android:制作 Nine-Patch 图片
它是一种被特殊处理过的 png 图片,能够指定哪些区域可以被拉伸而 哪些区域不可以。
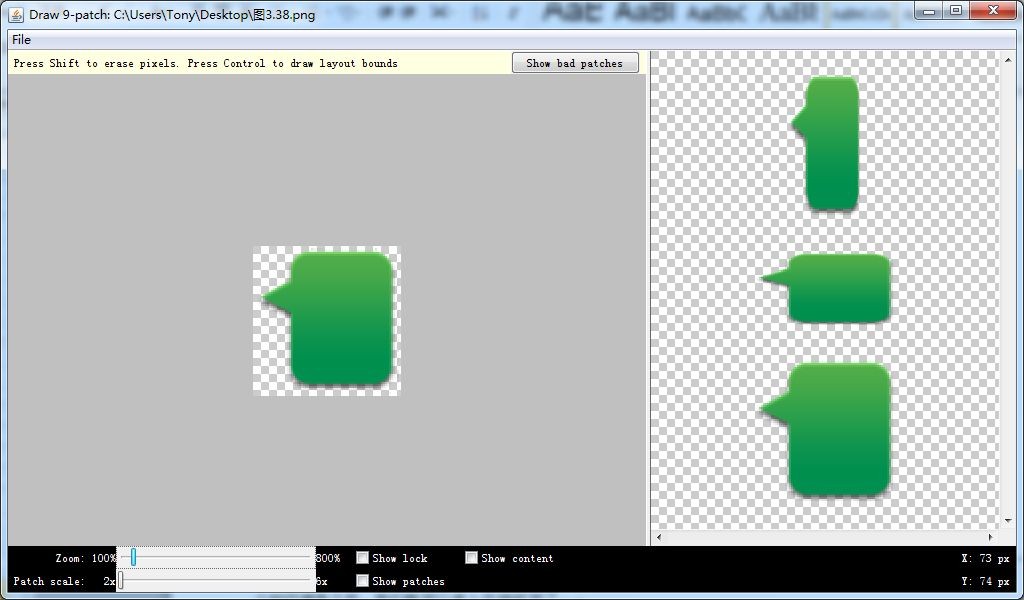
那么 Nine-Patch 图片到底有什么实际作用呢?我们还是通过一个例子来看一下吧。比如 说项目中有一张气泡样式的图片 message_left.png,如图 3.38 所示。

图 3.38
我们将这张图片设置为一个 LinearLayout 的背景图片,修改 activity_main.xml 中的代码, 如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/message_left" >
</LinearLayout>
</RelativeLayout>
将 LinearLayout 的宽度指定为 match_parent,然后将它的背景图设置为 message_left,现 在运行程序,效果如图 3.39 所示。

可以看到,由于 message_left 的宽度不足以填满整个屏幕的宽度,整张图片被均匀地拉伸了!这种效果非常差,用户肯定是不能容忍的,这时我们就可以使用 Nine-Patch 图片来进 行改善。在 Android sdk 目录下有一个 tools 文件夹,在这个文件夹中找到 draw9patch.bat 文件, 我们就是使用它来制作 Nine-Patch 图片的。双击打开之后,在导航栏点击 File→Open 9-patch 将 message_left.png 加载进来,如图 3.40 所示。

图 3.40
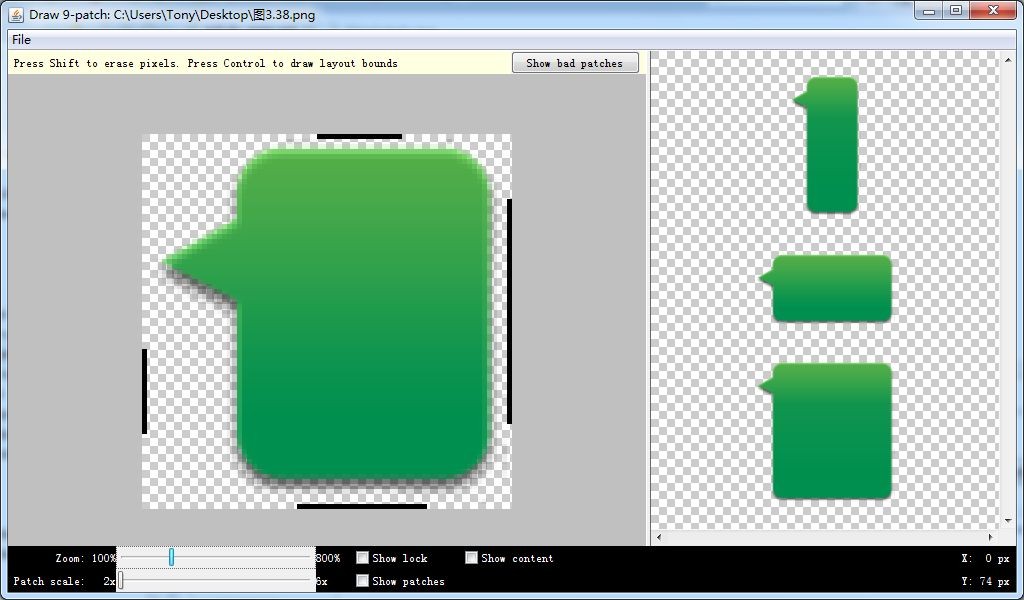
我们可以在图片的四个边框绘制一个个的小黑点,在上边框和左边框绘制的部分就表示 当图片需要拉伸时就拉伸黑点标记的区域,在下边框和右边框绘制的部分则表示内容会被放 置的区域。绘制完成后效果如图 3.41 所示。

图 3.41
最后点击导航栏 File →Save 9-patch 把绘制好的图片进行保存,此时的文件名就是message_left.9.png。使用这张图片替换掉之前的 message_left.png 图片,重新运行程序,效果如图 3.42 所示。

这样当图片需要拉伸的时候,就可以只拉伸指定的区域,程序在外观上也是有了很大的改进。




