2.[css基础知识]标签展示方式
1知识点

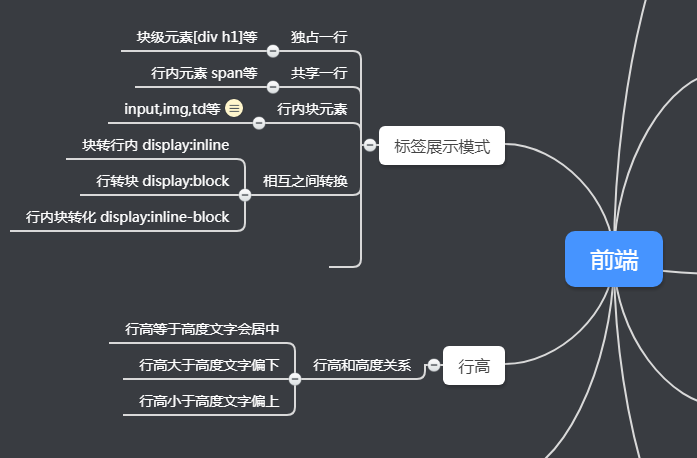
知识点:
块状元素和行内块元素之间转化
2.效果图

3.代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a { width:100px; height: 30px; background-color: pink; display: inline-block; text-decoration: none; text-align: center; color:#fff; font-weight: bold; line-height: 30px; } a:hover { background-color: orange; color:yellow; } </style> </head> <body> <a href="#">新闻</a> <a href="">体育</a> <a href="">汽车</a> <a href="#">好用</a> </body> </html>

