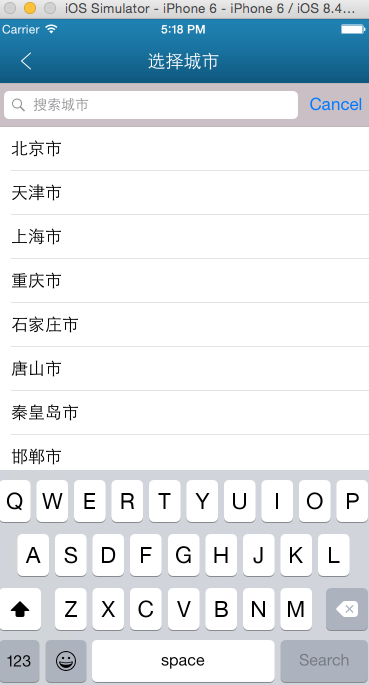
使用搜索栏过滤collectionView(按照首字母)
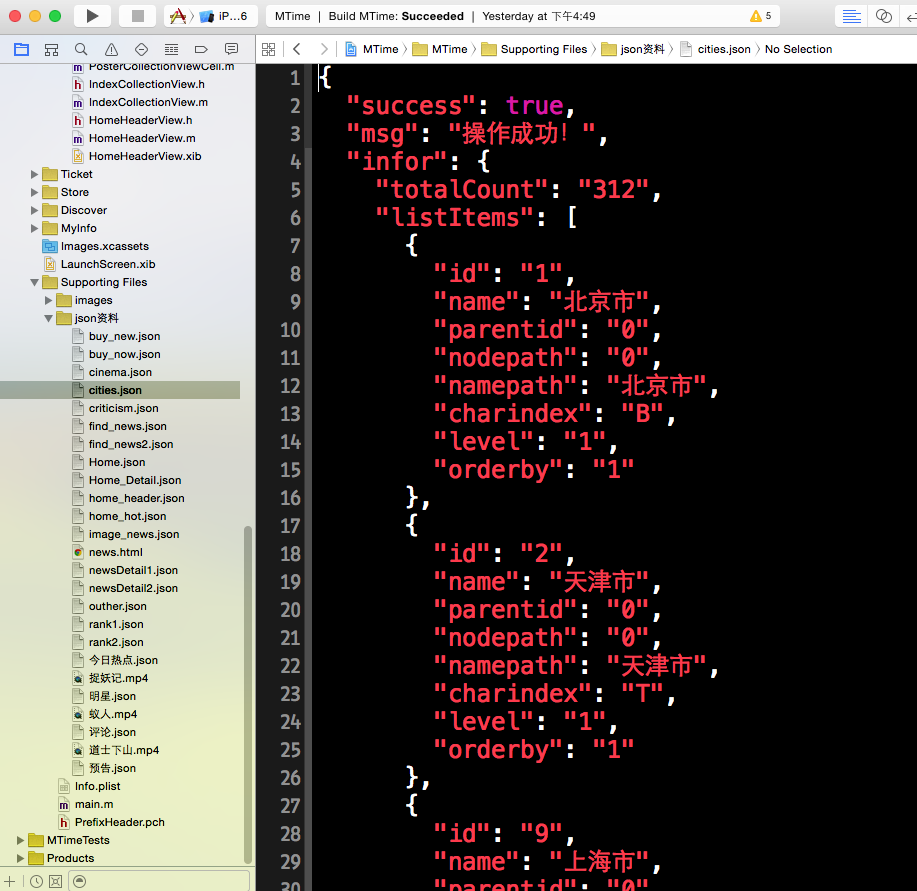
1.解析json数据

NSDictionary *citiesDic = [CoreJSONSerialization coreJSONSerialization:@"cities"];
NSDictionary *infor = [citiesDic objectForKey:@"infor"];
NSArray *listItems = [infor objectForKey:@"listItems"];
2.存储数据
for (NSDictionary *dic in listItems) {
// 存储数据到model中去
CityModel *model = [[CityModel alloc] init];
model.name = [dic objectForKey:@"name”];//城市名
model.charindex = [dic ·objectForKey:@"charindex”];//城市名首字母
//把城市名首字母组成数组(城市名首字母在下面要作为字典的key)
NSMutableArray *charIndexArray = [_cityDicForCharIndex objectForKey:model.charindex];//_cityDicForCharIndex是以首字母为key,以 对应该key值的所有的model组成的数组 作为value 的字典
if (!charIndexArray) {//本次for循环对应的首字母(model.charindex) 它对应的value值不存在
// 如果不存在就要初始化城区数据要存储的对应的数组
charIndexArray = [[NSMutableArray alloc] init];
[charIndexArray addObject:model];
// 还要要存储的对应的数组写入到字典
[_cityDicForCharIndex setValue:charIndexArray forKey:model.charindex];
}else {//如果存在,就直接往value数组中添加数据
[charIndexArray 3addObject:model];
}
[_citiesList addObject:model];//所有model都存放在这个数组
}
3.数据排序(按首字母排序)
NSArray *keyArray = [_cityDicForCharIndex allKeys];//_cityDicForCharIndex字典里所有的key值
NSArray *resultArray = [keyArray sortedArrayUsingComparator:^NSComparisonResult(id obj1, id obj2) {
NSComparisonResult result = [obj1 compare:obj2 options:NSCaseInsensitiveSearch];//NSCaseInsensitiveSearch不区分大小写
return result;//排完序的key值数组
}];
4.数据传递
[_charArray addObjectsFromArray:resultArray]; //存放所有的key值(已排序)
[_searchCities addObjectsFromArray:_citiesList];//搜索栏过滤出来的数组 (默认显示所有的城市)
// 数据传递
_citiesCollectionView.charArray = _charArray; //传递key值给CollectionView
_citiesCollectionView.cityDic = _cityDicForCharIndex; //传递字典给CollectionView
5.初始化搜索栏

UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 64, kScreenW, 44)];
searchBar.delegate = self;// 代理要实现<UISearchBarDelegate>协议
searchBar.searchBarStyle = UISearchBarStyleProminent;//搜索栏的风格
searchBar.showsCancelButton = YES;//显示取消按钮
searchBar.placeholder = @"搜索城市";//默认的显示文本
[self.view addSubview:searchBar];
6.在搜索栏的代理方法中实现tableView的过滤
// (1)开始编辑搜索内容
- (void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar {
[searchBar becomeFirstResponder];// 显示键盘(第一响应者)
// 保证搜索的标示图刚刚显示时 加载所有的数据为全部的城市名
// 重新进行数据传递
_citiesCollectionView.charArray = _charArray; //传递key值给CollectionView
_citiesCollectionView.cityDic = _cityDicForCharIndex; //传递字典给CollectionView
[_citiesCollectionView reloadData];
}
//(2) 输入搜索文本
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText {
// 刷新数据
_citiesCollectionView.charArray = @[searchText]; //设置key值数组为输入的值
NSMutableDictionary *dic =[[NSMutableDictionary alloc]init];
dic = [_modelDicForCharIndex objectForKey:searchText]; //以searchText值为key的value值(model数组)
[_citiesCollectionView.modelDic setValue:searchText forKey:[_modelDicForCharIndex objectForKey:searchText]]; //设置value值
}
//(3)取消搜索
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar {
[searchBar resignFirstResponder];//隐藏键盘
[searchBar resignFirstResponder];//隐藏键盘
[searchBar setText:@""];//取消搜索内容
}
// (4)结束编辑搜索内容
- (void)searchBarTextDidEndEditing:(UISearchBar *)searchBar {
[searchBar resignFirstResponder]; //失去第一响应者身份
}



