ionic3安卓触发返回键ion-datetime不自动关闭
框架:ionic3 + angular
机型:安卓
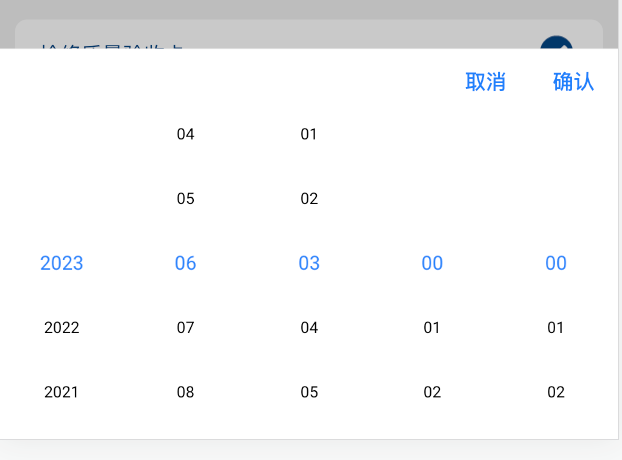
问题:点击打开ion-datetime选择框,直接使用物理返回键(或自带的滑动返回)时,页面返回上一页但ion-datetime弹窗仍未关闭。
理想情况:返回时会自动关闭ion-datetime弹窗再返回上一页

解决方法:
// page.ts
import { Platform } from 'ionic-angular';
...
/ 监听物理返回按钮事件
this.platform.registerBackButtonAction(() => {
// 关闭datetime-picker
var pickerClearButton = document.getElementsByClassName("picker-button")[0];
if (pickerClearButton != undefined) {
var clickEvent = new MouseEvent("click", {
"view": window,
"bubbles": true,
"cancelable": false
});
pickerClearButton.dispatchEvent(clickEvent); // 触发关闭事件
}
this.navCtrl.pop(); // 返回上一页
})
本文来自博客园,作者:吴知木,转载请注明原文链接:https://www.cnblogs.com/zh1q1/p/17511512.html



