前端 CSS 与HTML 学习笔记详细讲解
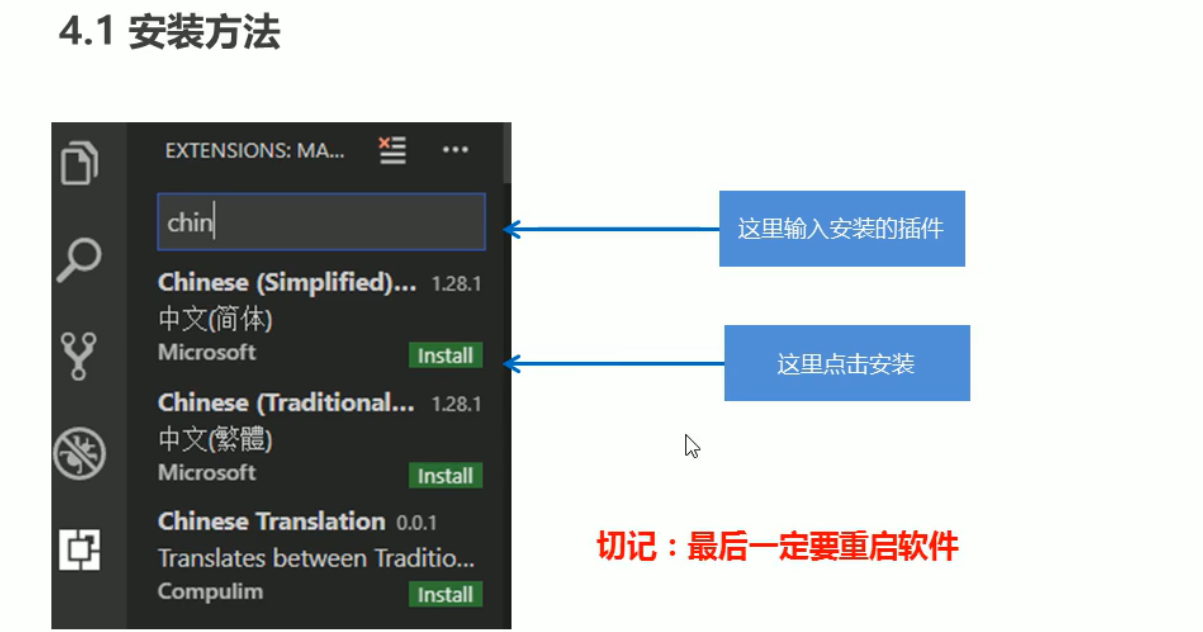
VS Code 插件安装
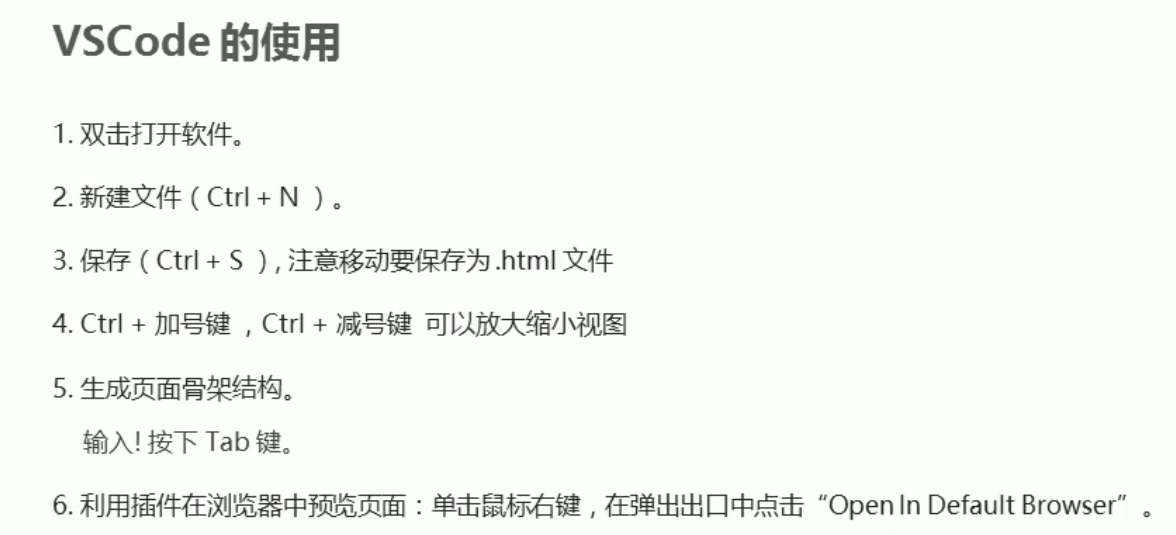
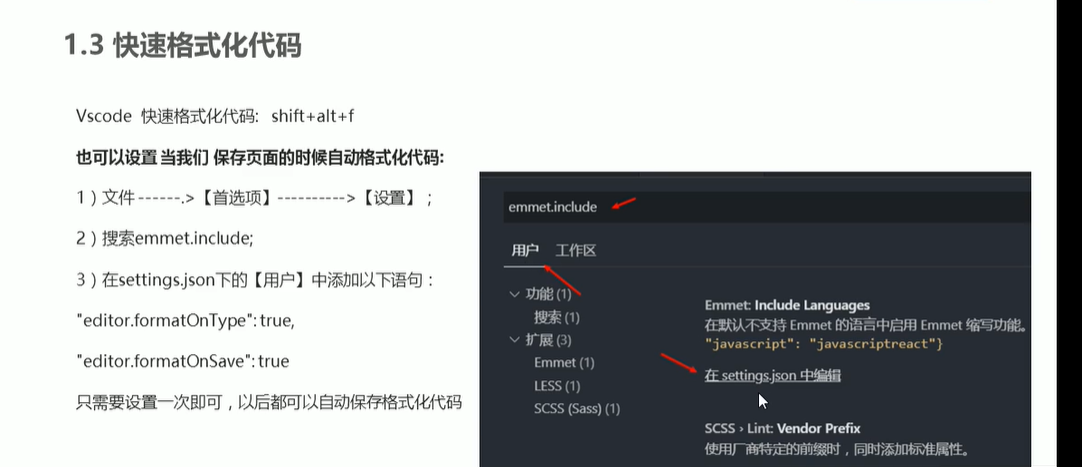
VS Code简单使用



HTML




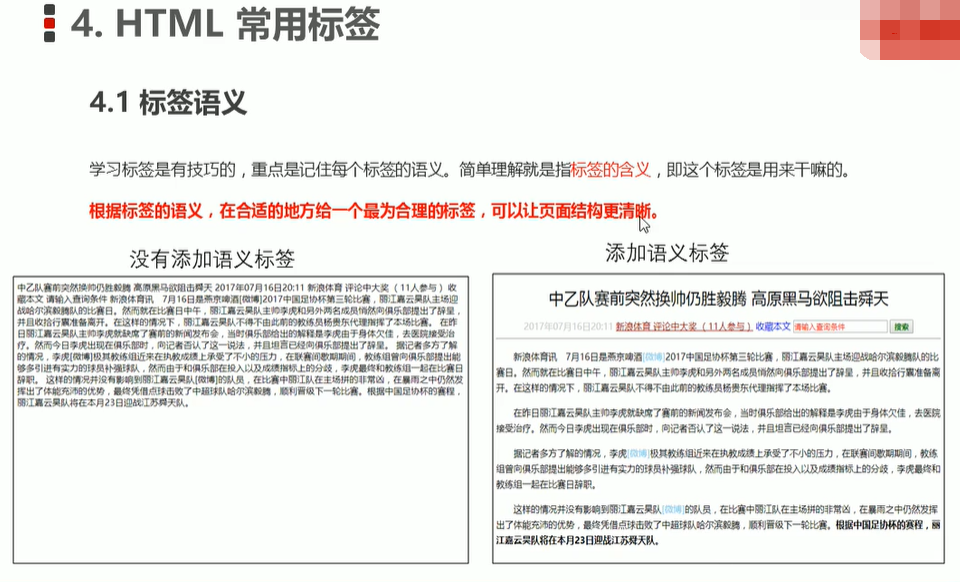
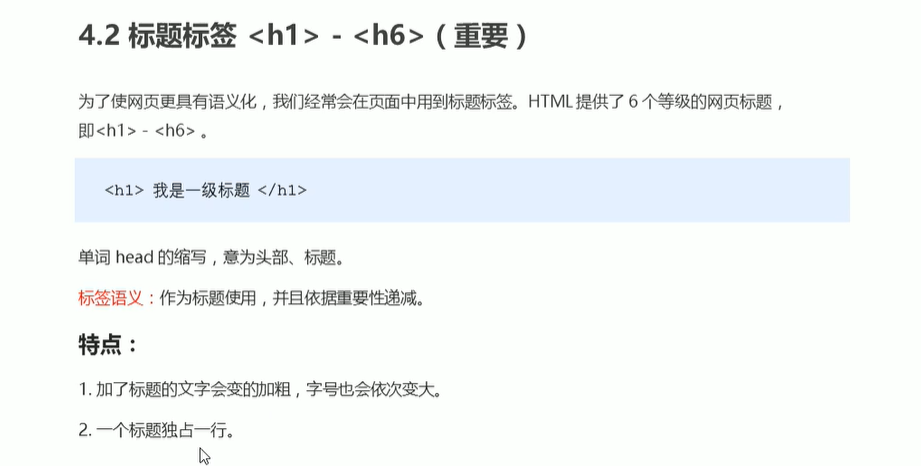
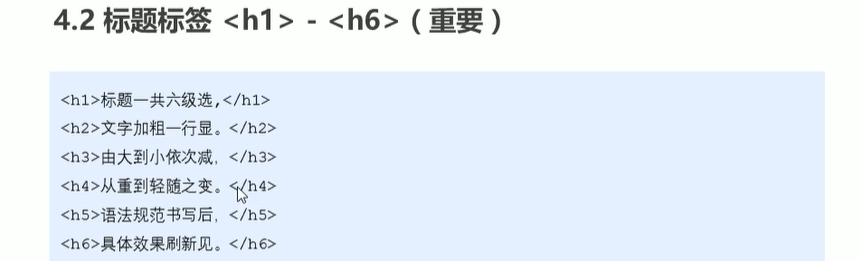
HTML常用的标签


















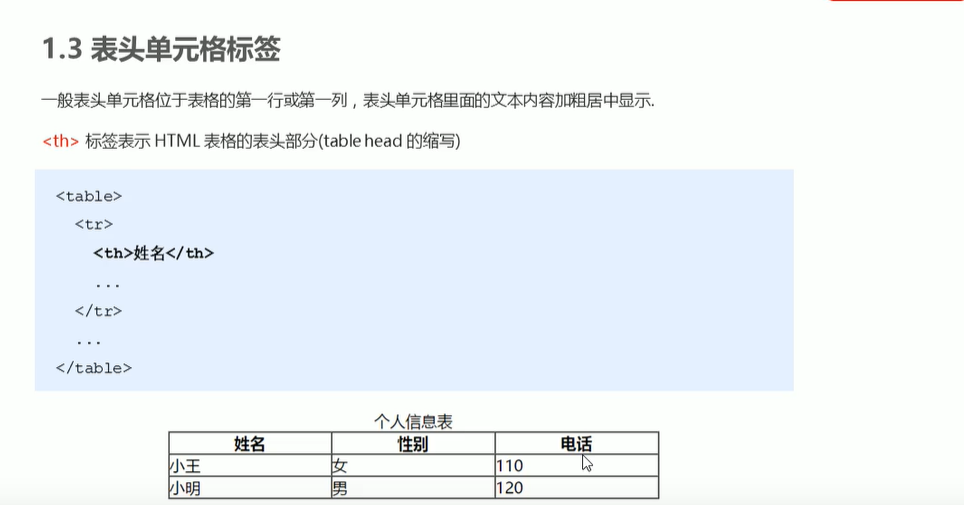
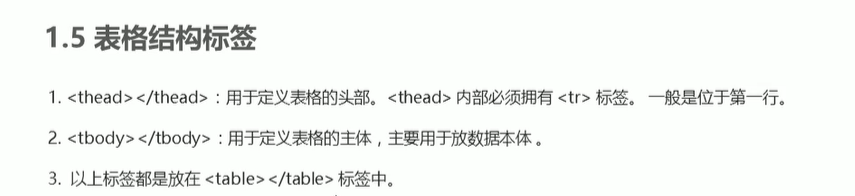
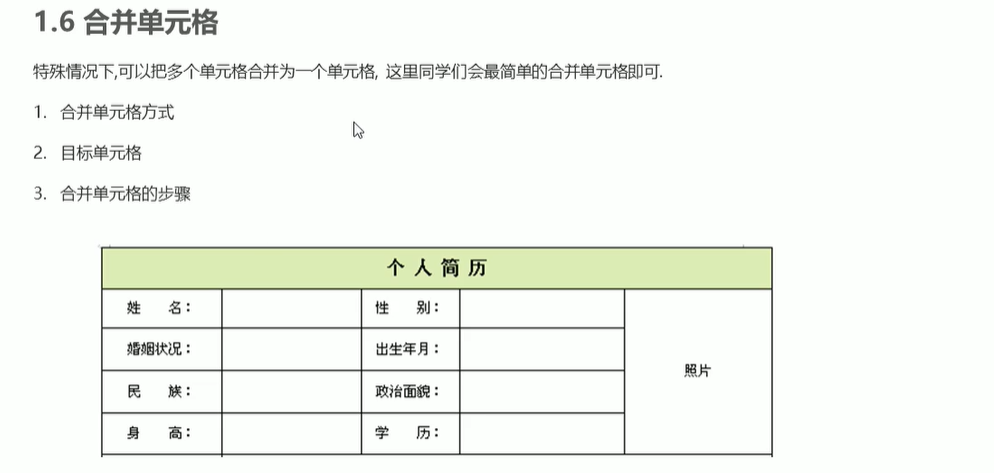
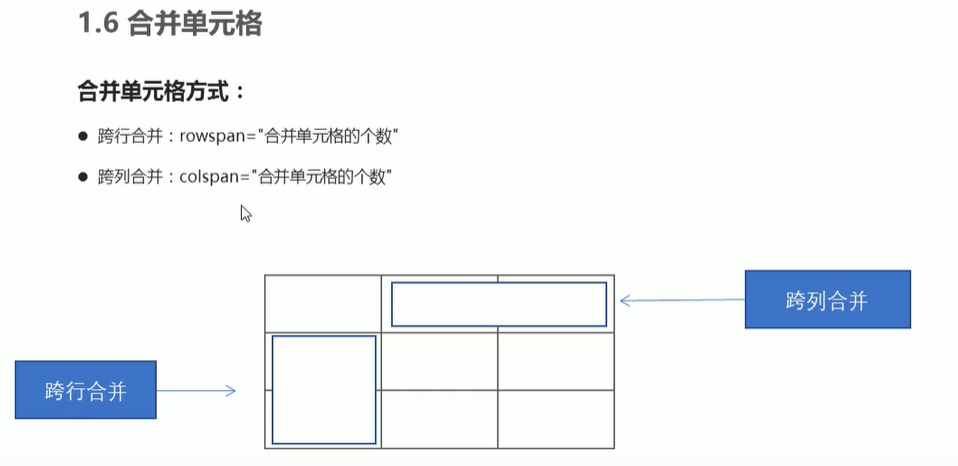
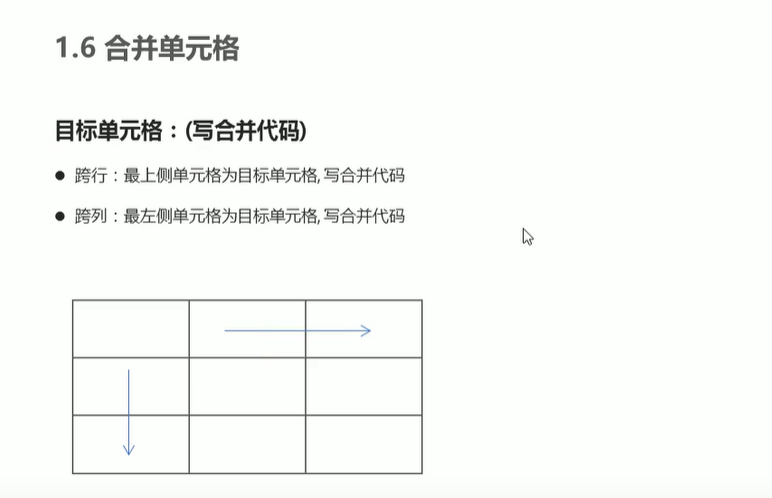
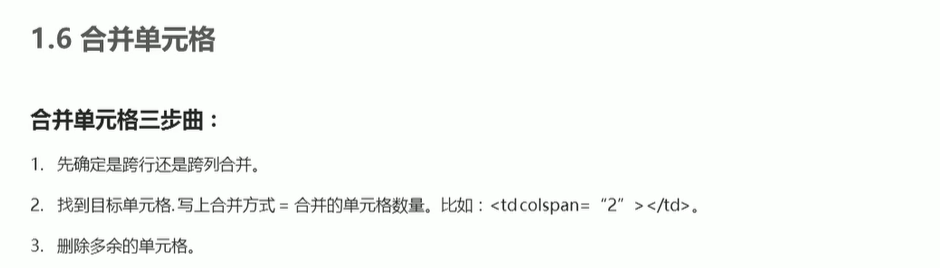
表格标签










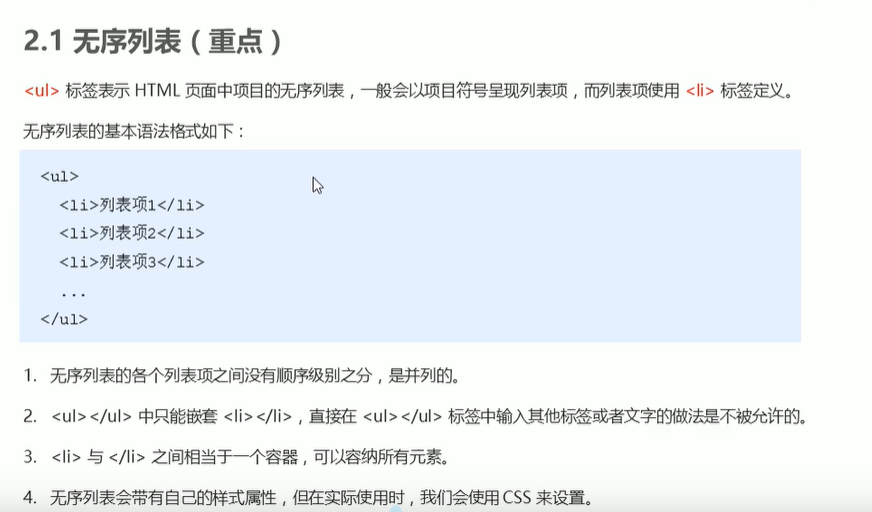
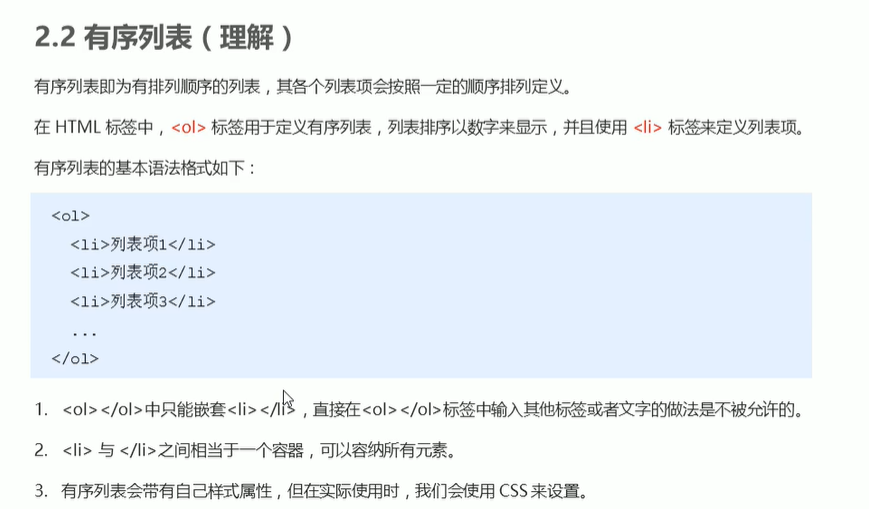
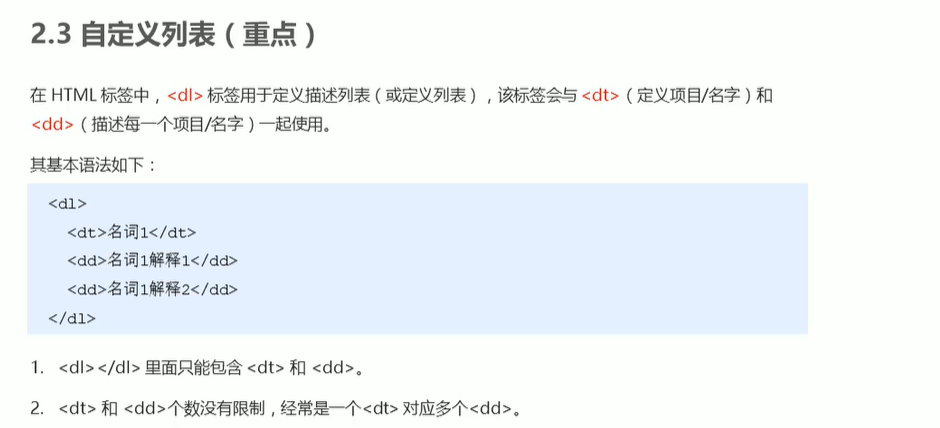
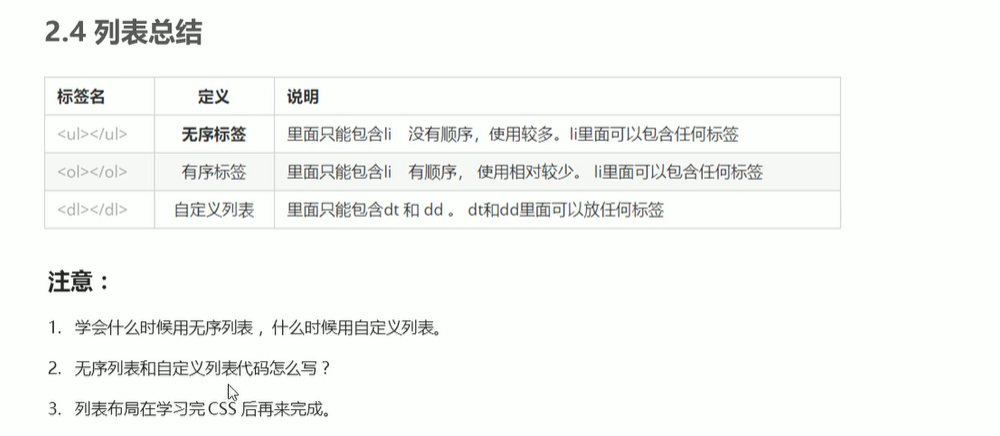
列表标签





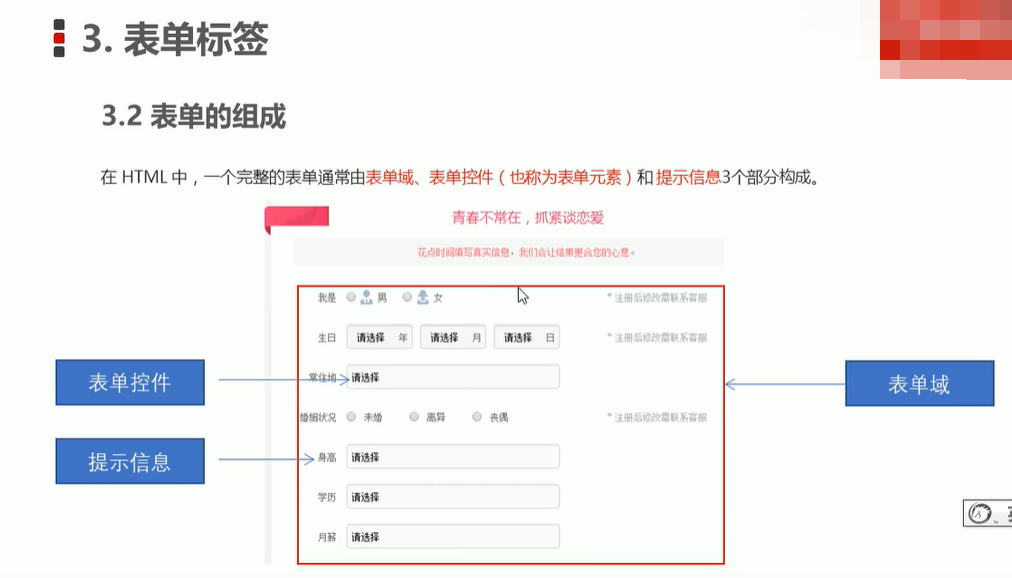
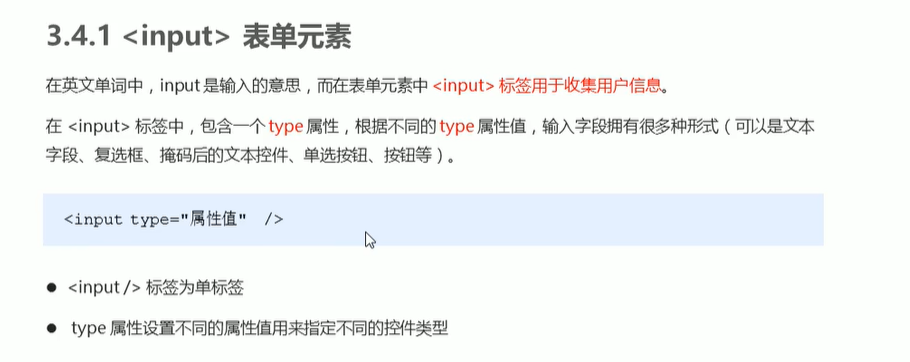
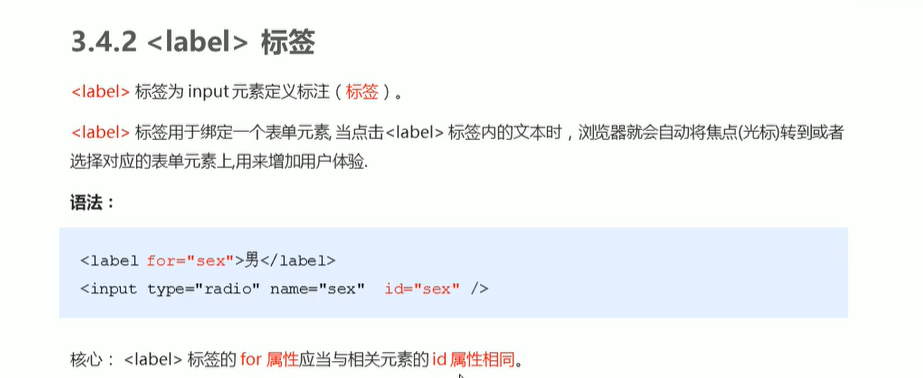
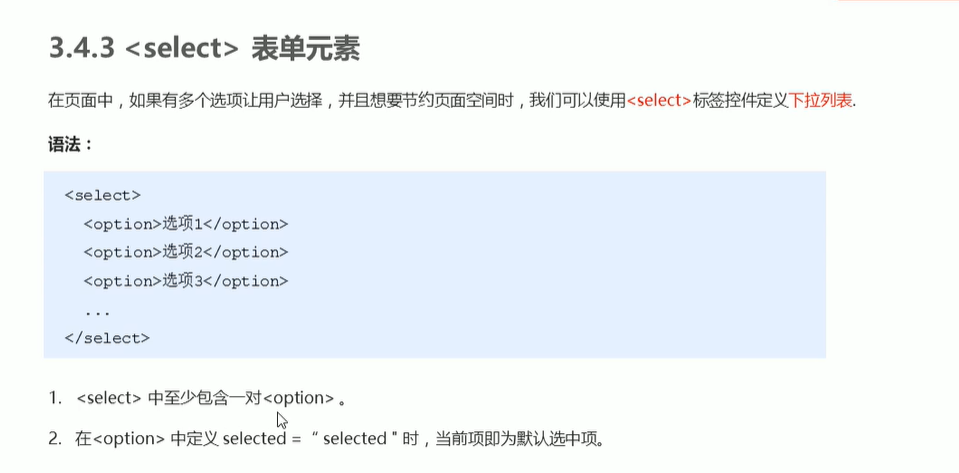
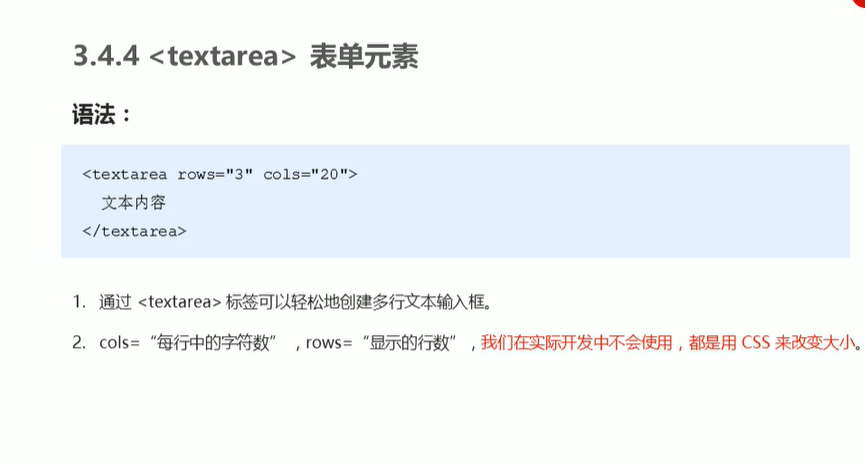
表单标签









CSS
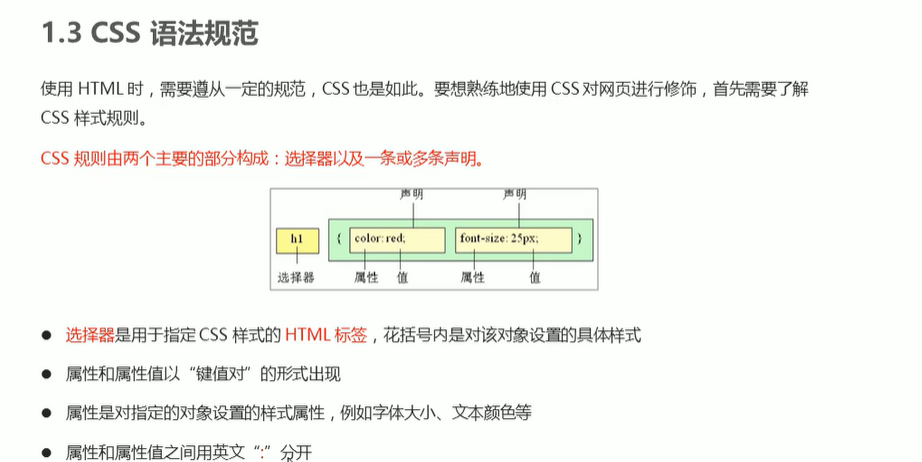
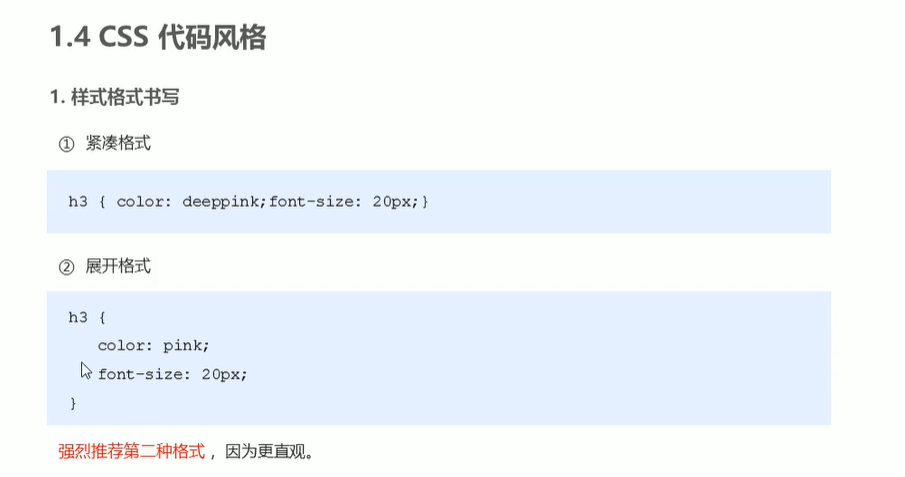
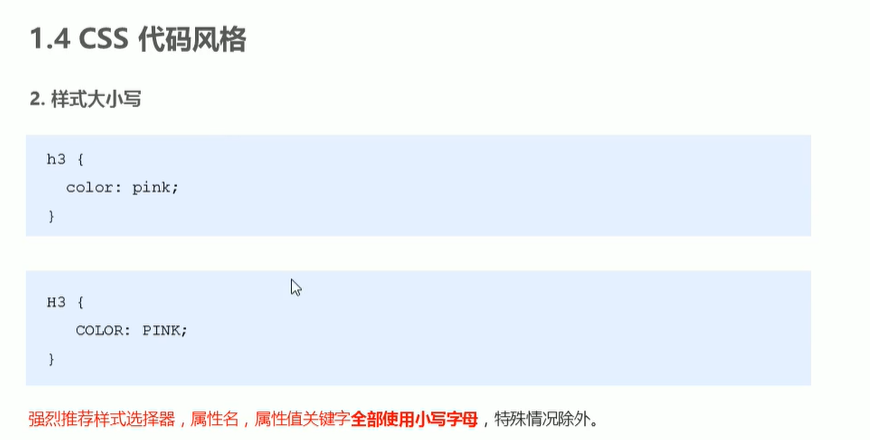
css语法




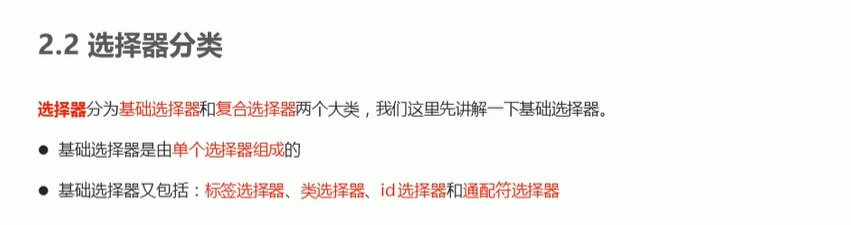
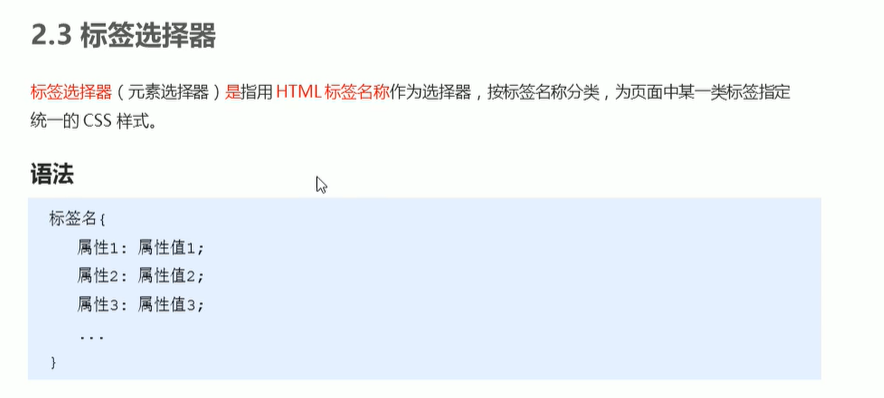
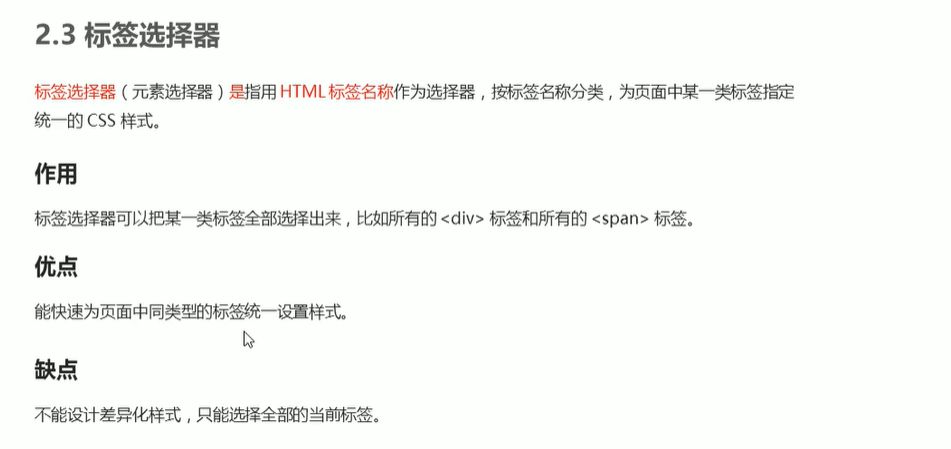
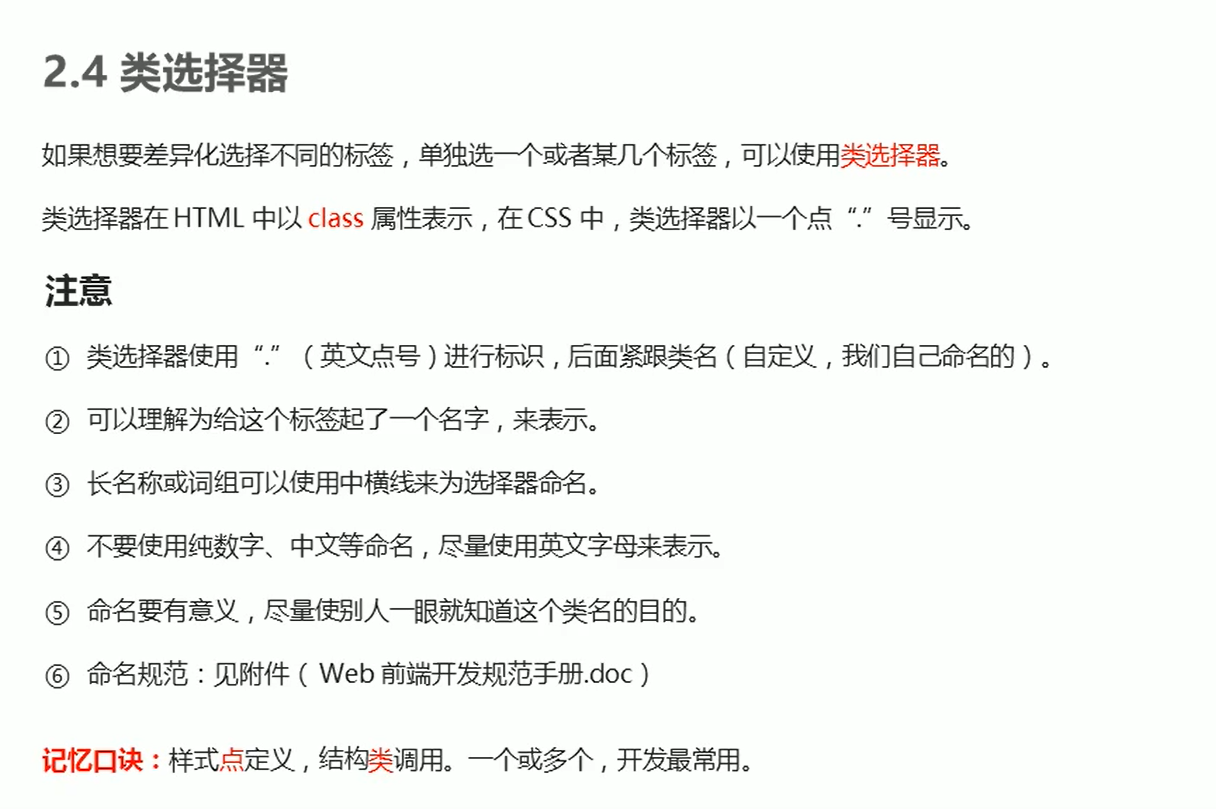
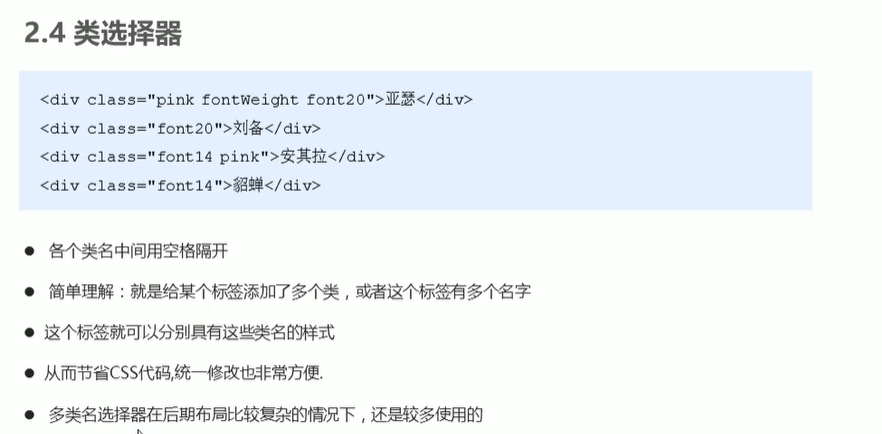
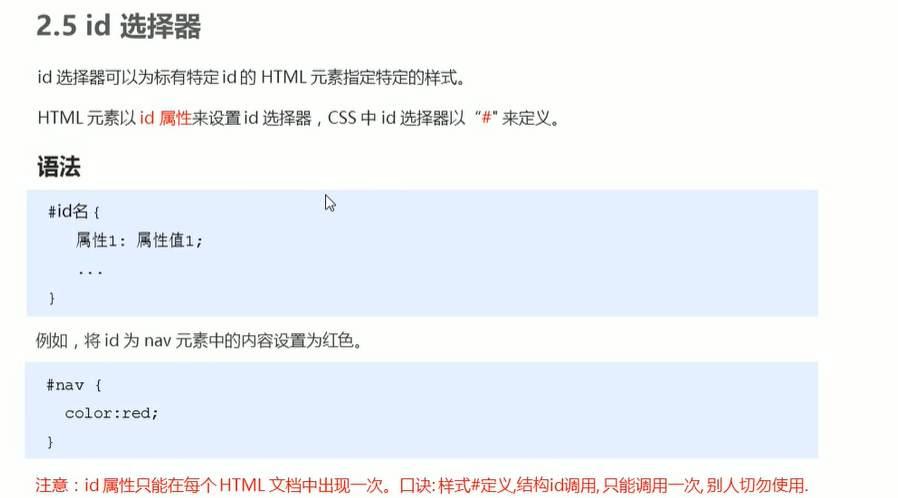
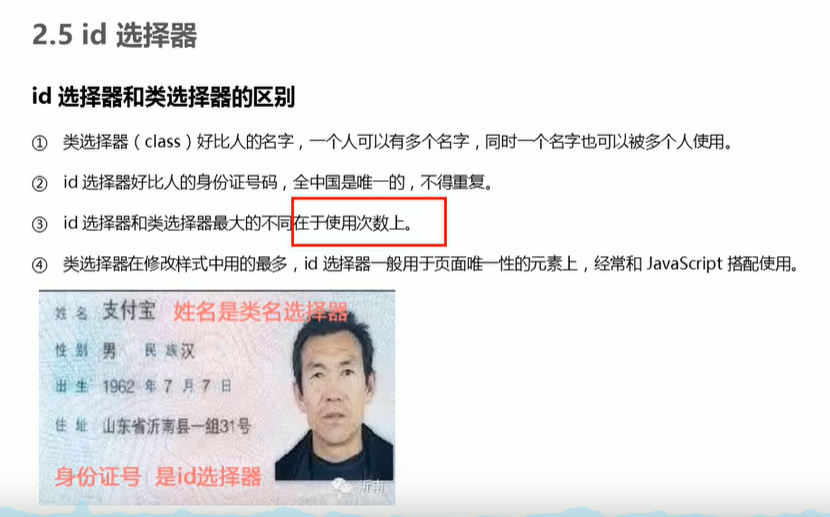
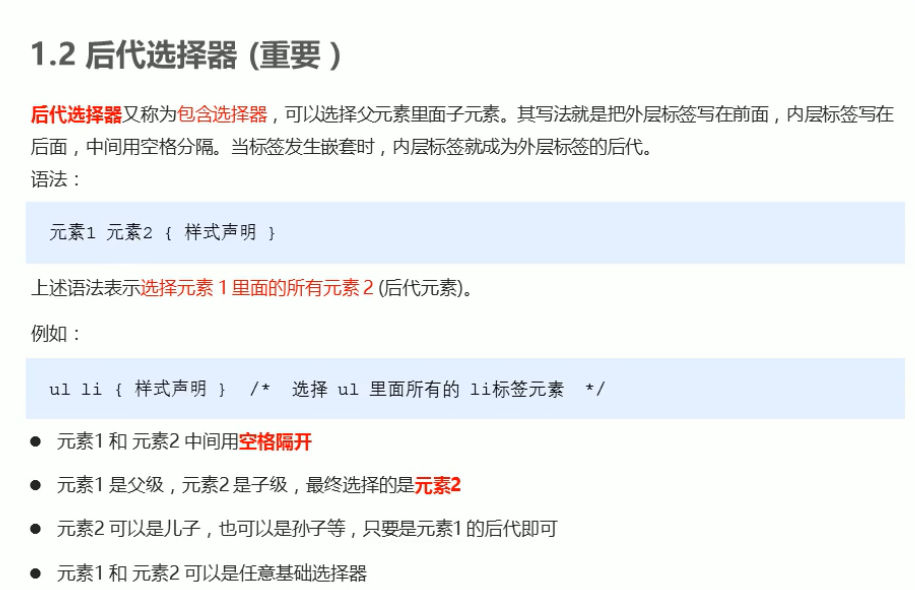
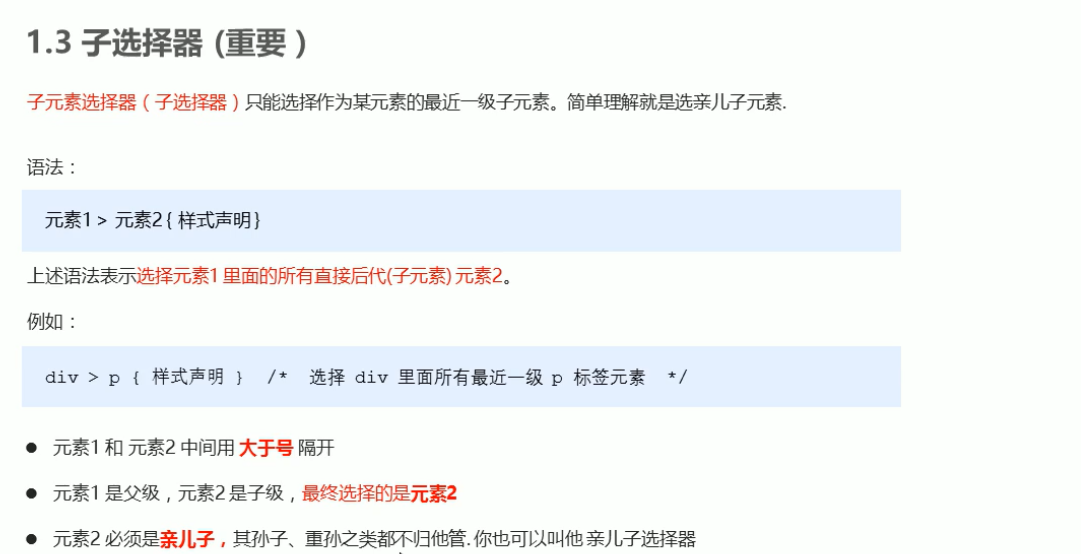
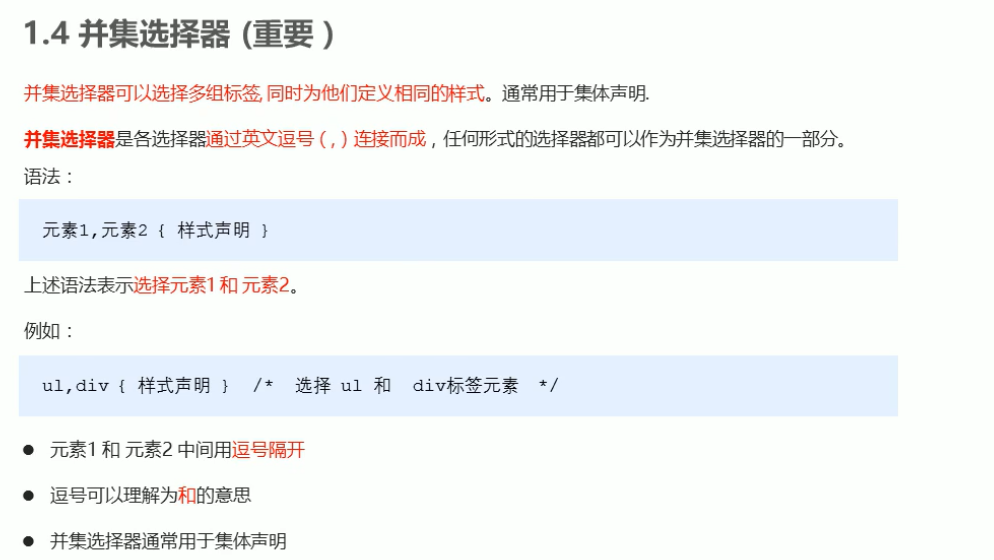
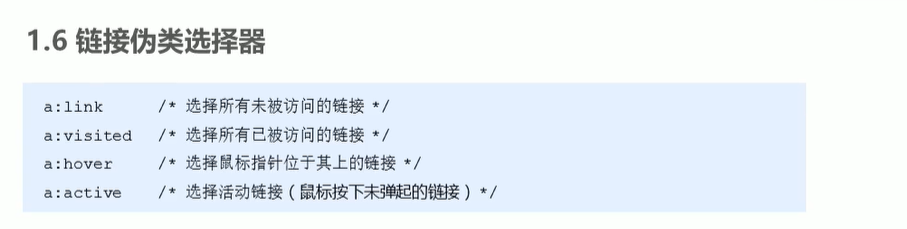
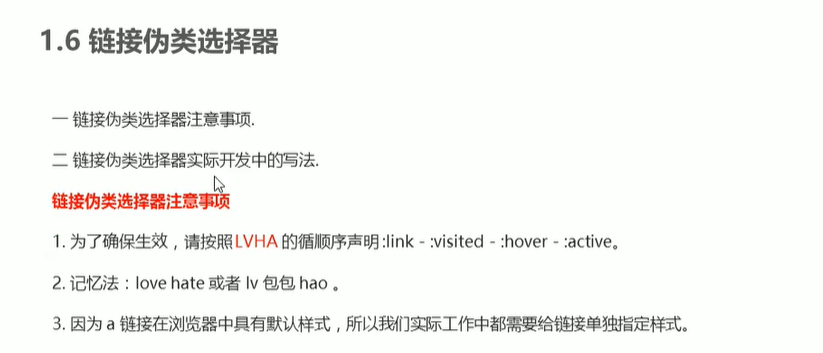
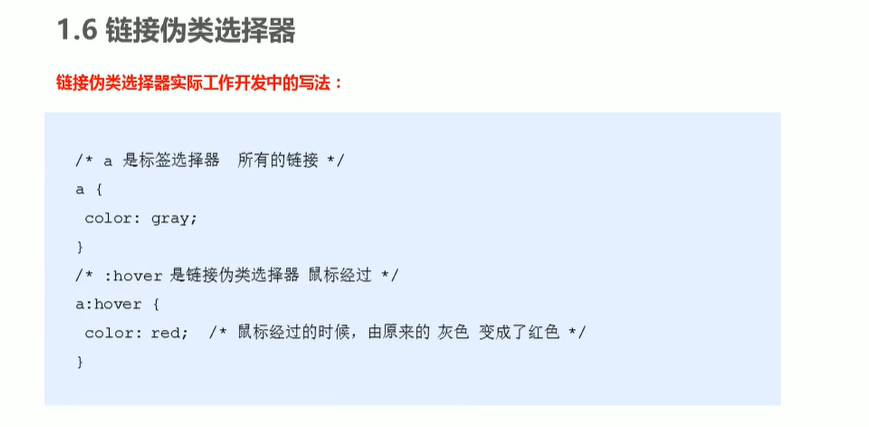
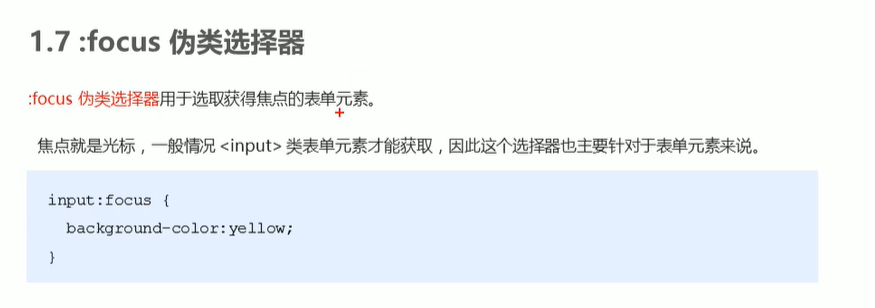
css选择器











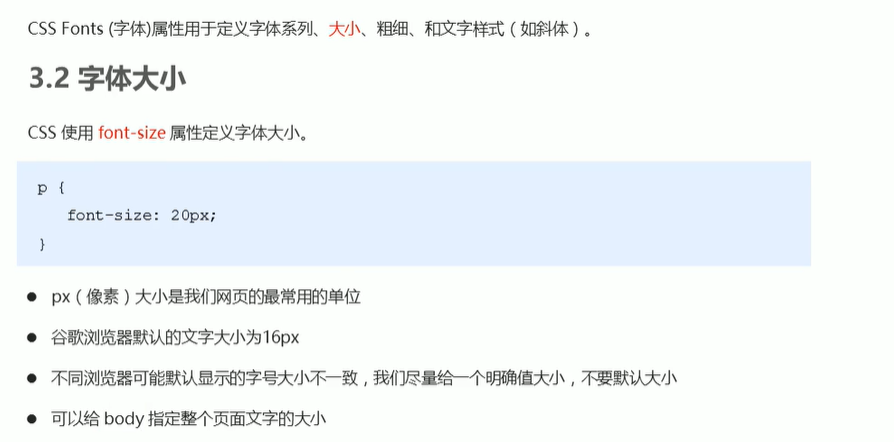
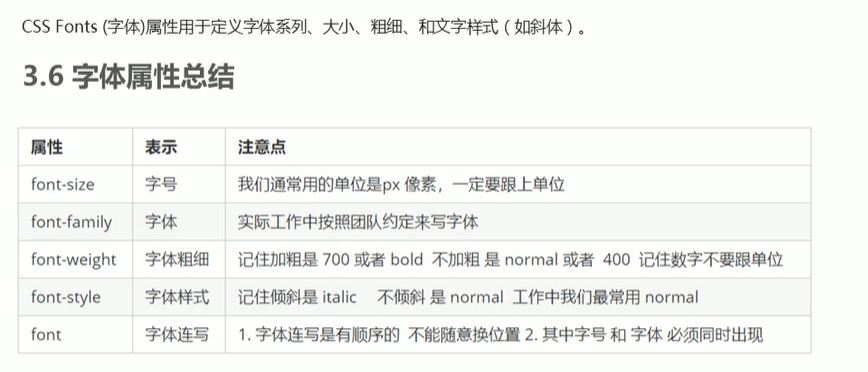
css字体属性



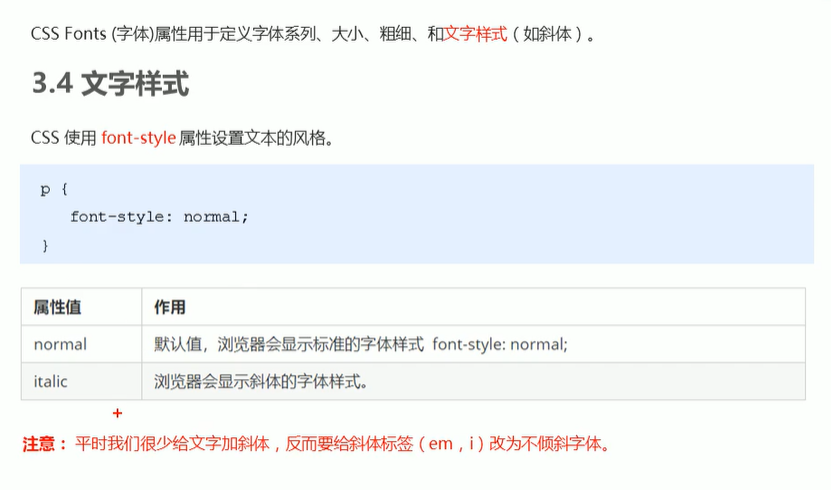
css文字样式



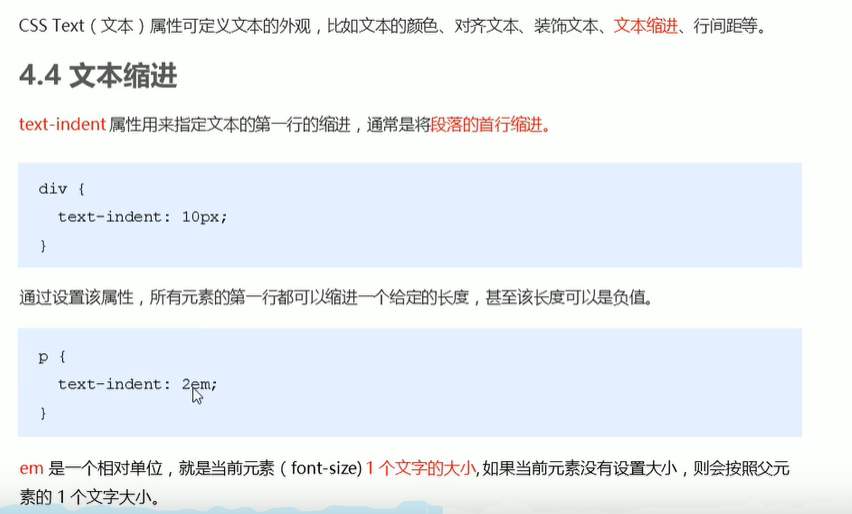
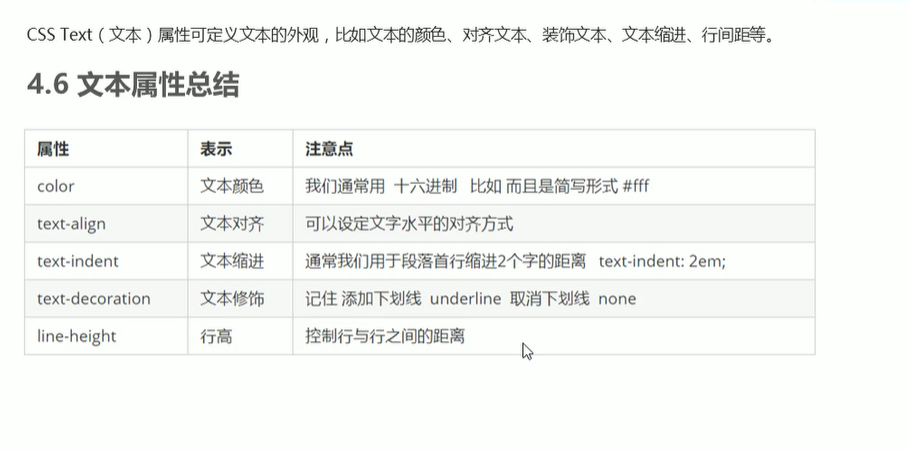
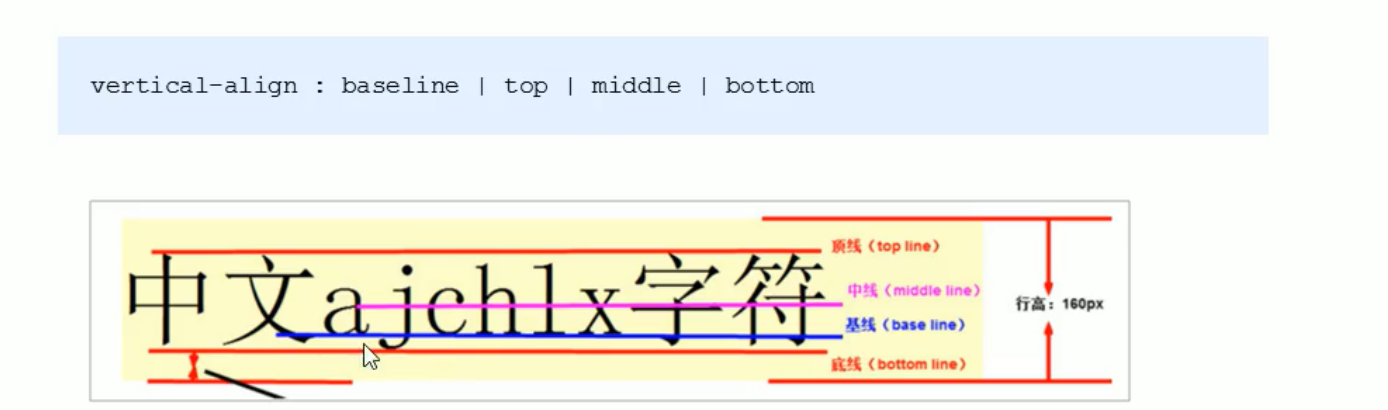
css文本属性






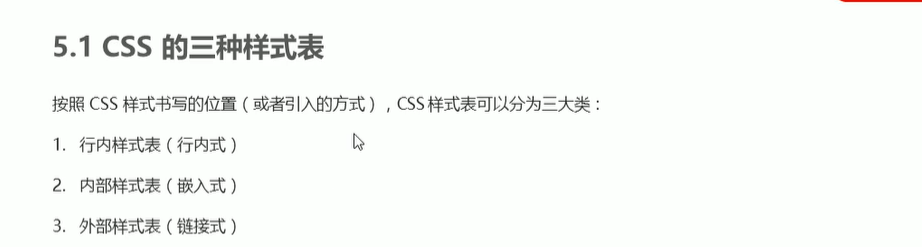
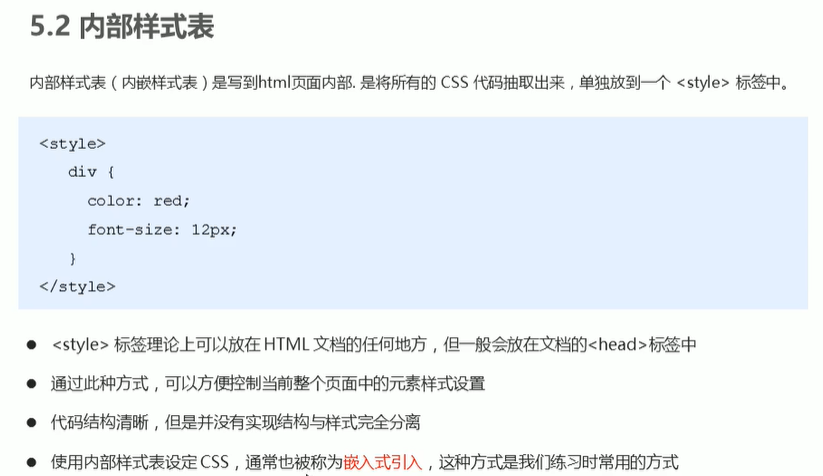
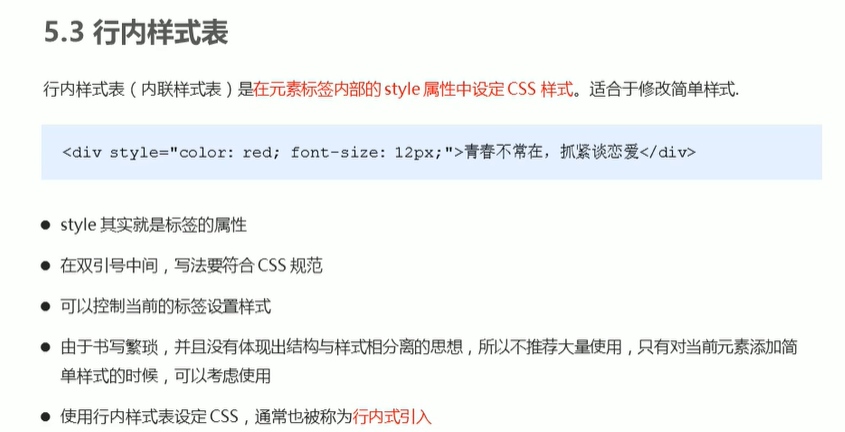
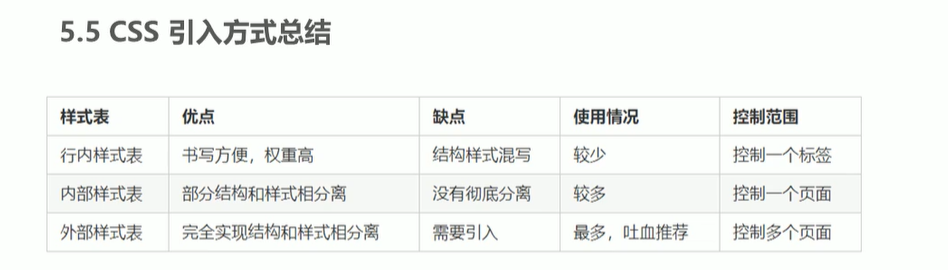
css的引入方式





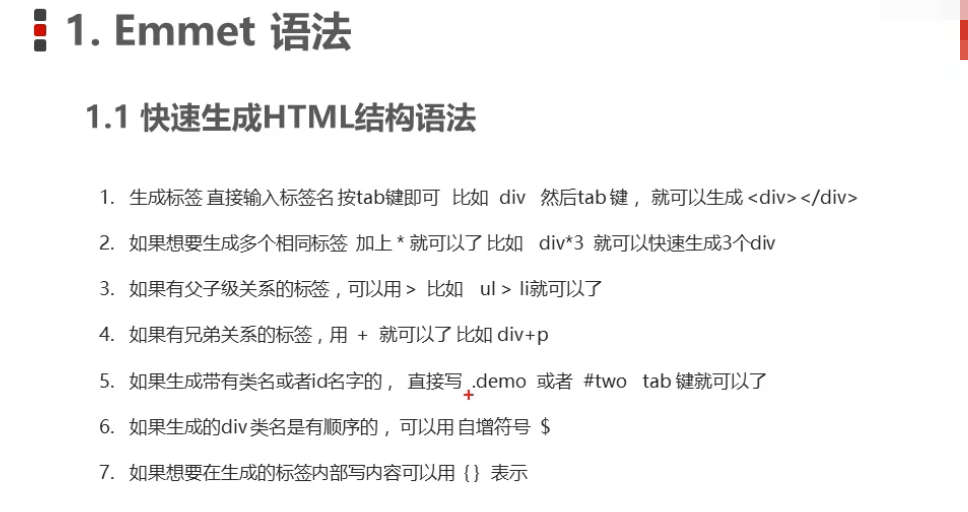
Emmet 语法



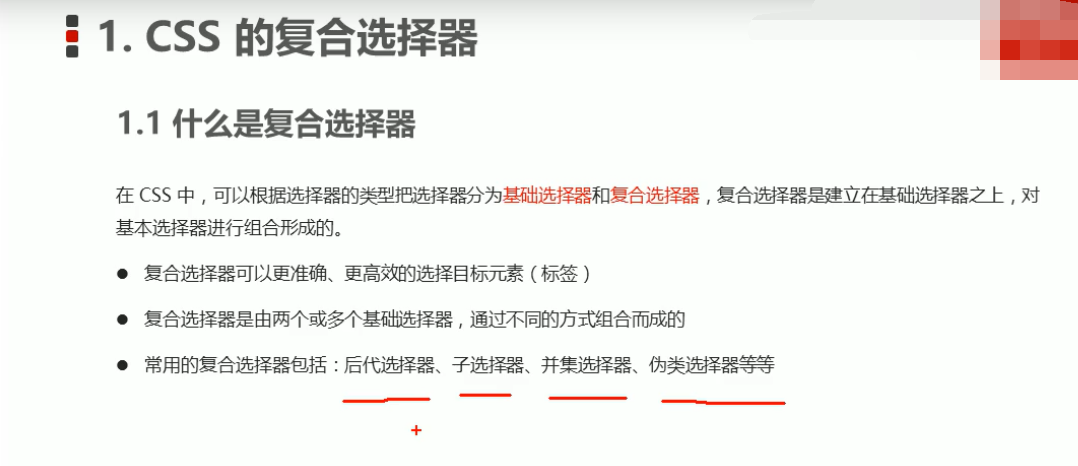
css的复合选择器









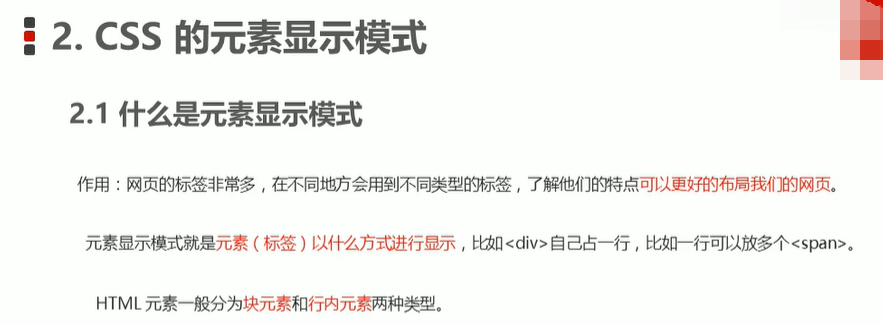
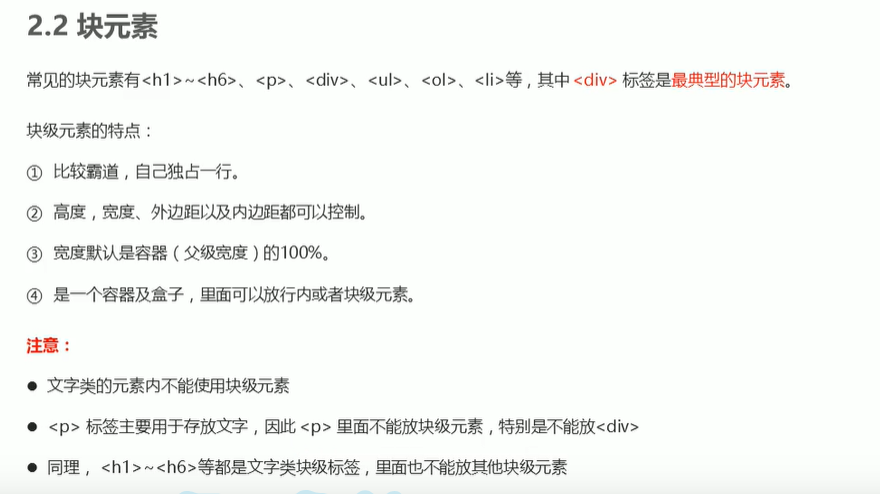
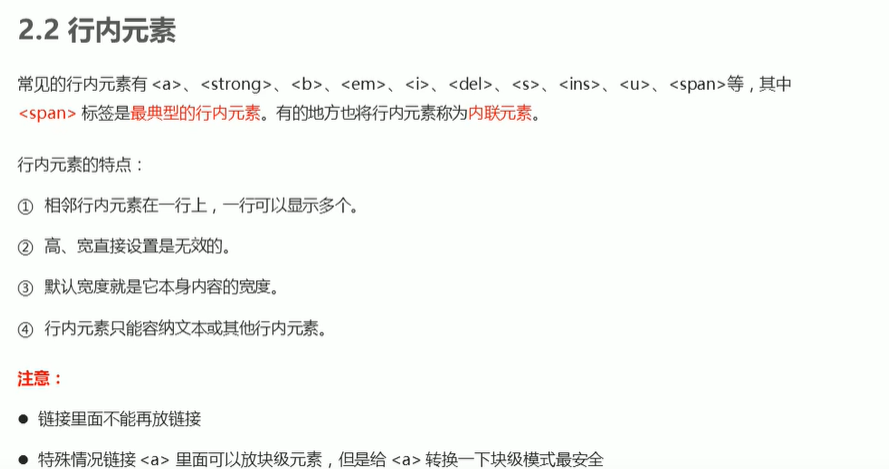
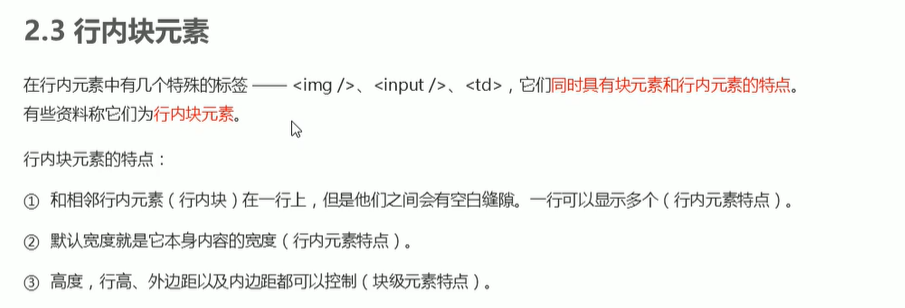
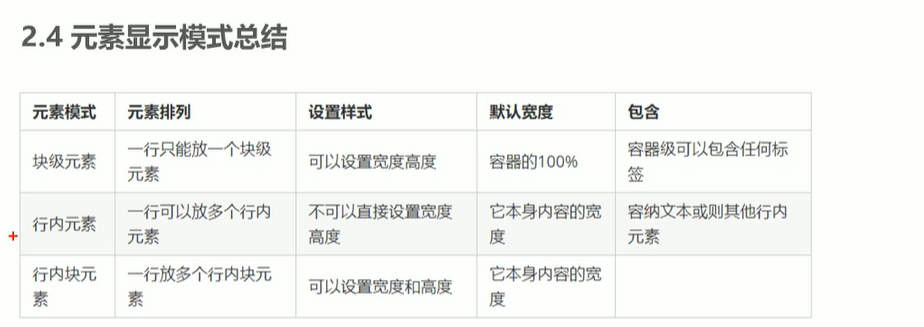
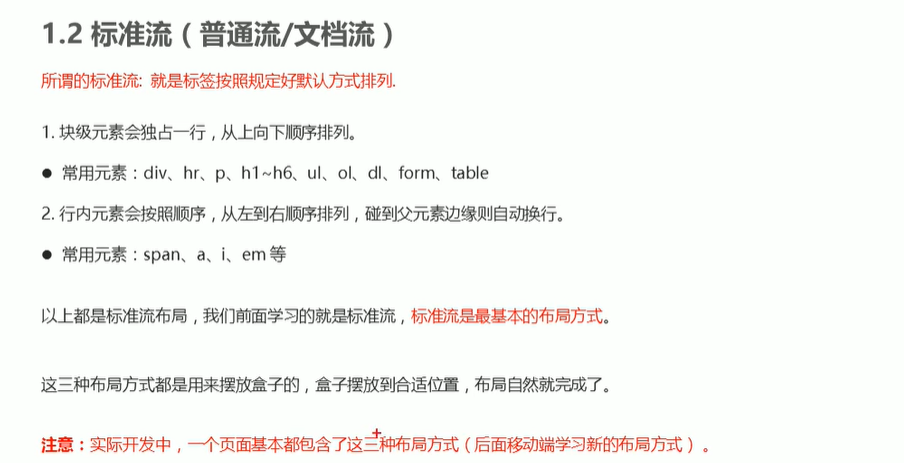
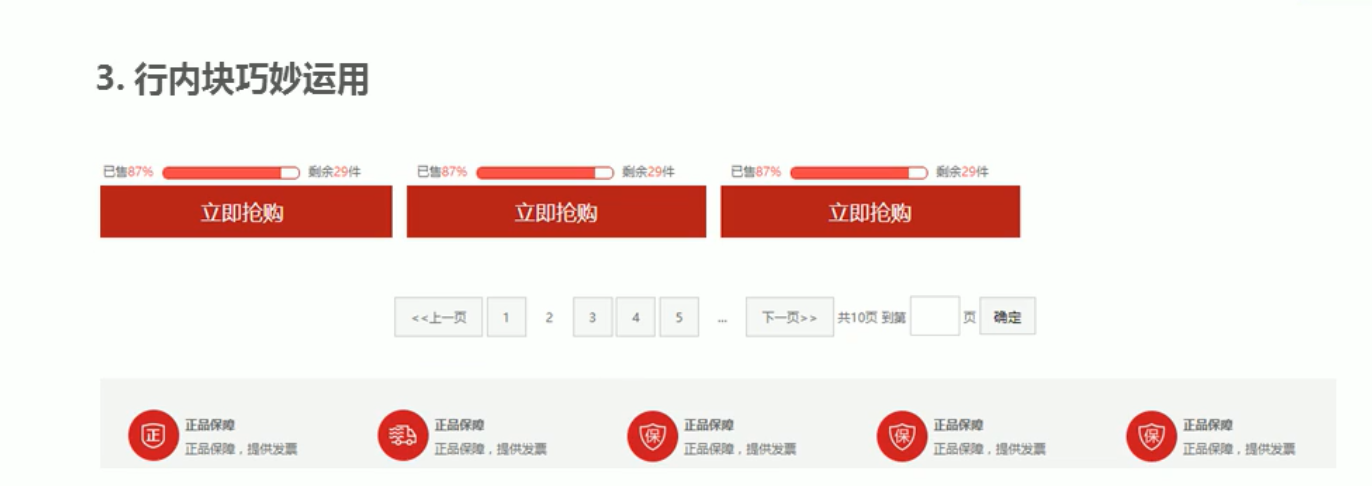
css的元素显示模式 块级与行内






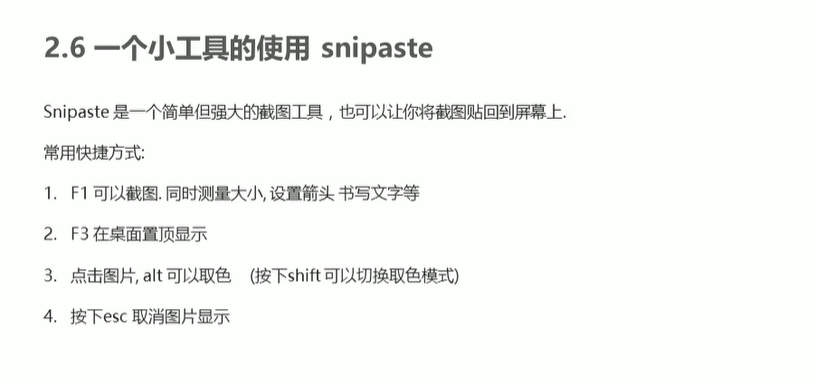
截图工具



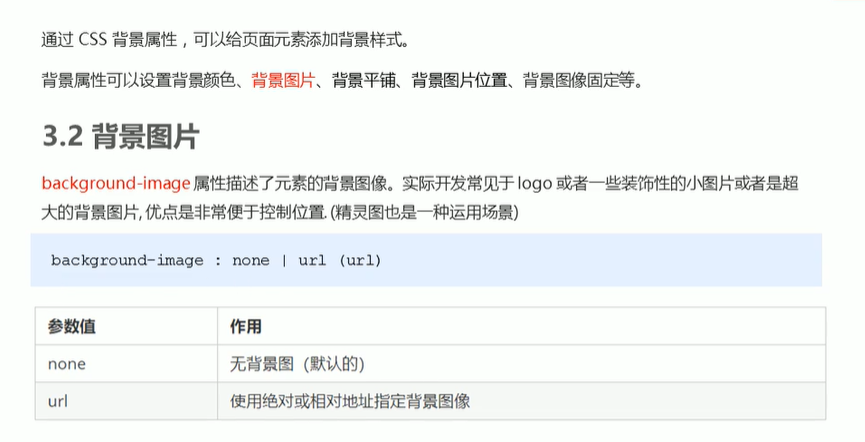
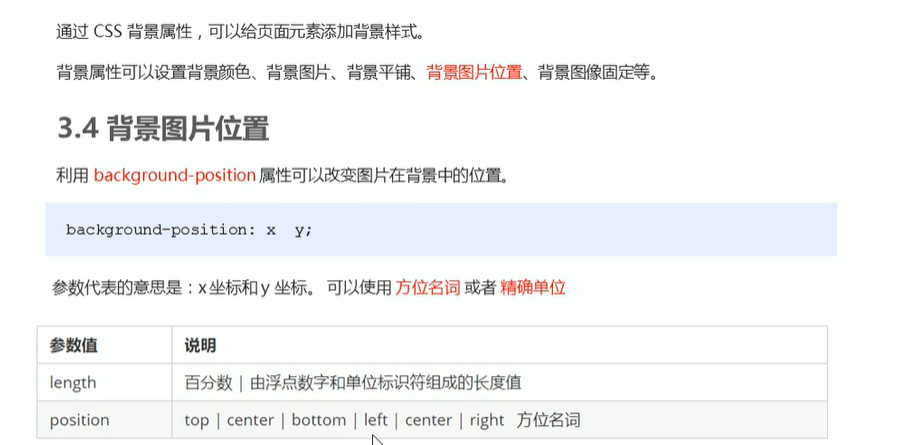
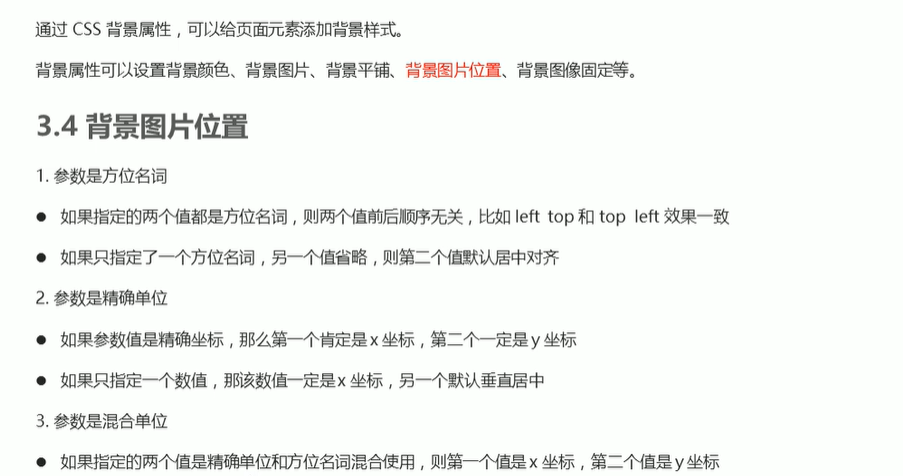
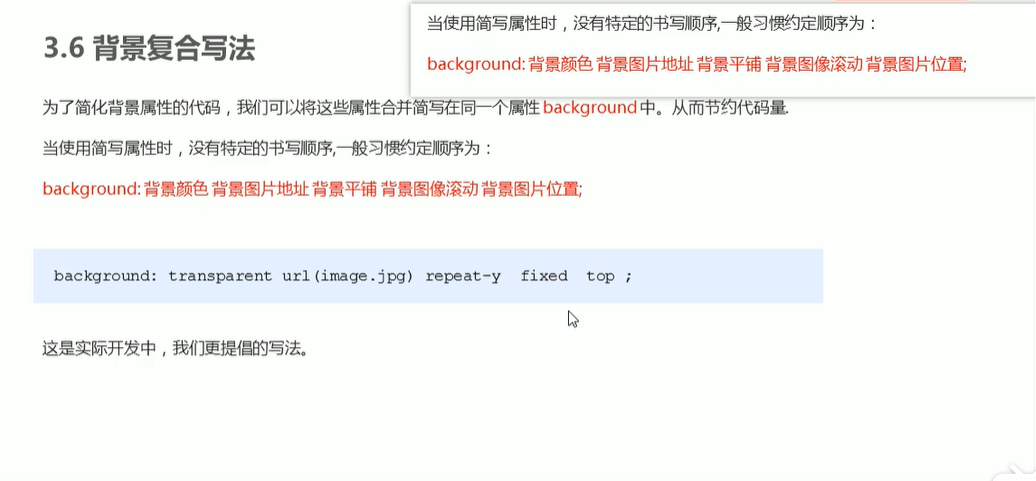
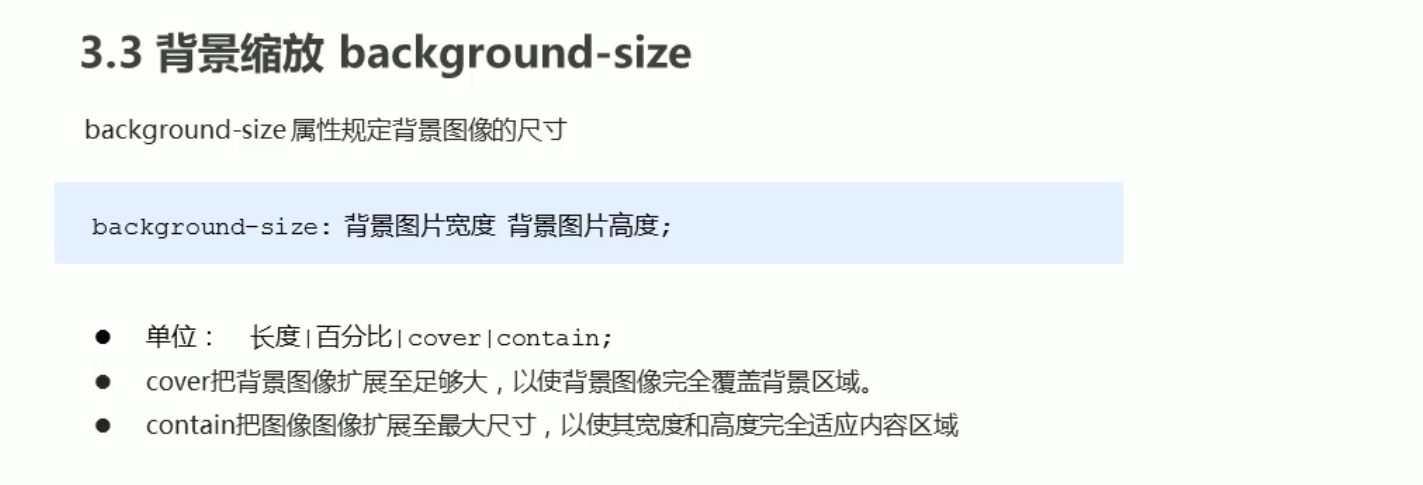
css的背景









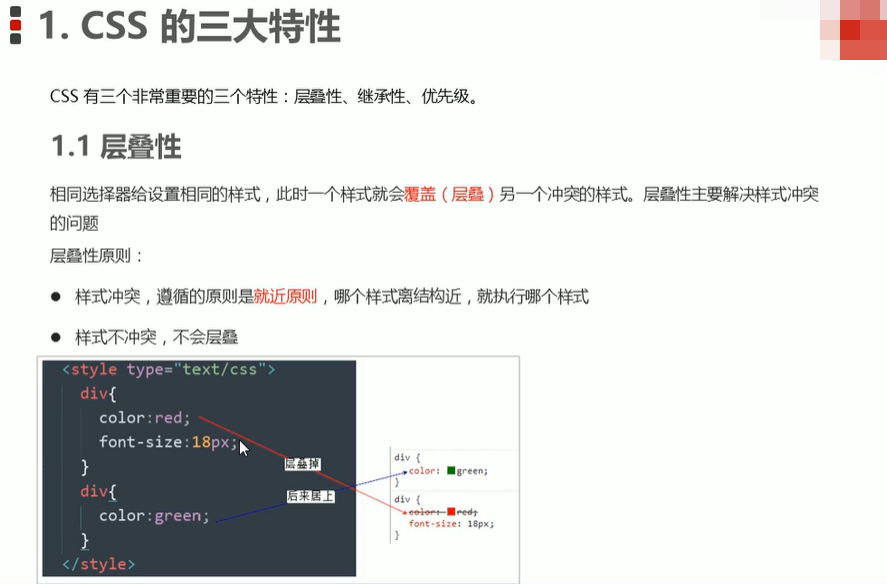
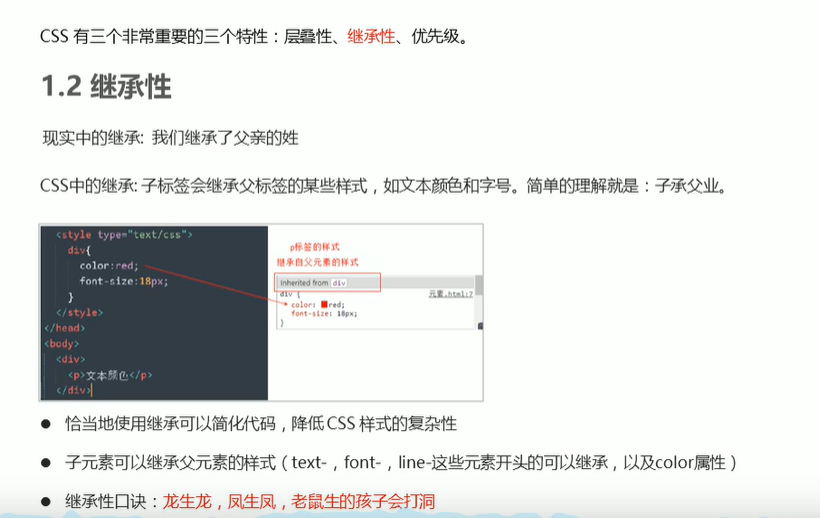
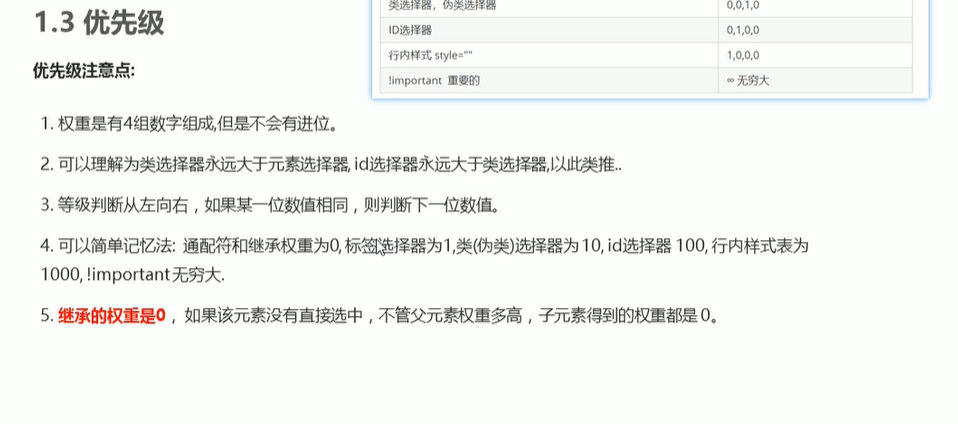
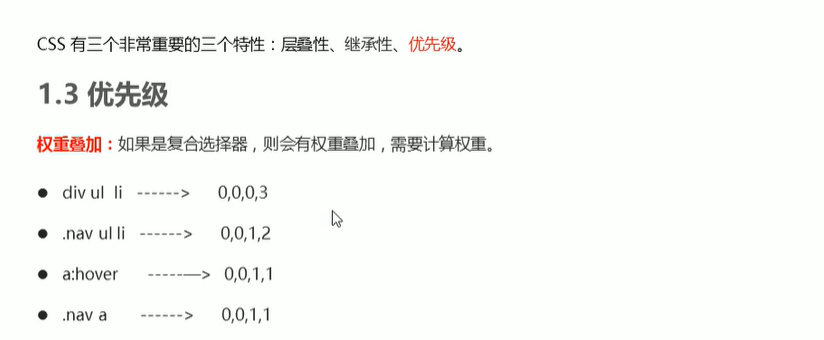
css的三大特性







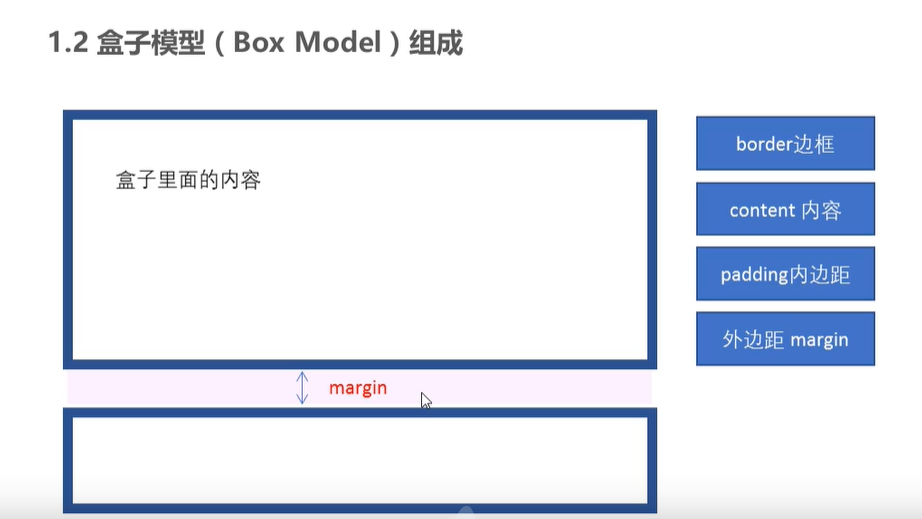
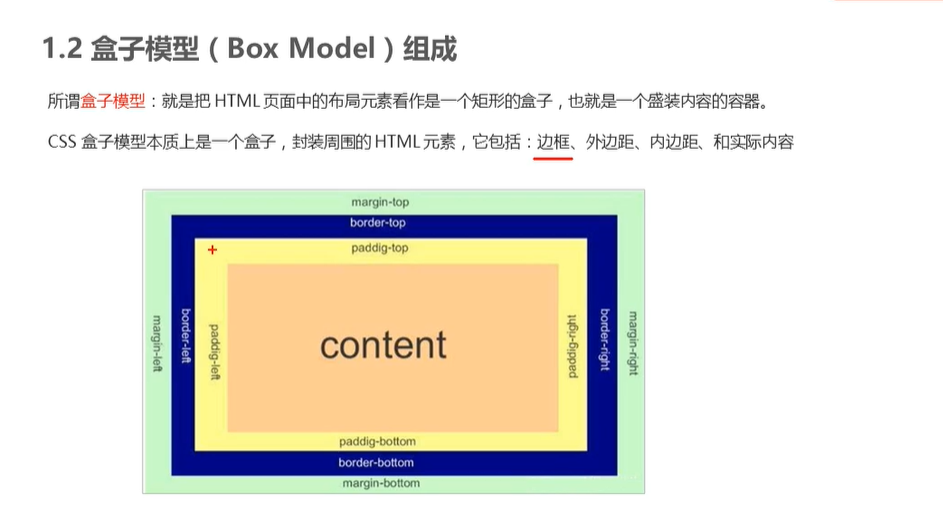
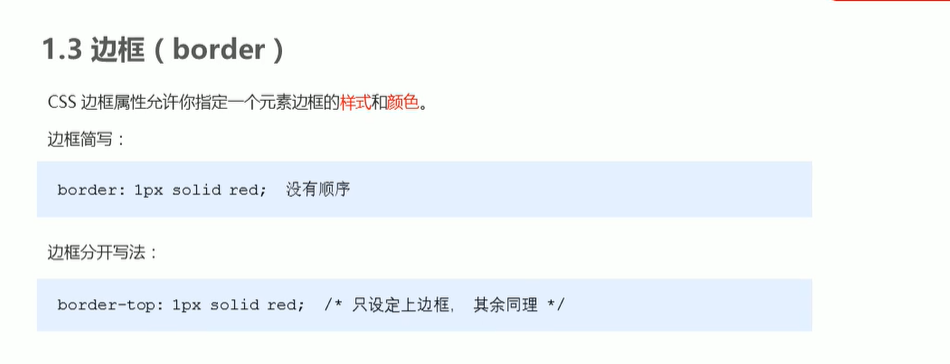
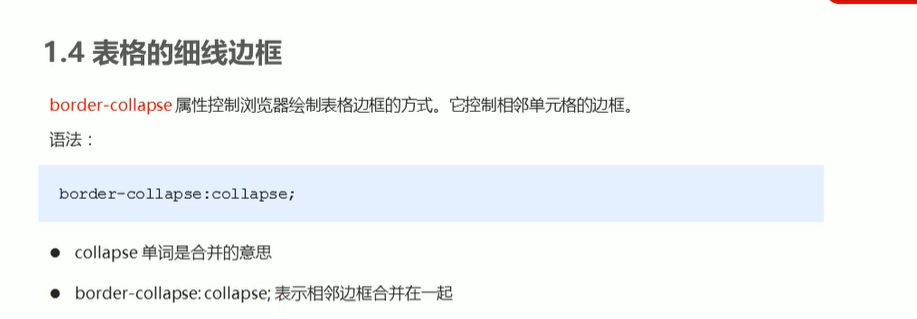
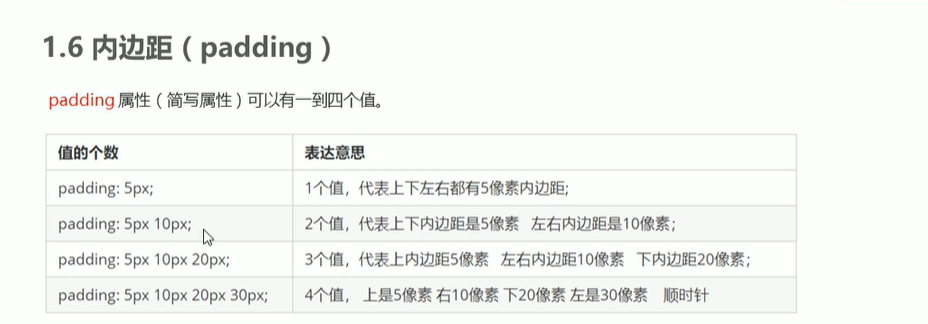
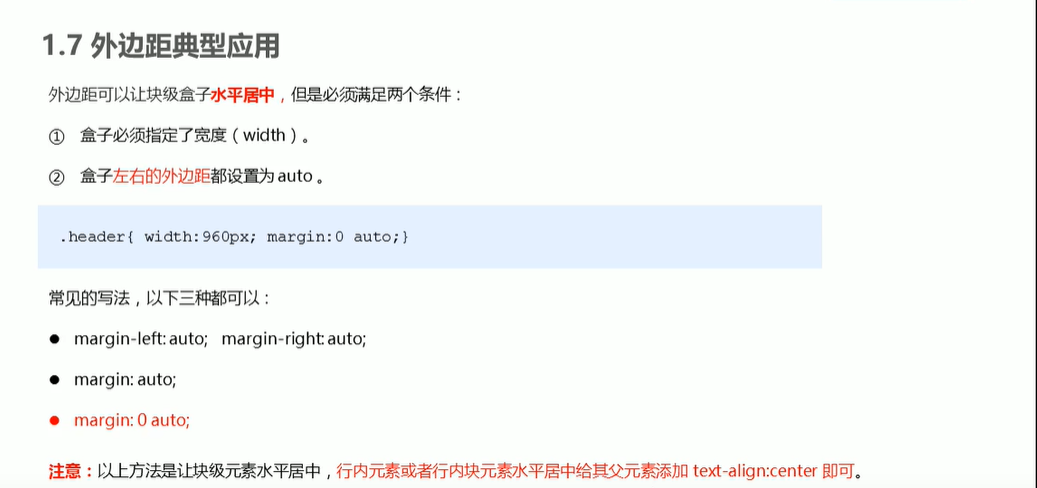
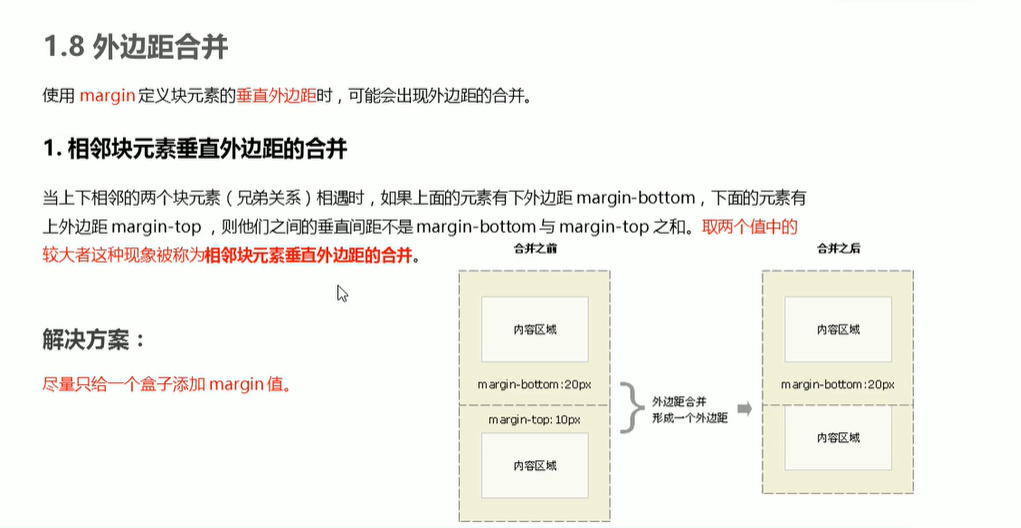
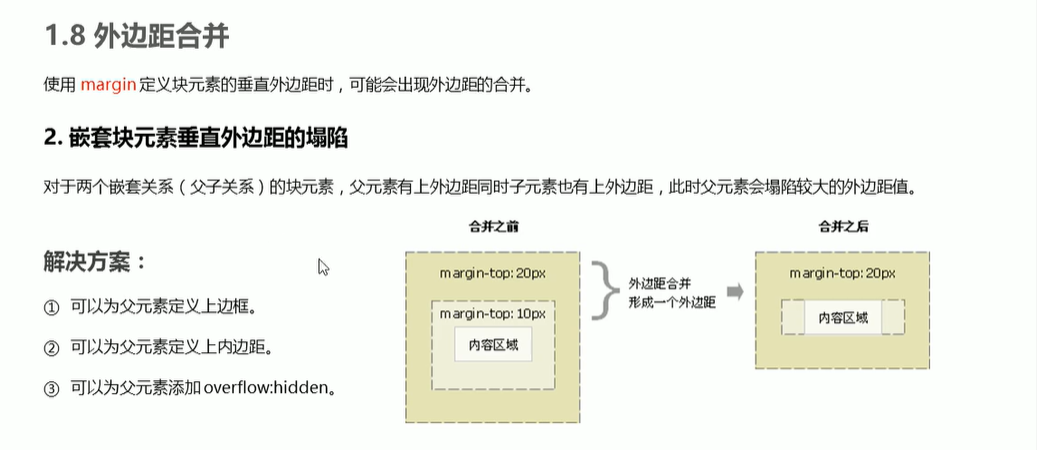
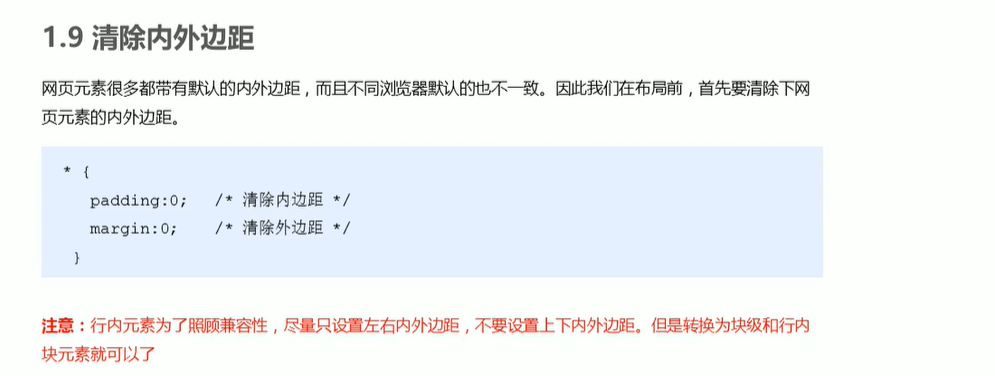
css盒子模型


















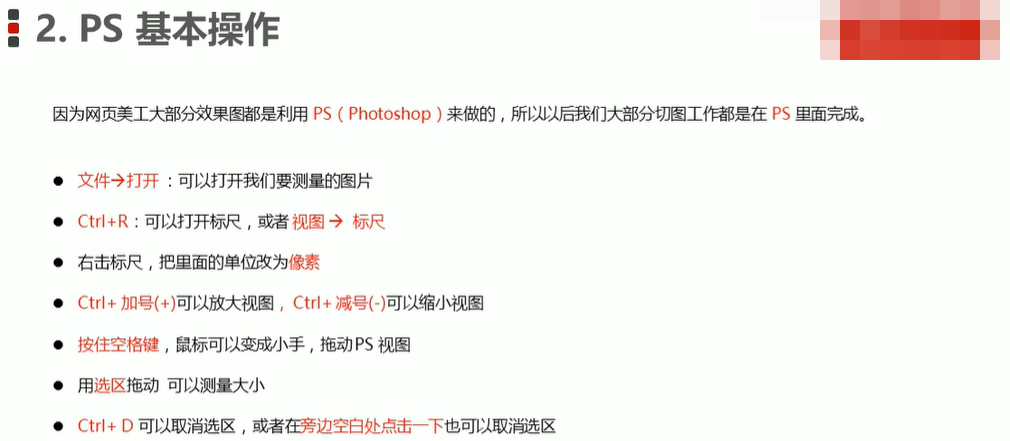
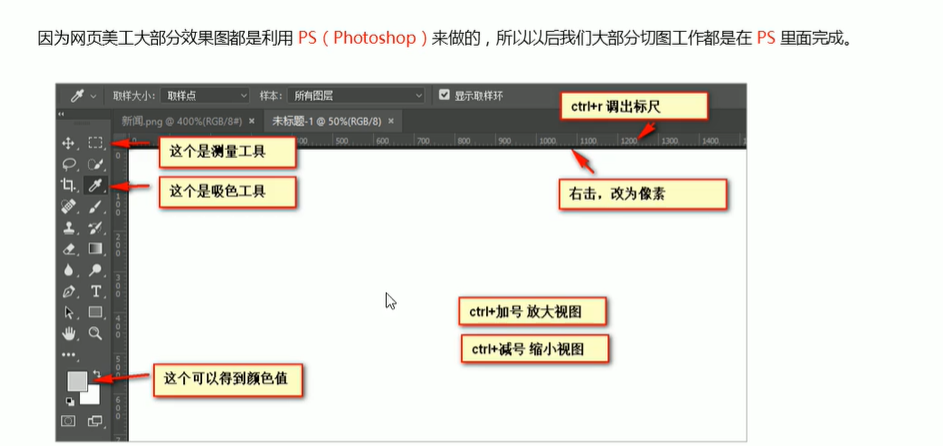
ps基本操作


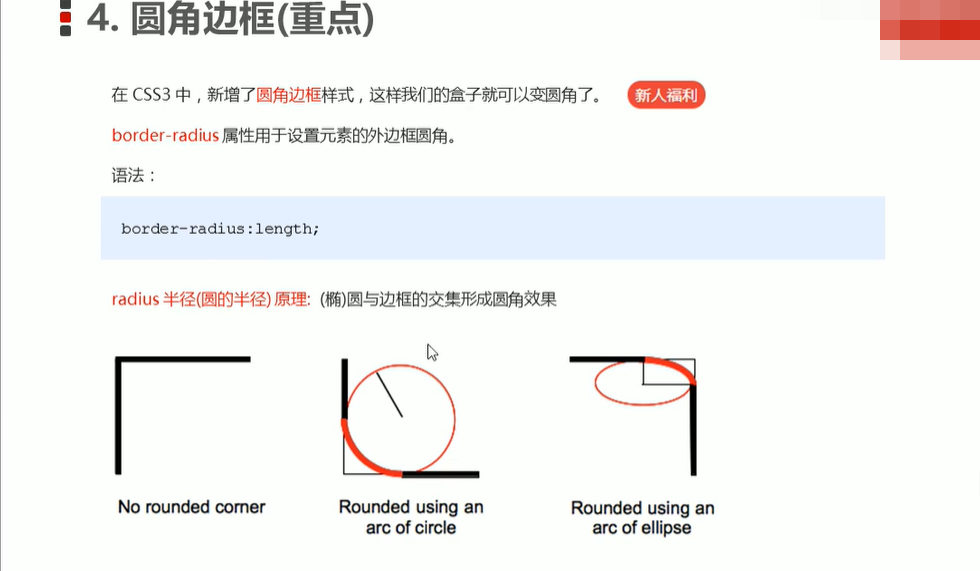
圆角边框




css文字阴影

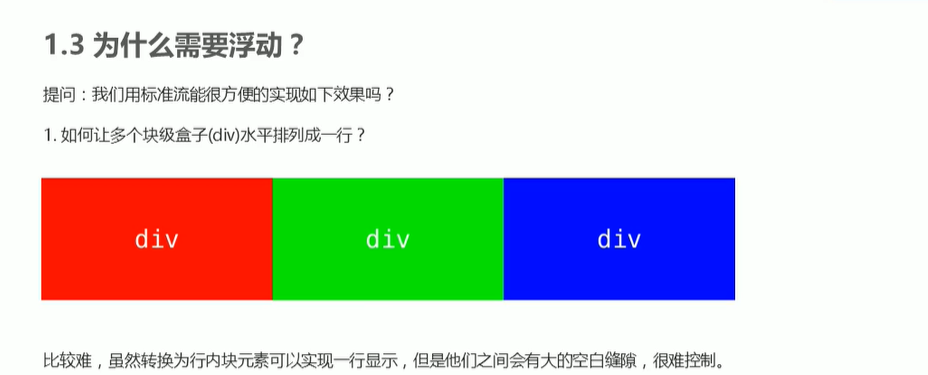
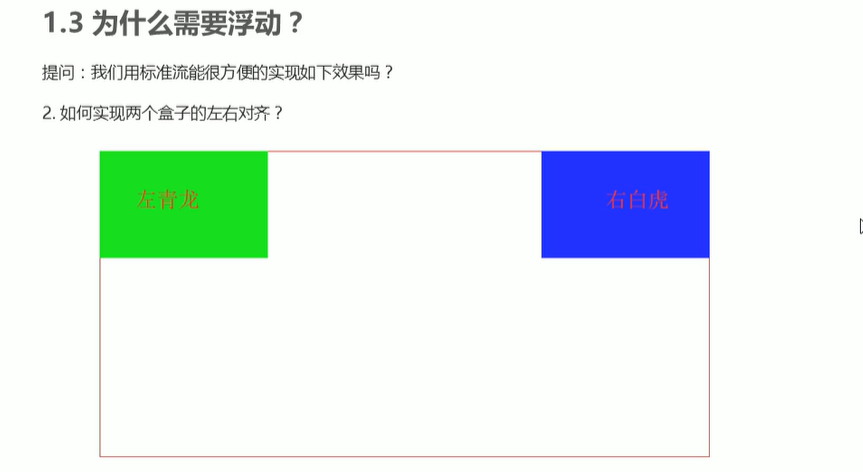
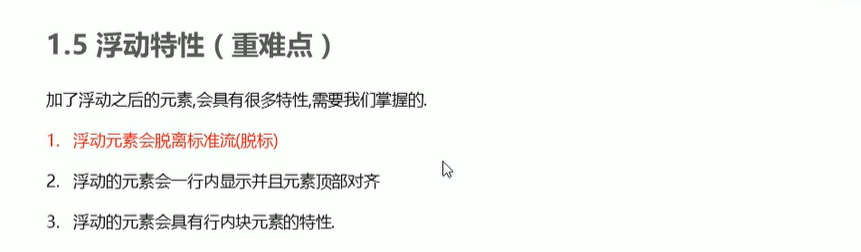
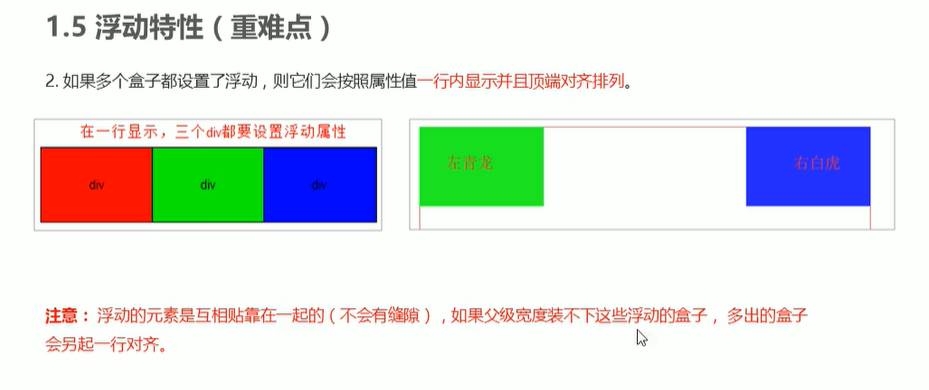
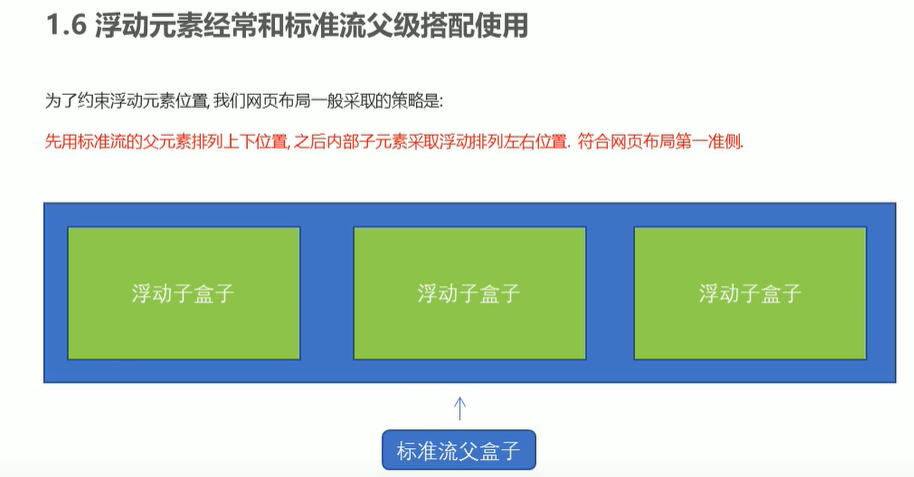
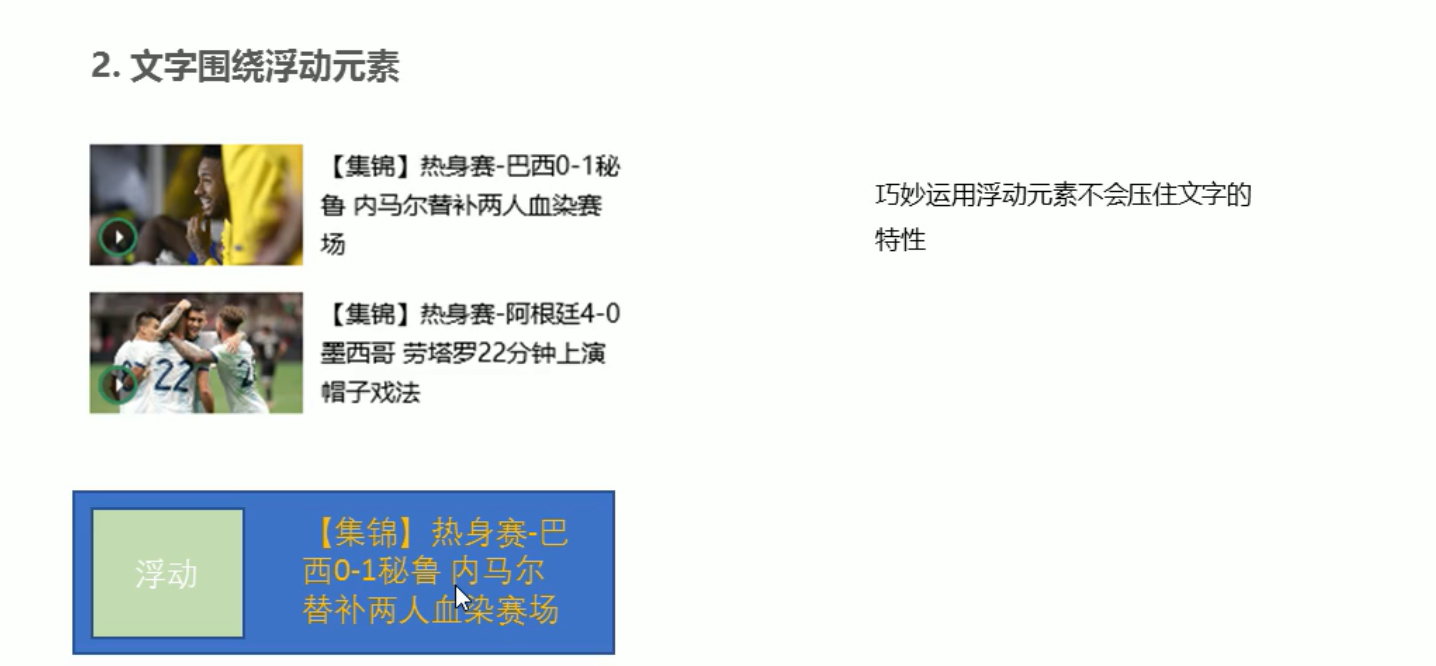
css浮动













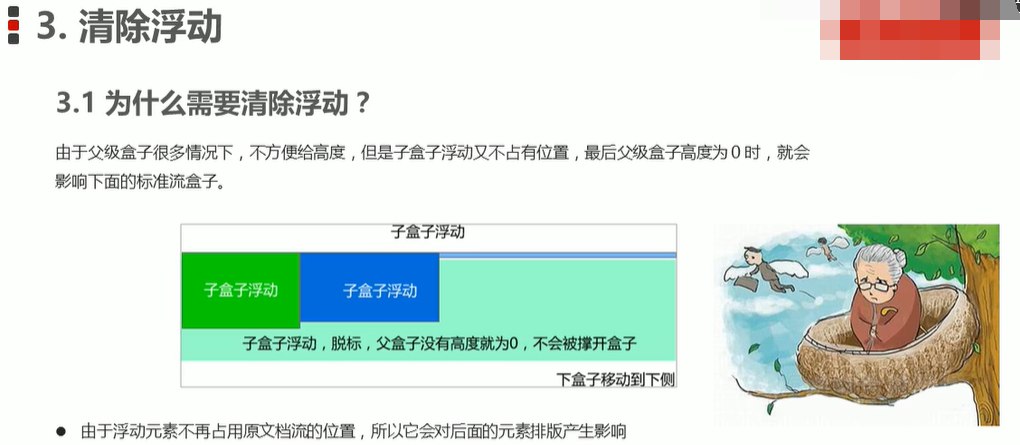
css清除浮动










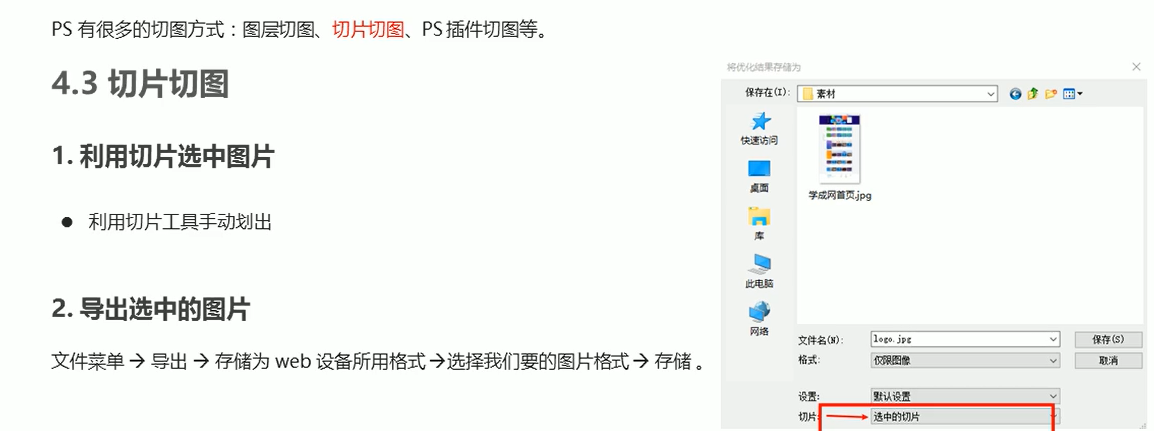
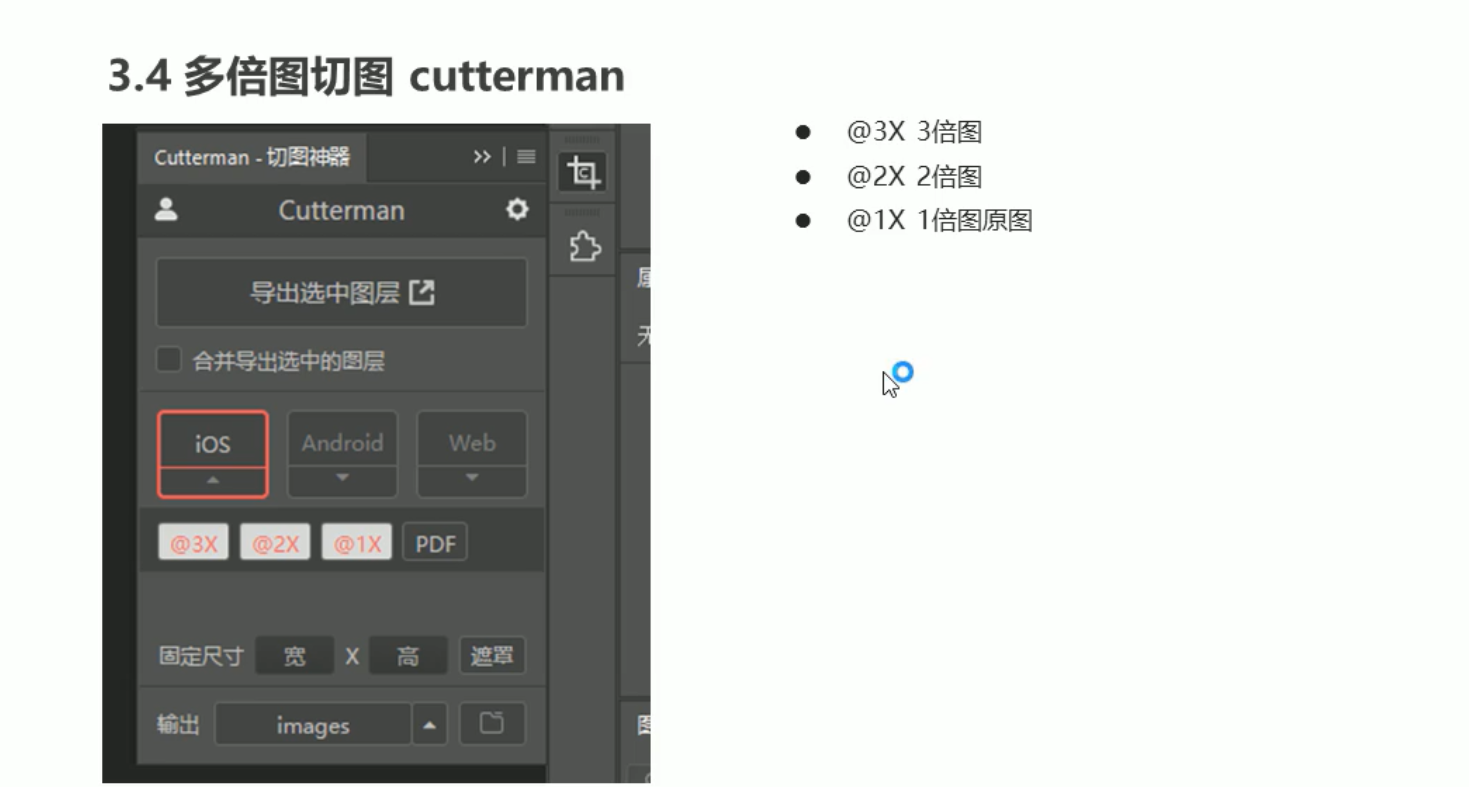
PS切图





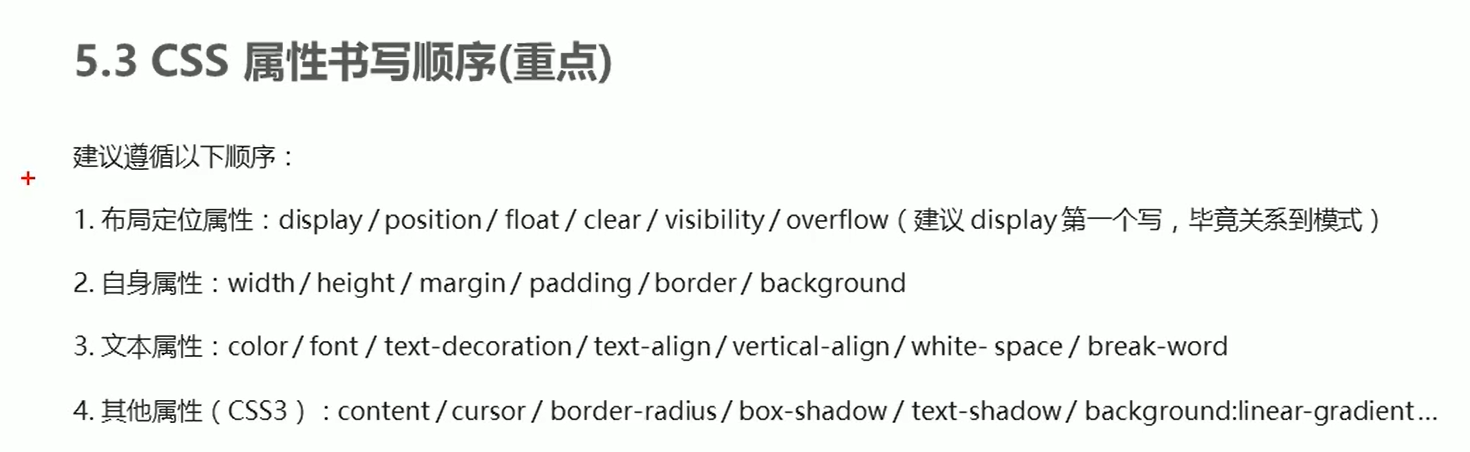
css属性书写顺序




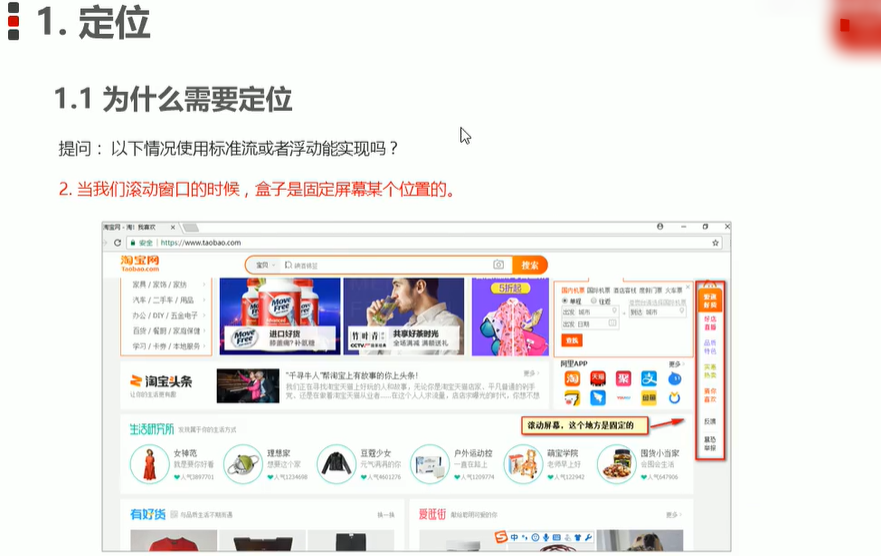
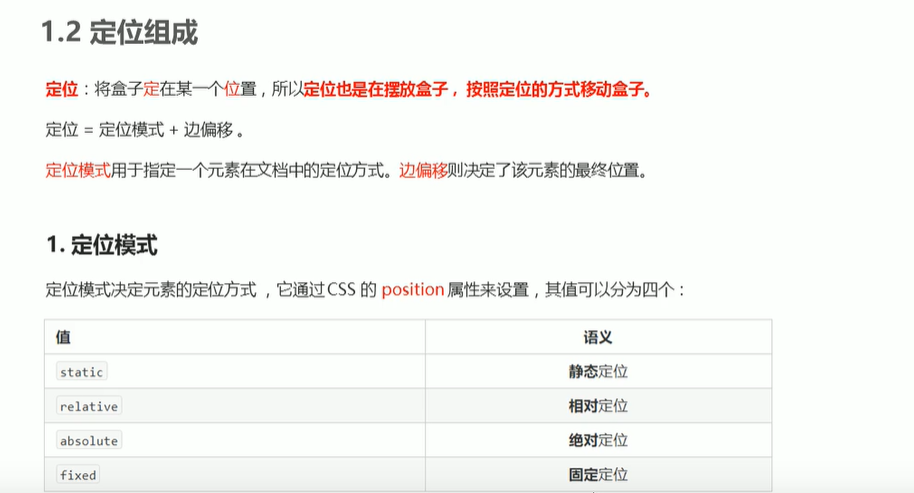
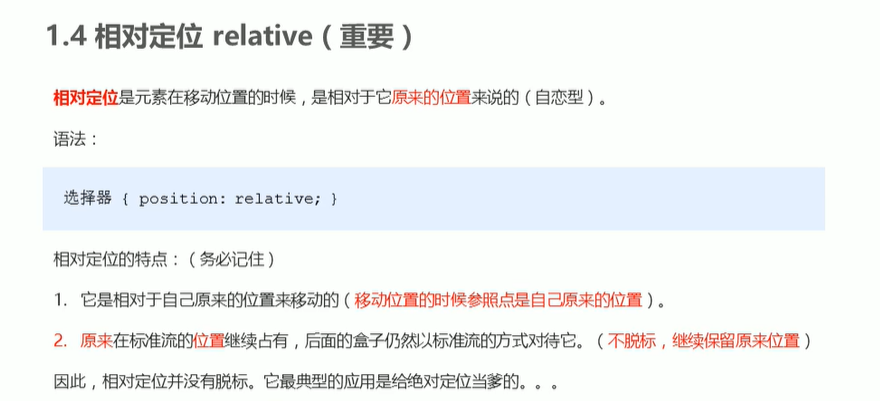
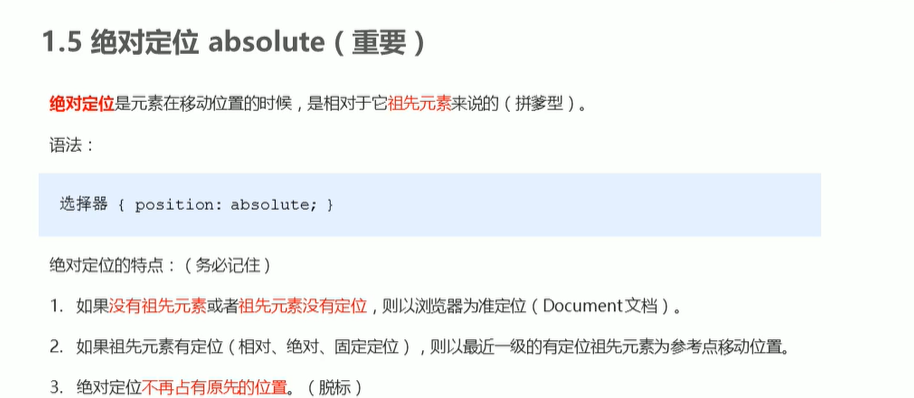
css定位


















css元素的显示与影藏





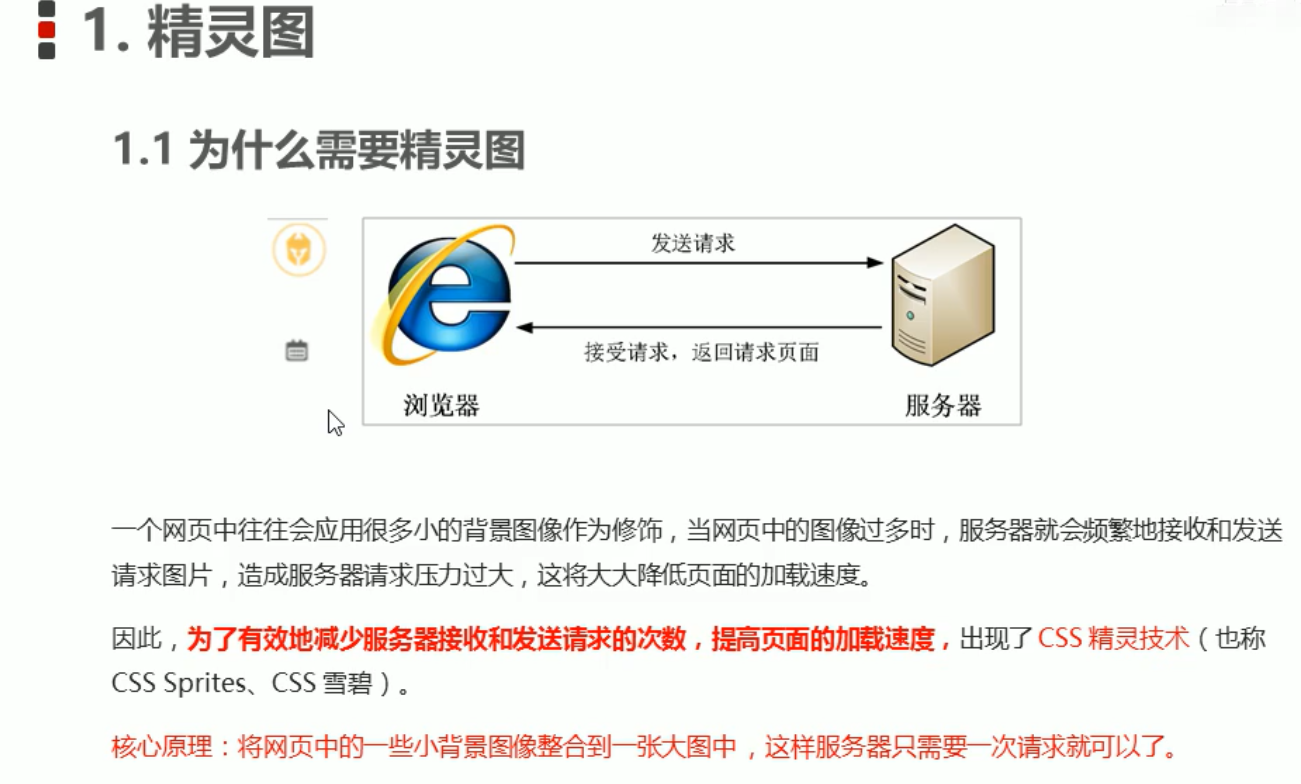
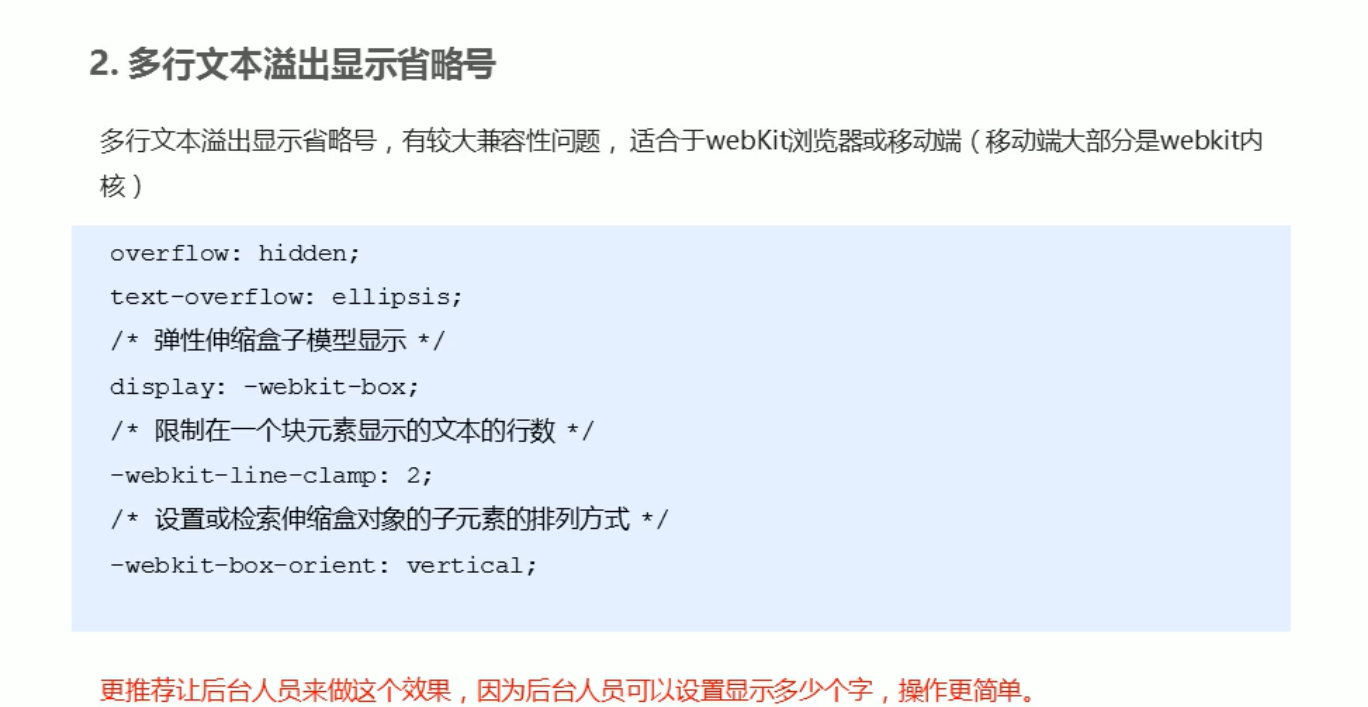
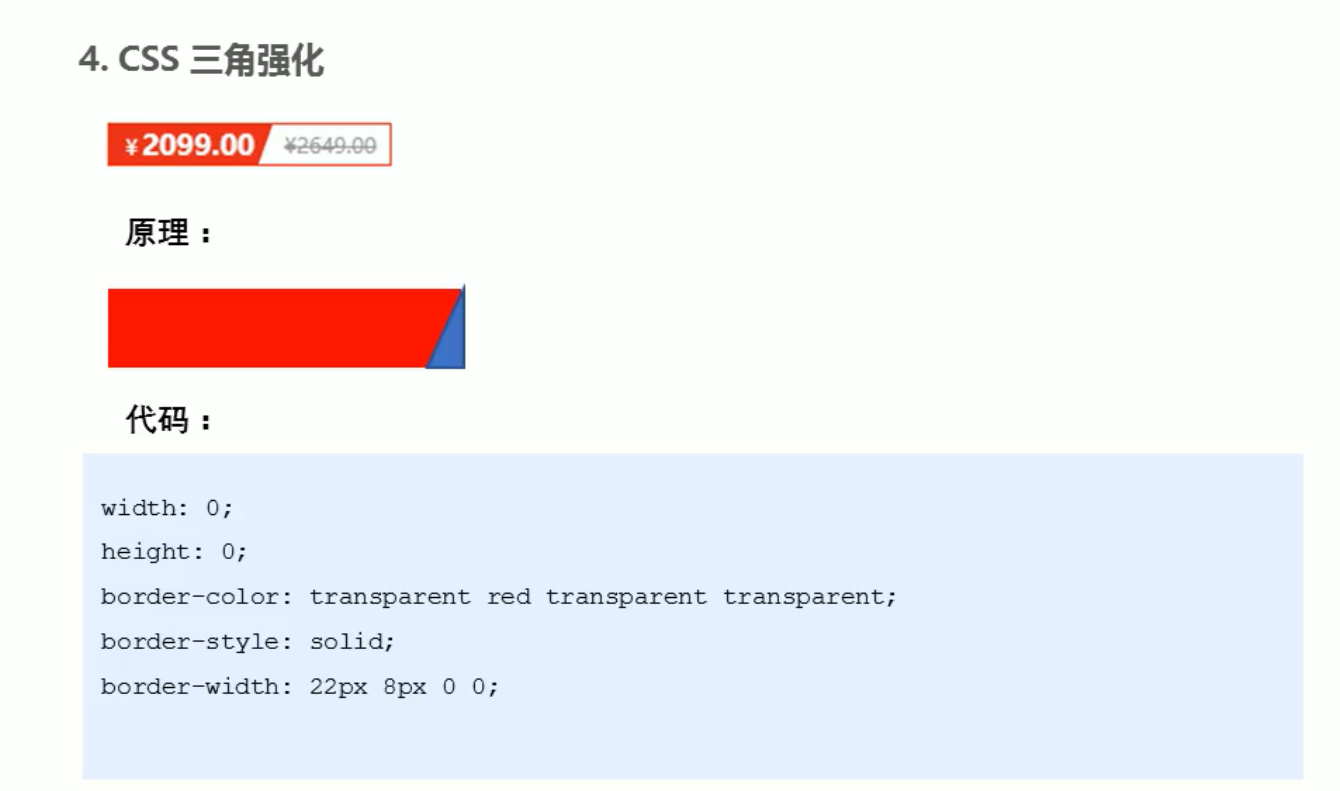
css高级技巧























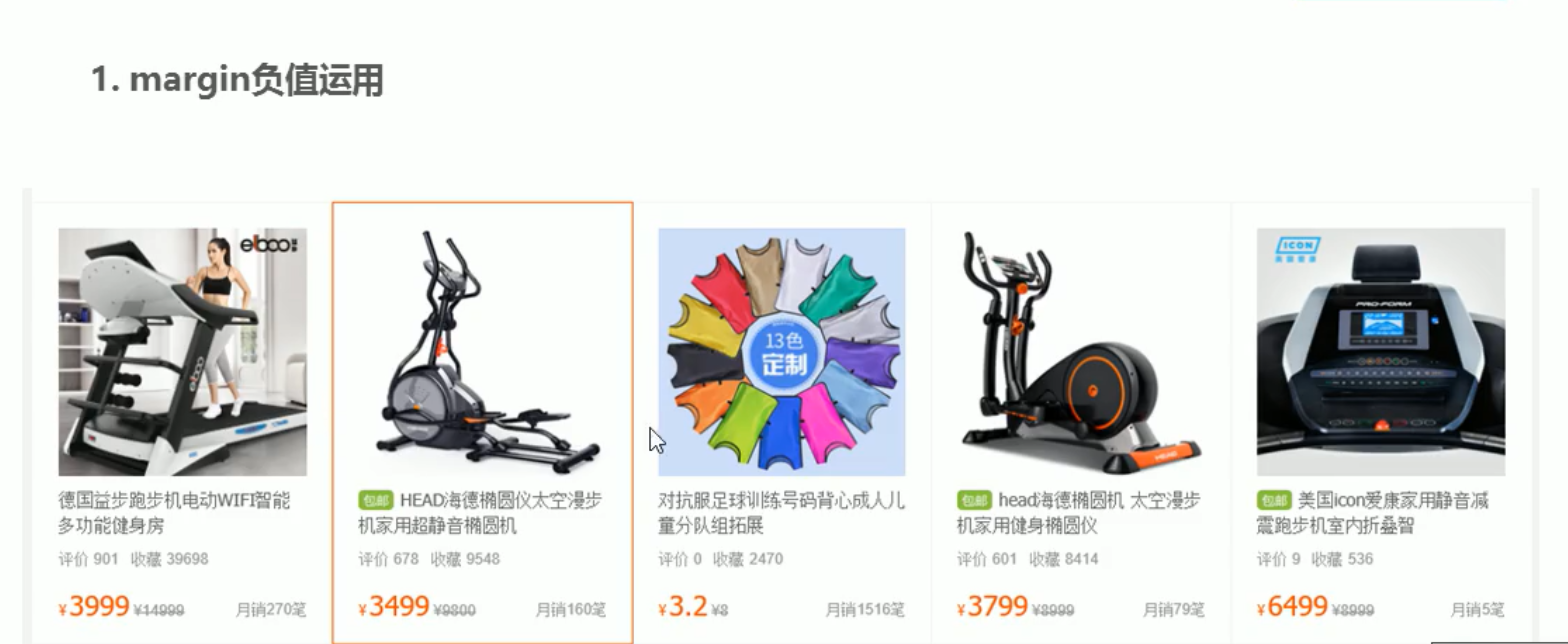
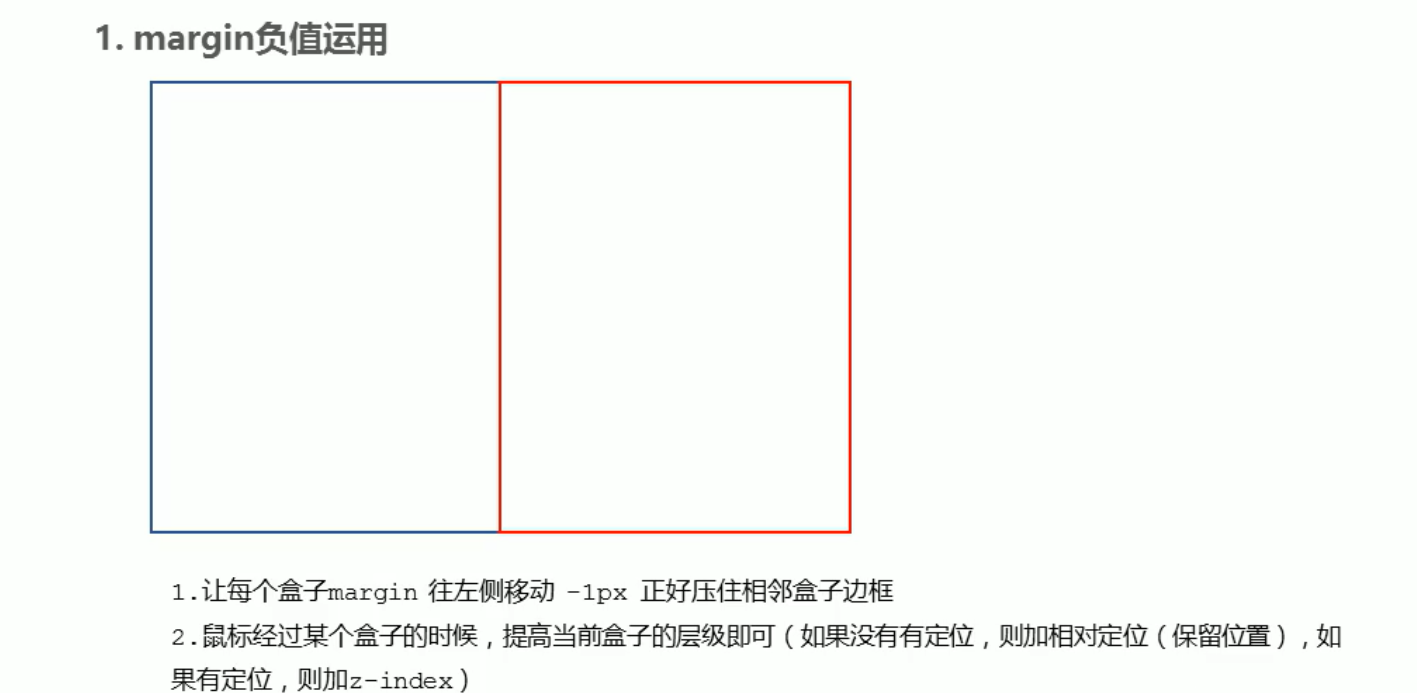
常见布局技巧







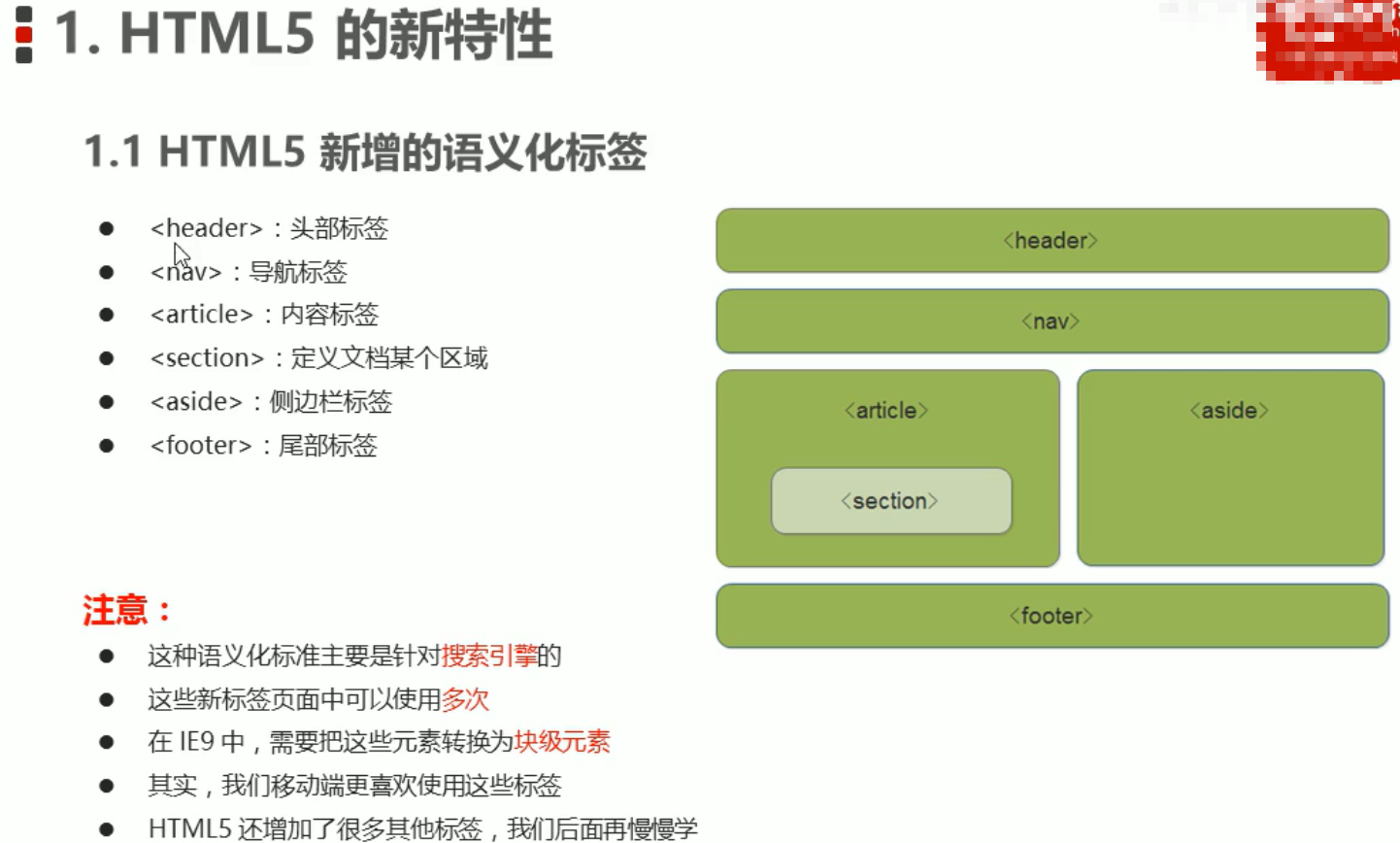
HTML5和CSS3提高
















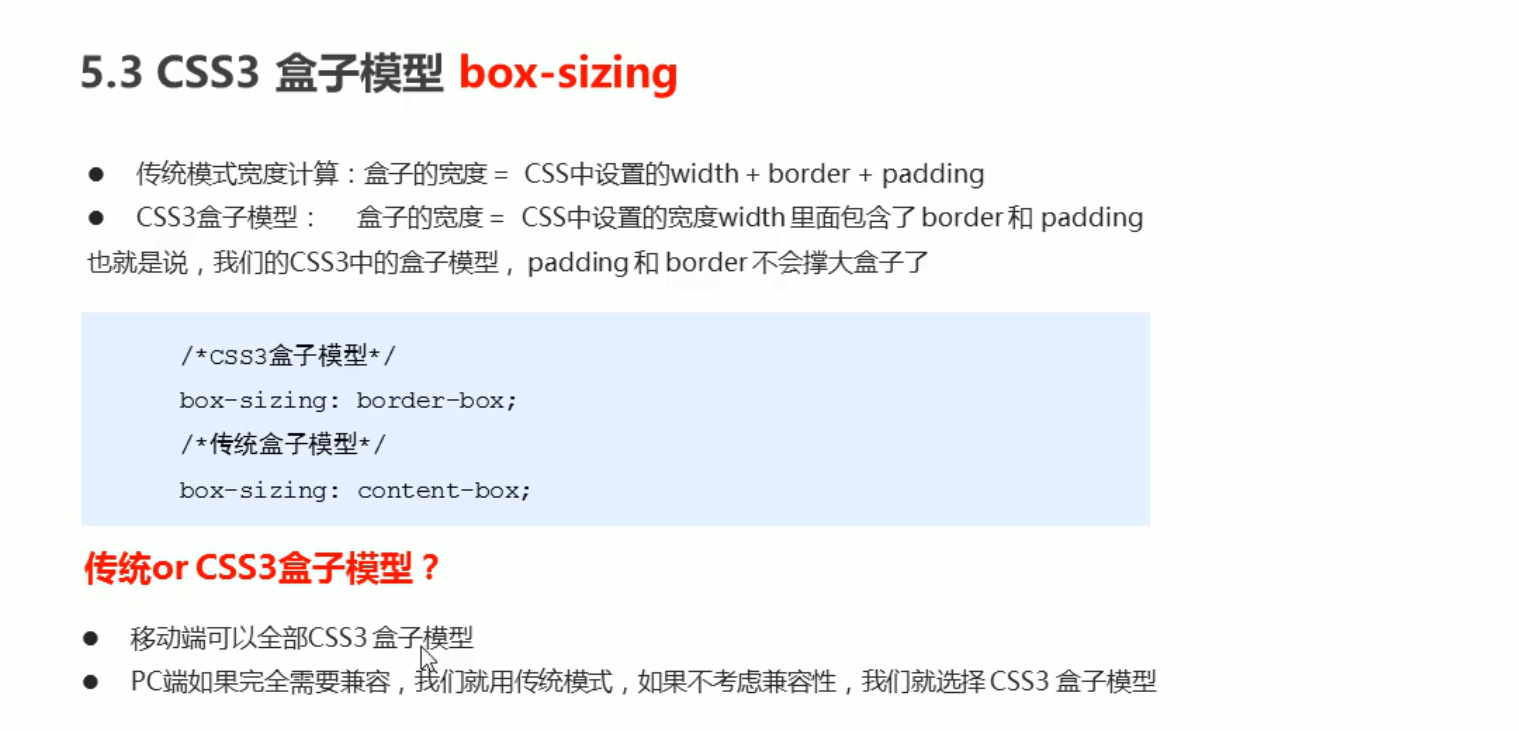
css3盒子模型





品优购







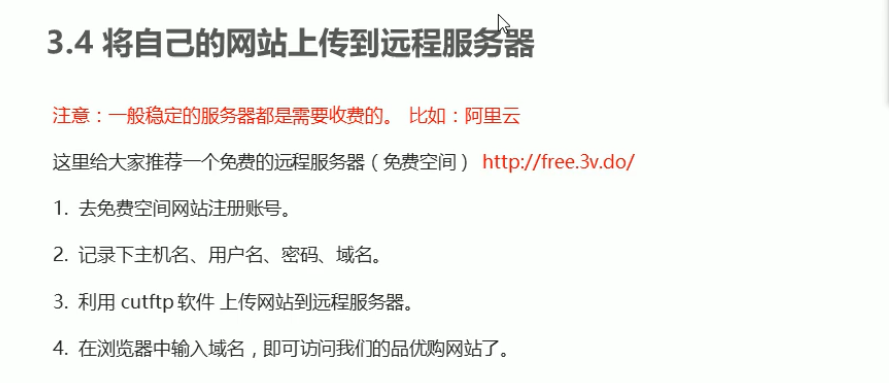
免费服务器

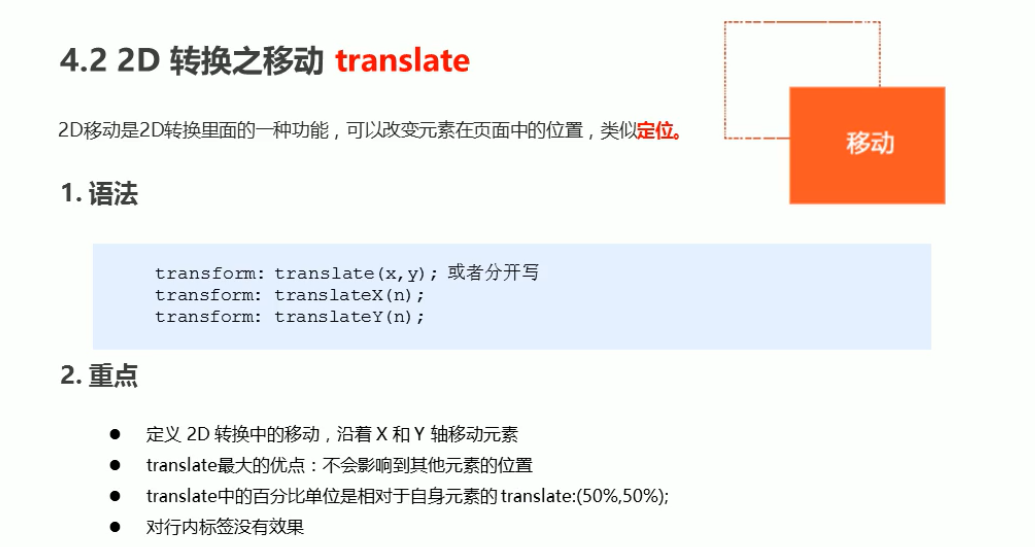
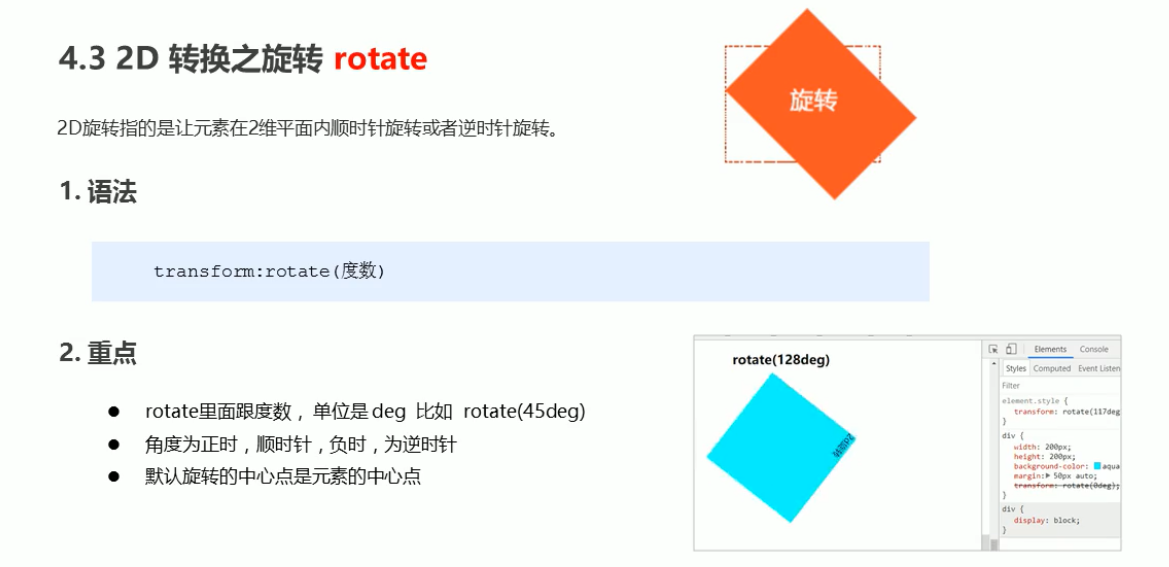
css3 2D转换 (高级部分)








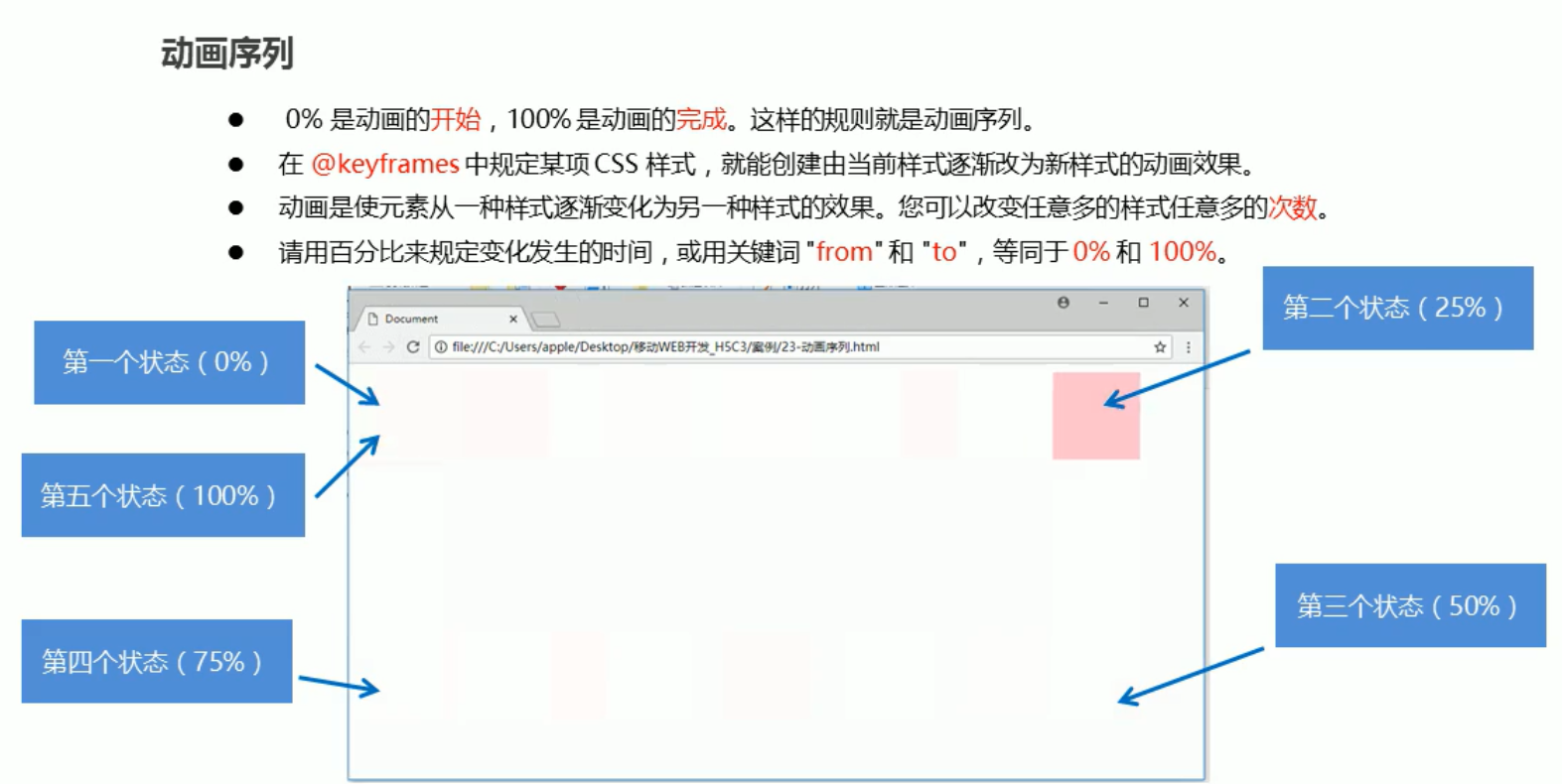
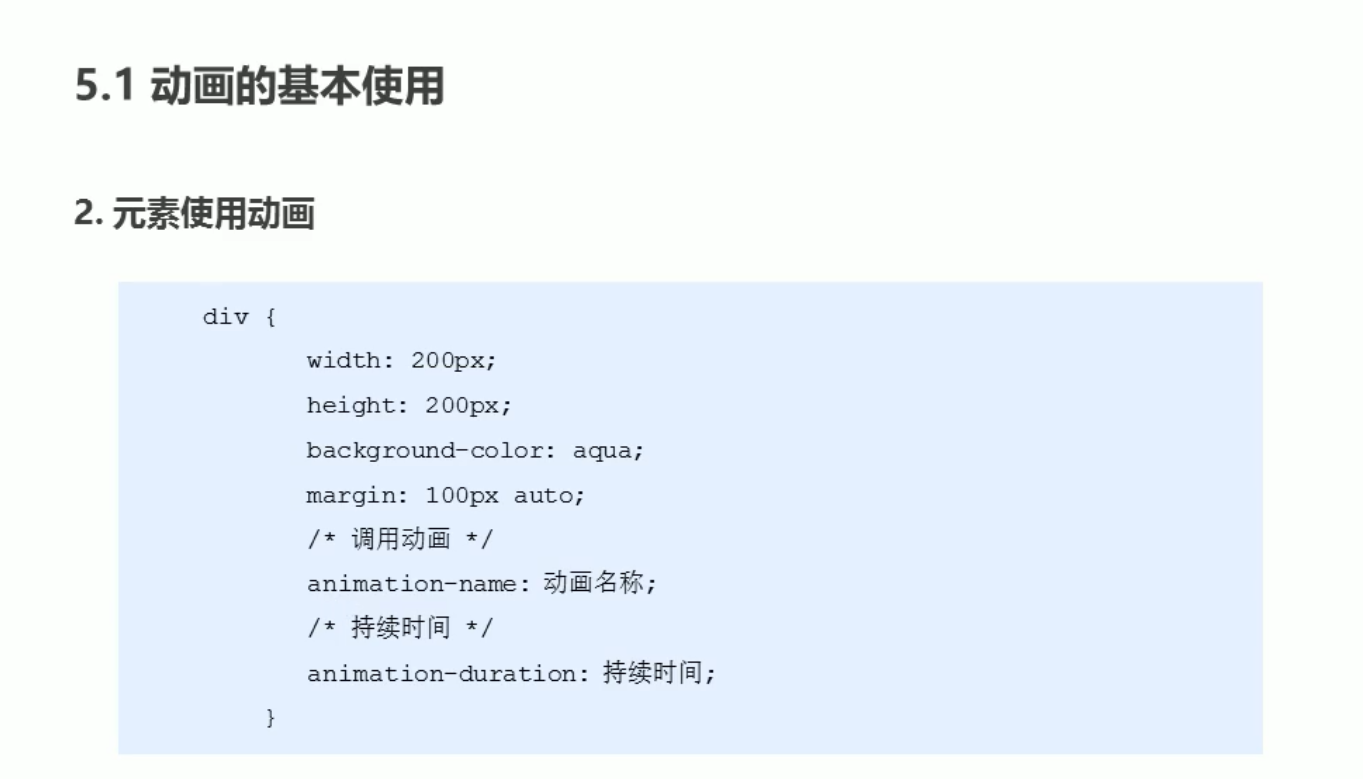
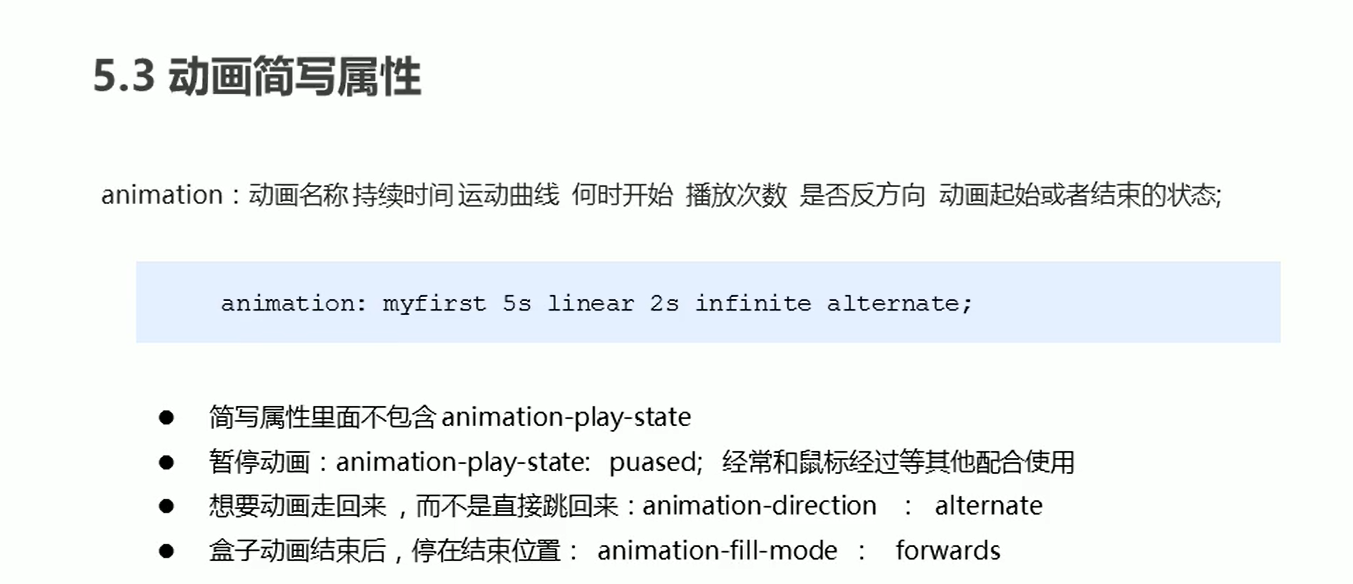
css3动画


!




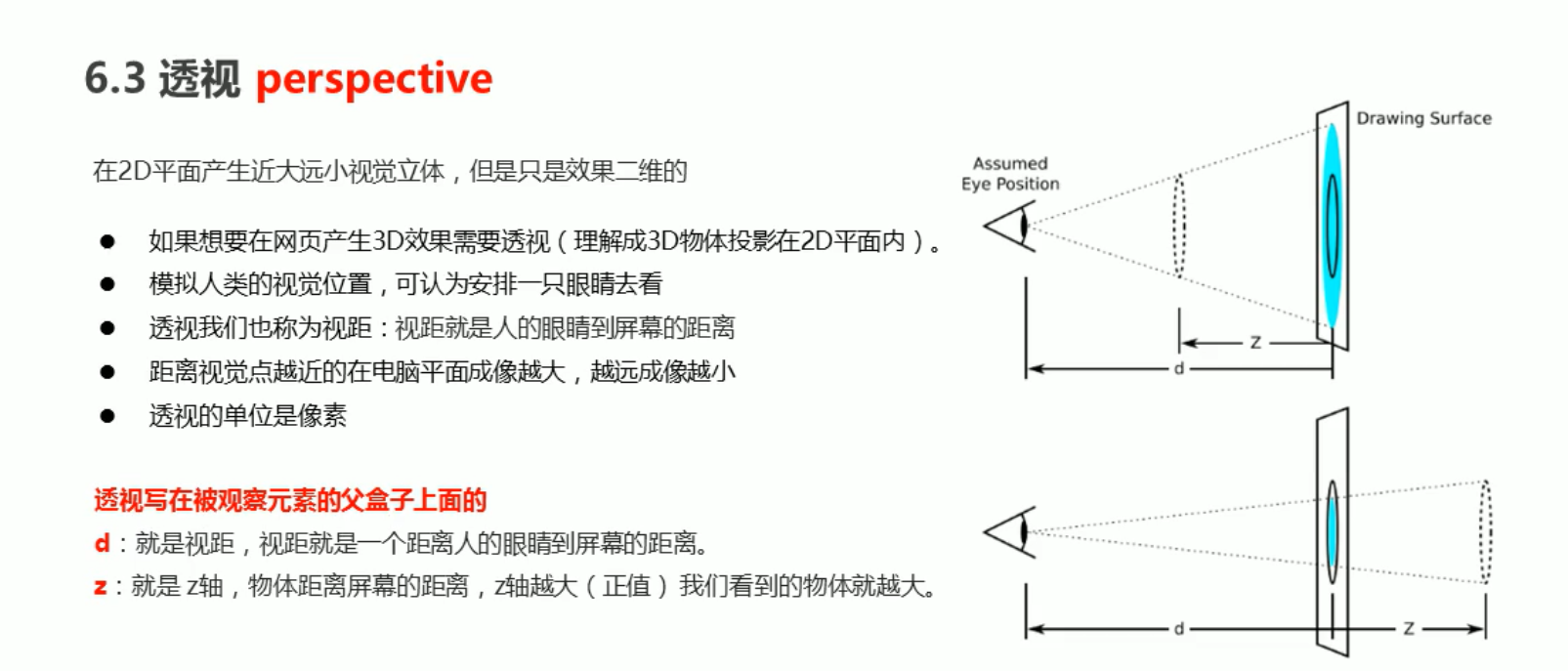
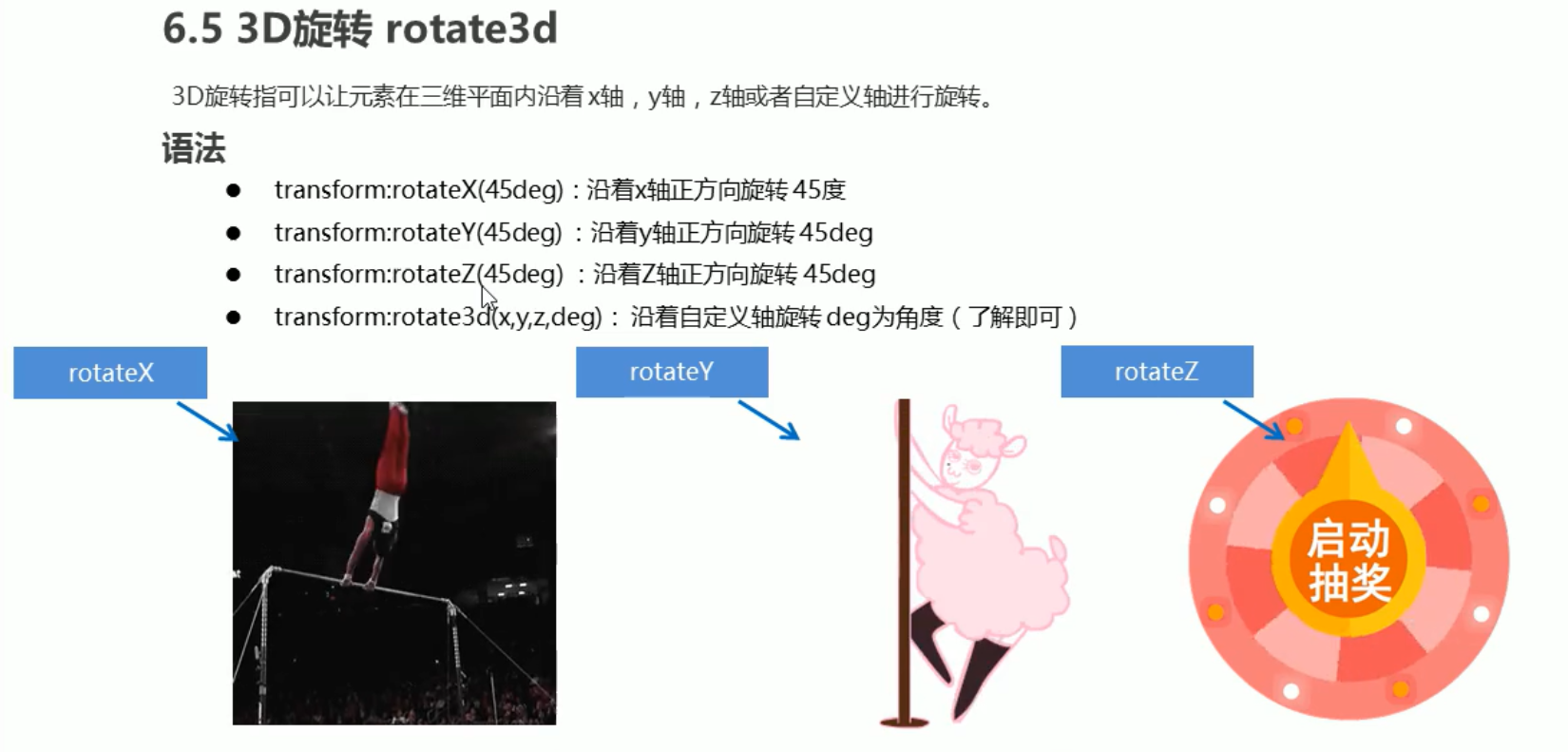
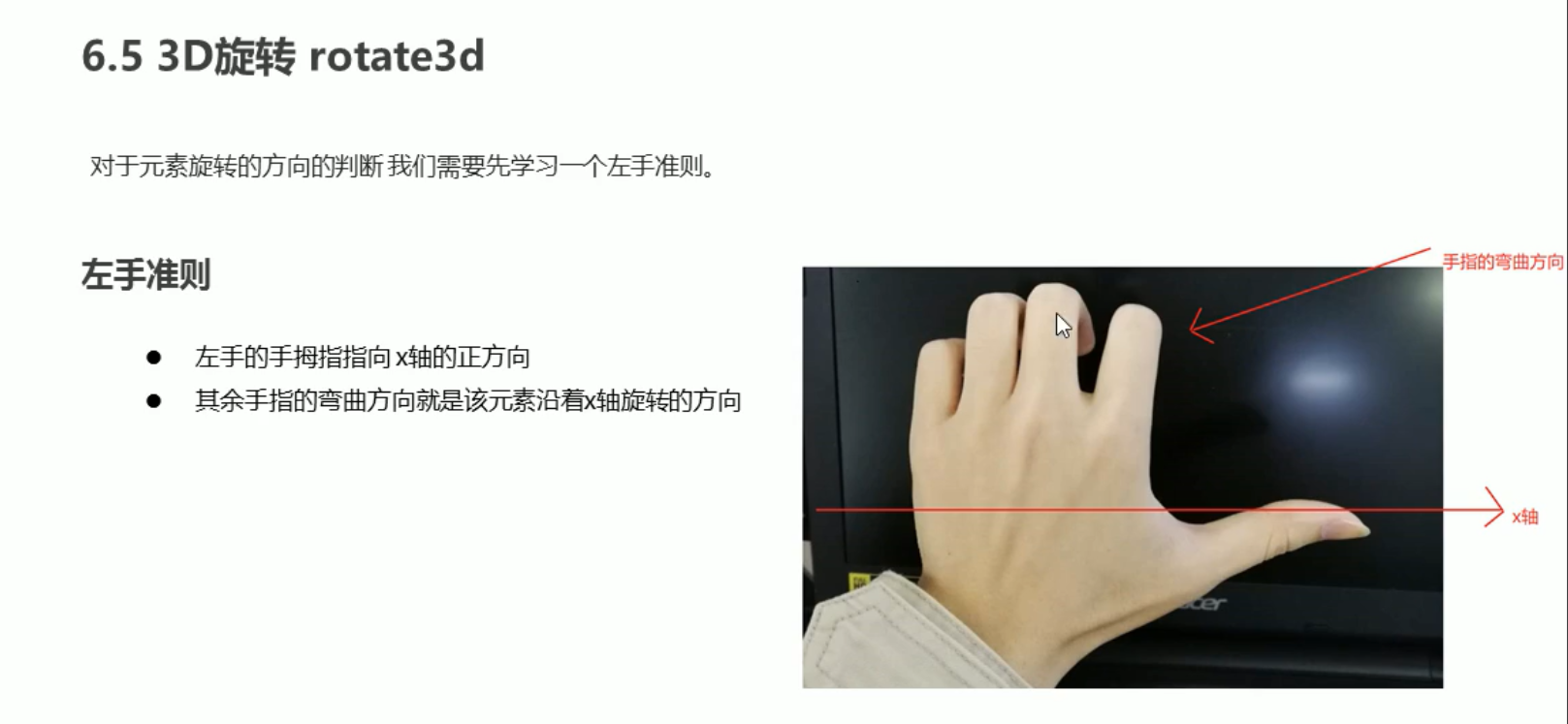
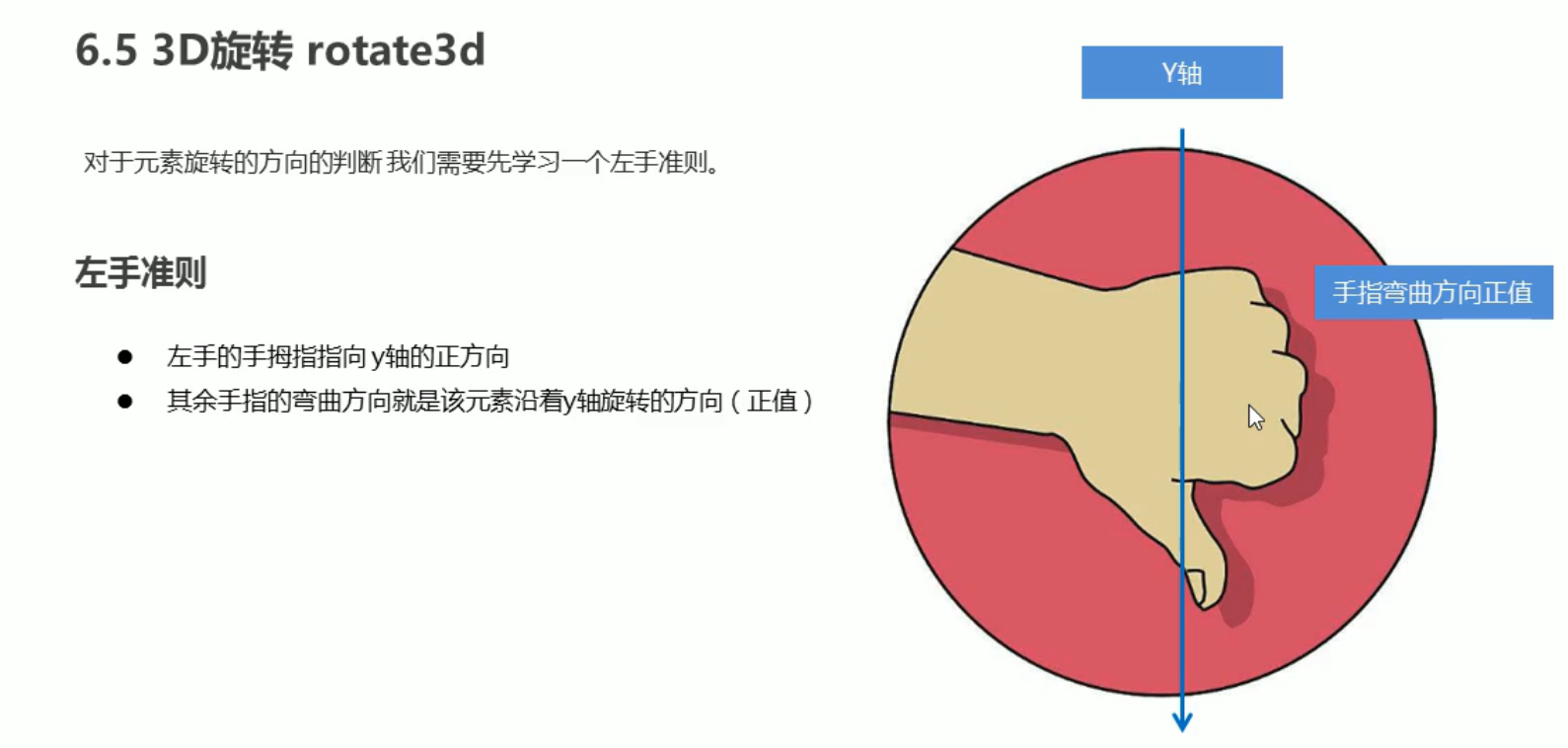
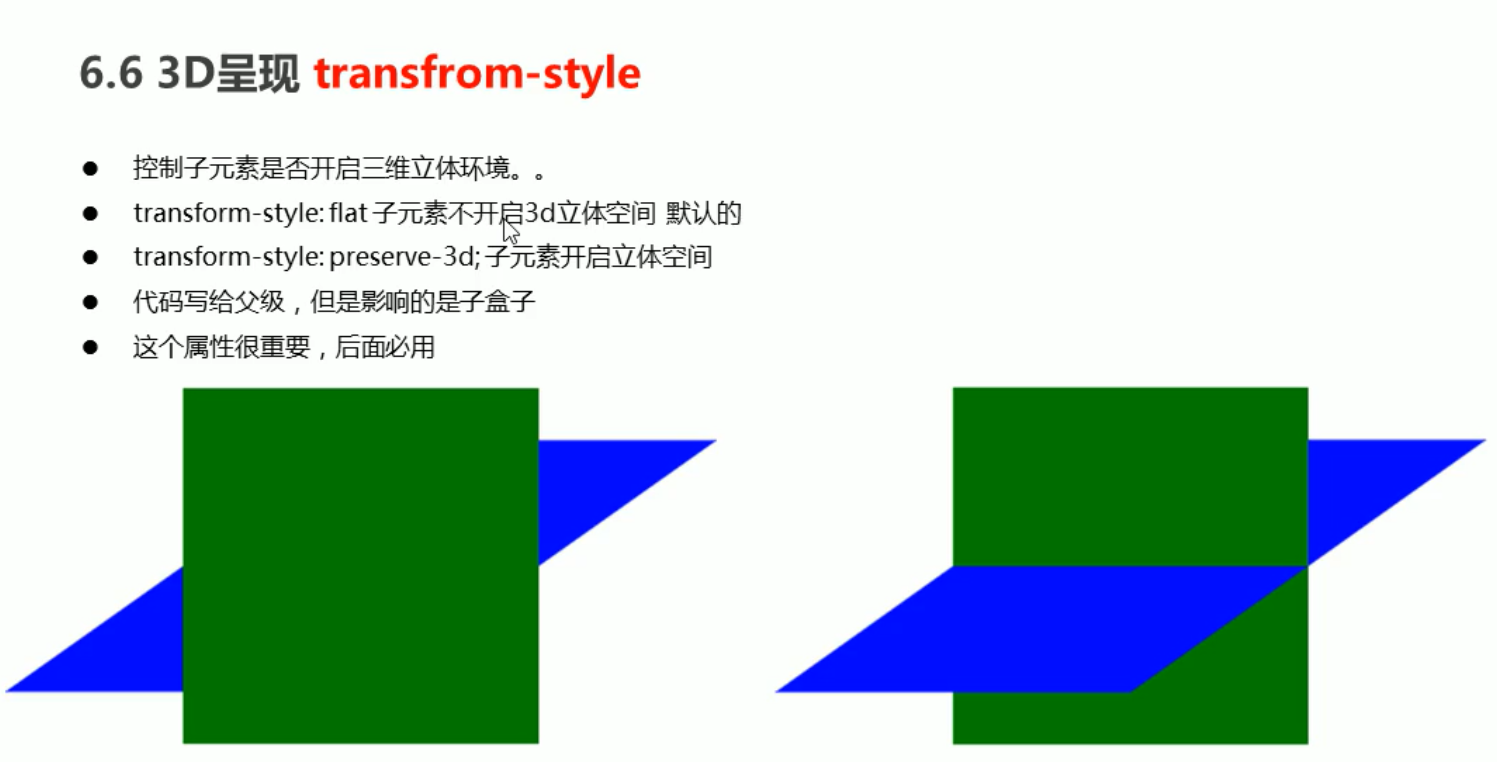
css3 3D转换












移动端WEB开发之流失布局
移动端基础





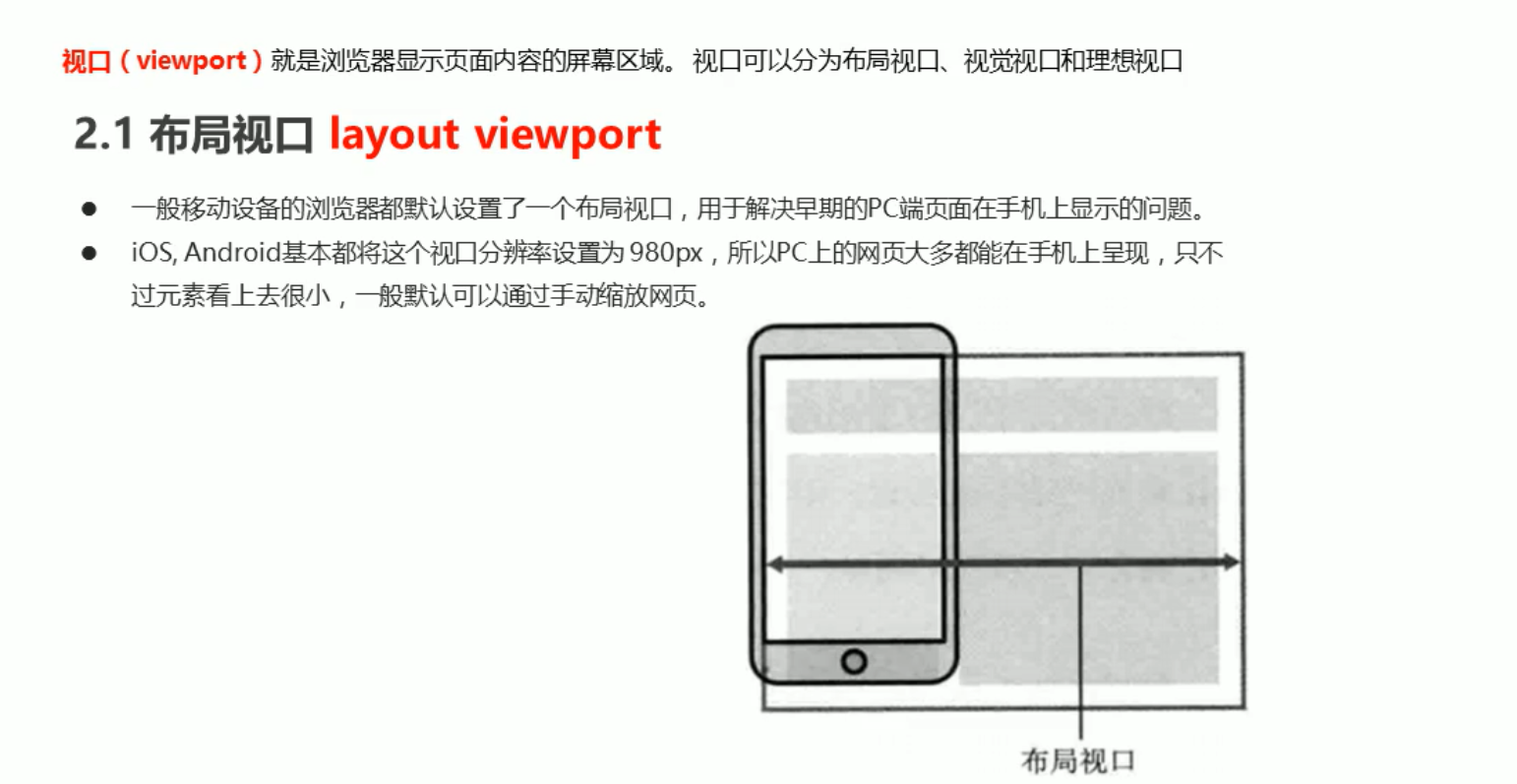
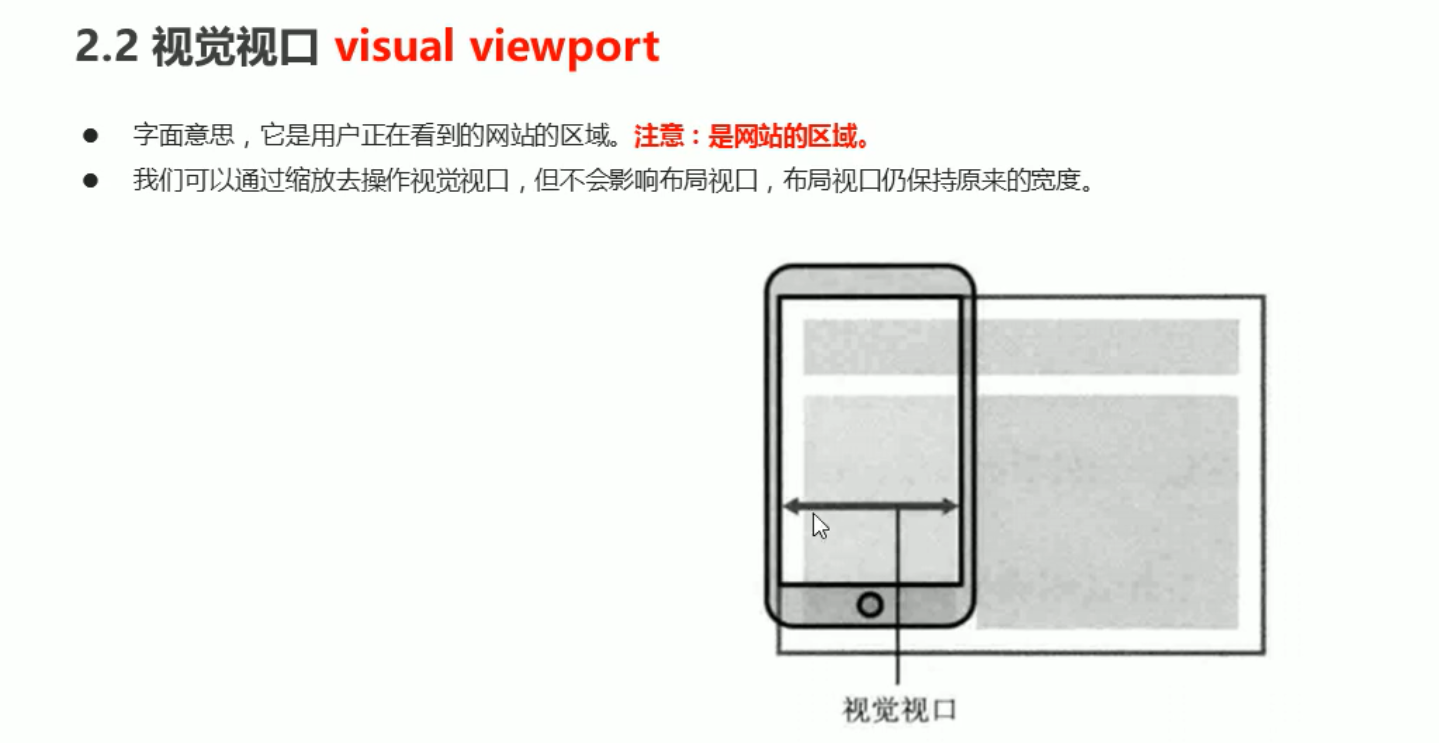
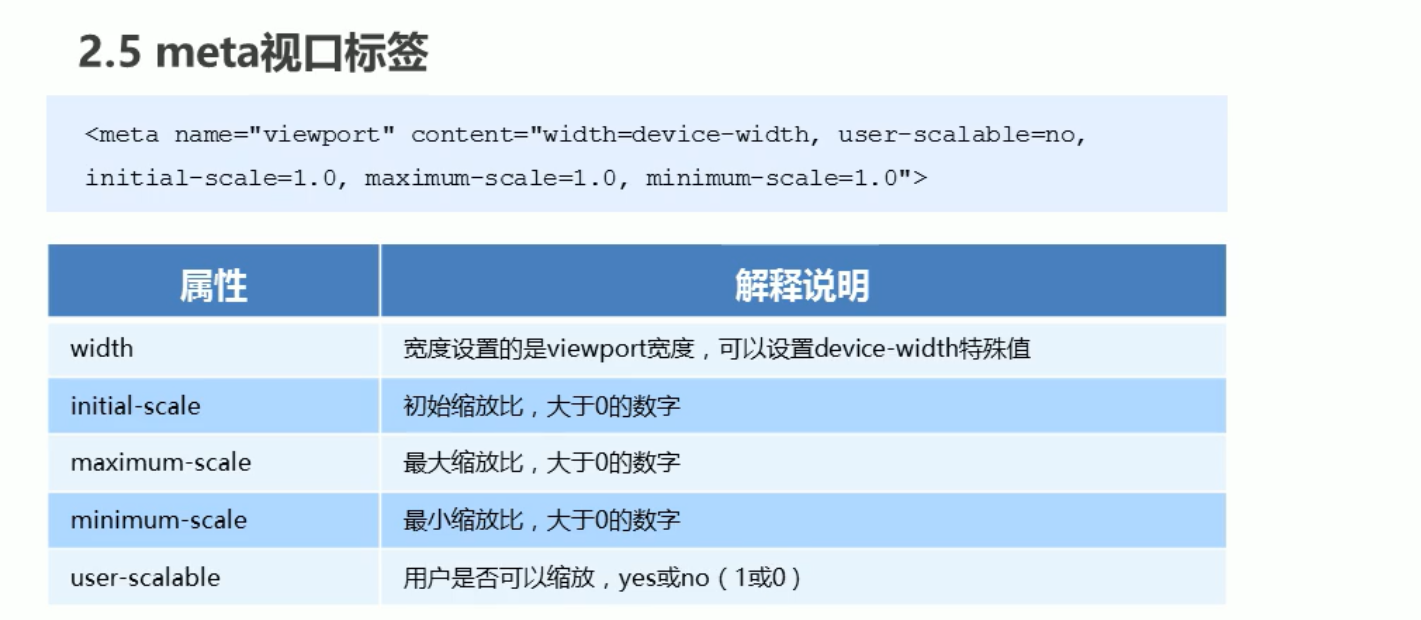
视口






二倍图





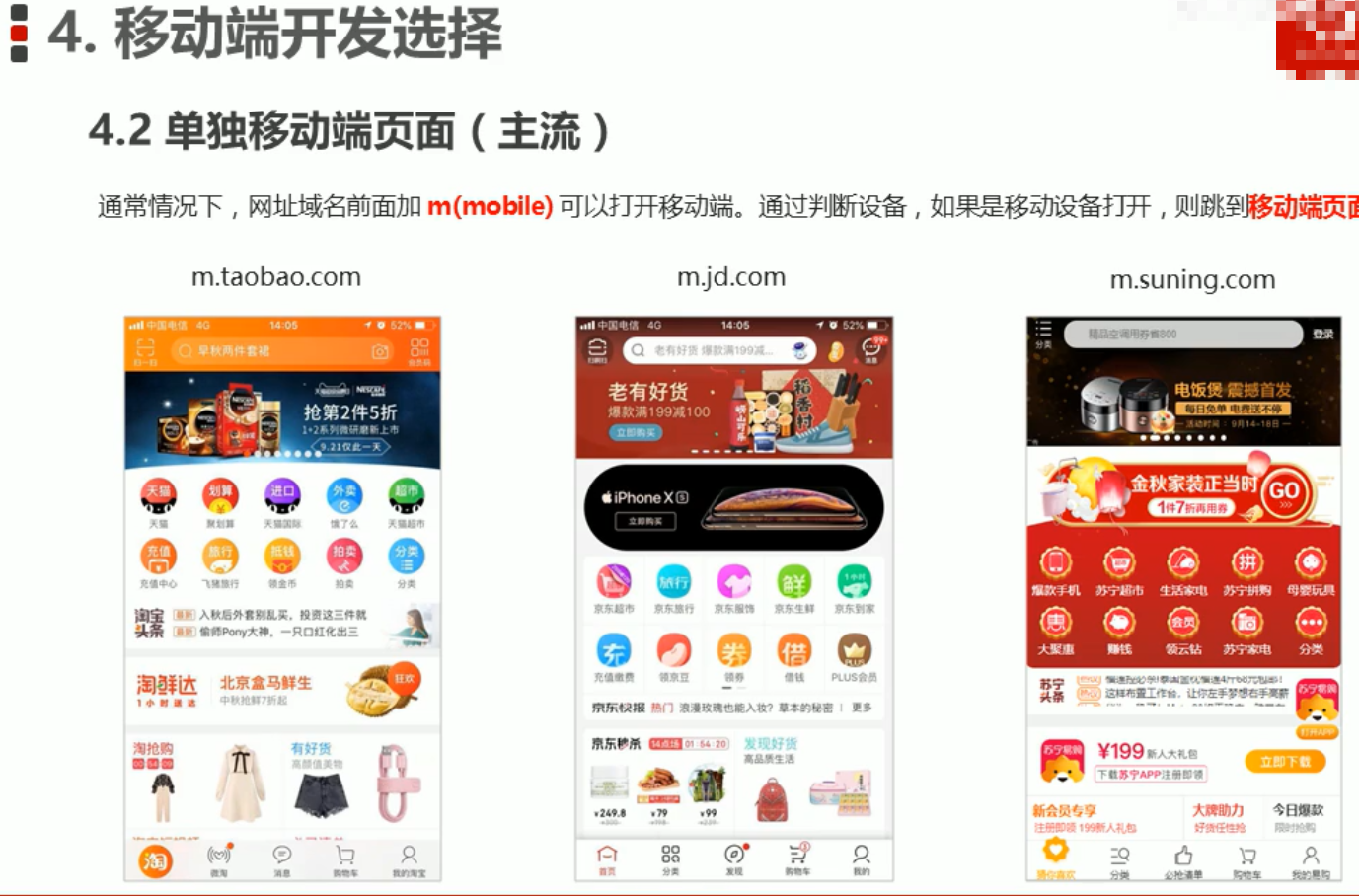
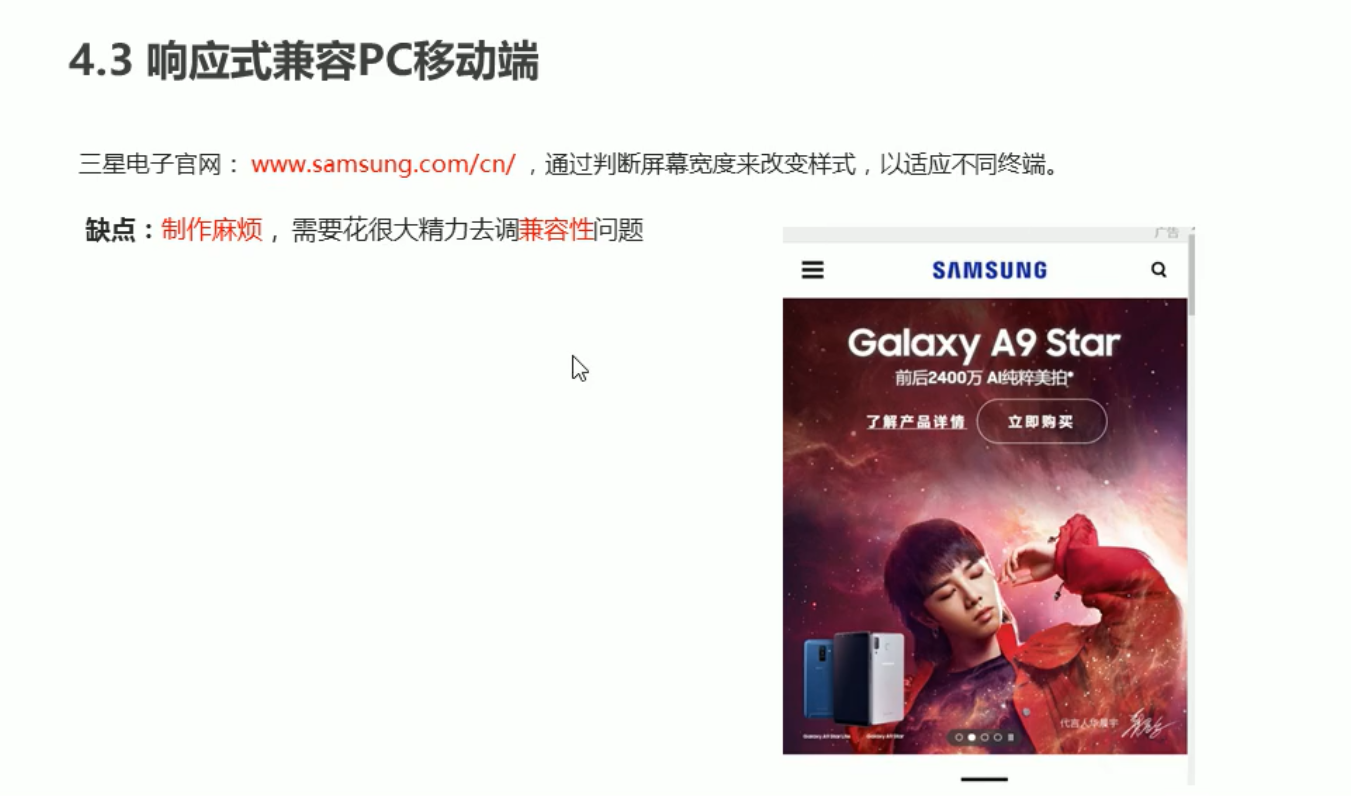
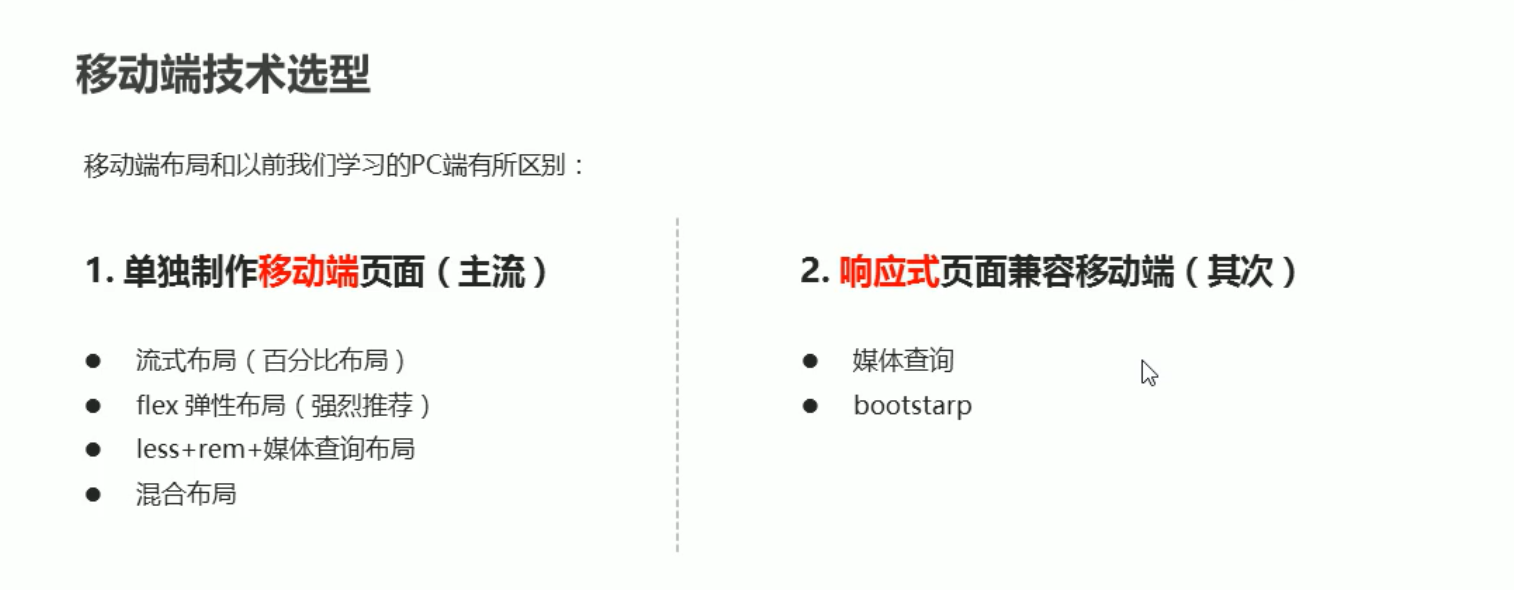
移动端开发选择



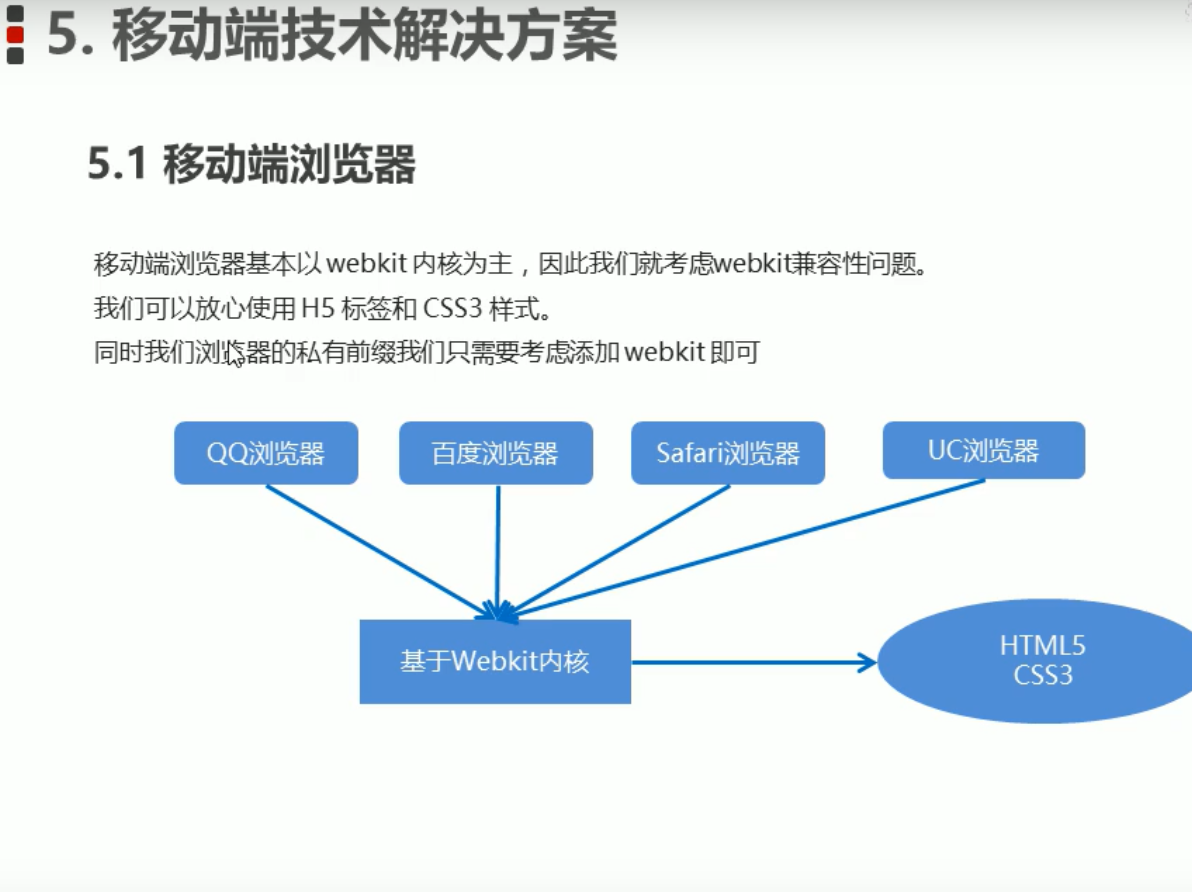
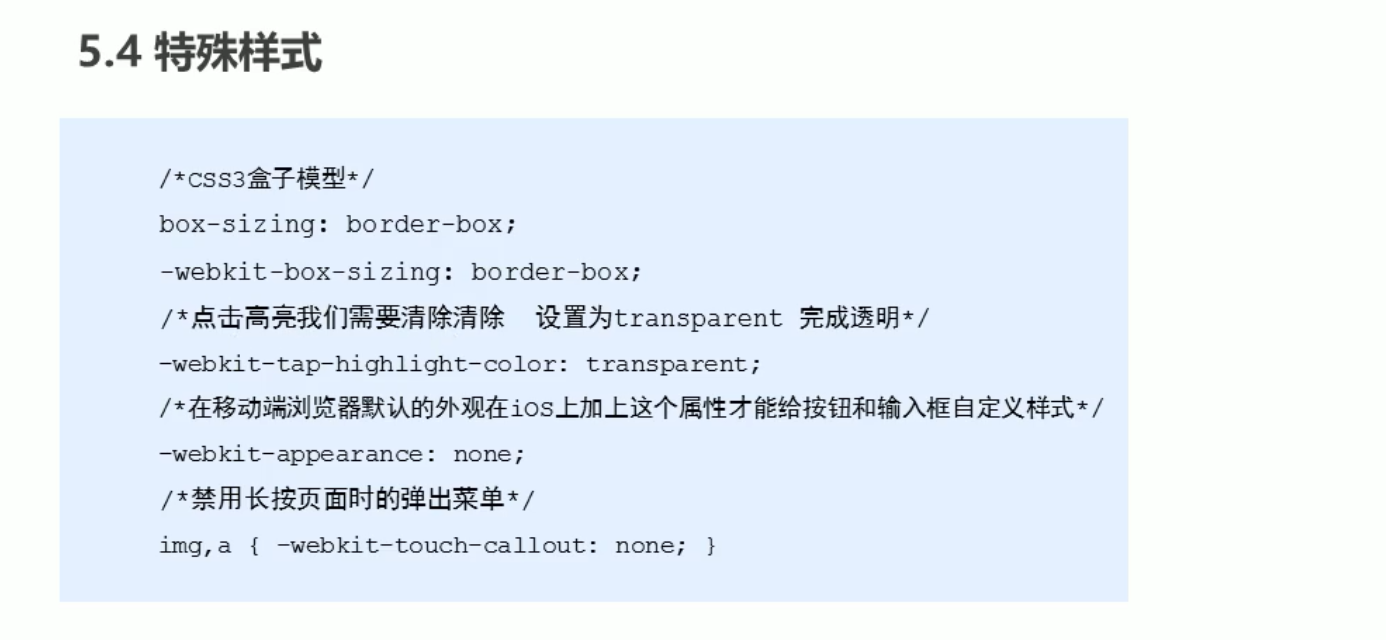
移动端技术解决方案




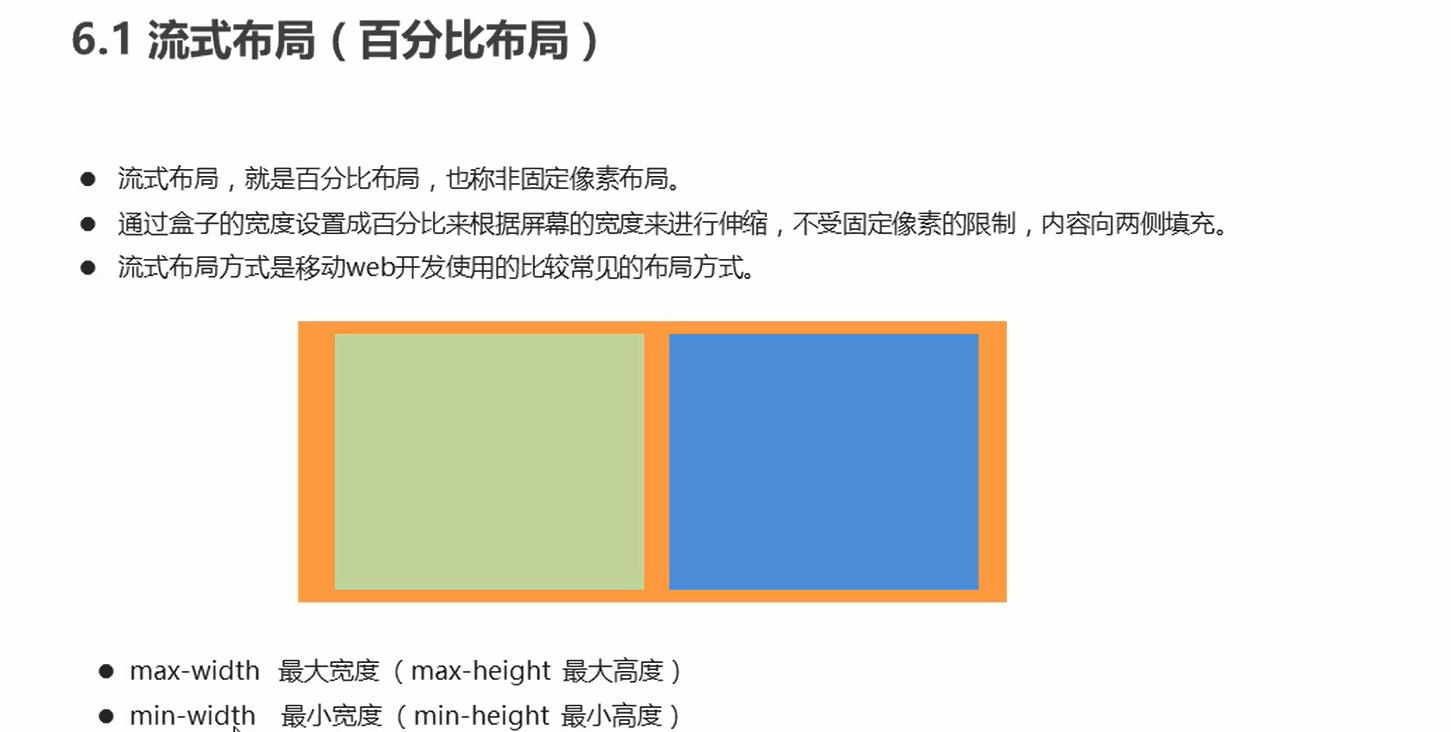
移动端常见布局



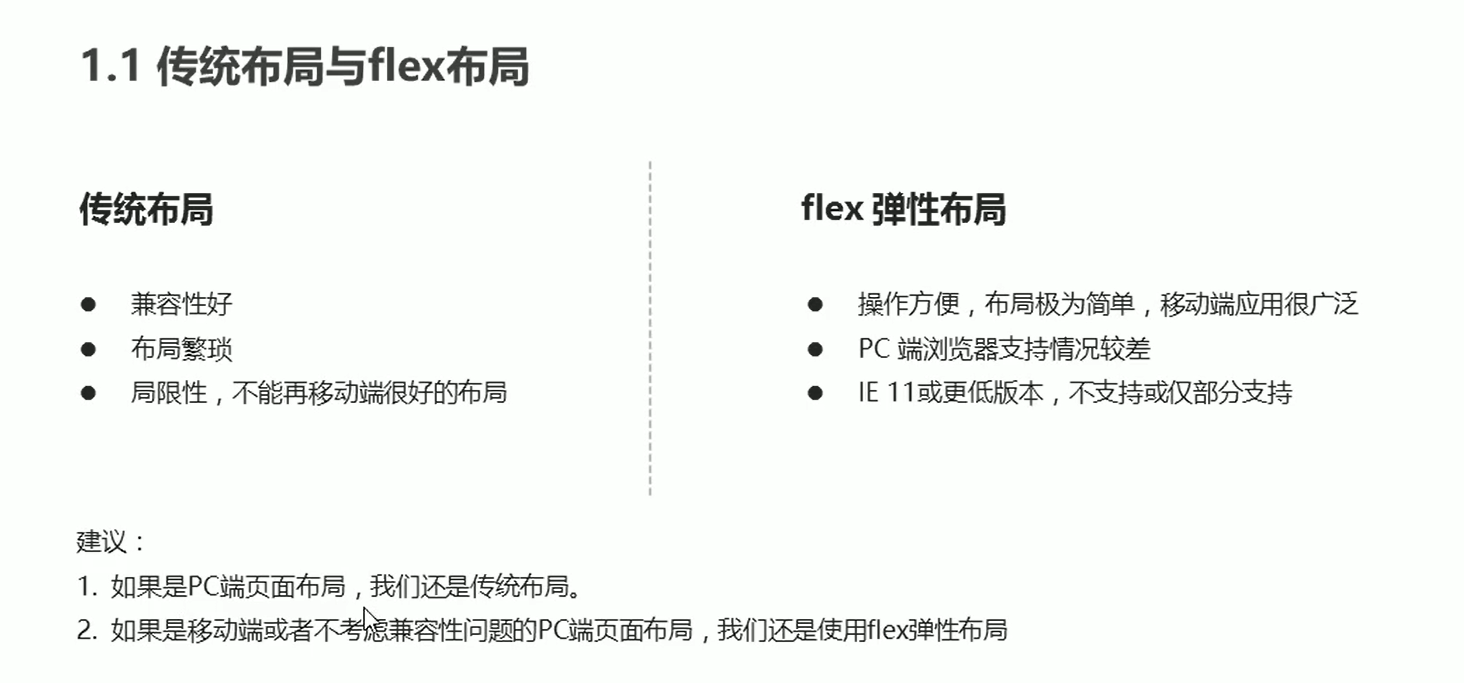
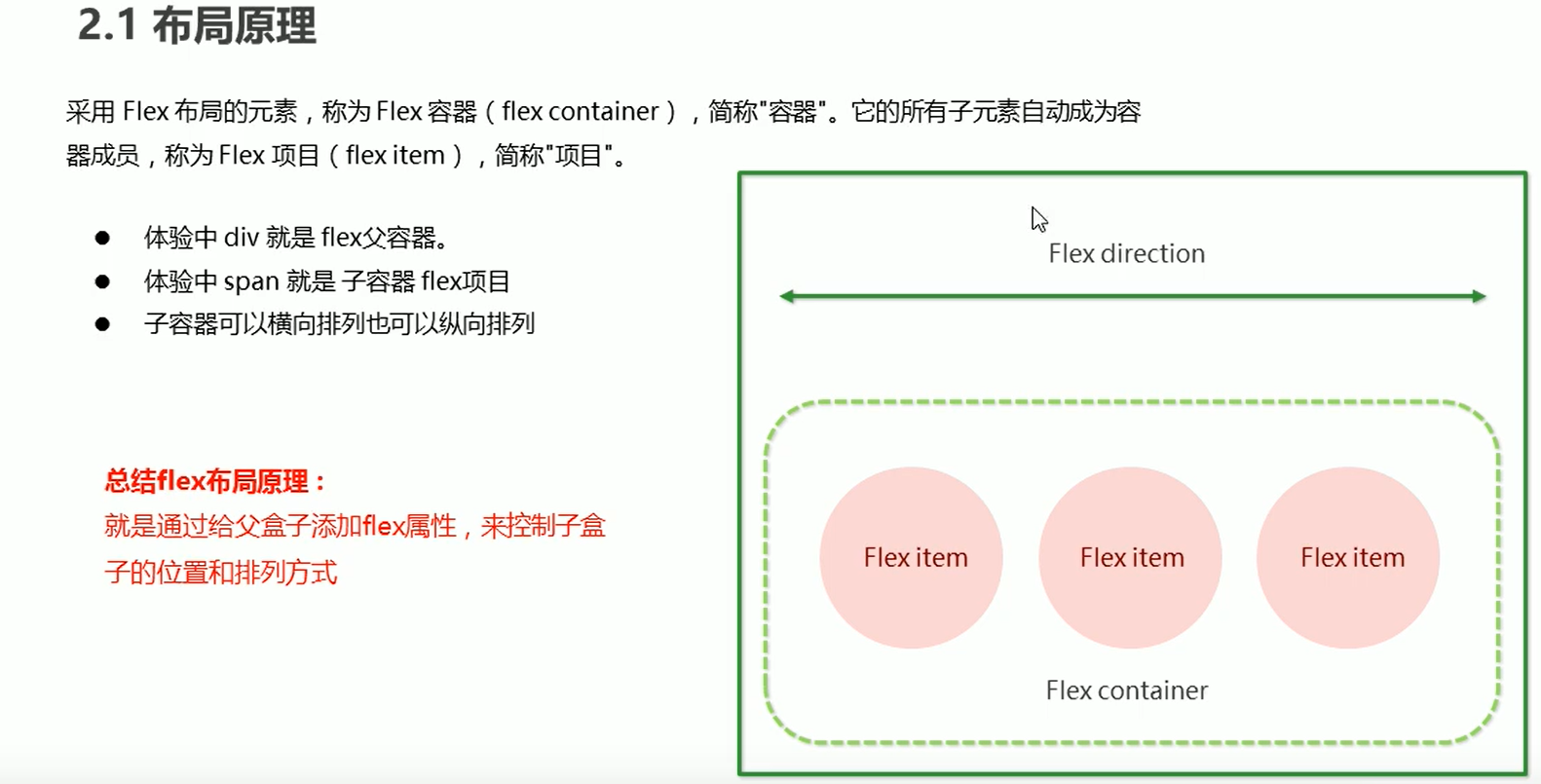
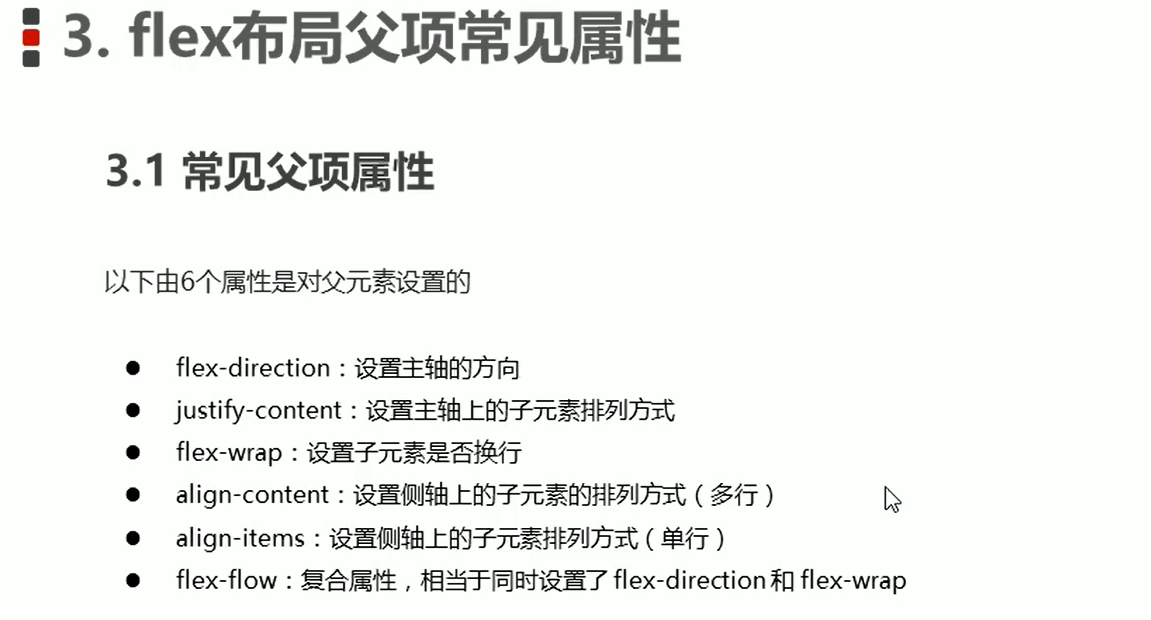
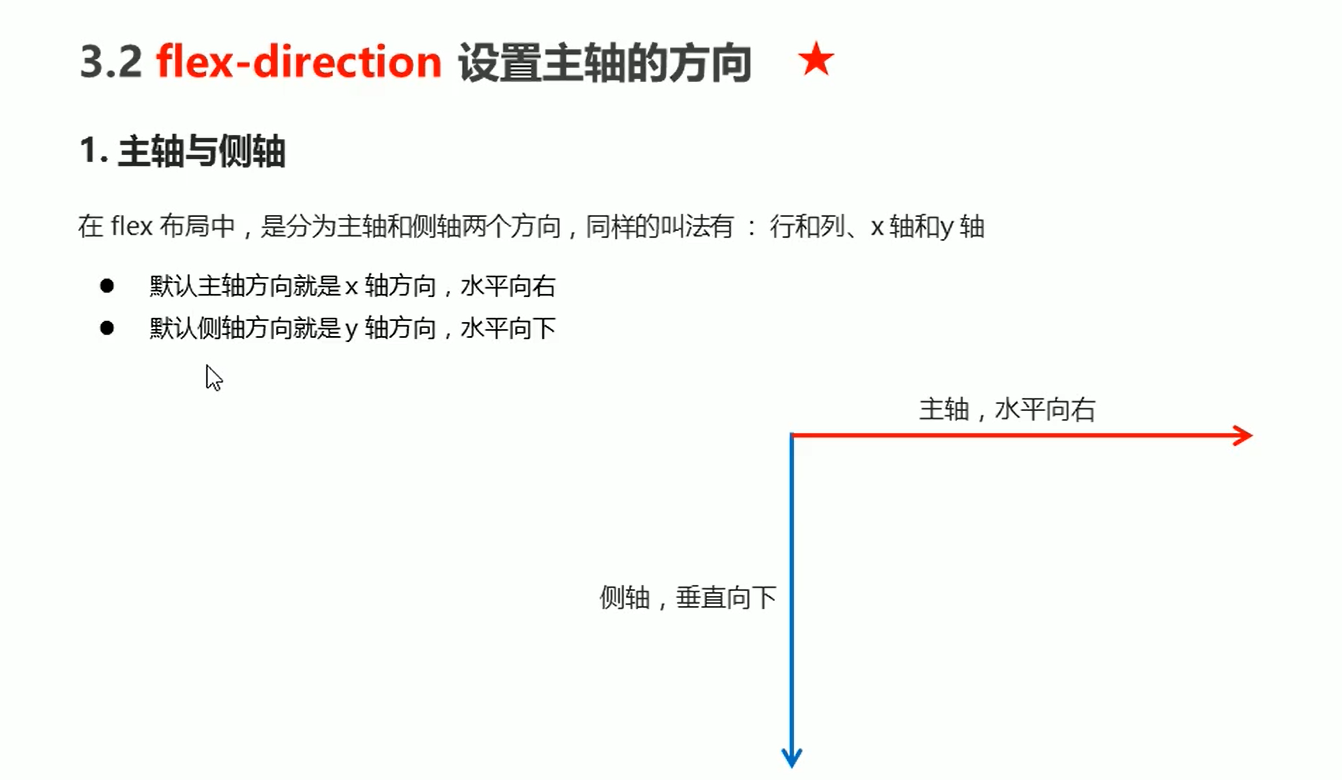
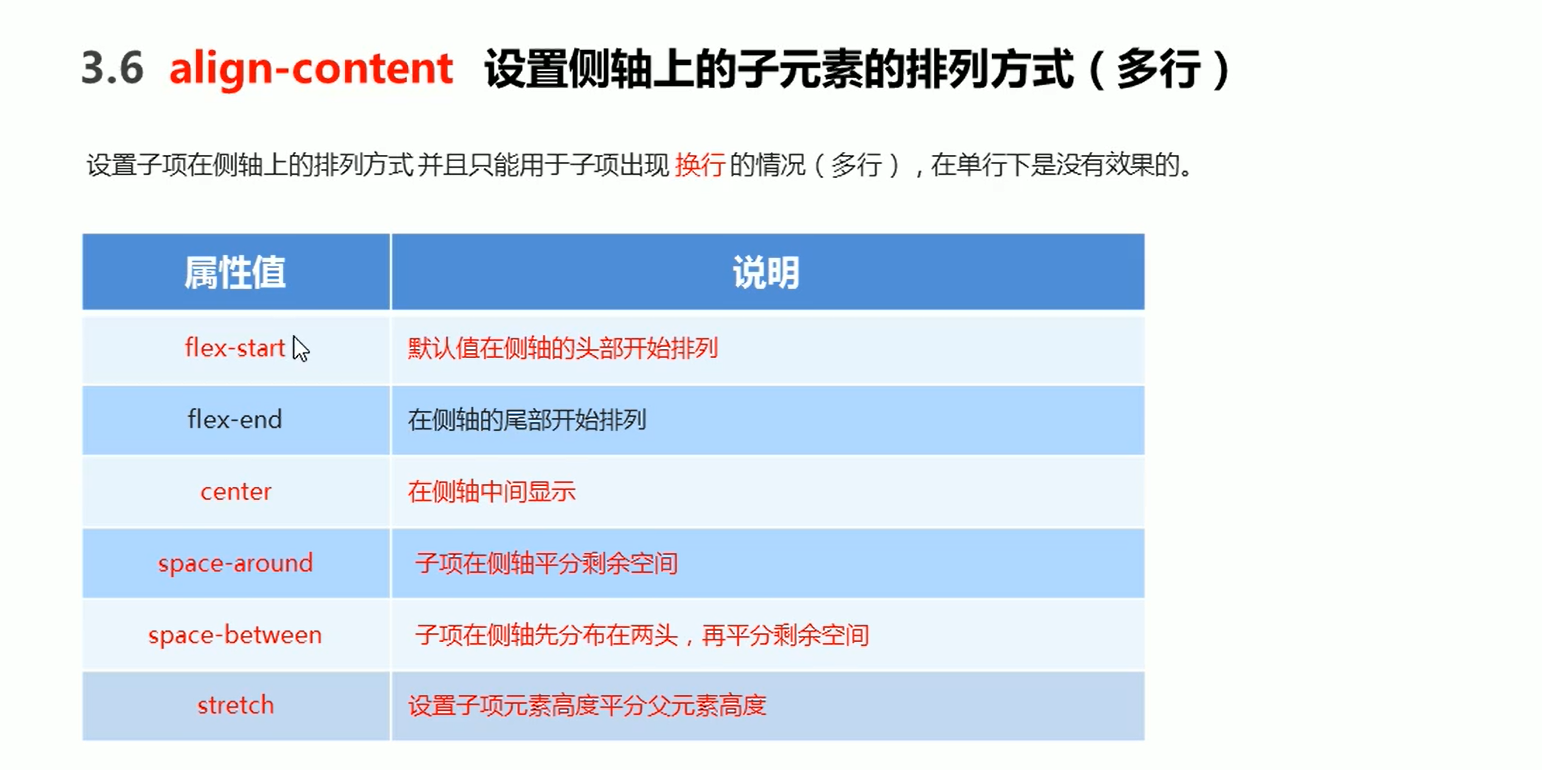
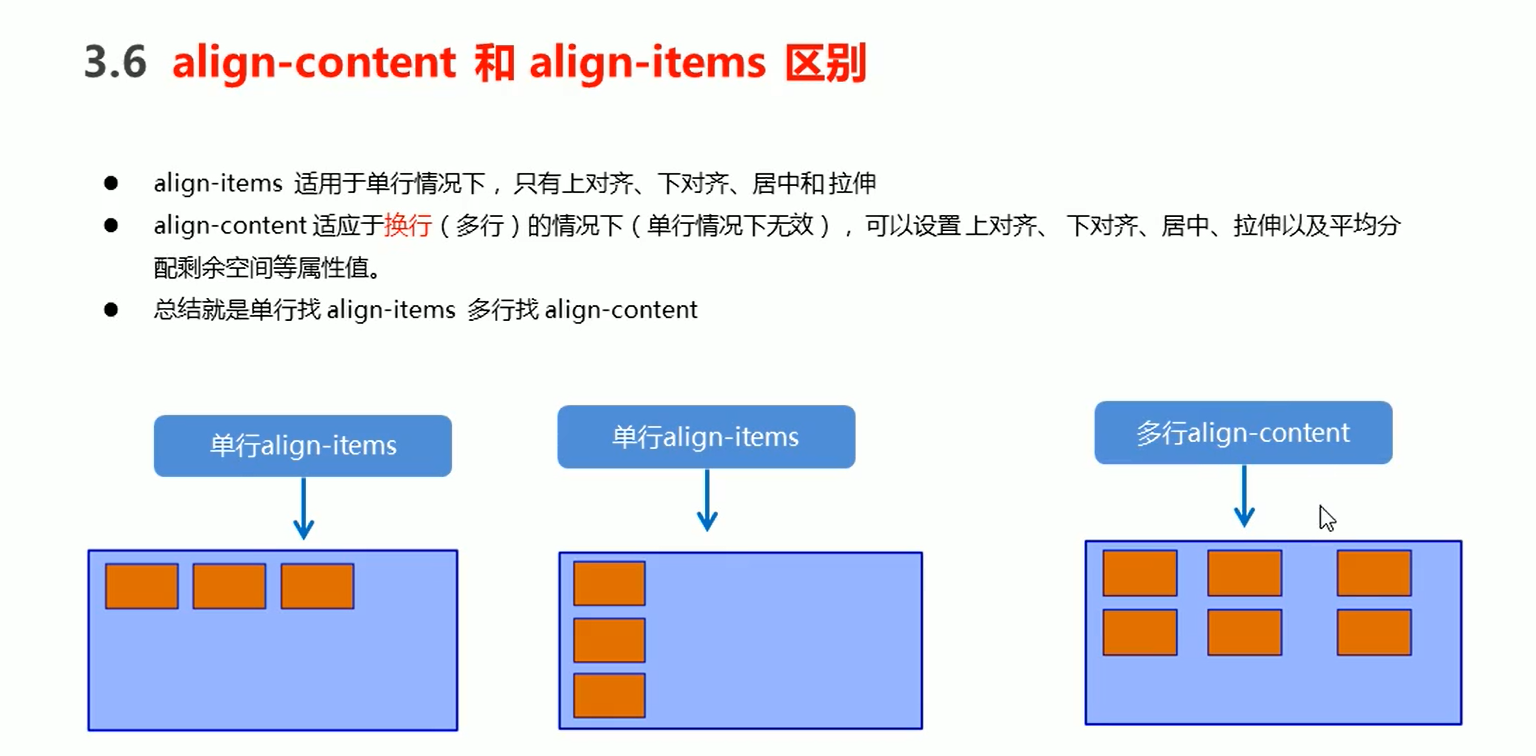
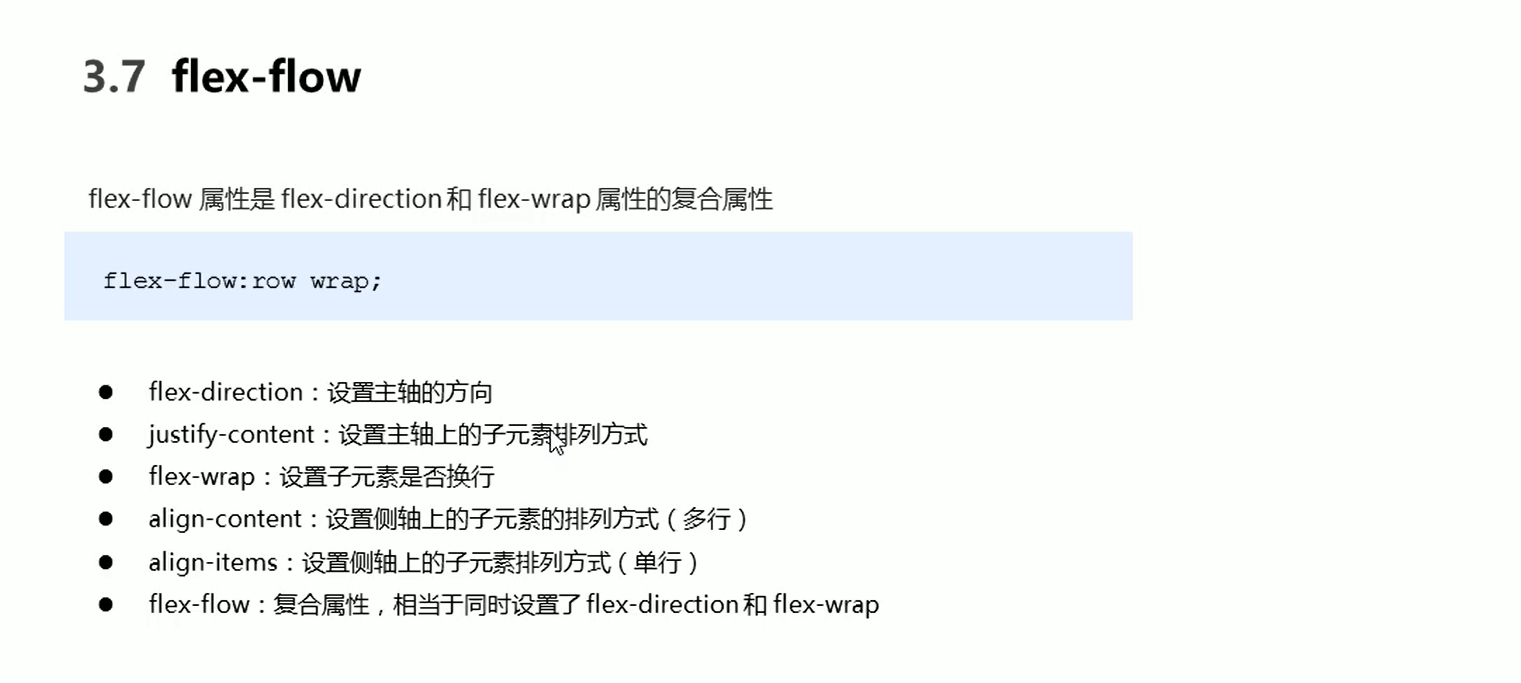
移动WEB开发之flex布局


















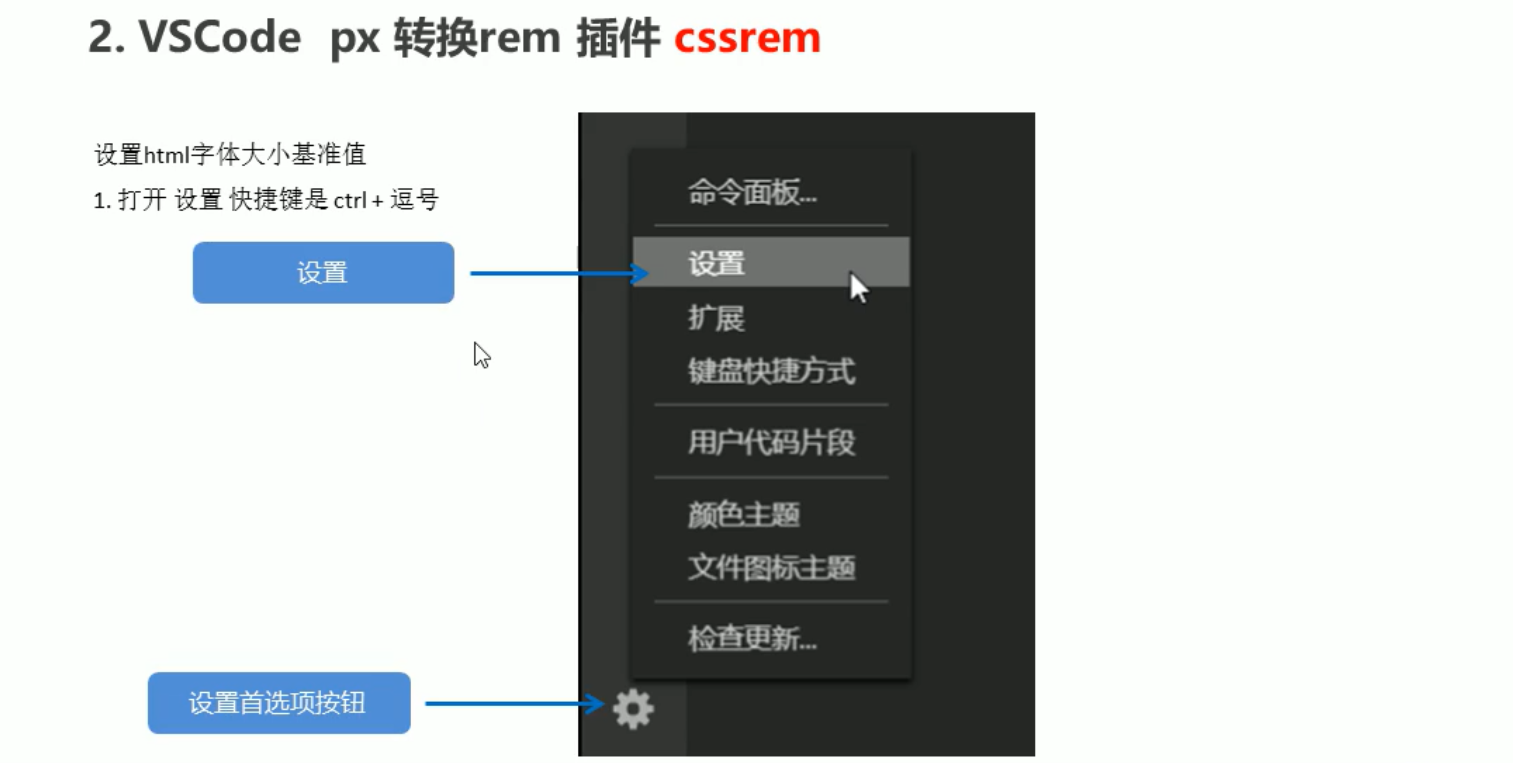
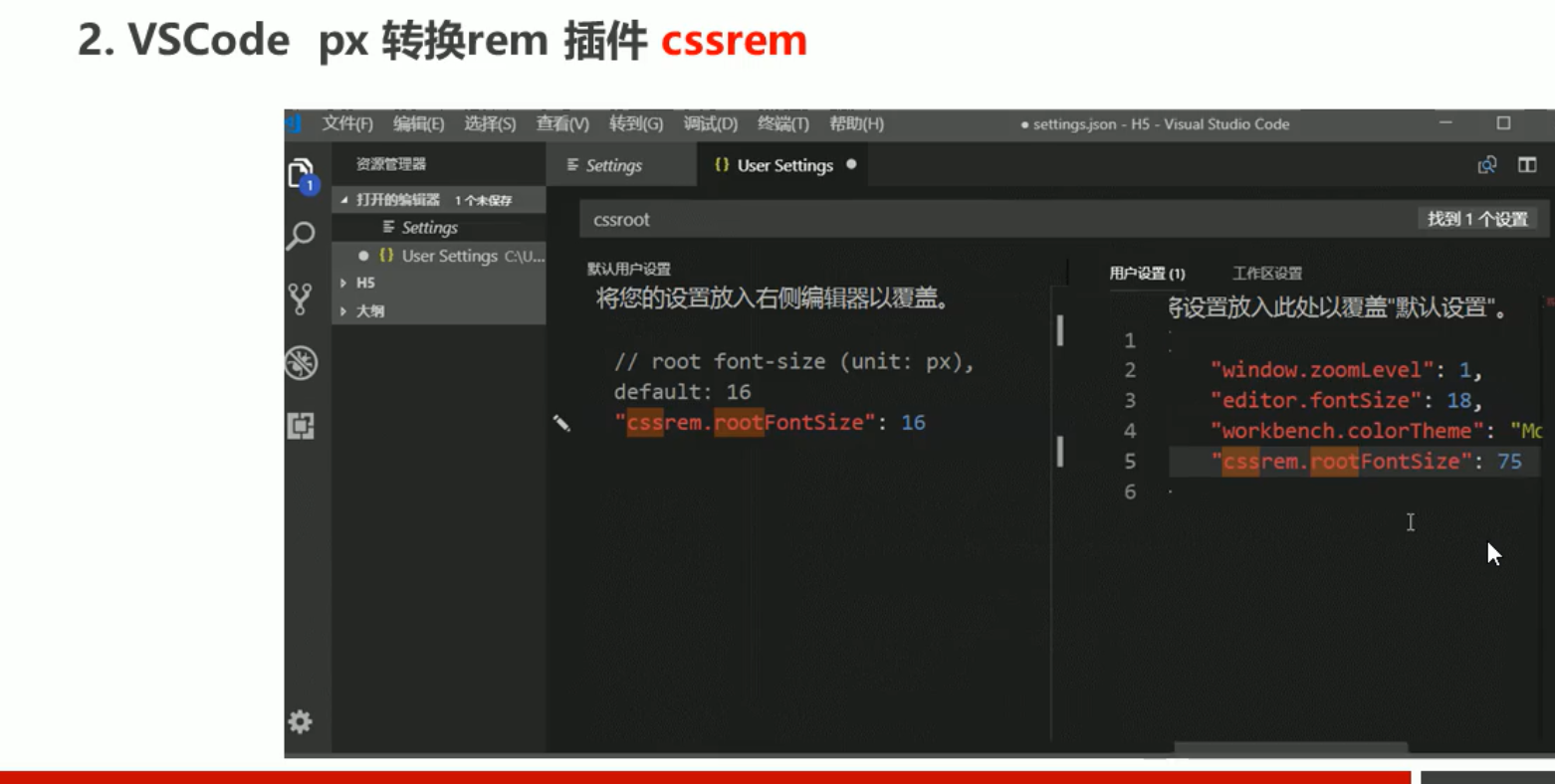
移动端WEB开发之ren适配布局
rem基础

媒体查询







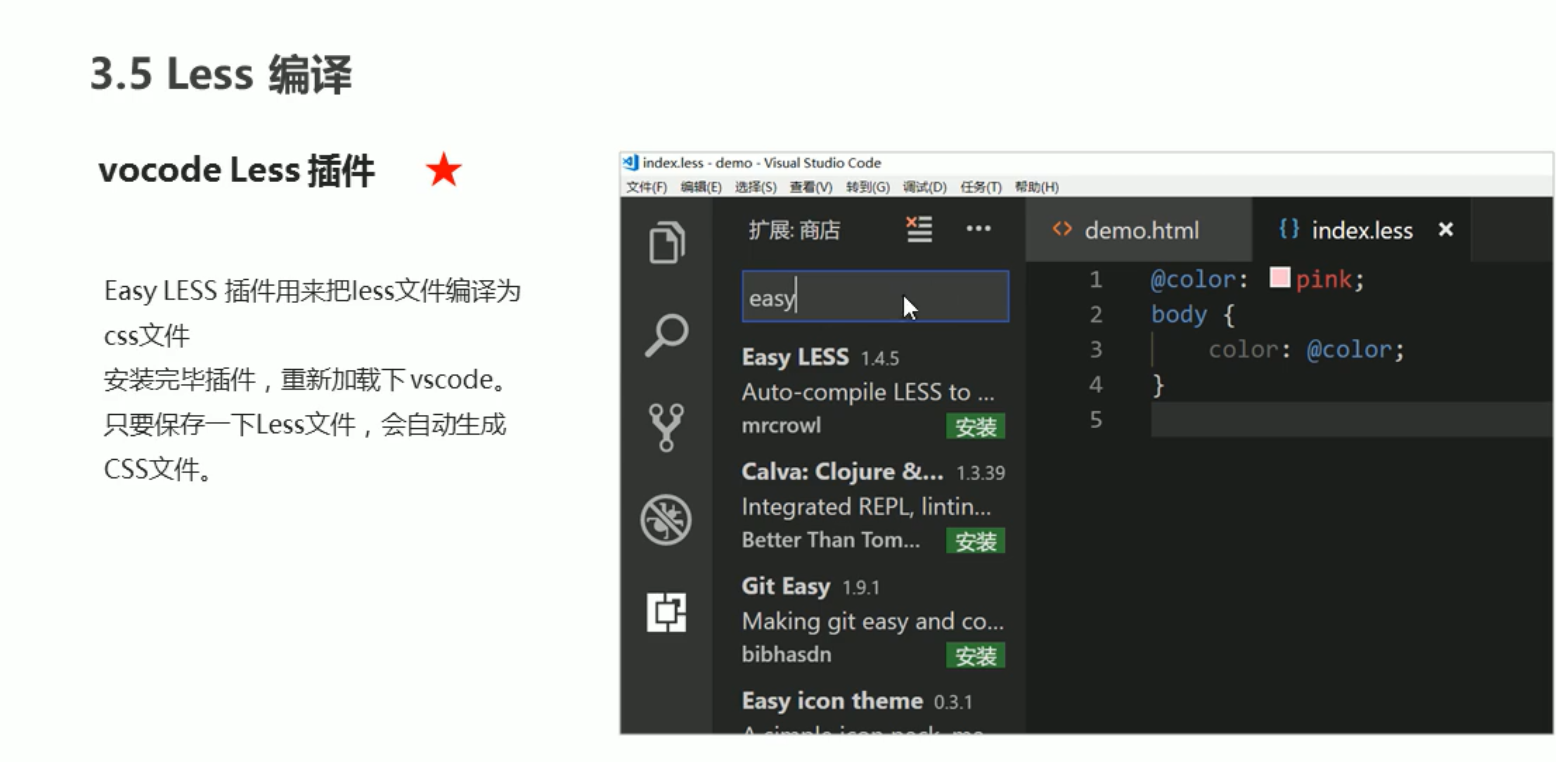
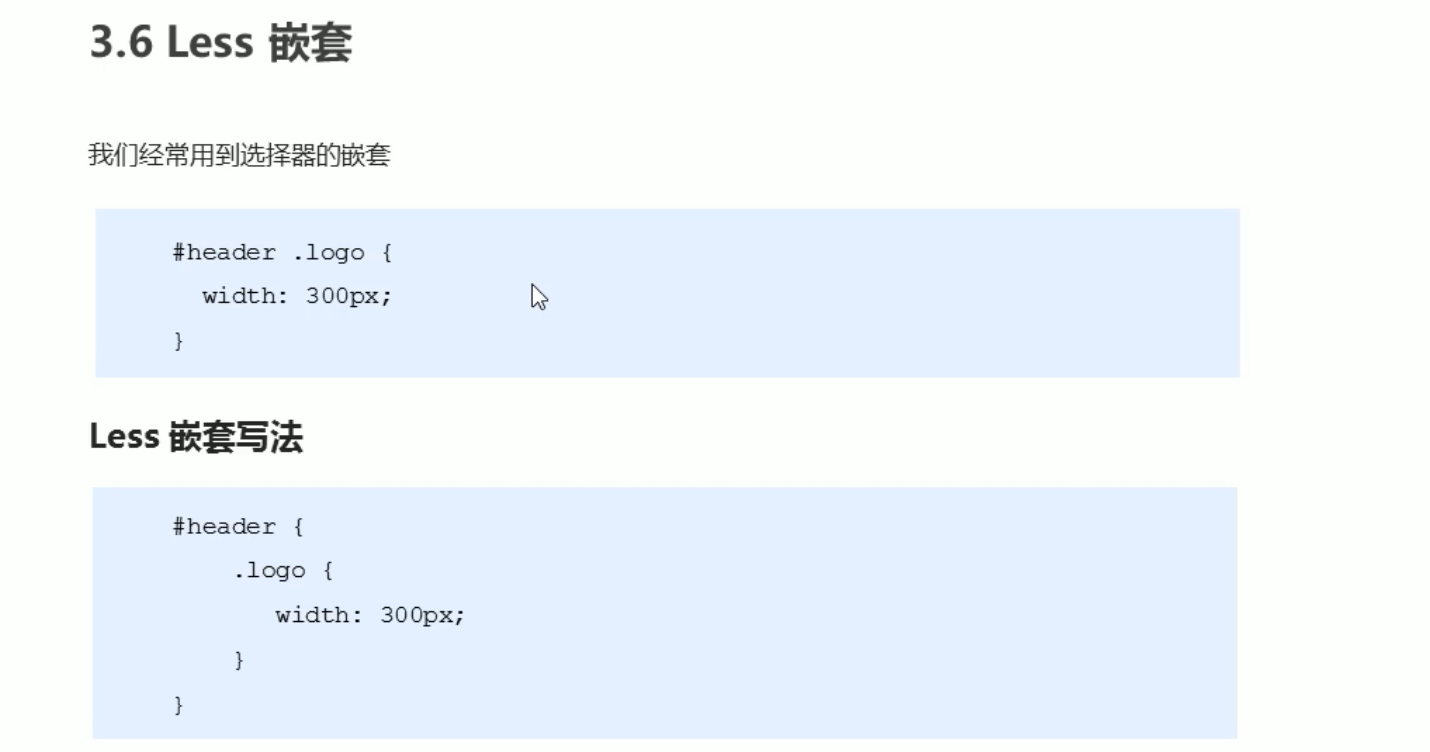
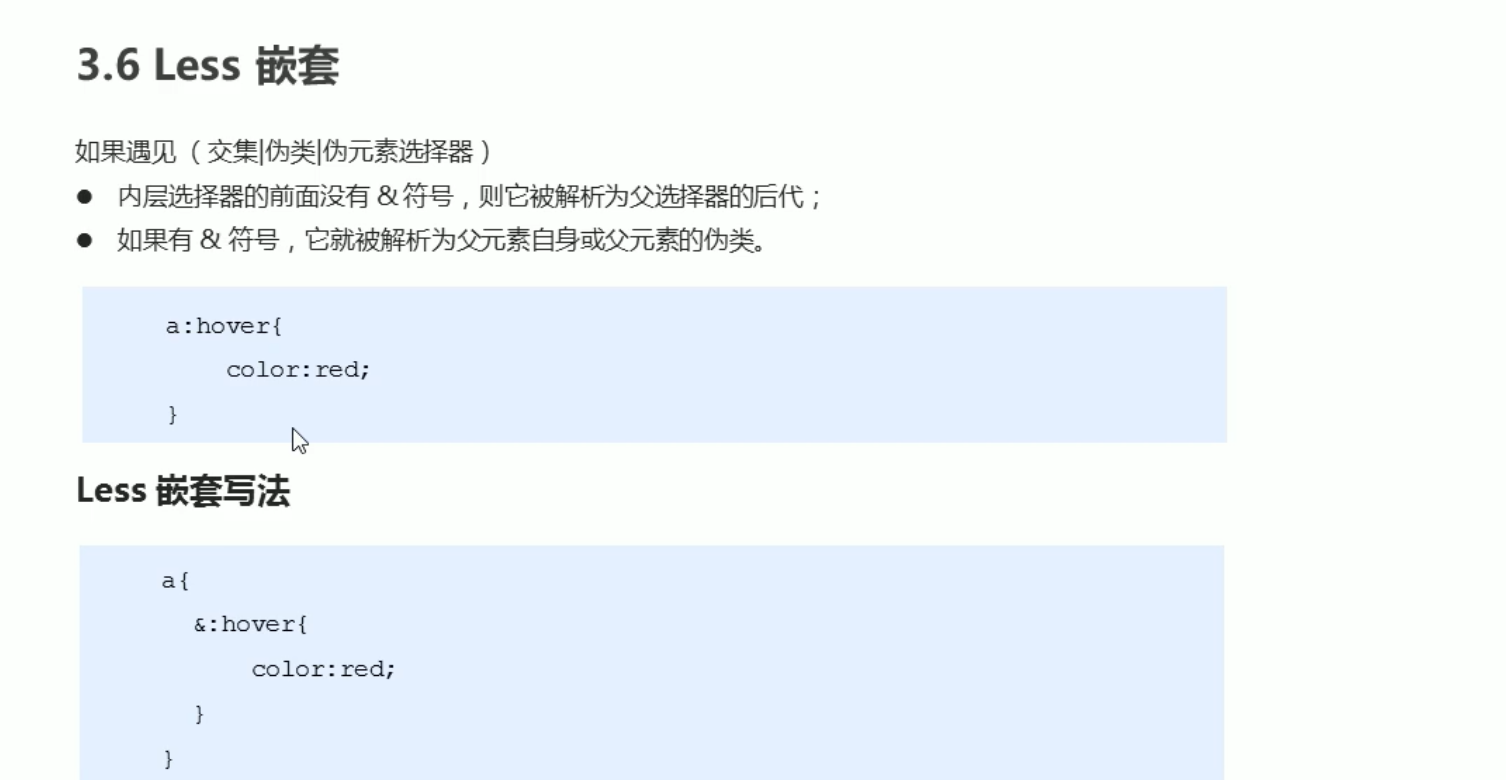
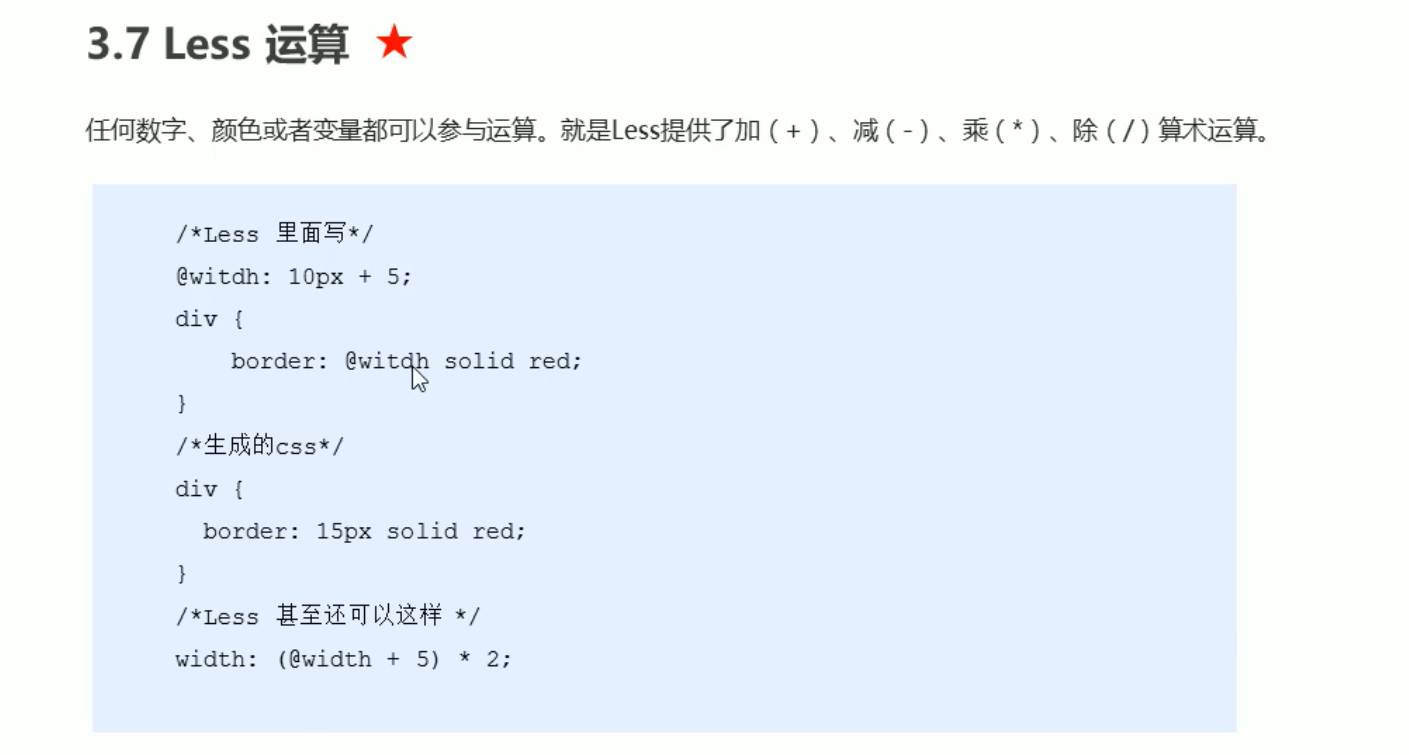
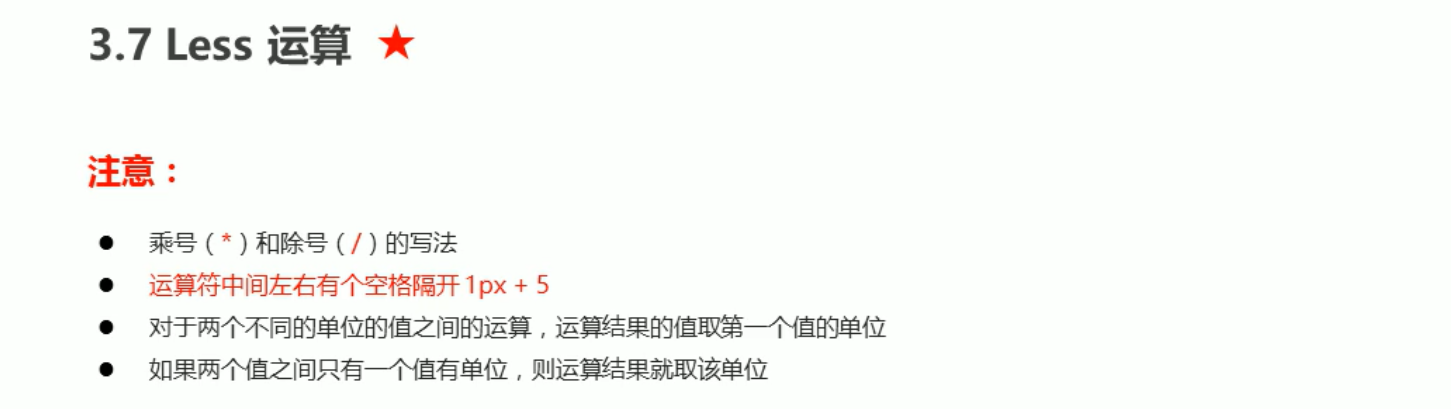
less基础









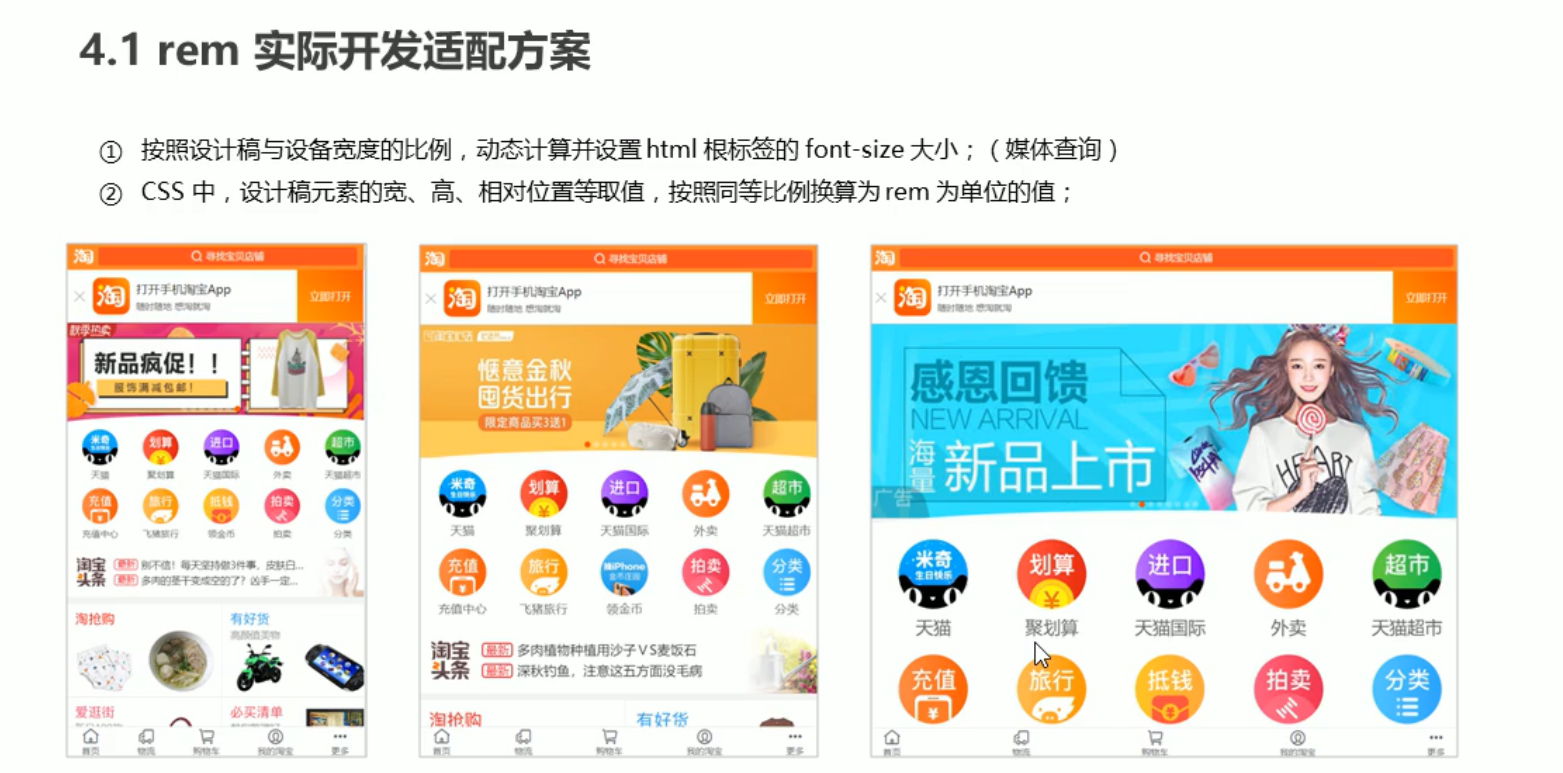
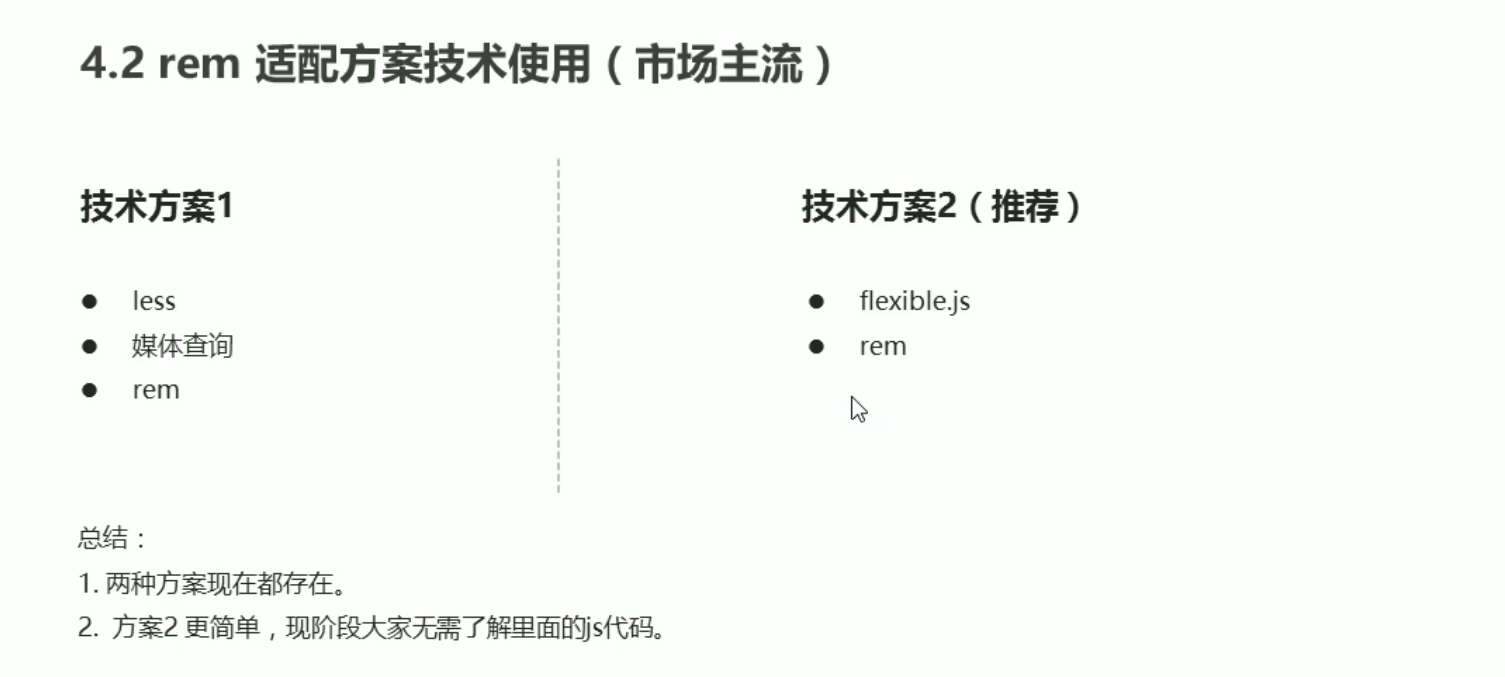
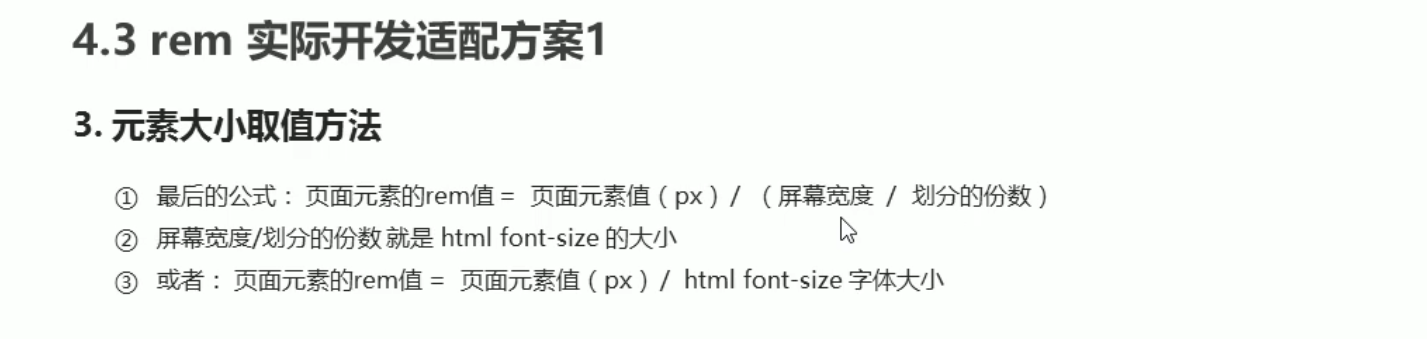
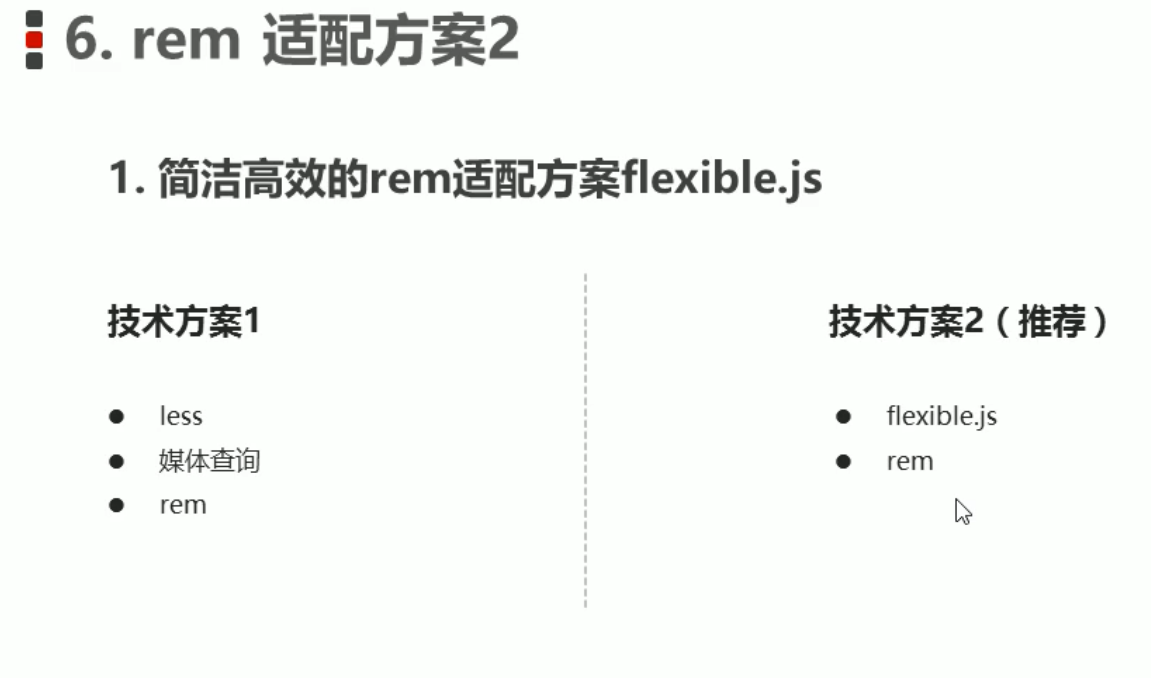
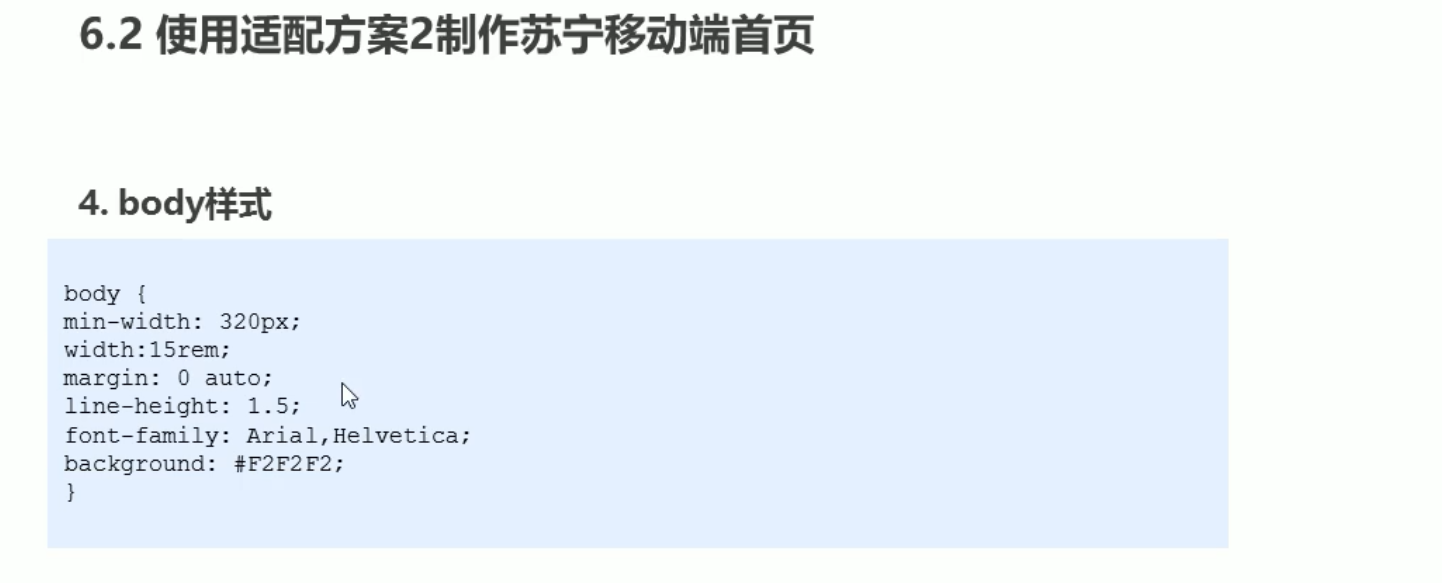
rem适配方案