Xamarin 中使用ttf文件绑定字体图标
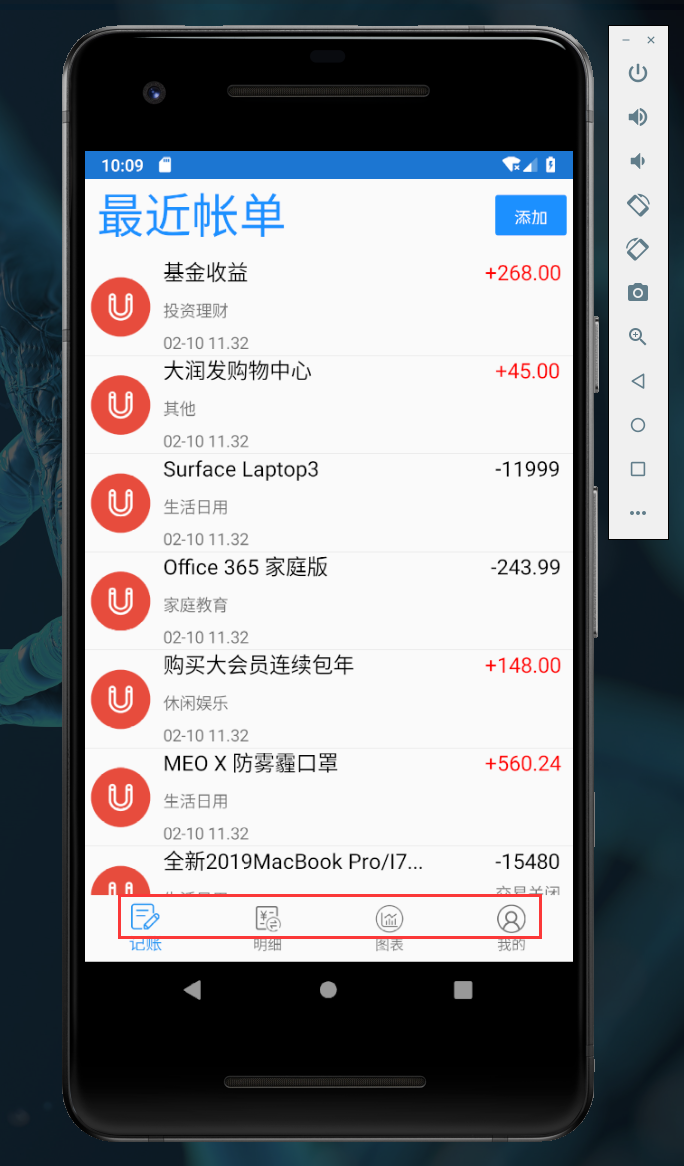
效果图如下所示(红色标记处)

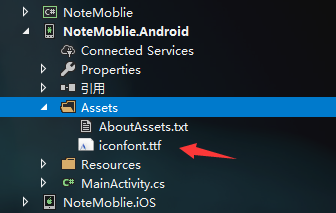
步骤1, 首先把下载好的ttf 文件导入到项目的文件夹Assets当中 (以下以Android示例)

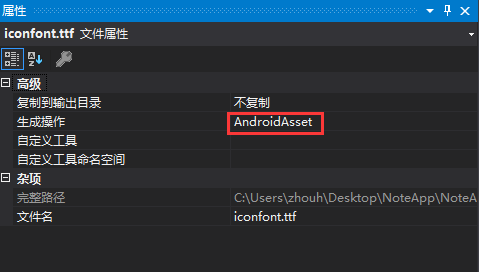
注:右键ttf文件的属性,确保其生成操作中的选项是: AndroidAsset

步骤2:Xaml页面中定义一个后台绑定到属性IconImage , 如下所示

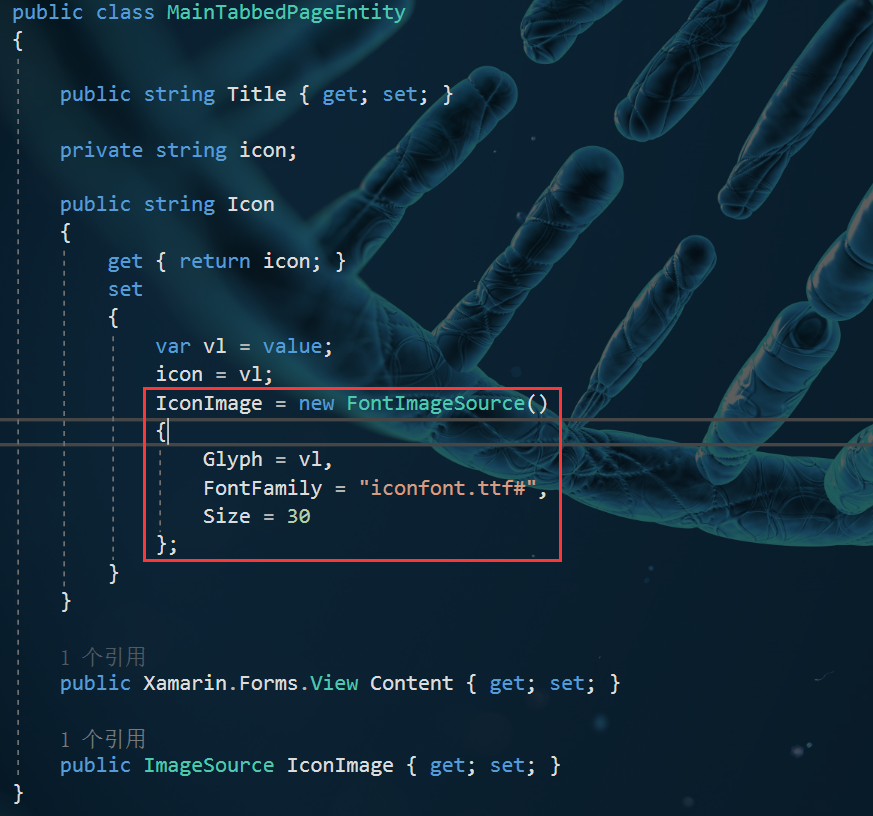
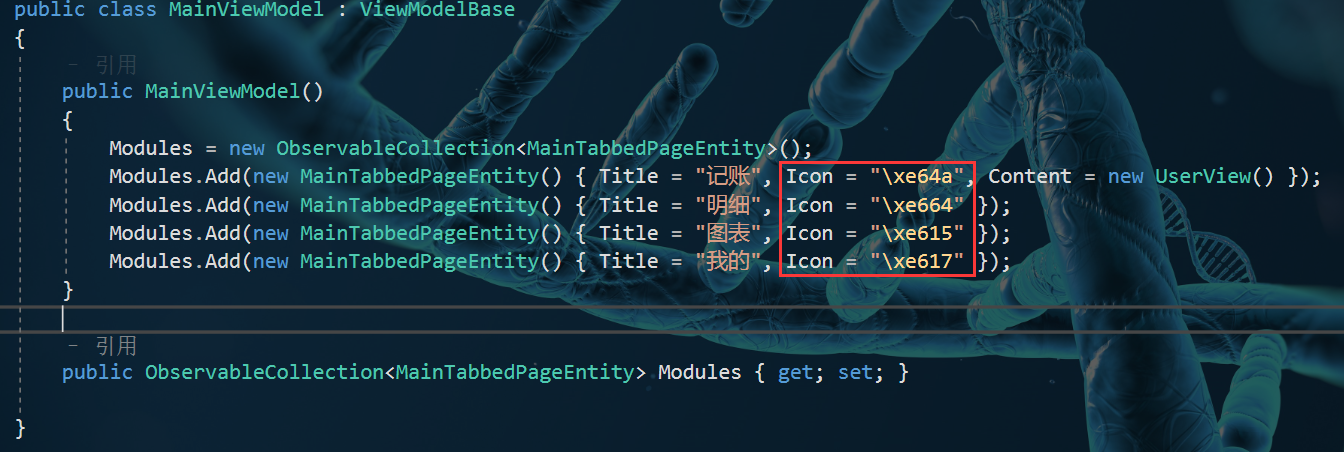
步骤3: ViewModel的代码中添加其图标代码,下图红色标记

注: 通道我们下载的图标代码是 &#xxxx 格式的, 那么在代码中, 我们需要修改 &# 变成 \ , 其它的代码保持不变。
步骤4: 使用Icon的图标代码, 后台动态转换成一个 ImageSource, 然后使用一个FontImageSource 绑定到这个ImageSource上。