filter 灰度处理:公祭日,一行代码让页面变成黑白色调
我们这里通过打开 Google 浏览器调试模式来实现快速预览。
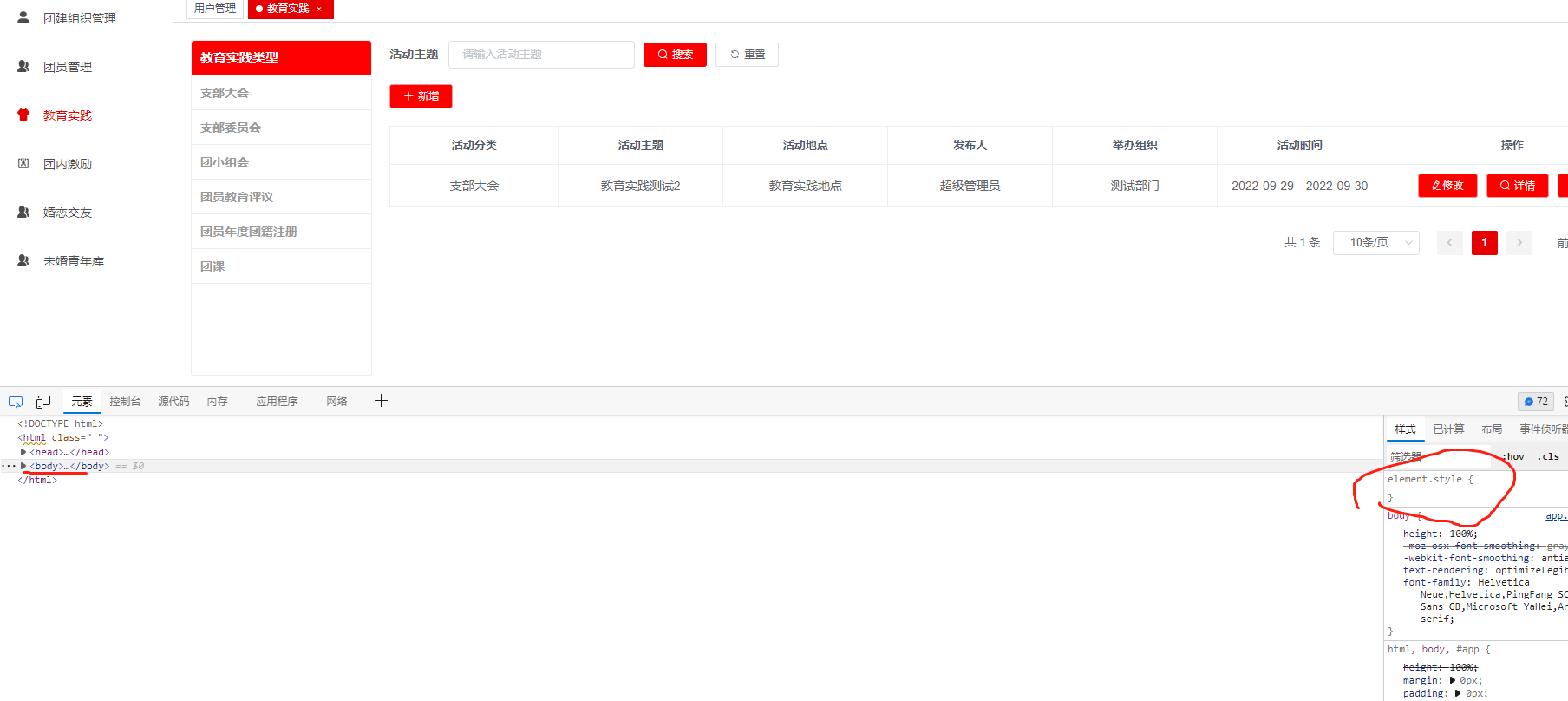
首先在 Elements 里面点击 body 标签,在右侧出现的功能栏里找到 style 属性,具体点击位置如下图所示:

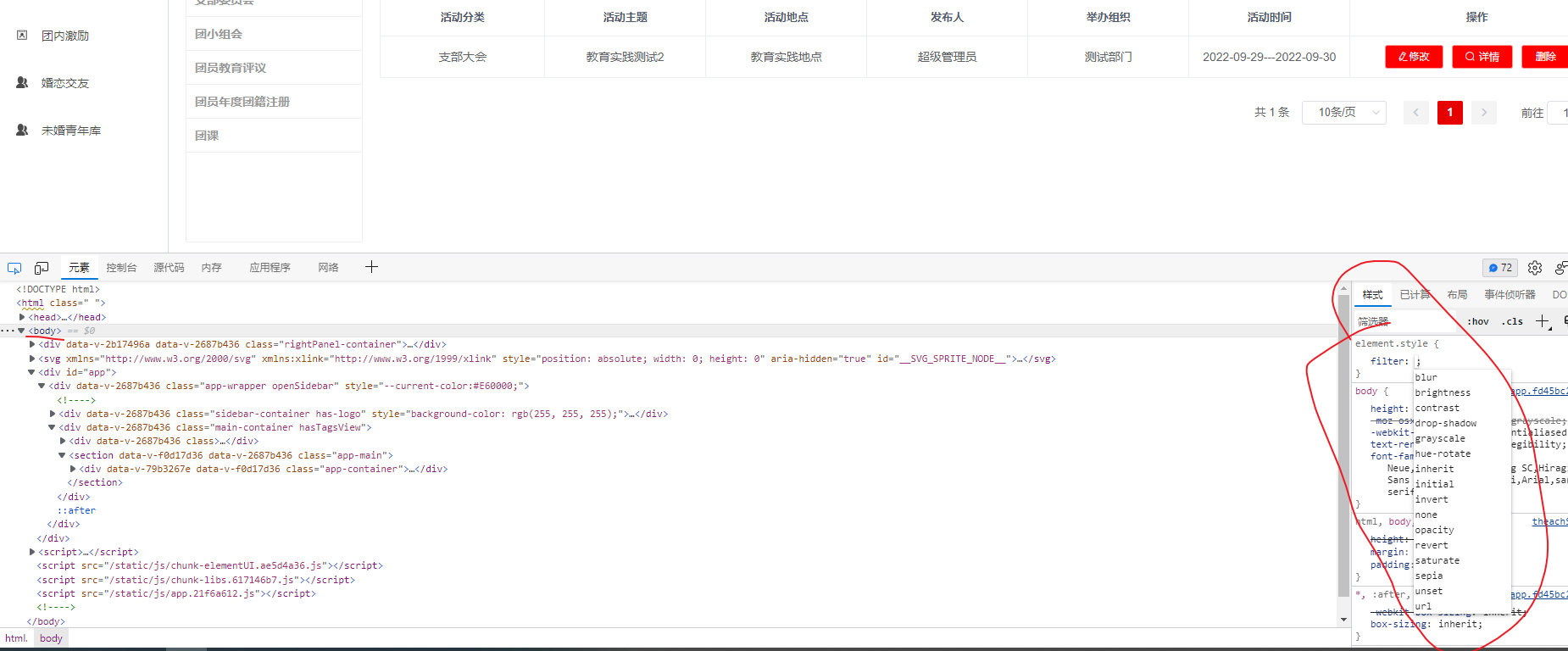
这里我们将通过修改全文 element 的 style 来实现快速实现页面色调修改 , 这里我们用到过滤器 filter,输入 filter,我们可以看到它有众多的属性,如下图所示:

用到的属性是灰度 grayscale(),括号里面跟的是元素灰度百分比。
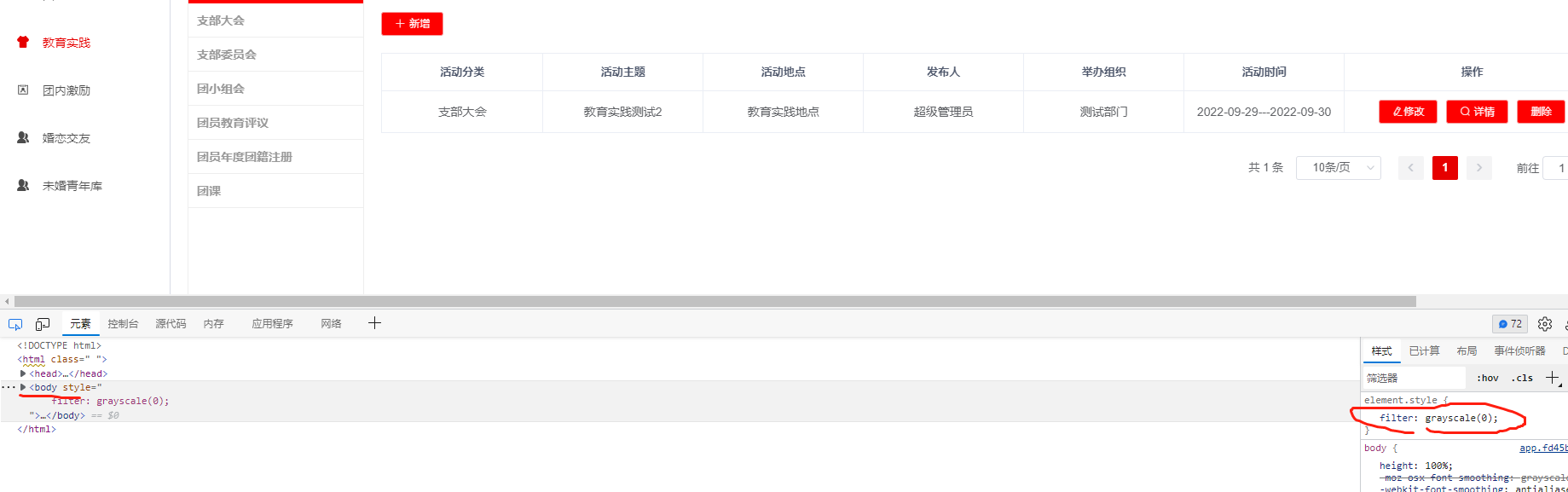
当灰度百分比为 0 时,我们可以看到页面是正常状态的,所以正常页面默认 grayscale(0),这时实现代码及页面状态如下图所示:
element.style {
filter: grayscale(0);
}

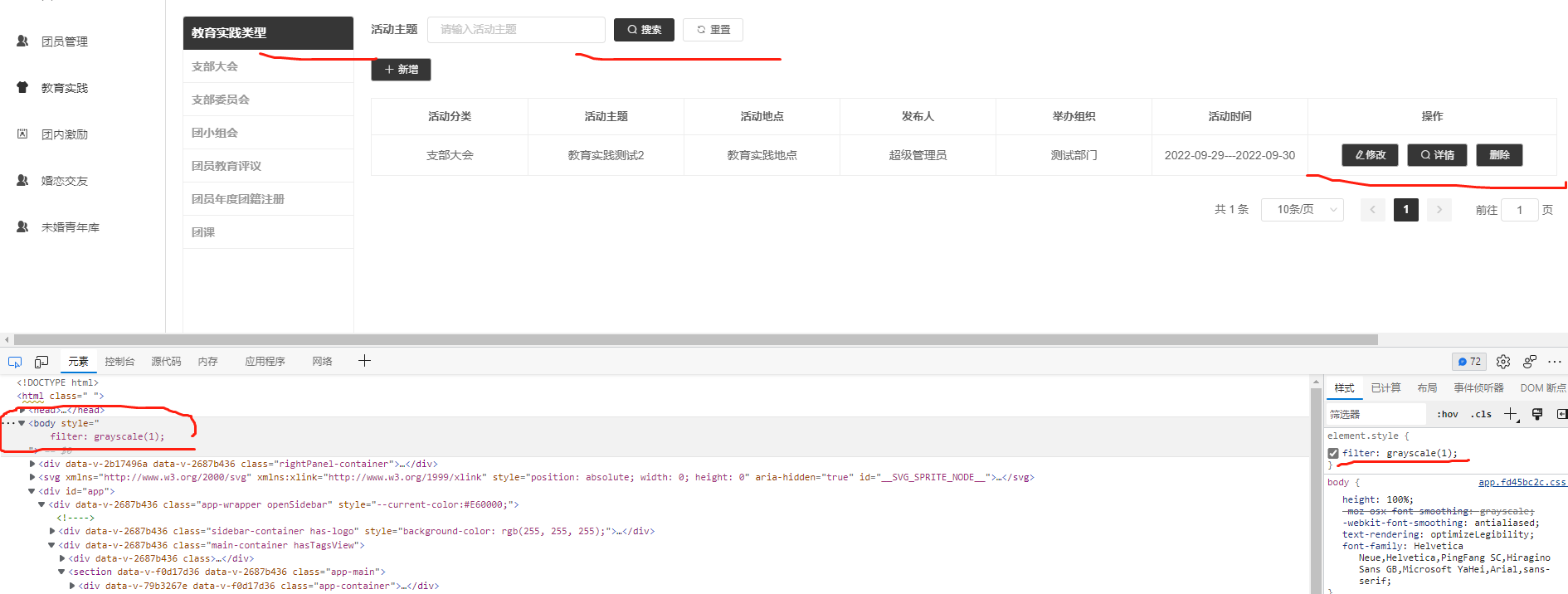
当灰度百分比为 1(100%) 时,我们这时看到页面变成了全灰状态,即黑白页面,这时实现代码及页面状态如下图所示
element.style {
filter: grayscale(1);
}

这时候就完成了 .





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了