android: 动态加载碎片布局的技巧
虽然动态添加碎片的功能很强大,可以解决很多实际开发中的问题,但是它毕竟只是在 一个布局文件中进行一些添加和替换操作。如果程序能够根据设备的分辨率或屏幕大小在运 行时来决定加载哪个布局,那我们可发挥的空间就更多了。因此本节我们就来探讨一下 Android 中动态加载布局的技巧。
4.4.1 使用限定符
如果你经常使用平板电脑,应该会发现很多的平板应用现在都采用的是双页模式(程序 会在左侧的面板上显示一个包含子项的列表,在右侧的面板上显示内容),因为平板电脑的 屏幕足够大,完全可以同时显示下两页的内容,但手机的屏幕一次就只能显示一页的内容,因此两个页面需要分开显示。
那么怎样才能在运行时判断程序应该是使用双页模式还是单页模式呢?这就需要借助 限定符(Qualifiers)来实现了。我们通过一个例子来学习一下它的用法,修改 FragmentTest 项目中的 activity_main.xml 文件,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<fragment android:id="@+id/left_fragment" android:name="com.example.fragmenttest.LeftFragment" android:layout_width="match_parent" android:layout_height="match_parent" />
</LinearLayout>
这里将多余的代码都删掉,只留下一个左侧碎片,并让它充满整个父布局。接着在 res 目录下新建 layout-large 文件夹,在这个文件夹下新建一个布局,也叫做 activity_main.xml, 代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<fragment android:id="@+id/left_fragment" android:name="com.example.fragmenttest.LeftFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" />
<fragment android:id="@+id/right_fragment" android:name="com.example.fragmenttest.RightFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" />
</LinearLayout>
可以看到,layout/activity_main 布局只包含了一个碎片,即单页模式,而 layout-large/
activity_main 布局包含了两个碎片,即双页模式。其中 large 就是一个限定符,那些屏幕被认 为是 large 的设备就会自动加载 layout-large 文件夹下的布局,而小屏幕的设备则还是会加载 layout 文件夹下的布局。
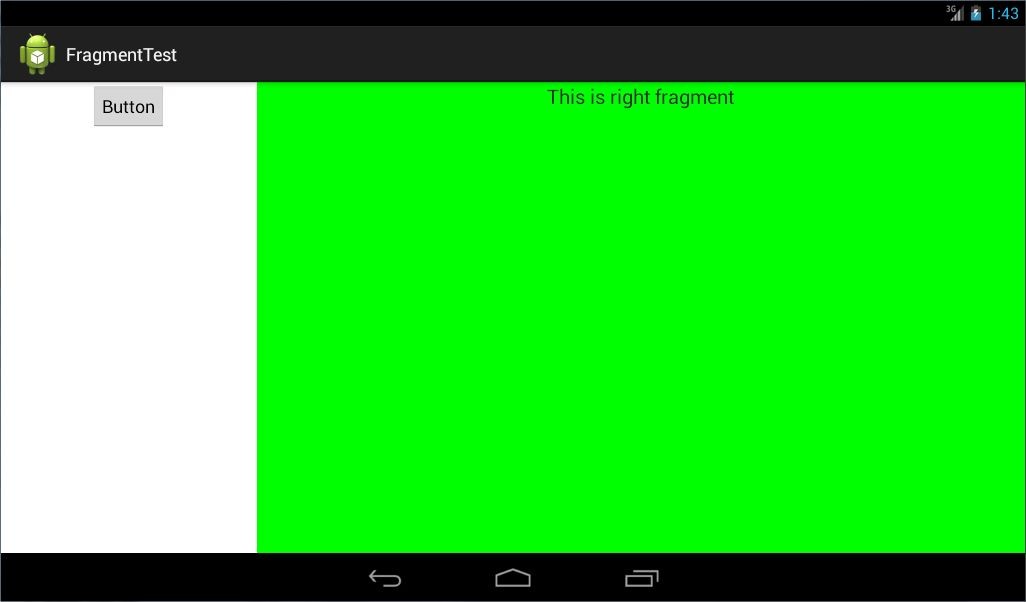
然后将 MainActivity 中按钮点击事件的代码屏蔽掉,并在平板模拟器上重新运行程序, 效果如图 4.13 所示。

图 4.13
再启动一个手机模拟器,并在这个模拟器上重新运行程序,效果如图 4.14 所示。

图 4.14
这样我们就实现了在程序运行时动态加载布局的功能。
Android 中一些常见的限定符可以参考下表。
|
屏幕特征 |
限定符 |
描述 |
|
大小 |
small |
提供给小屏幕设备的资源 |
|
normal |
提供给中等屏幕设备的资源 |
|
|
large |
提供给大屏幕设备的资源 |
|
|
xlarge |
提供给超大屏幕设备的资源 |
|
|
分辨率 |
ldpi |
提供给低分辨率设备的资源(120dpi 以下) |
|
mdpi |
提供给中等分辨率设备的资源(120dpi 到 160dpi) |
|
|
hdpi |
提供给高分辨率设备的资源(160dpi 到 240dpi) |
|
|
xhdpi |
提供给超高分辨率设备的资源(240dpi 到 320dpi) |
|
|
方向 |
land |
提供给横屏设备的资源 |
|
port |
提供给竖屏设备的资源 |
4.4.2 使用最小宽度限定符
在上一小节中我们使用 large 限定符成功解决了单页双页的判断问题,不过很快又有一 个新的问题出现了,large 到底是指多大呢?有的时候我们希望可以更加灵活地为不同设备加 载布 局,不 管它们 是不是 被系统 认定为 “ large ”,这 时就可 以使用 最小宽 度限定 符
(Smallest-width Qualifier)了。
最小宽度限定符允许我们对屏幕的宽度指定一个最小指(以 dp 为单位),然后以这个最 小值为临界点,屏幕宽度大于这个值的设备就加载一个布局,屏幕宽度小于这个值的设备就 加载另一个布局。
在 res 目录下新建 layout-sw600dp 文件夹,然后在这个文件夹下新建 activity_main.xml
布局,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<fragment android:id="@+id/left_fragment" android:name="com.example.fragmenttest.LeftFragment" android:layout_width="0dp" android:layout_height="match_parent"
android:layout_weight="1" />
<fragment android:id="@+id/right_fragment" android:name="com.example.fragmenttest.RightFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" />
</LinearLayout>
这就意味着,当程序运行在屏幕宽度大于 600dp 的设备上时,会加载 layout-sw600dp/ activity_main 布局,当程序运行在屏幕宽度小于 600dp 的设备上时,则仍然加载默认的 layout/activity_main 布局。
需要注意一点,最小宽度限定符是在 Android 3.2 版本引入的,由于这里我们最低兼容 的系统版本是 4.0,所以可以放心地使用它。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号