layui-treetable使用
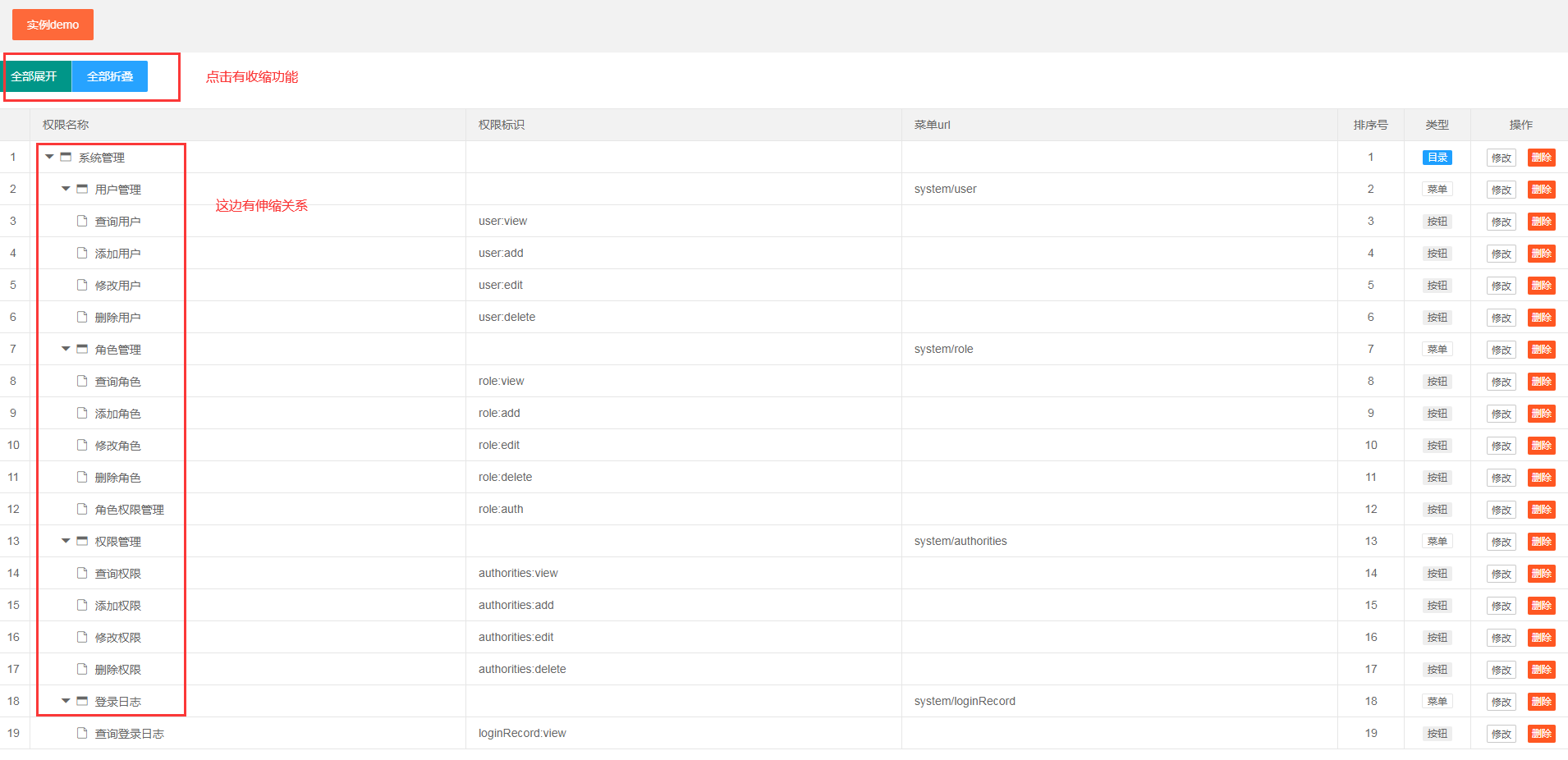
前言:在使用layui的表格的时候有时候我们需要使用类似于有层级关系的数据,比如权限管理等等。需要形成如下图类似的表格,我们可以使用treetable这个插件来实现

1、加载对用的文件
<link rel="stylesheet" href="../lib/layui-v2.5.5/css/layui.css" media="all"> <!--layui的js文件需要加载--> <script src="../lib/layui-v2.5.5/layui.js" charset="utf-8"></script> <!--layui的配置文件需要加载--> <script src="../js/lay-config.js?v=1.0.4" charset="utf-8"></script>

2、全部展开和全部全部折叠
<div>
<!--全部折叠|全部展开-->
<div class="layui-btn-group">
<button class="layui-btn" id="btn-expand">全部展开</button>
<button class="layui-btn layui-btn-normal" id="btn-fold">全部折叠</button>
</div>
<table id="munu-table" class="layui-table" lay-filter="munu-table"></table>
</div>

3、展示对应列表
<table id="munu-table" class="layui-table" lay-filter="munu-table"></table>
4、下面是layui代码(重点)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>menu</title> <!--layui的css文件展示样式--> <link rel="stylesheet" href="../lib/layui-v2.5.5/css/layui.css" media="all"> <!--layui的js文件需要加载--> <script src="../lib/layui-v2.5.5/layui.js" charset="utf-8"></script> <!--layui的配置文件需要加载--> <script src="../js/lay-config.js?v=1.0.4" charset="utf-8"></script> </head> <body> <div class="layuimini-container"> <div class="layuimini-main"> <blockquote class="layui-elem-quote"> <a href="#" target="_blank" class="layui-btn layui-btn-danger">实例demo</a> </blockquote> <div> <!--全部折叠|全部展开--> <div class="layui-btn-group"> <button class="layui-btn" id="btn-expand">全部展开</button> <button class="layui-btn layui-btn-normal" id="btn-fold">全部折叠</button> </div> <table id="munu-table" class="layui-table" lay-filter="munu-table"></table> </div> </div> </div> <!-- 操作列 --> <script type="text/html" id="auth-state"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">修改</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script> <script> layui.use(['treetable'], function () { var $ = layui.jquery; var treetable = layui.treetable; // 渲染表格 layer.load(2); treetable.render({ treeColIndex: 1,//层级关系展示在第几列 treeSpid: -1,//是否有最高父id没有-1表示 treeIdName: 'authorityId',//每条数据id 字段 treePidName: 'parentId', //每天数据父id字段 elem: '#munu-table',//表单id url: '../api/menus.json',//请求url接口 page: false, cols: [[ {type: 'numbers'}, {field: 'authorityName', minWidth: 200, title: '权限名称'}, {field: 'authority', title: '权限标识'}, {field: 'menuUrl', title: '菜单url'}, {field: 'orderNumber', width: 80, align: 'center', title: '排序号'}, { field: 'isMenu', width: 80, align: 'center', templet: function (d) { if (d.isMenu == 1) { return '<span class="layui-badge layui-bg-gray">按钮</span>'; } if (d.parentId == -1) { return '<span class="layui-badge layui-bg-blue">目录</span>'; } else { return '<span class="layui-badge-rim">菜单</span>'; } }, title: '类型' }, {templet: '#auth-state', width: 120, align: 'center', title: '操作'} ]], done: function () { layer.closeAll('loading'); } }); //全部展开 $('#btn-expand').click(function () { treetable.expandAll('#munu-table'); }); //全部折叠 $('#btn-fold').click(function () { treetable.foldAll('#munu-table'); }); }); </script> </body> </html>
5.展示json数据(menus.json)
{ "code": 0, "msg": "", "count": 5, "data": [ { "authorityId": 1, "authorityName": "系统管理", "orderNumber": 1, "menuUrl": null, "menuIcon": "layui-icon-set", "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": -1 }, { "authorityId": 2, "authorityName": "用户管理", "orderNumber": 2, "menuUrl": "system/user", "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": 1 }, { "authorityId": 3, "authorityName": "查询用户", "orderNumber": 3, "menuUrl": "", "menuIcon": "", "createTime": "2018/07/21 13:54:16", "authority": "user:view", "checked": 0, "updateTime": "2018/07/21 13:54:16", "isMenu": 1, "parentId": 2 }, { "authorityId": 4, "authorityName": "添加用户", "orderNumber": 4, "menuUrl": null, "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": "user:add", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 2 }, { "authorityId": 5, "authorityName": "修改用户", "orderNumber": 5, "menuUrl": null, "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": "user:edit", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 2 }, { "authorityId": 6, "authorityName": "删除用户", "orderNumber": 6, "menuUrl": null, "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": "user:delete", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 2 }, { "authorityId": 7, "authorityName": "角色管理", "orderNumber": 7, "menuUrl": "system/role", "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 0, "parentId": 1 }, { "authorityId": 8, "authorityName": "查询角色", "orderNumber": 8, "menuUrl": "", "menuIcon": "", "createTime": "2018/07/21 13:54:59", "authority": "role:view", "checked": 0, "updateTime": "2018/07/21 13:54:58", "isMenu": 1, "parentId": 7 }, { "authorityId": 9, "authorityName": "添加角色", "orderNumber": 9, "menuUrl": "", "menuIcon": "", "createTime": "2018/06/29 11:05:41", "authority": "role:add", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 7 }, { "authorityId": 10, "authorityName": "修改角色", "orderNumber": 10, "menuUrl": "", "menuIcon": "", "createTime": "2018/06/29 11:05:41", "authority": "role:edit", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 7 }, { "authorityId": 11, "authorityName": "删除角色", "orderNumber": 11, "menuUrl": "", "menuIcon": "", "createTime": "2018/06/29 11:05:41", "authority": "role:delete", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 7 }, { "authorityId": 12, "authorityName": "角色权限管理", "orderNumber": 12, "menuUrl": "", "menuIcon": "", "createTime": "2018/06/29 11:05:41", "authority": "role:auth", "checked": 0, "updateTime": "2018/07/13 15:27:18", "isMenu": 1, "parentId": 7 }, { "authorityId": 13, "authorityName": "权限管理", "orderNumber": 13, "menuUrl": "system/authorities", "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/07/13 15:45:13", "isMenu": 0, "parentId": 1 }, { "authorityId": 14, "authorityName": "查询权限", "orderNumber": 14, "menuUrl": "", "menuIcon": "", "createTime": "2018/07/21 13:55:57", "authority": "authorities:view", "checked": 0, "updateTime": "2018/07/21 13:55:56", "isMenu": 1, "parentId": 13 }, { "authorityId": 15, "authorityName": "添加权限", "orderNumber": 15, "menuUrl": "", "menuIcon": "", "createTime": "2018/06/29 11:05:41", "authority": "authorities:add", "checked": 0, "updateTime": "2018/06/29 11:05:41", "isMenu": 1, "parentId": 13 }, { "authorityId": 16, "authorityName": "修改权限", "orderNumber": 16, "menuUrl": "", "menuIcon": "", "createTime": "2018/07/13 09:13:42", "authority": "authorities:edit", "checked": 0, "updateTime": "2018/07/13 09:13:42", "isMenu": 1, "parentId": 13 }, { "authorityId": 17, "authorityName": "删除权限", "orderNumber": 17, "menuUrl": "", "menuIcon": "", "createTime": "2018/06/29 11:05:41", "authority": "authorities:delete", "checked": 0, "updateTime": "2018/06/29 11:05:41", "isMenu": 1, "parentId": 13 }, { "authorityId": 18, "authorityName": "登录日志", "orderNumber": 18, "menuUrl": "system/loginRecord", "menuIcon": null, "createTime": "2018/06/29 11:05:41", "authority": null, "checked": 0, "updateTime": "2018/06/29 11:05:41", "isMenu": 0, "parentId": 1 }, { "authorityId": 19, "authorityName": "查询登录日志", "orderNumber": 19, "menuUrl": "", "menuIcon": "", "createTime": "2018/07/21 13:56:43", "authority": "loginRecord:view", "checked": 0, "updateTime": "2018/07/21 13:56:43", "isMenu": 1, "parentId": 18 } ] }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY