Vue+Mongoose+node往mongodb数据库添加数据(仅添加)
样式用的是vant
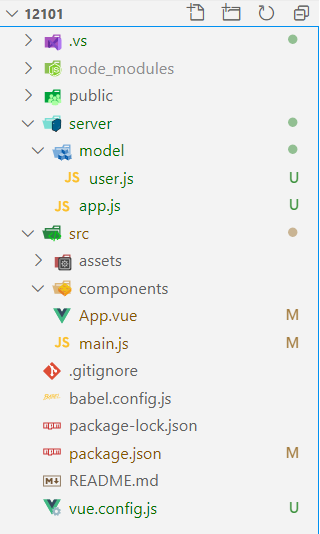
1.文件结构

2.App.vue
<template>
<div>
<van-form @submit="onSubmit">
<van-field
v-model="username"
type="username"
name="username"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="password"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">
提交
</van-button>
</div>
</van-form>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
onSubmit(values) {
console.log('submit', values);
axios.post("/api/data/user",values).then(res=>{
console.log(res),
alert("aaaa")
})
},
},
}
</script>
<style></style>
3.main.js
import Vue from "vue"; import App from "./App.vue"; import Vant from "vant"; import axios from "axios"; import "vant/lib/index.css"; Vue.use(Vant); Vue.prototype.$http = axios; Vue.config.productionTip = false; new Vue({ render: (h) => h(App), }).$mount("#app");
4.app.js
const express = require("express");
const app = new express();
const User = require("./model/user");
var bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.post("/data/user", async (req, res) => {
console.log(req.body);
const user = new User(req.body);
const result = await user.save();
if (result) {
res.json({
code: 200,
msg: "添加成功",
});
} else {
res.json({
code: 201,
msg: "添加失败",
});
}
});
app.listen(8888, "127.0.0.1");
5.user.js
const mongoose = require("mongoose");
mongoose.connect("mongodb://localhost:27017/20201210", { useNewUrlParser: true, useUnifiedTopology: true });
const Schema = mongoose.Schema;
const userSchema = new Schema({
username: String,
password: String,
});
const User = mongoose.model("User", userSchema);
module.exports = User;
6.vue.config.js(跨域配置)
// module.exports = { // lintOnSave: false, // }; const path = require("path"); module.exports = { // 部署应用包时的基本 URL,用法和 webpack 本身的 output.publicPath 一致 publicPath: "./", // 输出文件目录 outputDir: "dist", // eslint-loader 是否在保存的时候检查 lintOnSave: true, // 是否使用包含运行时编译器的 Vue 构建版本 runtimeCompiler: false, // 生产环境是否生成 sourceMap 文件 productionSourceMap: false, // 生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 标签上启用 Subresource Integrity (SRI) integrity: false, // webpack相关配置 chainWebpack: (config) => { config.resolve.alias.set("vue$", "vue/dist/vue.esm.js").set("@", path.resolve(__dirname, "./src")); }, configureWebpack: (config) => { if (process.env.NODE_ENV === "production") { // 生产环境 config.mode = "production"; } else { // 开发环境 config.mode = "development"; } }, // css相关配置 css: { // 是否分离css(插件ExtractTextPlugin) extract: true, // 是否开启 CSS source maps sourceMap: false, // css预设器配置项 loaderOptions: {}, // 是否启用 CSS modules for all css / pre-processor files. modules: false, }, // 是否使用 thread-loader parallel: require("os").cpus().length > 1, // PWA 插件相关配置 pwa: {}, // webpack-dev-server 相关配置 devServer: { open: true, host: "localhost", port: 8080, https: false, hotOnly: false, // http 代理配置 proxy: { "/api": { target: "http://127.0.0.1:8888", //开发接口 // target: 'http://127.0.0.1:8888', //线上接口 changeOrigin: true, pathRewrite: { "^/api": "", }, }, }, before: (app) => {}, }, // 第三方插件配置 pluginOptions: {}, };
7.package.json(插件安装)
{ "name": "12101", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "axios": "^0.21.0", "core-js": "^3.6.5", "mongoose": "^5.11.6", "vant": "^2.11.1", "vue": "^2.6.11" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-service": "~4.5.0", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.2.2", "vue-template-compiler": "^2.6.11" }, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/essential", "eslint:recommended" ], "parserOptions": { "parser": "babel-eslint" }, "rules": {} }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现