这些对象,对于我们自定义的命名空间,则可以通过别名去访问。
- 默认命名空间下访问对象
<Grid>
<StackLayout>
<Button/>
<Label/>
<Image/>
</StackLayout>
</Grid>
- 声明别名的方式去访问对象
<m:ContentPage
x:Class="MauiApp5.MainPage"
xmlns:m="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<m:Grid>
<m:StackLayout>
<m:Button/>
<m:Label/>
<m:Image/>
</m:StackLayout>
</m:Grid>
</m:ContentPage>
问题2: x:Class 指向的部分类有何要求?
CS partial 类与XAML 是同一个类,只是负责的工作不同。 XAML 通常比等效代码更简洁且可读,而C#代码则可以处理复杂的条件判断、逻辑处理。确保的是,该部分类需要和XAML的基类相同。
- CS
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
页面介绍
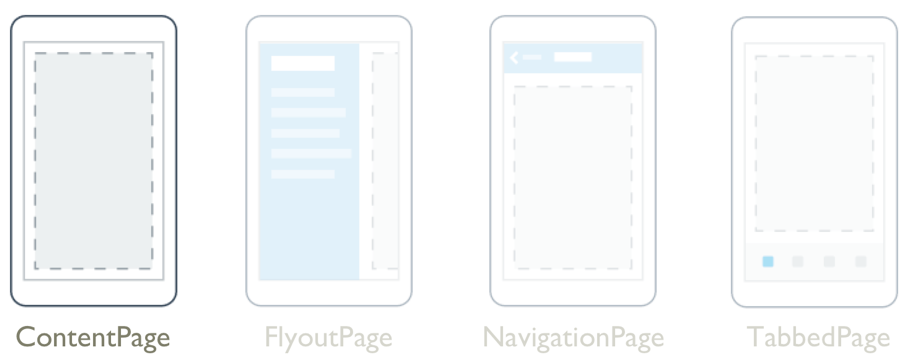
MAUI框架内置了4种页面类型, 以满足不同的应用场景, 如下:

- ContentPage
内容页,通常用于定义页面的视觉布局、嵌套显示子元素等 - FlyoutPage
包含了一个显示项的浮出控件页和一个详细信息页, 封装了用于侧面导航以及操作的功能 - NavigationPage
提供了用于向前后导航的页面


- TabbedPage
提供选项卡切换式的页面,在移动设备中很常见。
以上这些页面类型, 它们都是直接或者间接继承于Page类, 各自实现了一些功能。
总结
本文主要介绍了MAUI中XAML的文件类说明以及提供的几种页面类型,后面的文章中会主要介绍XAML中的具体布局以及方法。


