CSS实现网页变灰的效果
在今年(2020年)的4月4日,国家经历了非常悲痛的时刻,北京时间 10 点钟全国默哀,来致敬英雄。
网站变灰
当天网站的页面和内容都变成了灰色,比如:百度、哔哩哔哩、爱奇艺 等等。

实现这种的页面效果我们需要用到一个css的过滤属性:filter(滤镜)
可以将改样式属性设置在某个DOM节点上,实现整个网页的灰色效果,可以将其设置为全局的效果,将属性设置在 html 这个节点上。
-webkit-filter : grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
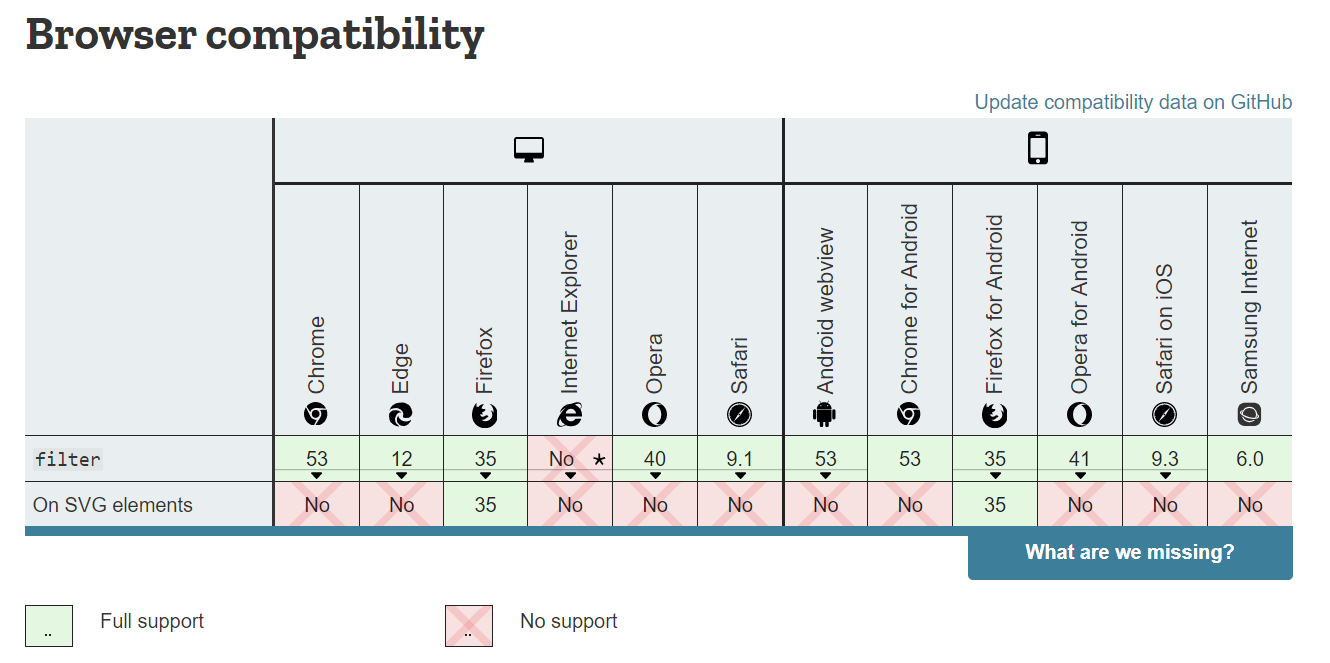
这里可以看下浏览器对 filter 属性的兼容性:

这里可以看到除了 IE 不支持 ,其他的 PC、手机的浏览器都支持了。
css3中的 filter 属性的默认值为 none (没有效果),无继承
filter属性的 Filter 函数功能:
- 模糊: blur(px) :给图像设置高斯模糊,“radius” 的值设定高斯函数的标准差,或者是屏幕上有多少像素相互融合,所以值越大,越模糊。默认值为 0,可以设置css长度值,不接受百分比值。
- 亮度:brightness(%) :给图片应用一种线性乘法,使其看起来更亮或更暗。如果值为0%,图像会变黑。值是100%,则图像无变化,其他值是效果的线性乘数。值可以超过 100%,图片会比原来的亮。默认值为 1 。
- 灰度:grayscale(%) :将图片转换为灰度图像,值定义转换的比例。值为 100% 图像完全转换为灰度图像,值为 0% 图像无变化。默认值为 0deg。该值无最大值,超360deg时相当于又绕一圈。
- 反转:invert(%) :反转图像,值定义反转的比例。值为 0% 无变化,值为 100% 时完全反转。值在 0% 和 100% 之间,则是效果的线性乘法,默认值为 0 。
- 透明度:opacity(%):转化为图像的透明程度,值定义转换比例。0% 时完全透明,100%时无变化。值在 0% 和 100% 之间,则是效果的线性乘法,默认值是 1 。
- inital:设置该属性为默认值。
- inherit:从父元素继承该元素。
以上为一部分函数功能,可以点击连接查看更详细的相关功能。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-12-01 接口测试数据建模