nodejs安装cnpm、nrm、webpack的基本使用
nodejs更换npm默认安装路径
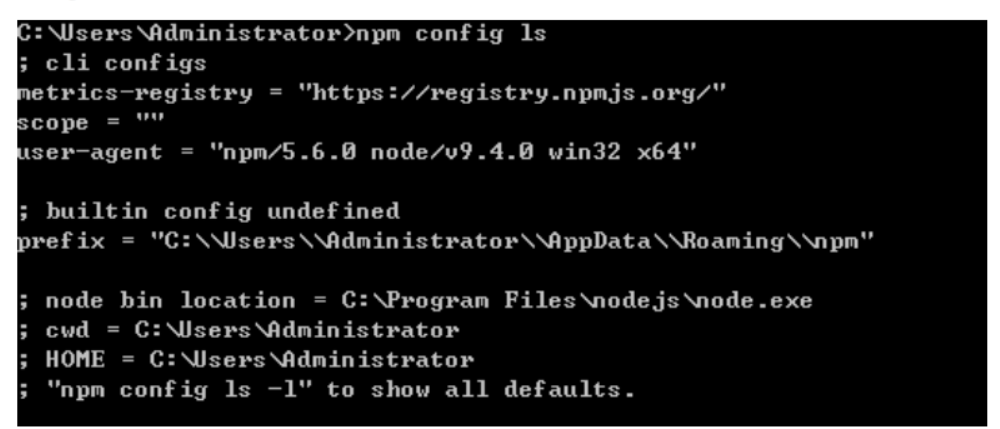
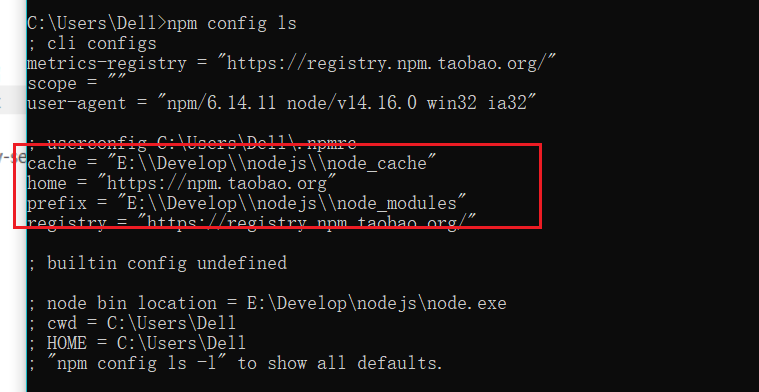
查看包路径
npm config ls

NPM默认的管理包路径在C:/用户/[用户名]/AppData/Roming/npm/node_modules,为了方便对依赖包管理,我们将管理包的路径设置在单独的地方,本教程将安装目录设置在node.js的目录下,创建npm_modules和npm_cache,执行下边的命令:
npm config set prefix "C:\Program Files\nodejs\npm_modules"
npm config set cache "c:\Program Files\nodejs\npm_cache"

安装cnpm
cnpm是淘宝的镜像
输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后,我们可以使用以下命令来查看cnpm的版本

通过改变地址使用淘宝镜像
npm的默认地址是https://registry.npmjs.org/
可以使用npm config get registry查看npm的仓库地址
可以使用npm config set registry https://registry.npm.taobao.org来改变默认下载地址,达到可以不安装cnpm就能采用淘宝镜像的目的,然后使用上面的get命令查看是否成功。
-g -S -D
-g:全局安装。 将会安装在C:\ Users \ Administrator \ AppData \ Roaming \ npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过要求调用;
-S:即``npm install module_name --save``,写入package.json的dependencies ,dependencies 是需要发布到生产环境的,比如jq,vue全家桶,ele-ui等ui框架这些项目运行时必须使用到的插件就需要放到dependencies
-D:即npm install module_name --save-dev,写入package.json的devDependencies ,devDependencies 里面的插件只用于开发环境,不用于生产环境。比如一些babel编译功能的插件、webpack打包插件就是开发时候的需要,真正程序打包跑起来并不需要的一些插件。
为什么要保存在
package.json因为node_module包实在是太大了。用一个配置文件保存,只打包安装对应配置文件的插件,按需导入。
安装nrm
-
nrm命令可以查看当前使用的镜像
-
nrm
包安装命令:npm i nrm -g -
nrm能够管理所用可用的镜像源地址以及当前所使用的镜像源地址,但是只是单纯的提供了几个url并能够让我们在这几个地址之间方便切换 -
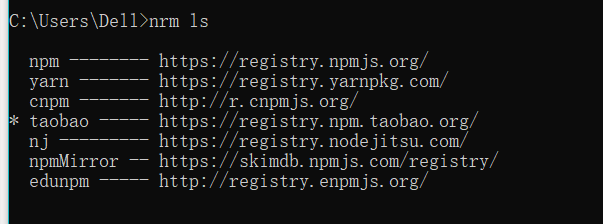
nrm ls即nrm list,查看所有可用的镜像,并可以切换。*号表示当前npm使用的地址,可以使用命令nrm use taobao或nrm use npm来进行两者之间的切换。

-
注意该步骤中可能出现错误
-
nrm报错 code: ‘ERR_INVALID_ARG_TYPE‘解决方法
-
找到nrm安装目录打开cli.js 第17行修改成
-
//const NRMRC = path.join(process.env.HOME, '.nrmrc'); (删除) const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc'); -
保存后重新打开命令行,可正常运行nrm ls命令
-
-
安装webpack
在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@<version>
- 如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
"scripts": {
"start": "webpack --config webpack.config.js"
}
当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
全局安装
以下的 NPM 安装方式,将使 webpack 在全局环境下可用:
npm install --global webpack
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
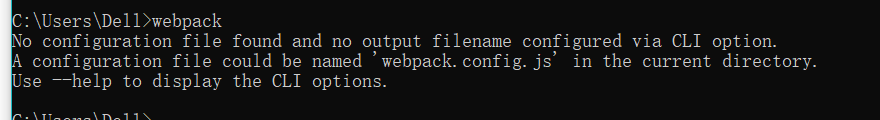
- 查看是否安装成功

webpack的基本使用
入门程序
实现基本程序

- 创建main.js文件
/**
* Created by Administrator on 2018/6/9.
*/
//导入model01.js
var {add} = require("./model01")
var Vue = require("./vue.min")
var VM = new Vue({
el:'#app',//vm接管了app区域的管理
data:{//model数据
name:'ka',
num1:0,
num2:0,
result:0,
url:'http://www.itcast.cn',
size:11
},
methods:{
change:function () {
this.result = add(Number.parseInt(this.num1),Number.parseInt(this.num2))
// this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
//alert("计算结果:"+this.result)
}
}
});
- 创建model01.js
var add = function (x, y) {
return x+y;
}
var add2 = function (x, y) {
return x+y+2;
}
module.exports.add = add;
// module.exports ={add,add2};//如果有多个方法这样导出
// module.exports.add2 = add2//如果有多个方法也可以这样导出
- 创建主页面vue_02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
</head>
<body>
<!--实现在body区域显示一个传智播客名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<!--{{name}}-->
<a v-bind:href="url">
<span v-text="name"></span>
</a>
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/>=
<!-- <span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>-->
<span v-text="result"></span>
<!--{{Number.parseInt(num1)+Number.parseInt(num2)}}-->
<button v-on:click="change">计算</button>
</div>
</body>
<!--<script src="vue.min.js"></script>-->
<script src="build.js"></script>
<script>
//编写MVVM中的model部分及VM(ViewModel)部分
</script>
</html>
打包测试
进入程序目录 运行webpack main.js build.js

在html中引入build 
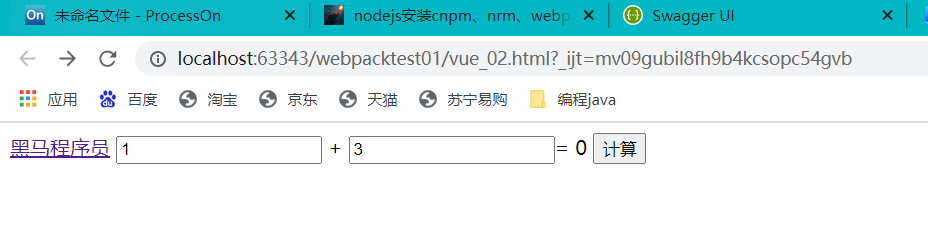
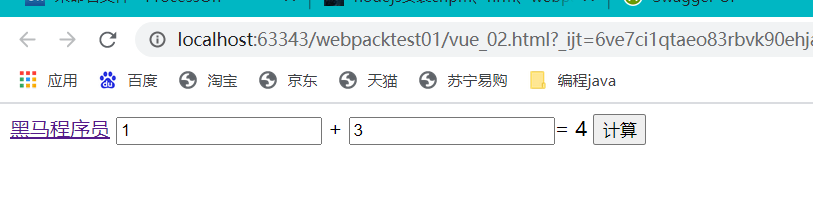
- 测试

总结
webpack可以将js分模块开发,开发完成对各模块代码打包成一个统一的文件。前端模块开发的思想和服务端模块开发的思想是一致的,有利于多人协助开发。
webpack-dev-server
webpack-dev-server开发服务器,它的功能可以实现热加载 并且自动刷新浏览器。
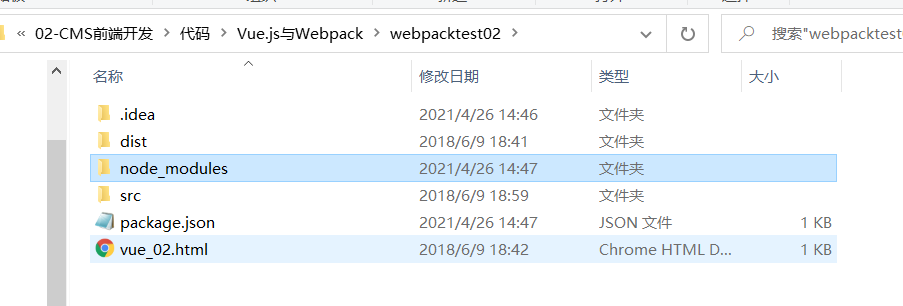
创建一个新的程序目录,这里我们创建webpacktest02目录,将webpack入门程序的代码拷贝进来,并在目录下创建src目录、dist目录。
将main.js和model01.js拷贝到src目录。
安装配置
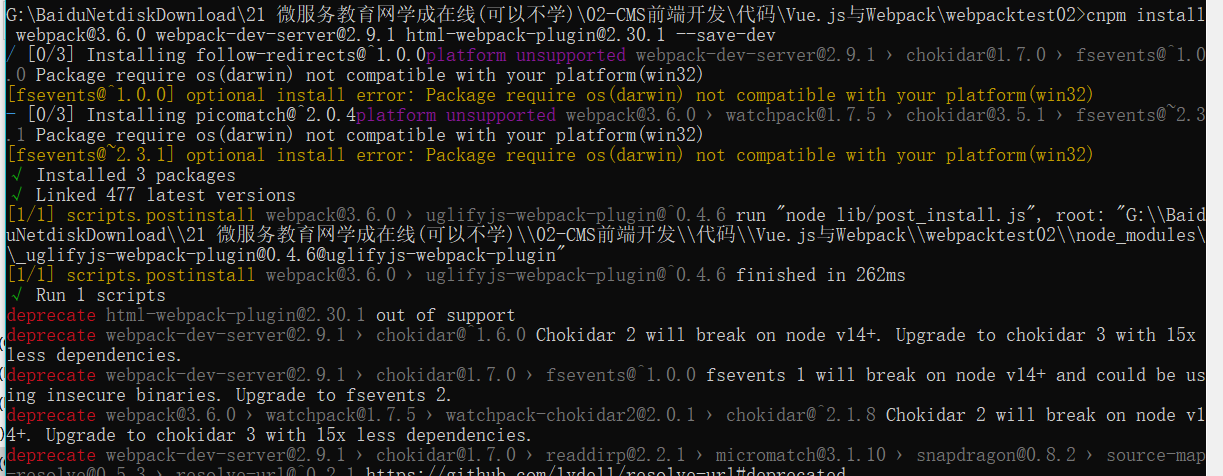
使用 webpack-dev-server需要安装webpack、 webpack-dev-server和 html-webpack-plugin三个包。
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成,会发现程序目录出现一个package.json文件,此文件中记录了程序的依赖。

- 查看目录

-
配置webpack-dev-server
-
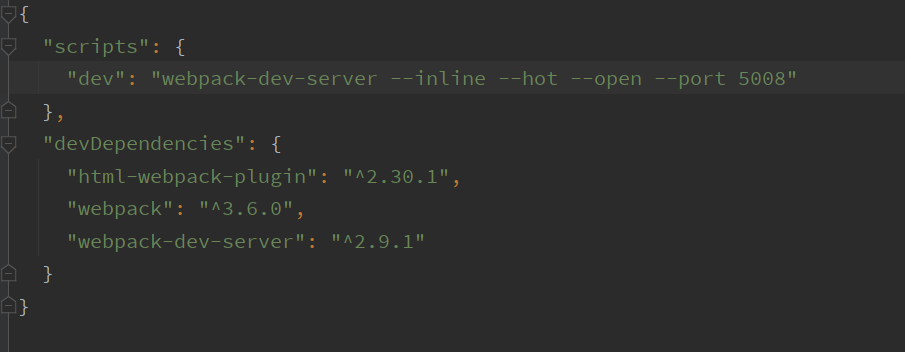
在package.json中配置script
-
"scripts": { "dev": "webpack-dev-server --inline --hot --open --port 5008" }
-

--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1,如果对外发布则填写公网ip地址
devDependencies:开发人员在开发过程中所需要的依赖。
scripts:可执行的命令
配置webpack.config.js
在webpacktest02目录下创建 webpack.config.js, webpack.config.js是webpack的配置文件。在此文件中可以配置应用的入口文件、输出配置、插件等,其中要实现热加载自动刷新功能需要配置html-webpack-plugin插件。html-webpack-plugin的作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。
- 配置模板文件
将原来的vue_02.html作为模板文件,为了和内存中的index.html文件名区别,注意将vue_02.html中的script标签去掉,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
</head>
<body>
<!--实现在body区域显示一个传智播客名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<!--{{name}}-->
<a v-bind:href="url">
<span v-text="name"></span>
</a>
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/>=
<!-- <span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>-->
<span v-text="result"></span>
<!--{{Number.parseInt(num1)+Number.parseInt(num2)}}-->
<button v-on:click="change">计算</button>
</div>
</body>
</html>
- 运行
npm install安装依赖 - 配置 html-webpack-plugin
var htmlwp = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
plugins: [
new htmlwp({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', //webpack‐dev‐server在内存中生成的文件名称,自动将build注入到这个页面底部,才能实现自动刷新功能
template: 'vue_02.html' //根据vue_02.html这个模板来生成(这个文件请程序员自己生成)
})
]
}
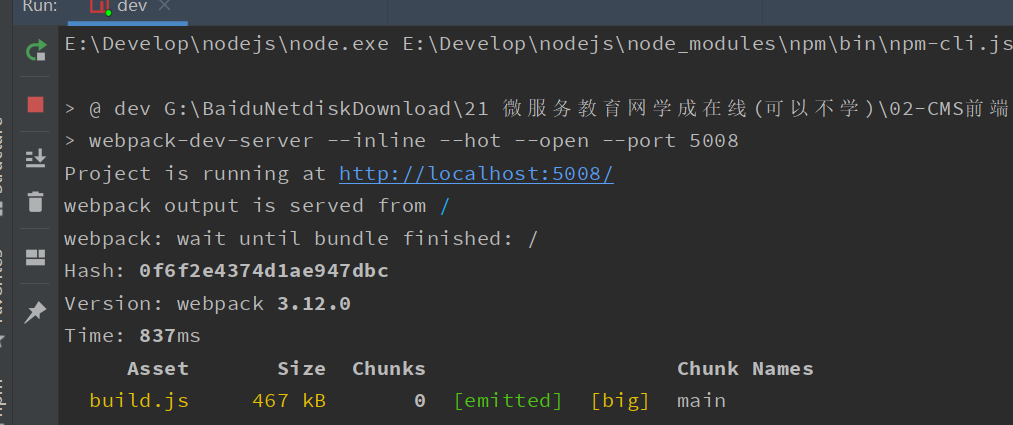
- 运行dev 浏览器将会自动弹出

开启代码调试
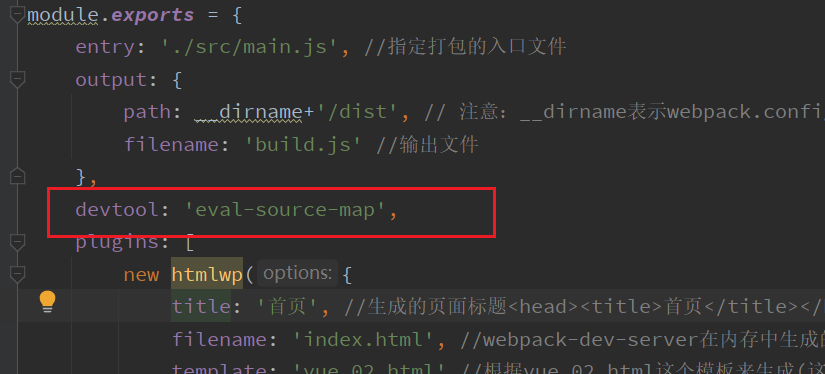
- 在webpack.config.js开启调试功能
devtool: 'eval‐source‐map',

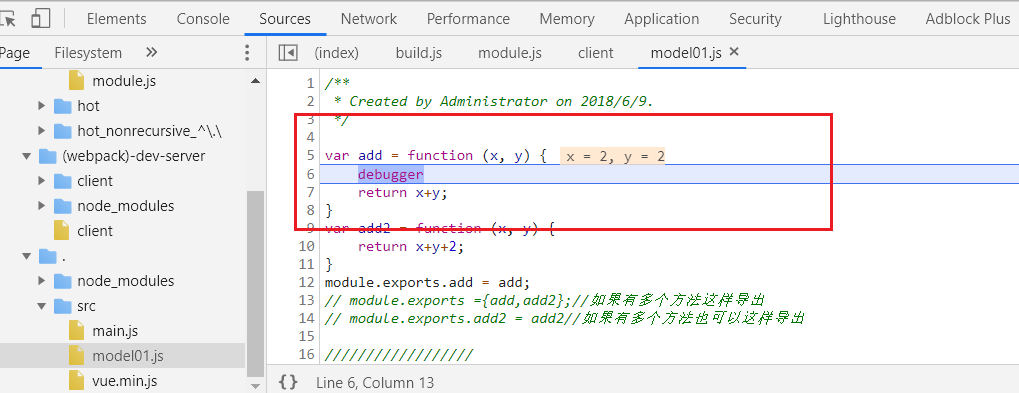
- 添加
debugger调试

- 打开控制台 进入调试程序