Vuex是vue应用程序开发的状态管理模式。存储管理应用的所有组件的状态
Vuex的状态存储是响应式的,当Vue组件从store中读取状态时,若store中状态发生改变,响应的组件也会得到更新状态。
但不能直接改变state,必须通过显示的提交(commit)mutations来追踪每一个状态的变化。
1.axios
在vue中做ajax的请求
1.安装
npm install axios
2.执行GET请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
3.执行POST请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
4.通过向axios传递相关配置来创建请求
axios({
method: 'post'/"get",
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
在组件中引入axios
import axios from 'axios'
vue的生命周期中mounted用于发送ajax请求
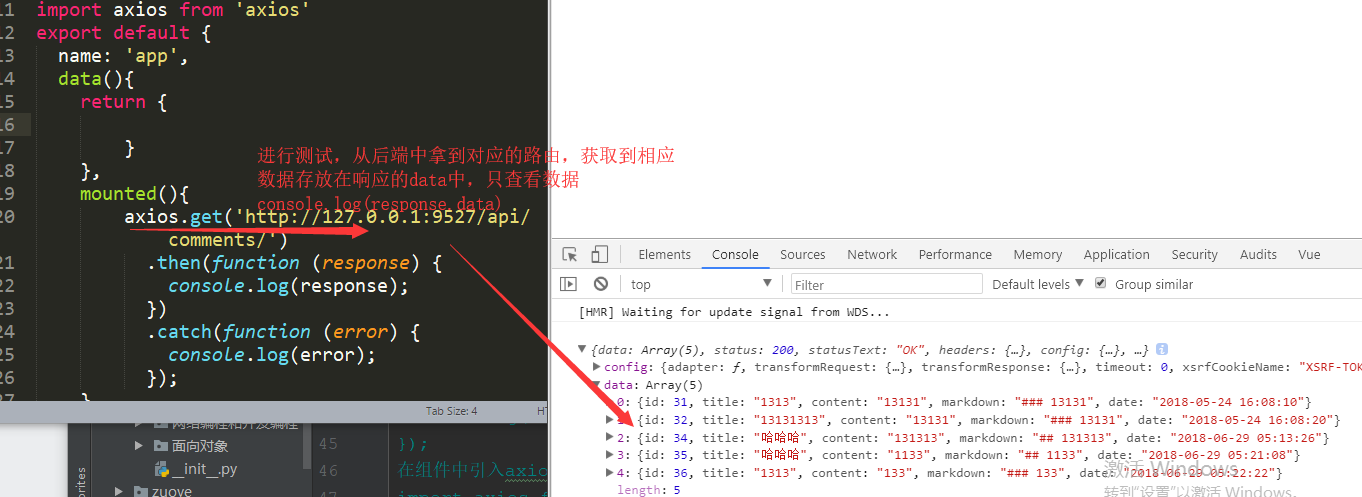
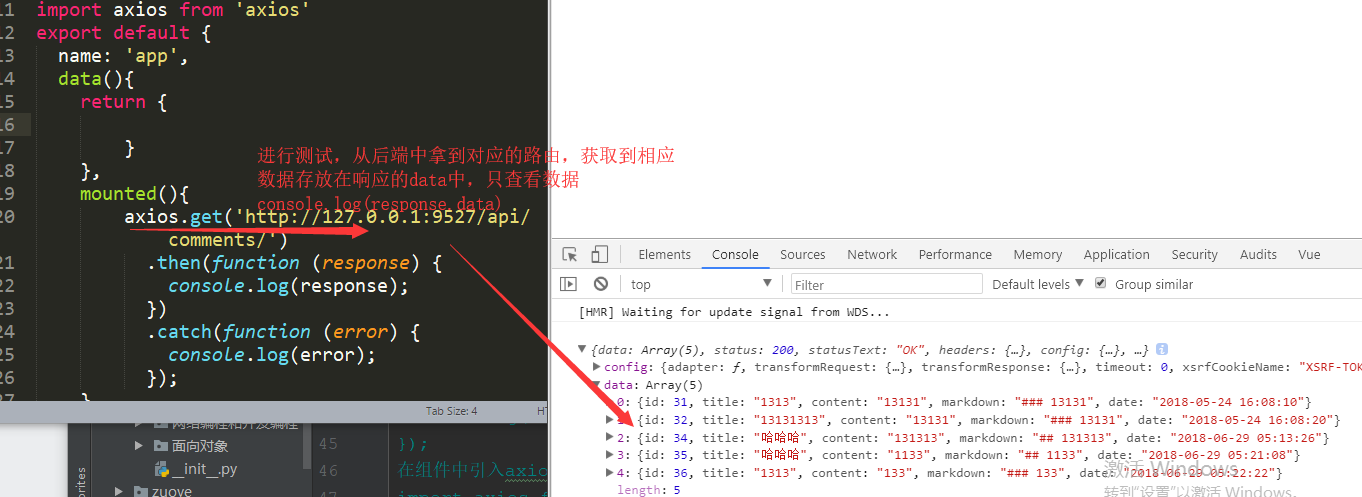
测试获取后端数据
import axios from 'axios'
export default {
name: 'app',
data(){
return {
}
},
mounted(){
axios.get('http://127.0.0.1:9527/api/comments/')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
}
}

vuex的操作
1.安装vuex
.npm install vuex --save
2.安装成功后,默认有个store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
}
})
下载后默认已创建好Vuex实例,默认名为store,我们也可手动创建它
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
var store=new Vuex.Store({ //export default等同于var store=
state: {
},
mutations: {
},
actions: {
}
})
将新建的store实例注册到根组件中
在main.js中的new Vue中更加入store
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
根实例中的子组件能通过this.$xxx,
this.$store拿到的就是store这个实例,this.$store.state取到store中state的值{}
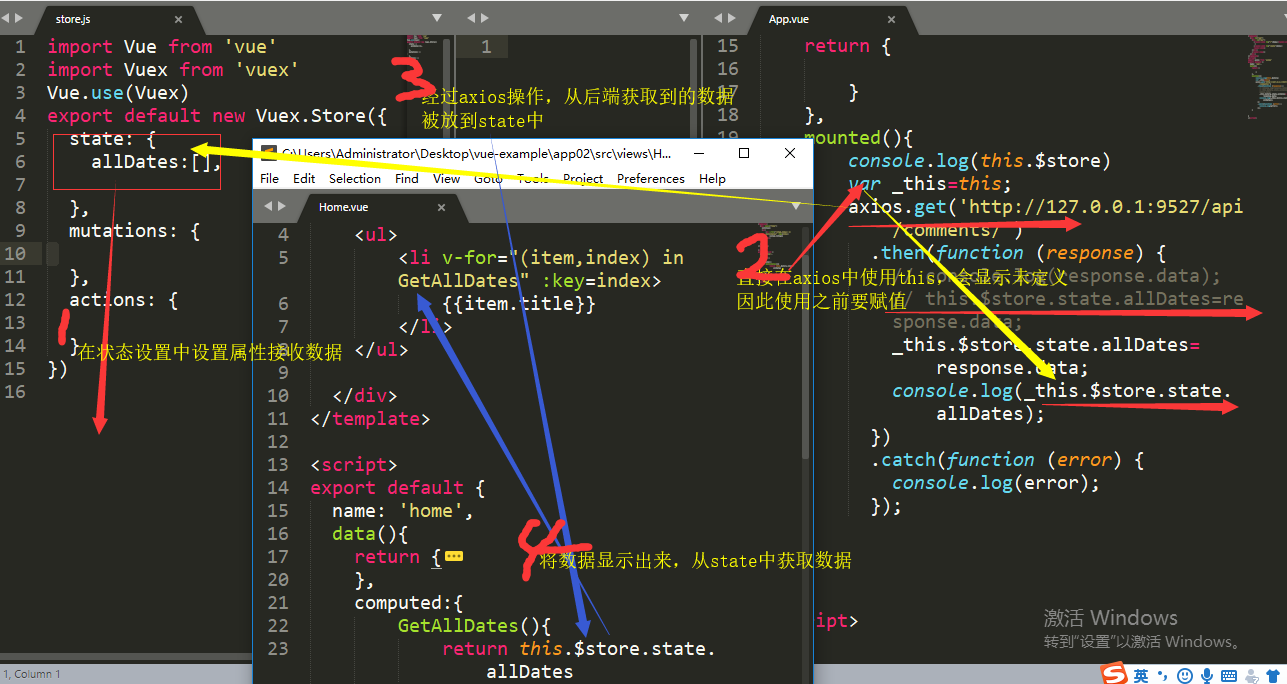
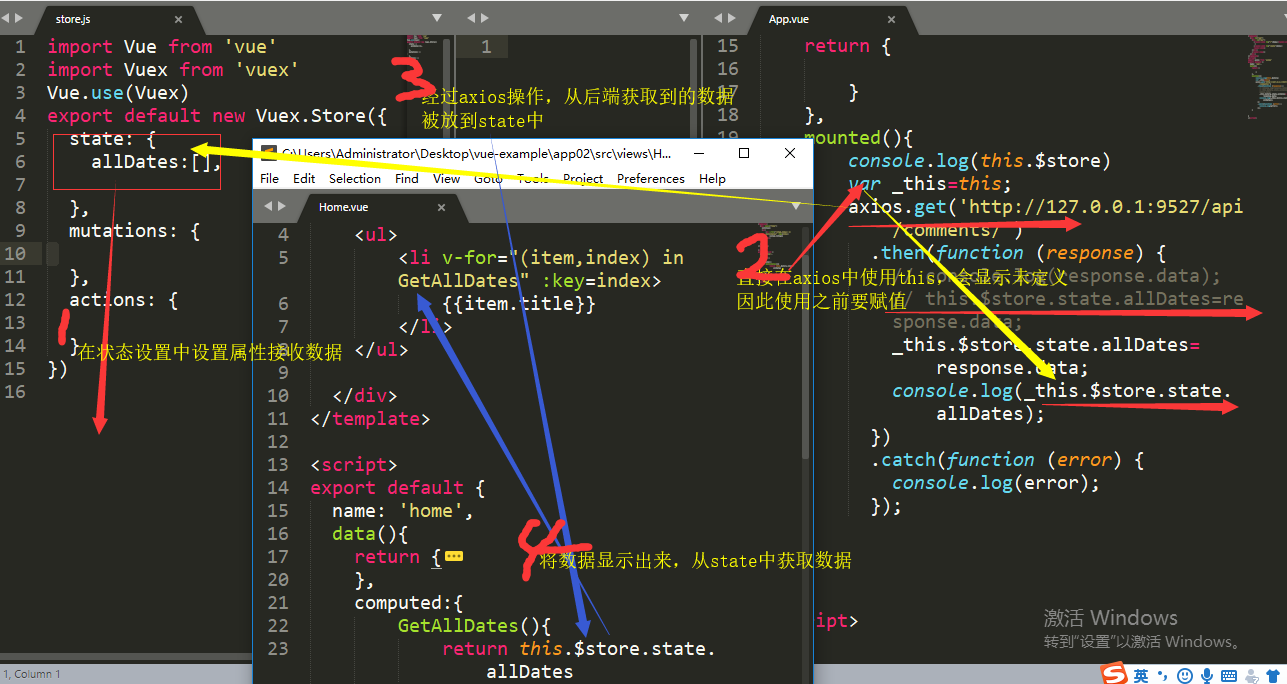
将后端数据显示到页面上测试:

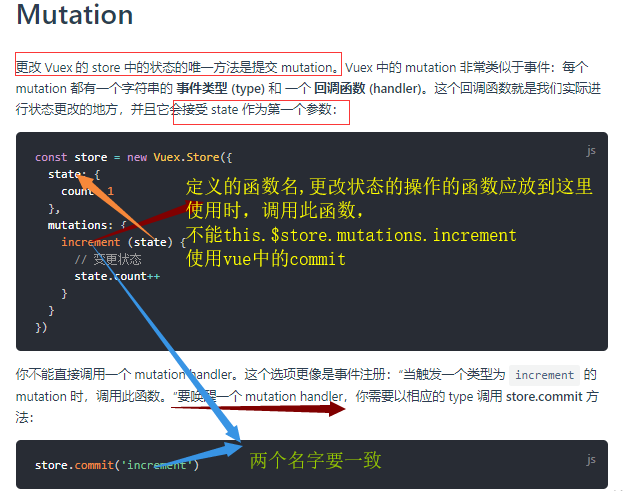
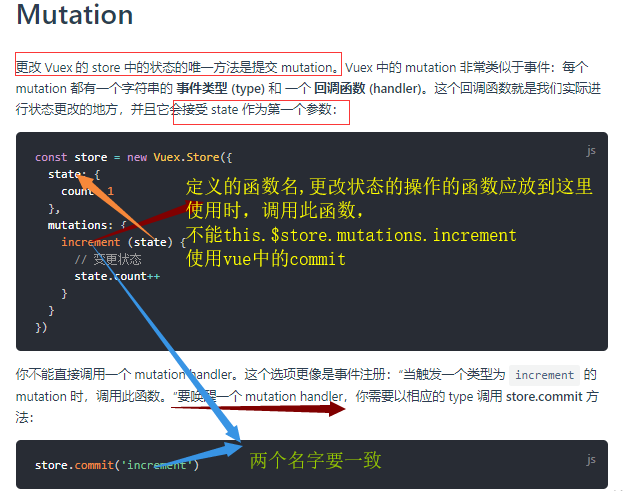
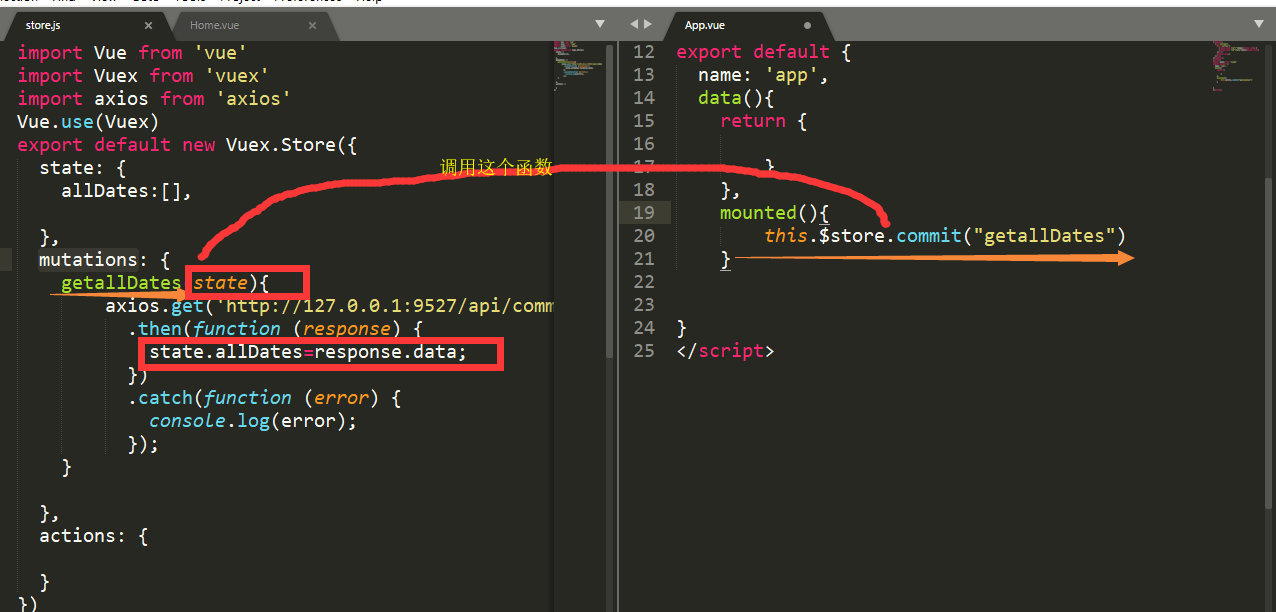
mutations
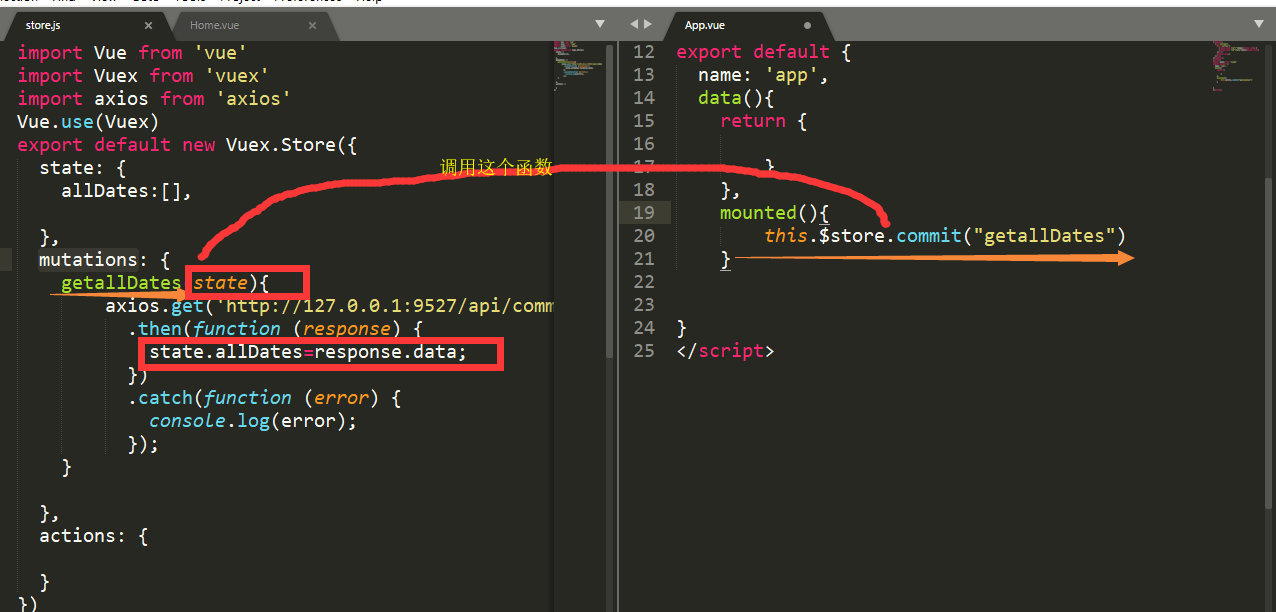
在测试的例子中,我们把后端取来的数据直接放到了store中的state中,store中的状态更改了,虽然也能操作数据,但是
不符合vue的语法
vue中规定了更改 Vuex 的 store 中的状态的唯一方法是提交mutation,因此应将获取数据的行为放到mutation中