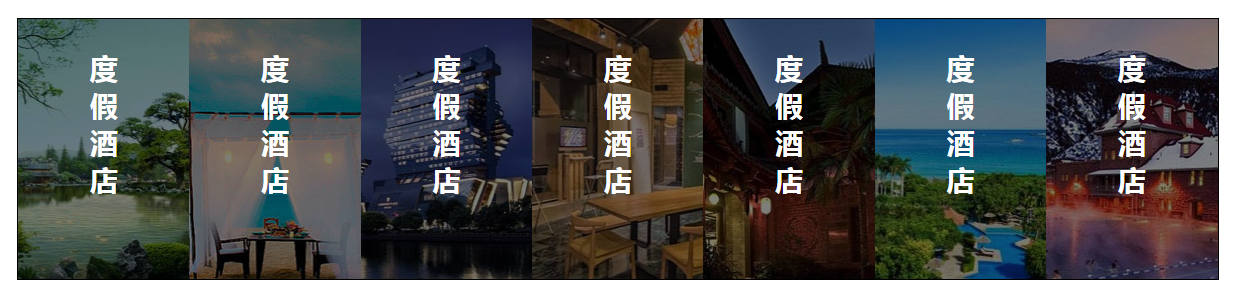
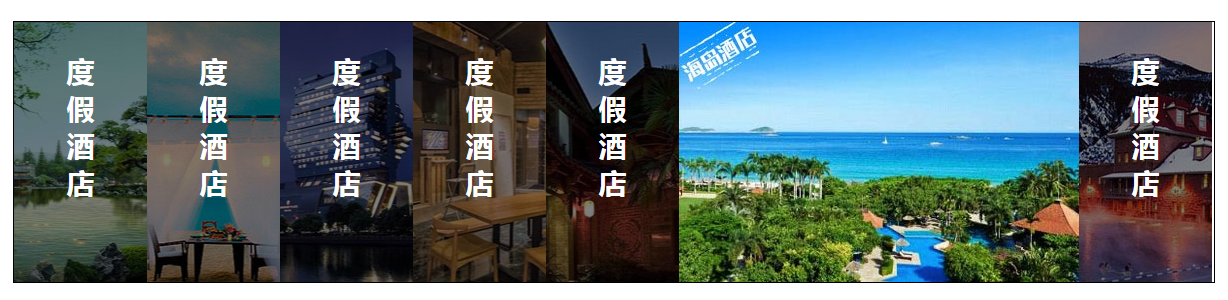
HTML+CSS实现手风琴样式


HTML:
<body> <div class="box"> <ul> <li class="pic1"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> <li class="pic2"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> <li class="pic3"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> <li class="pic4"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> <li class="pic5"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> <li class="pic6"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> <li class="pic7"><a href="#"> <span></span> <b>度假酒店 </b> </a></li> </ul> </div> </body>
CSS:
<style> *{ margin: 0; padding: 0; } .box{ width: 1200px; height: 260px; border:1px solid #000; margin: 0 auto; margin-top:50px; } .box ul li{ float: left; width: 14.28%; height: 260px; text-align:center; list-style: none; } .box ul li a{ text-decoration:none; width: 100%; height: 100%; display: block; position: relative; } .box ul li span{ display: block; width: 100%; height: 100%; background-color: #000; opacity: .5; } b{ font-size: 28px; display: block; width: 30px; color: #fff; position: absolute; left: 0; right: 0; top: 30px; margin: auto; } .box:hover li{ width: 133px; } .box li:hover{ width: 400px; } .box li:hover span{ display: none; } .box li:hover b{ display: none; } .pic1 a{background: url(./images/img_1.png) center no-repeat;} .pic2 a{background: url(./images/img_2.png) center no-repeat;} .pic3 a{background: url(./images/img_3.png) center no-repeat;} .pic4 a{background: url(./images/img_4.png) center no-repeat;} .pic5 a{background: url(./images/img_5.png) center no-repeat;} .pic6 a{background: url(./images/img_6.png) center no-repeat;} .pic7 a{background: url(./images/img_7.png) center no-repeat;} </style>
所用图片为 高260px;宽400px;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现