4.模仿新浪导航栏[padding实际运用]
1.盒子边框[border]
border-width
border-style ; dotted |dashed | solid
border-color
综合写法:
border:1px solid #ccc
思考:html中的input,table 框的边框可以通过它来进行修改,网页上面的一些单边框可以修改,但是如果是table的话会出现边框合并现象,因此需要使用[border-collapse:collapse] 来合并边框
2.内边距 padding
padding-left:
padding-right
padding-top
padding-bottom
思考:1. padding:npx 后面的数值顺序,上,右,下,左 2. 添加padding后会增大div的盒子的大小,影响布局,所以在div盒子内容时候不给宽度,只是写padding就不会影响div盒子大小了 3.第三种办法使用属性:box-sizing:border-box 自是使用一部分div,但是需要兼容浏览器
实例:
<style> .nav { width: 100px; height: 100px; background-color: pink; } p { padding-left:30px; } </style> <body> <div class="nav"> <p>不设置宽度</p> </div> </body>

3.外边距[margin]
margin:npx //使用方法和padding类似
思考问题1 【块级盒子如何水平居中】
1.div必须有宽度
2.margin:0px auto;
思考问题2【文字居中和盒子居中区别】
margin:0px auto;/*盒子居中*/ text-align: center;/*文字居中*/
外边距思考问题:
1.两个div并列关系 外边距叠加问题【只是出现在垂直div上面】外边距距离不是相加,而是叠加,解决思路:直接给叠加后的数值

.first{ width: 100px; height: 100px; background-color: pink; margin-bottom: 30px; } .second { width: 100px; height: 100px; background-color: purple; } </style> <body> <div class="first"></div> <div class="second"></div> </body>
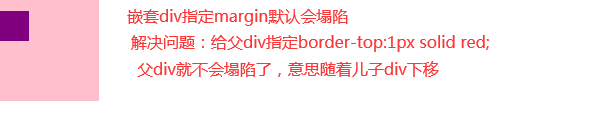
2.如果div是嵌套关系怎么办 会引起塌陷就是里面div设置margin后随同外面div一起margin 解决思路
1.为父元素指定【上边框】【boder-top】

<style>
*{
margin:0px;
padding:0px;
}
.first{
width: 100px;
height: 100px;
background-color: pink;
/*border-top: 1px solid transparent;指定border解决塌陷问题 transparent是透明的意思*/
/*padding-top:1px;*//*指定padding-top同样解决塌陷问题*/
overflow:hidden;
}
.second {
width: 30px;
height: 30px;
background-color: purple;
margin-top:10px;
}
</style>
<body>
<div class="first">
<div class="second"></div>
</div>
</body>
2.可以给父亲指定padding-top属性 [例上图]
3.最实用给父元素制定overflow:hidden [例图最实用]
4.圆角边框
思考:border-radius:可以让一个正方形圆角边框
5.div阴影
使用属性 box-shadow:水平阴影 案例 box-shadow:2px 2px 2px 2px rgba(0,0,0,.3)
练习题===================因为导航栏字体个数不一样导致大小不一样使用padding======================
1.效果

2.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> *{ margin:0px; padding:0px; } .nav{ height: 41px; background-color: #fcfcfc; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; } .nav a { line-height: 41px; height: 41px; display: inline-block; text-decoration: none; font-size: 12px; padding:0 20px; color:#4c4c4c; } .nav a:hover { background-color: #eee; color:#ff8400; } </style> <body> <div class="nav"> <a href="#">设为首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> <a href="#">登录</a> <a href="#">微博</a> <a href="#">博客</a> <a href="#">邮箱</a> <a href="#">网站导航</a> </div> </body> </html>


