android:定制 ListView 的界面
只能显示一段文本的 ListView 实在是太单调了,我们现在就来对 ListView 的界面进行 定制,让它可以显示更加丰富的内容。
首先需要准备好一组图片,分别对应上面提供的每一种水果,待会我们要让这些水果名 称的旁边都有一个图样。
接着定义一个实体类,作为 ListView 适配器的适配类型。新建类 Fruit,代码如下所示:
public class Fruit { private String name; private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
Fruit 类中只有两个字段,name 表示水果的名字,imageId 表示水果对应图片的资源 id。 然 后 需 要 为 ListView 的 子 项 指 定一 个 我 们 自 定 义 的 布 局, 在 layout 目 录 下 新 建
fruit_item.xml,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/fruit_image" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dip" />
</LinearLayout>
在这个布局中,我们定义了一个 ImageView 用于显示水果的图片,又定义了一个
TextView 用于显示水果的名称。
接下来需要创建一个自定义的适配器,这个适配器继承自 ArrayAdapter,并将泛型指定 为 Fruit 类。新建类 FruitAdapter,代码如下所示:
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { Fruit fruit = getItem(position); // 获取当前项的Fruit实例
View view = LayoutInflater.from(getContext()).inflate(resourceId, null); ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image); TextView fruitName = (TextView) view.findViewById(R.id.fruit_name); fruitImage.setImageResource(fruit.getImageId()); fruitName.setText(fruit.getName());
return view;
}
}
FruitAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局的 id 和数 据都传递进来。另外又重写了 getView()方法,这个方法在每个子项被滚动到屏幕内的时候 会被调用。在 getView 方法中,首先通过 getItem()方法得到当前项的 Fruit 实例,然后使用 LayoutInflater 来为这个子项加载我们传入的布局,接着调用 View 的 findViewById()方法分别 获取到 ImageView 和 TextView 的实例,并分别调用它们的 setImageResource()和 setText()方 法来设置显示的图片和文字,最后将布局返回,这样我们自定义的适配器就完成了。
下面修改 MainActivity 中的代码,如下所示:
public class MainActivity extends Activity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
initFruits(); // 初始化水果数据
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits() {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
可以看到,这里添加了一个 initFruits()方法,用于初始化所有的水果数据。在 Fruit 类的 构造函数中将水果的名字和对应的图片 id 传入,然后把创建好的对象添加到水果列表中。 接着我们在 onCreate()方法中创建了 FruitAdapter 对象,并将 FruitAdapter 作为适配器传递给 了 ListView。这样定制 ListView 界面的任务就完成了。
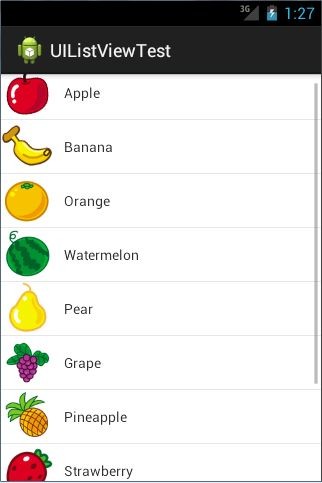
现在重新运行程序,效果如图 3.30 所示。

图 3.30




