Nginx静态服务
**Nginx****静态服务
1.****静态资源类型
Nginx 作为静态资源 Web 服务器部署配置, 传输⾮常的⾼效, 常常⽤于静态资源处理, 请求, 动静分离
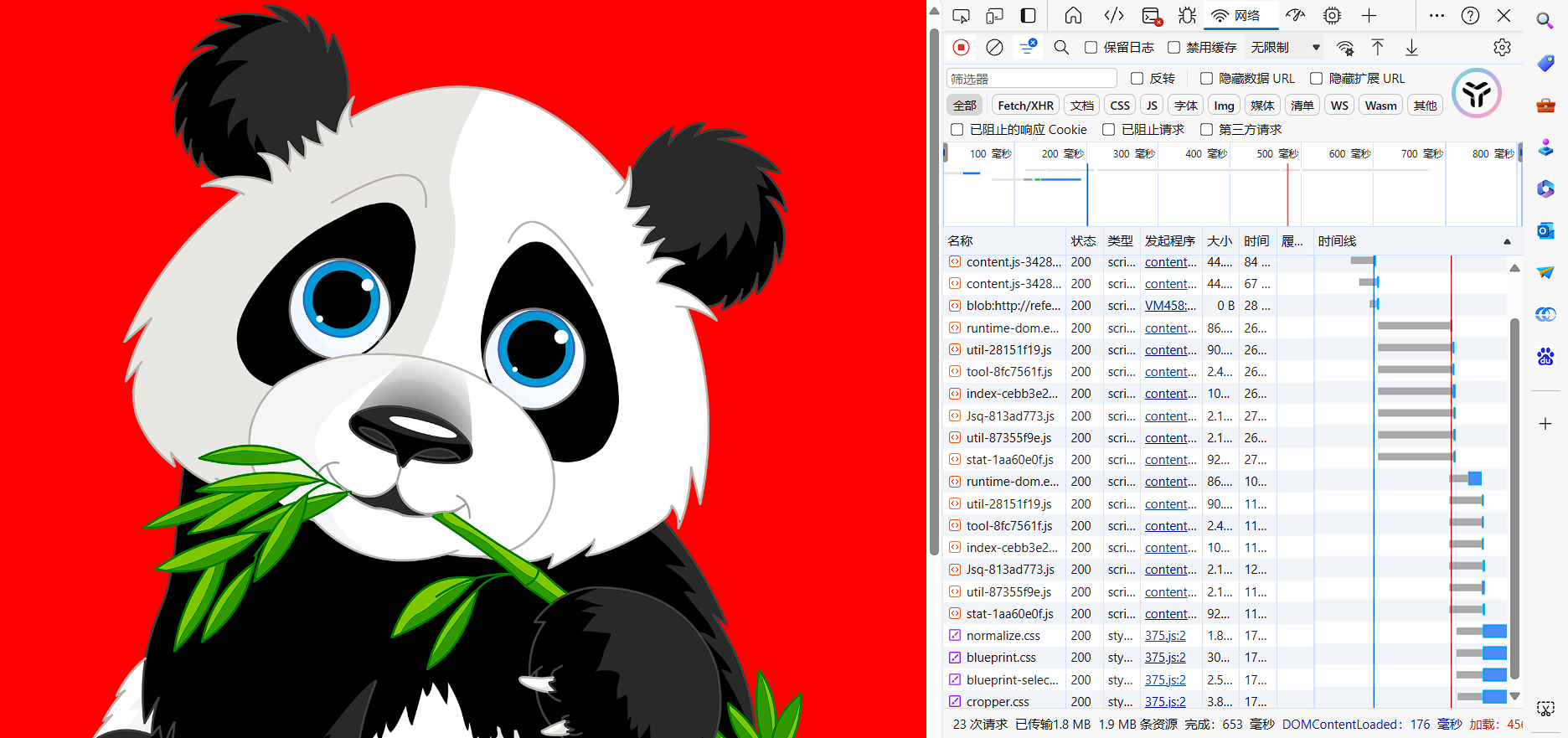
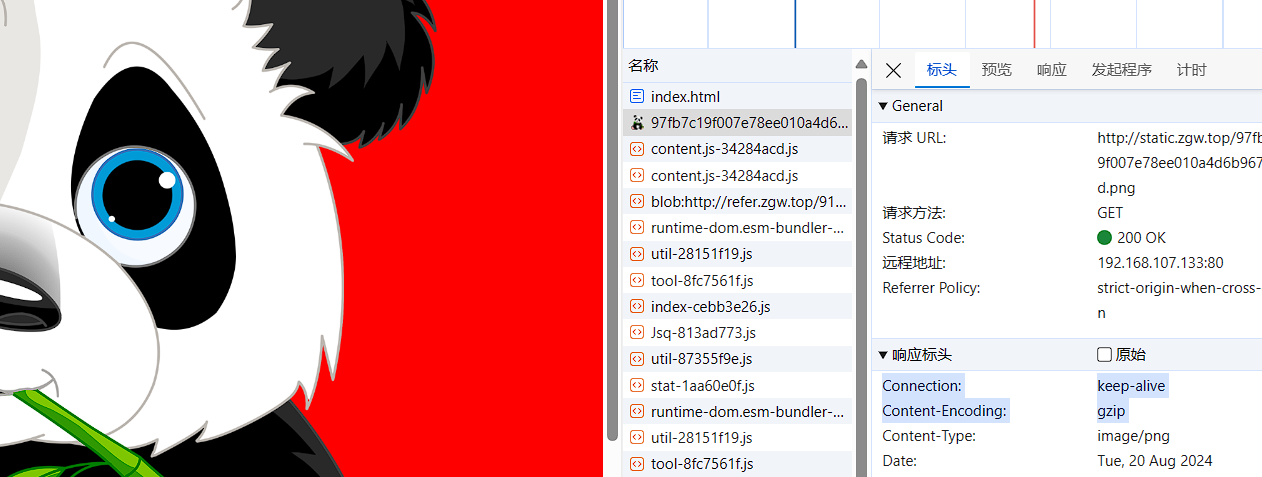
图⽚压缩案例

server {
listen 80;
server_name static.zgw.top;
root /soft/code/image;
index index.html index.htm ;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*\.(jpg|gif|png)$ {
valid_referers none blocked static.zgw.top;
if ($invalid_referer) {
return 403;
}
gzip on;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/json application/x-javascript
application/css application/xml application/xml+rss text/javascript application/xhttpd-php image/jpeg image/gif image/png;
root /soft/code/image;
}
}
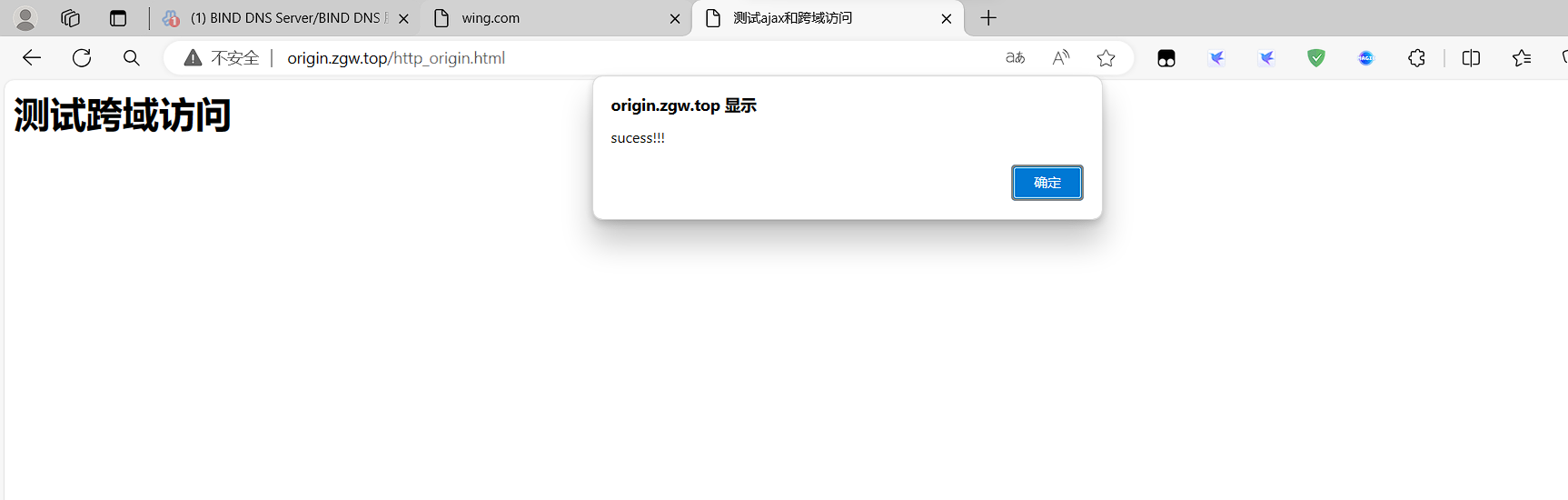
静态资源跨域访问
Nginx 跨域访问配置
Syntax: add_header name value [always];
Default: —
Context: http, server, location, if in location
Access-Control-Allow-Origin
server {
listen 80;
server_name static.zgw.top;
sendfile on;
access_log /var/log/nginx/origin.access.log main;
error_log /var/log/nginx/origin.error.log error;
location / {
proxy_pass http://backend-server:port; # 替换为后端服务的 IP 地址和端口
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
server {
listen 80;
server_name origin.zgw.top;
sendfile on;
access_log /var/log/nginx/kuayu.log main;
location ~ .*\.(html|htm)$ {
root /soft/code/origin;
}
}

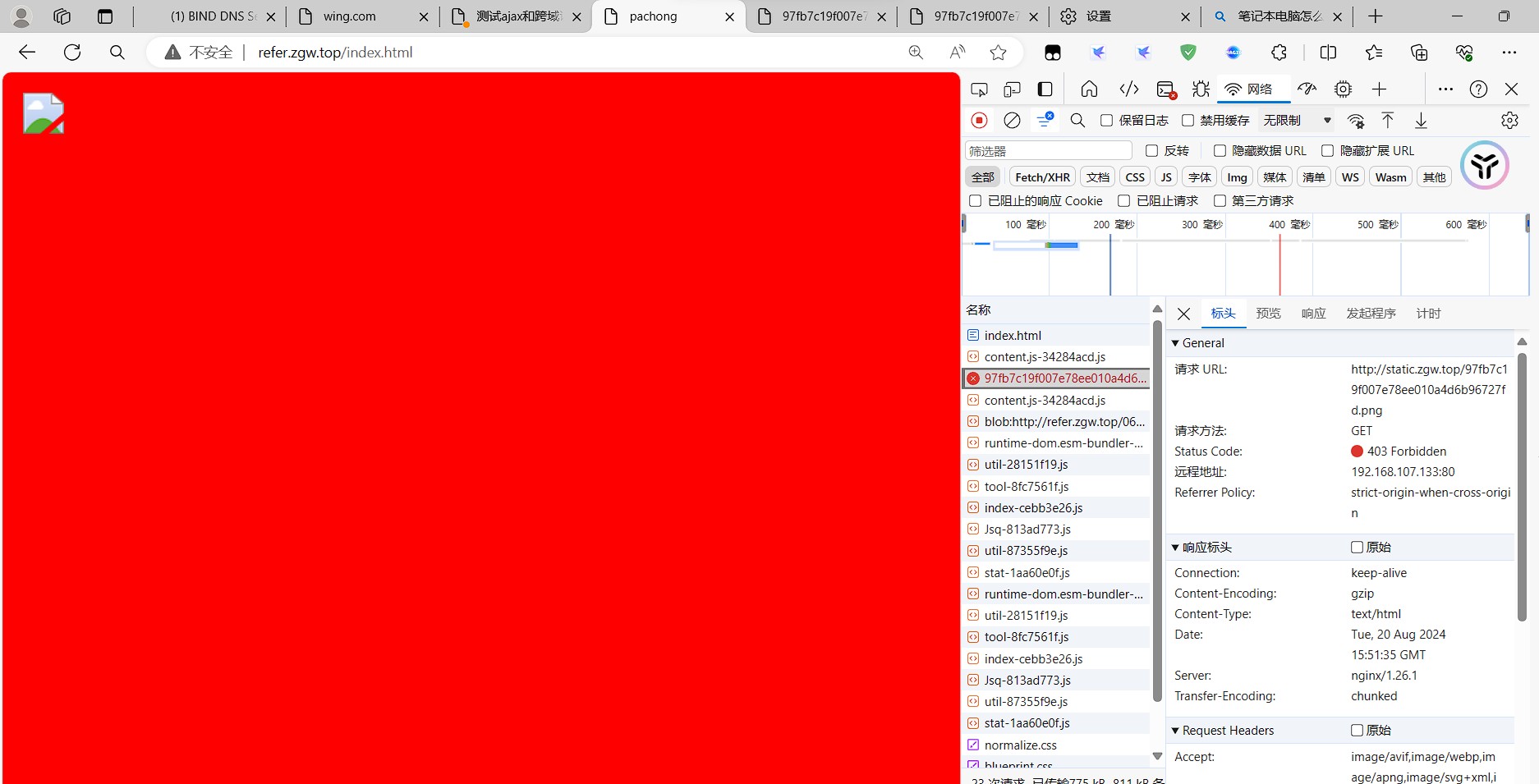
静态资源防盗链
盗链指的是在⾃⼰的界⾯展示不在⾃⼰服务器上的内容,通过技术⼿段获得他⼈服务器的资源地址,绕过别⼈资源
展示⻚⾯,在⾃⼰⻚⾯向⽤户提供此内容,从⽽减轻⾃⼰服务器的负担,因为真实的空间和流量来⾃别⼈服务器
防盗链设置思路: 区别哪些请求是⾮正常⽤户请求
基于 http_refer 防盗链配置模块
Syntax: valid_referers none | blocked | server_names | string ...;
Default: —
Context: server, location
refer.conf
server {
listen 80;
server_name refer.zgw.top ;
root /soft/code/refer/;
index index.html index.htm;
}