1. Angular的生命周期
对于Angular的组件来说,从渲染开始到销毁一直伴随着生命周期变化。
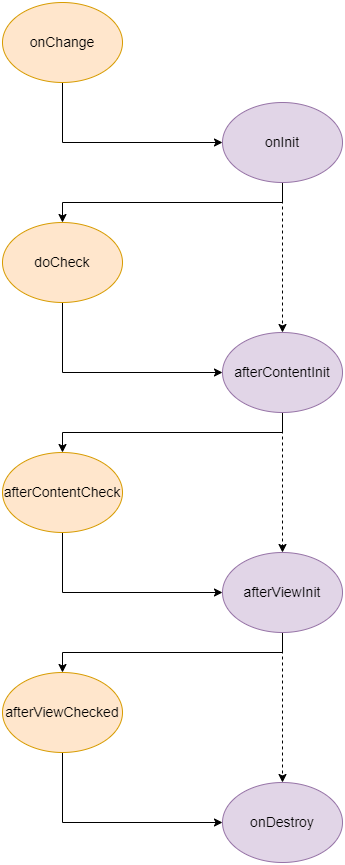
按照生命执行顺序
- onChanges:onInit之前以及每次多个绑定输入值变化时【仅当绑定输入值时才会调用】
- onInit:在第一次onChanges之后或者当没有绑定输入值时也会调用【仅执行一次】
- doCheck:onChanges之后和onInit之后
- afterContentInit:外部内容投影进组件视图中【仅执行一次】
- afterContentChecked:检查完被投影到组件视图中的内容之后
- afterViewInit:初始化完视图及其子组件之后【仅执行一次】
- afterViewChecked:组件视图及其子视图或包含改指令的视图之后
- onDestroy:在组件销毁之时调用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异