css-浮动+定位
一、浮动
1.浮动,让元素脱离正常的文档流,当正常文档布局不能解决的时候,则需要脱离正常文档流
2.浮动的应用:一列变一行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> ul{ /*去除无序列表前面的小圆点*/ list-style:none; } li{ float:left; margin-left:20px; } </style> </head> <body> <ul> <li>首页</li> <li>登录</li> <li>注册</li> </ul> </body> </html>

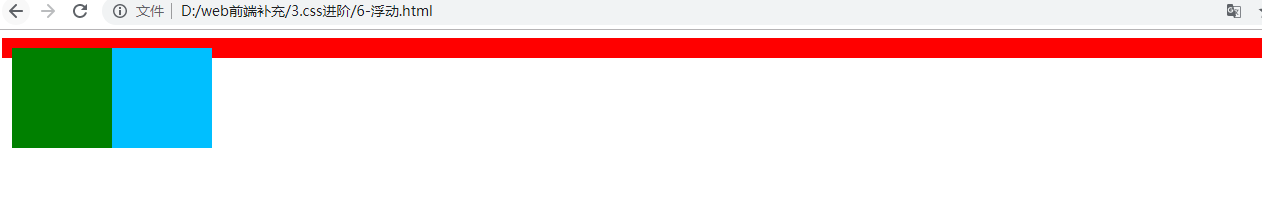
3.浮动带来的问题:高度塌陷
高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> .box{ border:10px solid red; } .box div{ height:100px; width:100px; } .left{ background:green; } .right{ background:deepskyblue ; } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> </body> </html>

当<div class="left"></div>和<div class="right"></div>两个标签浮动之后,脱离了原来的文档流,父级标签没有了内容的支撑,发生了高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> .box{ border:10px solid red; } .box div{ height:100px; width:100px; } .left{ background:green; float:left; } .right{ background:deepskyblue ; float:left; } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> </body> </html>

4.解决高度塌陷问题的方法
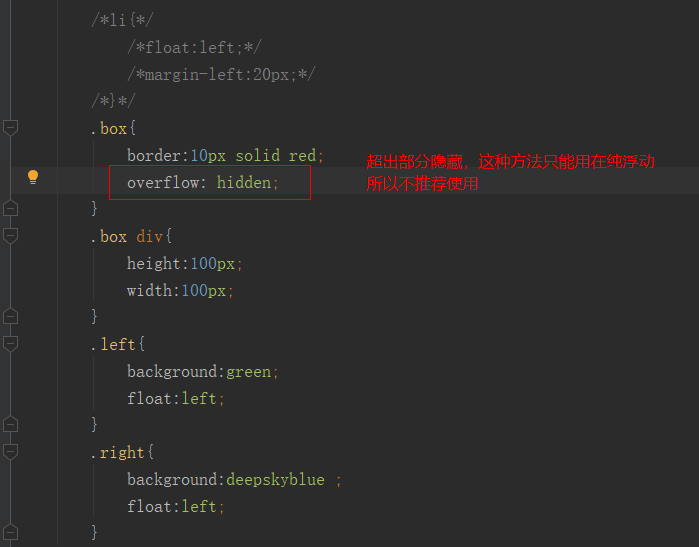
4.1 overflow :hidden

4.2 方法2:

4.3 方法3:
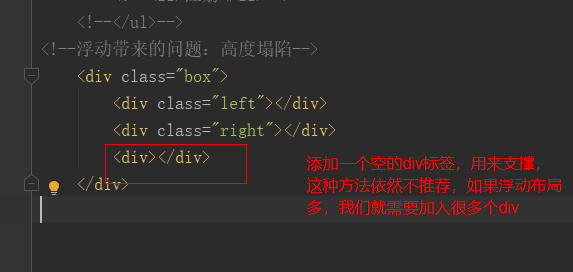
利用伪类方法来清楚浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> .box{ border:10px solid red; overflow: hidden; } .box div{ height:100px; width:100px; } .left{ background:green; float:left; } .right{ background:deepskyblue ; float:left; } .clearfix::after{ display: block; clear:both; content:""; /*clearfix是一个类名;*/ /*样式三个缺一不可*/ /*display:block 表示我们这个元素为块级元素*/ /*clear:both 清楚所有*/ /*content:“” 当里面没有元素的时候,清楚浮动*/ } </style> </head> <body> <!--浮动带来的问题:高度塌陷--> <!--在父级标签里面写上类名--> <div class="box clearfix"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
当有浮动出现的时候,就会触发伪类元素,清楚浮动带来的高度塌陷问题
当父级盒子里面有浮动带来的高度塌陷,就可以用这种方法来清楚浮动,推荐使用
二、定位
1.定位:定位就是将元素定在网页中的任意位置
定位:static(默认值)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)
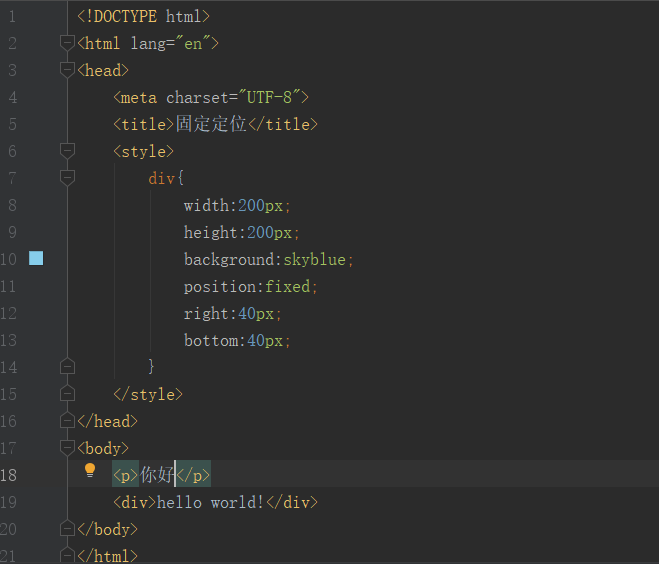
2.固定定位
固定定位是脱离文档流的,即脱离了原来的位置
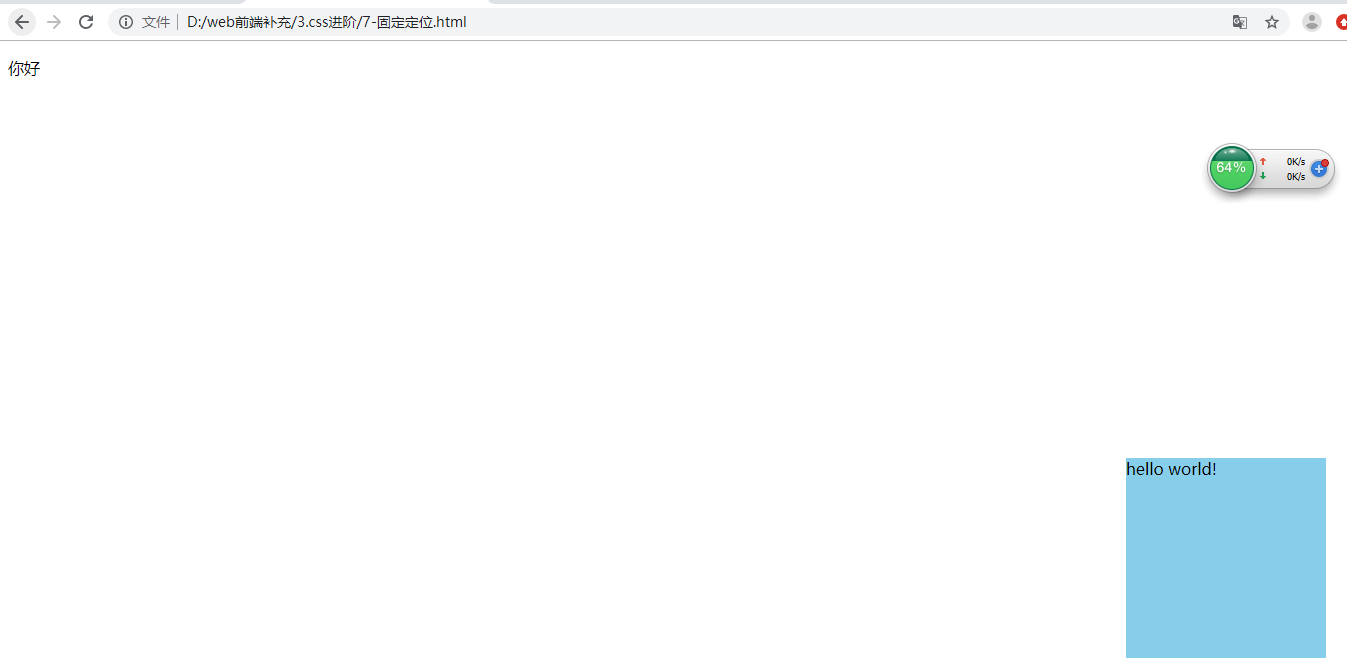
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>固定定位</title> <style> div{ width:200px; height:200px; background:skyblue; } </style> </head> <body> <div>hello world!</div> </body> </html>

固定定位是脱离文档流的


3.相对定位
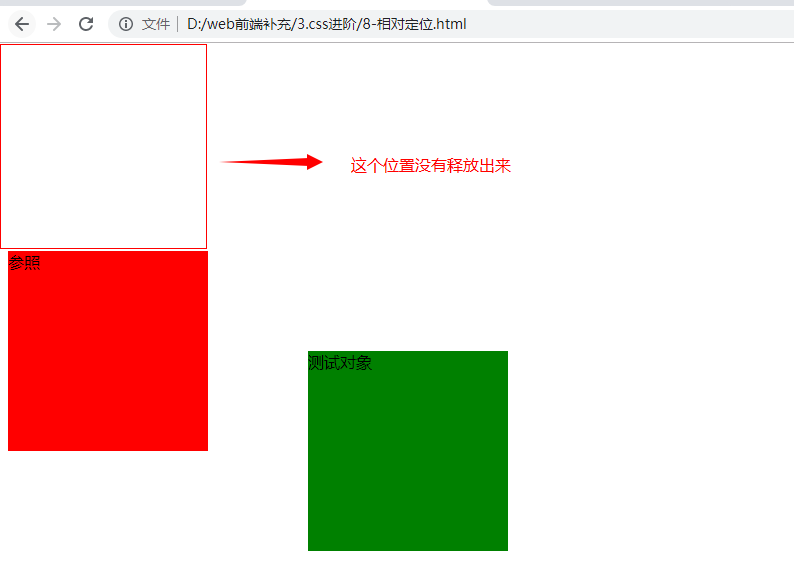
相对定位就是相对自身原来的位置作为参照的来定位的,所以原来的位置是一直存在的,并没有脱离文档流
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位</title> <style> div{ height:200px; width:200px; background:red; } .div1{ background:green; /*position:fixed; 我们可以发现测试对象的位置让出来了,参照物进入了它的位置*/ position:relative; /*相对定位我们发现测试对象发生了相对定位,但是它的位置依然没有释放出来,说明相对定位是不脱离文档流的*/ left:300px; top:300px; } </style> </head> <body> <div class="div1">测试对象</div> <div class="div2">参照</div> </body> </html>

4.绝对定位
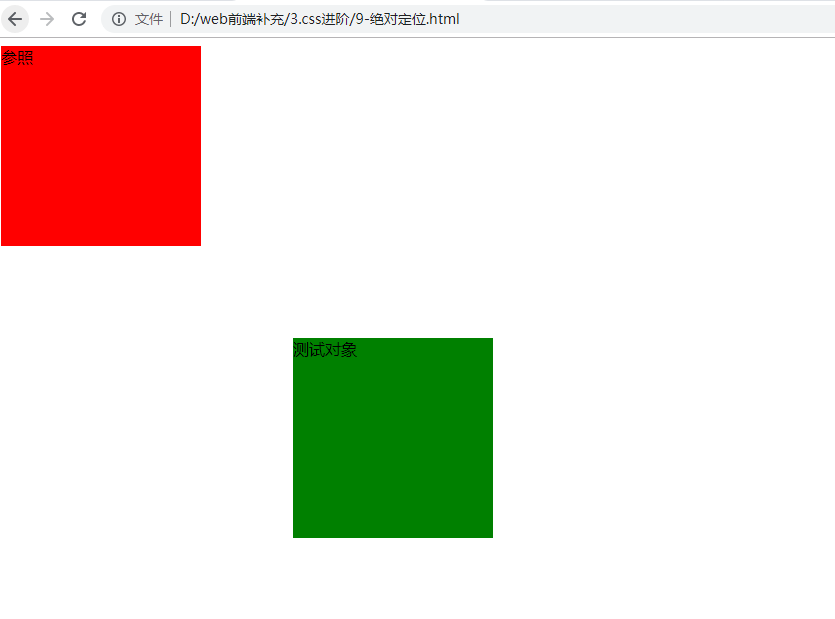
绝对定位是以浏览器作为参照物
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位</title> <style> div{ height:200px; width:200px; background:red; } .div1{ background:green; /*position:fixed; 我们可以发现测试对象的位置让出来了,参照物进入了它的位置*/ /*position:relative;*/ position:absolute; /*相对定位我们发现测试对象发生了相对定位,但是它的位置依然没有释放出来,说明相对定位是不脱离文档流的*/ left:300px; top:300px; } </style> </head> <body> <div class="div1">测试对象</div> <div class="div2">参照</div> </body> </html>

由上图我们可以看出,绝对定位是脱离文档流的
5.定位的应用---父相子绝
相对定位不脱离文档流,而绝对定位是脱离文档流的
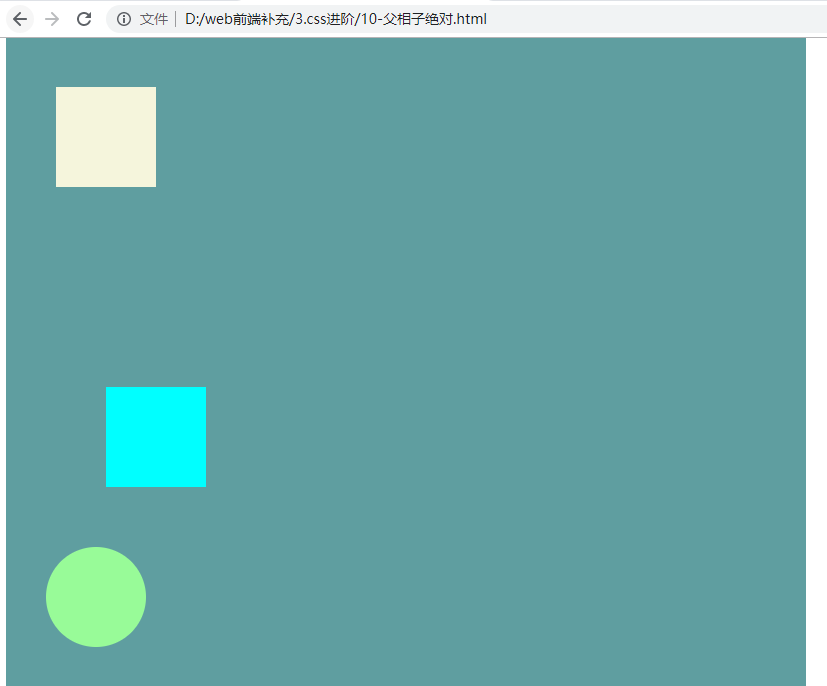
父相子绝:父盒子用相对定位,子盒子用绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父相子绝</title> <style> .div{ height:800px; width:800px; background:cadetblue ; position:relative; } .div div{ height:100px; width:100px; position:absolute; } .div1{ background:cyan ; left:100px; bottom:200px; } .div2{ background:palegreen ; border-radius: 50%; left:40px; bottom:40px; } .div3{ background:beige ; left:50px; bottom:500px; } </style> </head> <body> <div class="div"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>

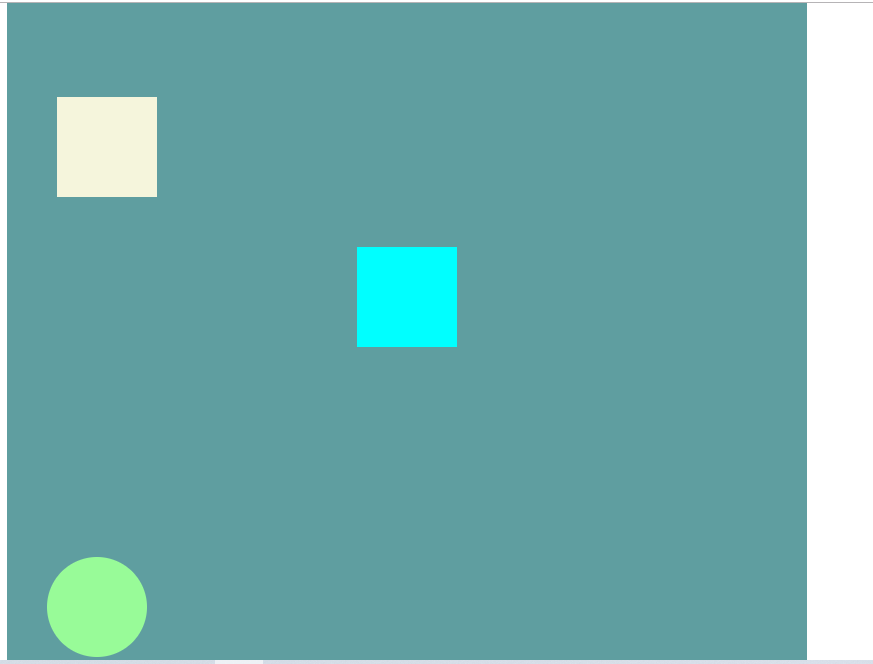
将子元素放到正中心
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父相子绝</title> <style> .div{ height:800px; width:800px; background:cadetblue ; position:relative; } .div div{ height:100px; width:100px; position:absolute; } .div1{ /*将元素放到正中心*/ background:cyan ; left:50%; margin-left:-50px; top:50%; margin-top:-50px; } .div2{ background:palegreen ; border-radius: 50%; left:40px; bottom:40px; } .div3{ background:beige ; left:50px; bottom:500px; } </style> </head> <body> <div class="div"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>

6.元素的层叠顺序排列
简单地说就是层叠在一起的图片或者其他元素,谁在上面谁在下面,比如轮播图的层叠图片,哪种图片水排在第一张


如果想要控制显现的图片哪张图片优先,就要用到Z-index
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静态轮播图</title> <style> *{ margin:0; padding:0; } .d1{ width:800px; height:200px; background:olivedrab ; margin:0 auto; position:relative; } ul{ list-style: none; } img{ width:800px; height:200px; position:absolute; } </style> </head> <body> <div class="d1"> <ul class="u1"> <!--z-index后面的数字哪个数字大,就显示谁--> <li ><img style="z-index:1" src="C:\Users\dyl\Pictures\29-11091512035335.jpg" alt=""></li> <li><img style="z-index:2" src="C:\Users\dyl\Pictures\u=3393628659,3401683801&fm=26&gp=0.jpg" alt=""></li> </ul> </div> </body> </html>