收集—— css实现垂直居中
Method1:
在父元素上设置display:table-cell;vertical-align:middle(父元素不能设置浮动)

Method2:
使用flex:父元素设置成display: flex; align-items:Center;

Method3:
display:flex和margin:auto

Method4:
使用绝对定位和负边距 子元素设置为绝对定位,top,left都为父元素的50%,用margin-left,margin-top退回超出的自身宽高的一半(适用于已经确定内部子元素宽高)

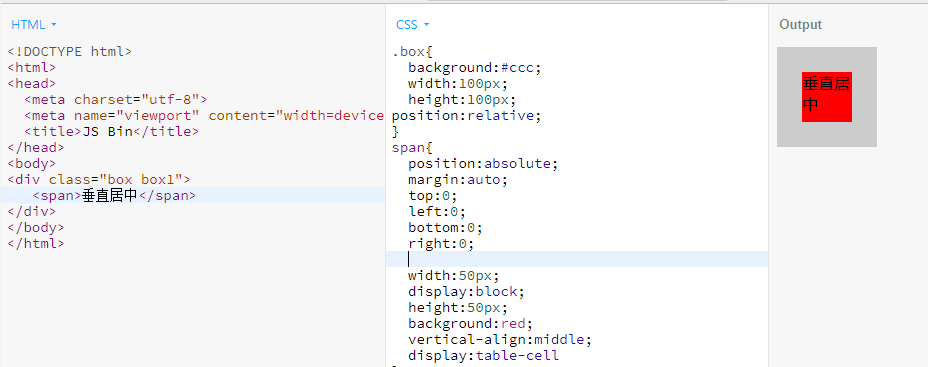
Method5:
子元素使用绝对定位,方位都为0:(这种也是需要设置内部子元素宽高)
position:absolute; margin:auto; top:0; left:0; bottom:0; right:0;

Method6:
css3 translate:(原理和方法4差不多)
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
text-align: center;

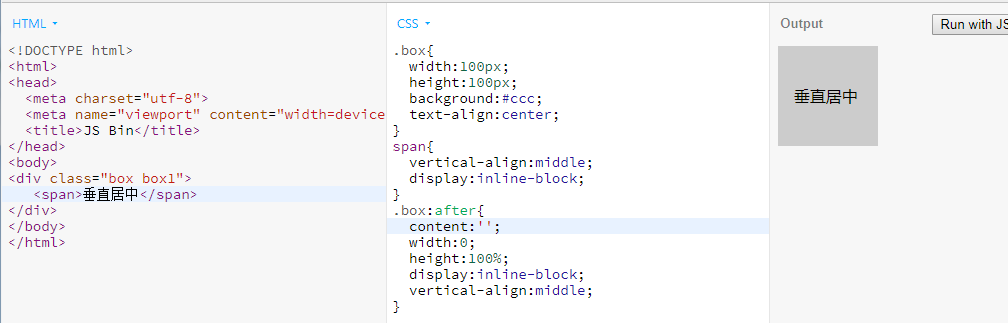
Method7:
使用伪元素进行占位
父元素设置伪元素,将其高设为100%,这样同在一行子元素位置随该伪元素变化而变化,当高度100%时,子元素就居中
.box:after{ content:''; width:0; height:100%; display:inline-block; vertical-align:middle; }
子元素必须设置为 vertical-align:middle;display:inline-block;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号