thinkphp5.0 微信扫码支付模式二
仅供个人参考,方便大家。
一、1)https://pay.weixin.qq.com/index.php/core/home/login 复制此地址 打开微信商户平台。
2)下载安全操作证书(最好在IE下载);

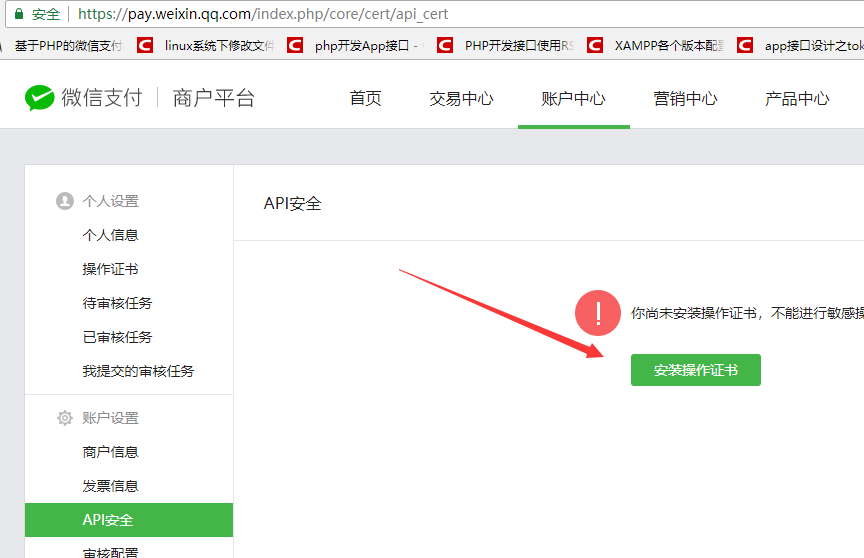
3)安装后的界面

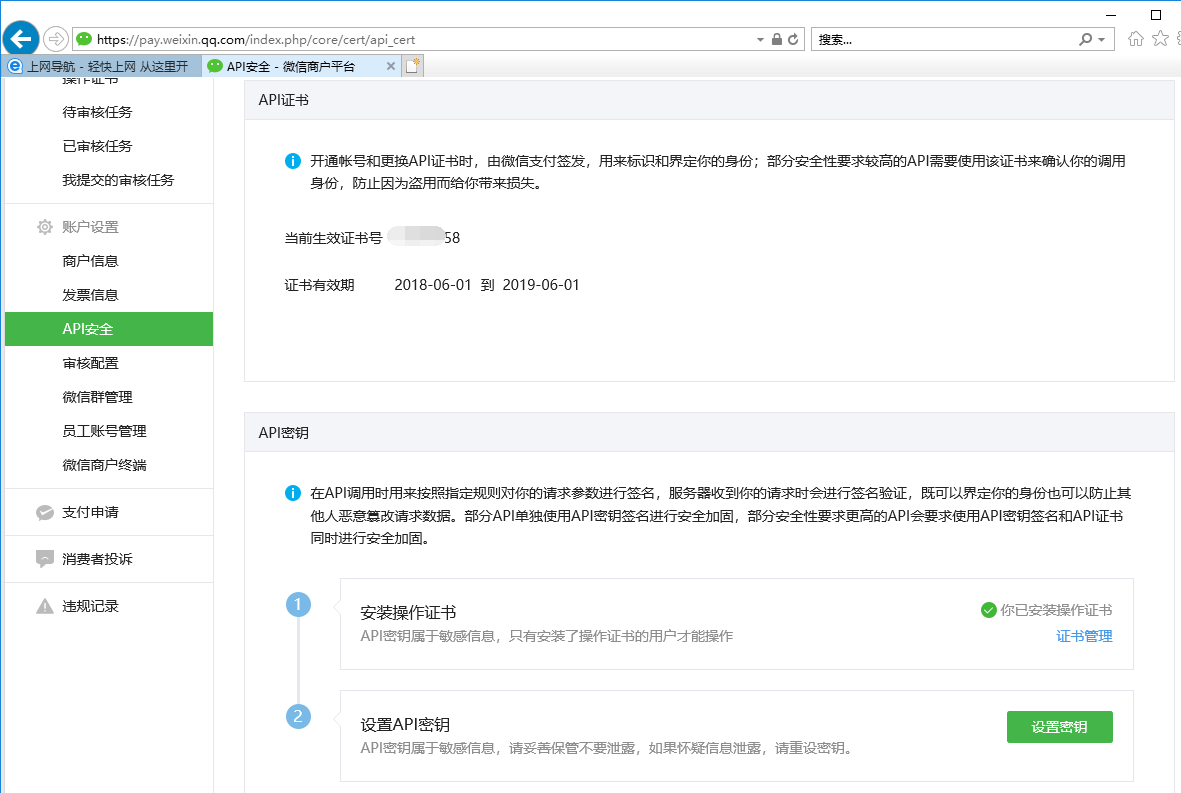
4)下载证书 (一定要用主账号登录,才会显示下载证书)

此图片摘自网络,如有侵权请联系删除。
5)设置32位秘钥(百度秘钥生成可在线生成);
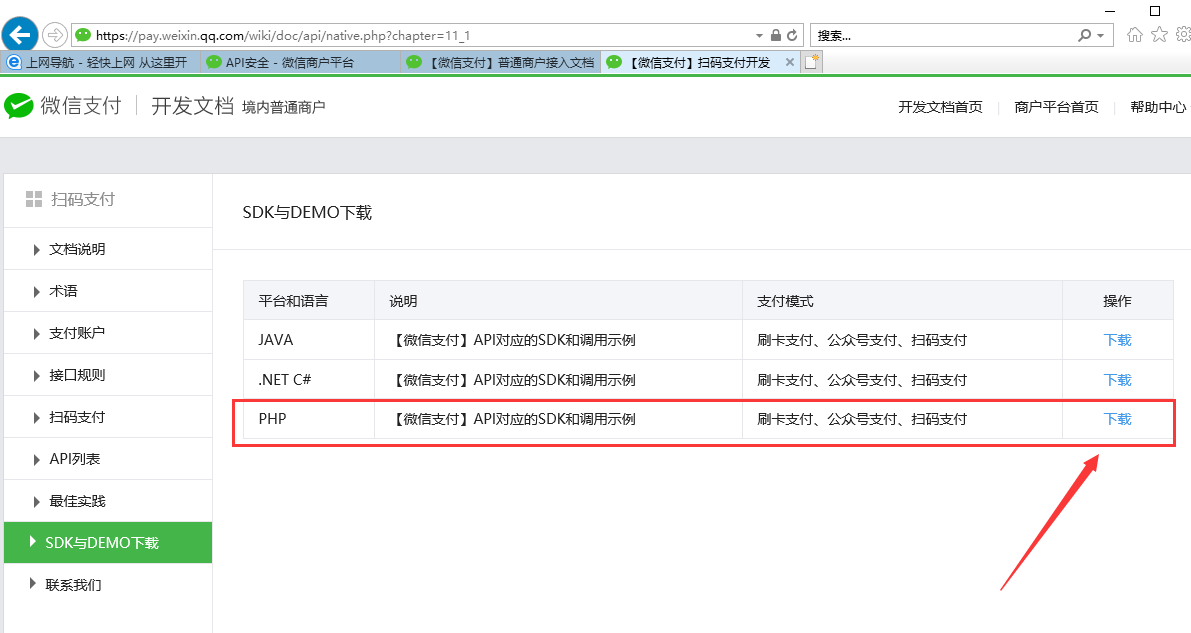
二、1)https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1 打开此链接下载SDK。

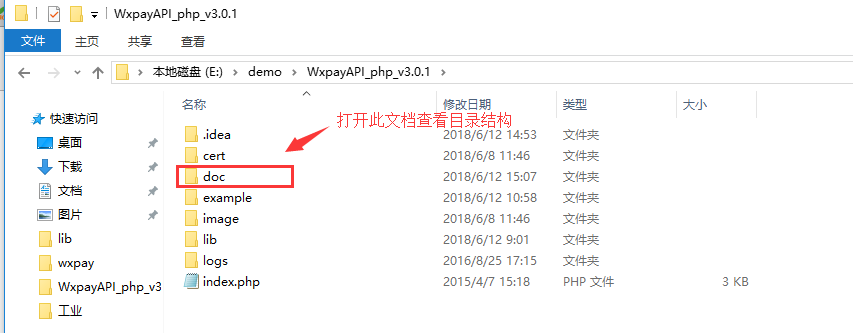
2) 下载后的目录结构

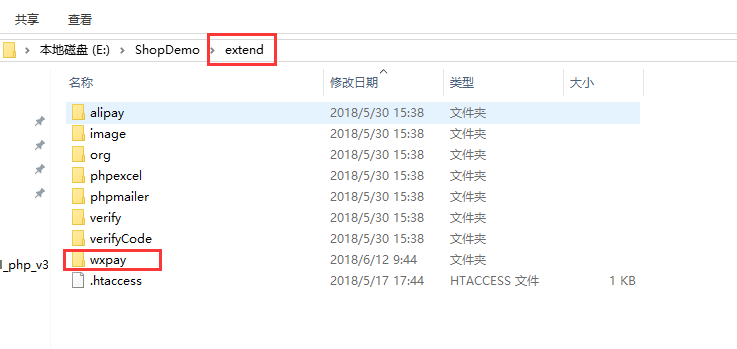
3)在thinkphp5 中把SDK放到extend 目录下 创建的wxpay文件下。

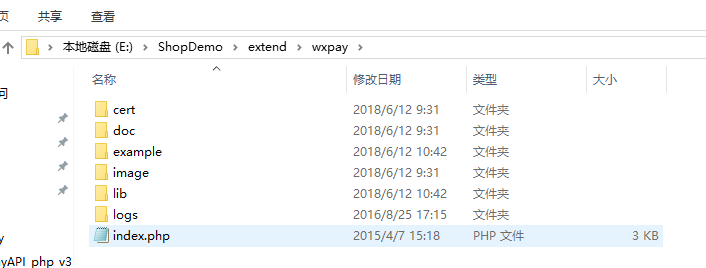
wxpay 文件

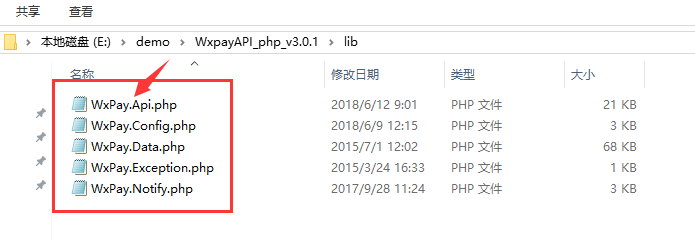
三、1)引入SDK下的类(注意一定要改SDK下lib文件下的类名,把点去掉)
原来是有点 例如:WxPay.Api.php

extend 目录下wxpay文件下。。。去掉点后把相关的类中引到的也去掉。

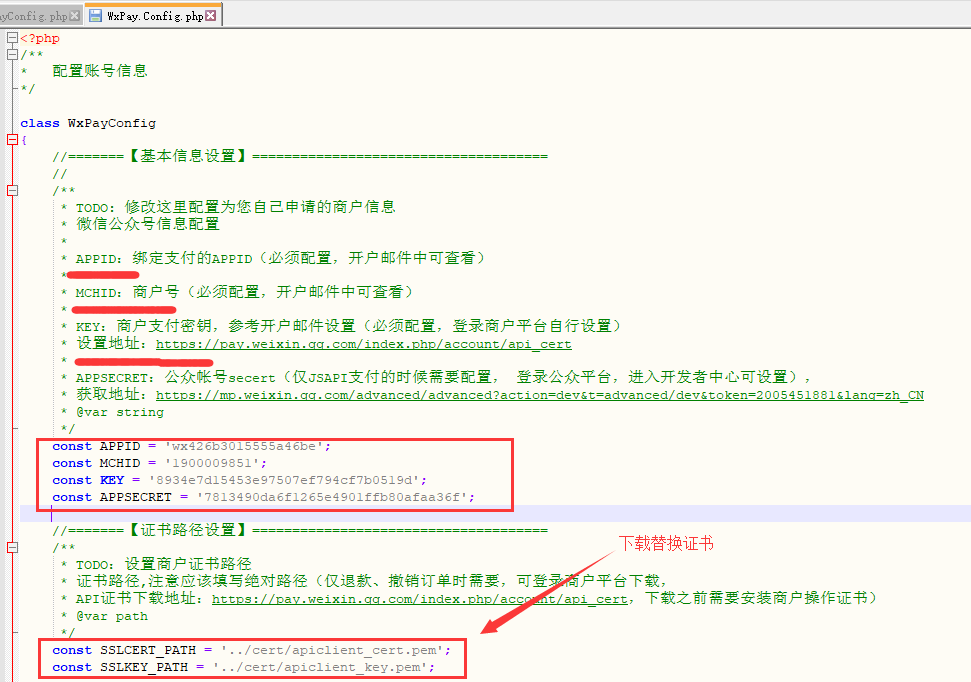
2)打开WxPayConfig.php 配置好相关设置

3)后台 控制器 代码
1 <?php
2 namespace app\home\controller;
3 use think\Loader;
4 use think\Db;
5 use think\Log;
6 /**
7 * 微信支付控制器
8 */
9
10 class Weixinpays extends Base{
11
12 /**
13 * 初始化
14 */
15 private $wxpayConfig;
16 private $wxpay;
17 public function _initialize() {
18 Loader::import('wxpay.lib.WxPayConfig');
19 Loader::import('wxpay.lib.WxPayData',EXTEND_PATH);
20 Loader::import('wxpay.lib.WxPayApi',EXTEND_PATH);
21 Loader::import('wxpay.lib.WxPayNotify',EXTEND_PATH);
22 Loader::import( 'wxpay.lib.WxPayNativePay',EXTEND_PATH);
23 Loader::import( 'wxpay.example.log',EXTEND_PATH);
24 error_reporting(E_ERROR);
25 Loader::import('wxpay.example.phpqrcode.phpqrcode');
26 Loader::import('wxpay.example.notify');
27 }
28
29 /**
30 * 获取微信URL
31 */
32 public function getWeixinPaysURL(){
33 $m = new M();
34 $userId = (int)session('WST_USER.userId');
35 $obj = array();
36 $obj["userId"] = $userId;
37 $obj["orderNo"] =$out_trade_no= input('orderNo');
38 $obj["isBatch"] = 1;
39 $data = model('Orders')->checkOrderPay($obj,3);
40 if($data["status"]==1){
41 $needPay = $m->getPayOrders($obj,3);
42 //模式二
43 /**
44 * 流程:
45 * 1、调用统一下单,取得code_url,生成二维码
46 * 2、用户扫描二维码,进行支付
47 * 3、支付完成之后,微信服务器会通知支付成功
48 * 4、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php)
49 */
50 import('wxpay.lib.WxPayData',EXTEND_PATH);
51
52 $input = new \WxPayUnifiedOrder();
53 $input->SetBody("购物");
54 $input->SetAttach("test1");
55 $input->SetOut_trade_no($out_trade_no);
56 $input->SetTotal_fee($needPay * 100);//以分为单位
57 $input->SetTime_start(date("YmdHis"));
58 $input->SetTime_expire(date("YmdHis", time() + 600));
59 $input->SetGoods_tag("test");
60 $input->SetNotify_url("http://www.shopdemo.com/home/weixinpays/notify");
61 $input->SetTrade_type("NATIVE");
62 $input->SetProduct_id("123456789");
63 $notify = new \NativePay();
64 $result = $notify->GetPayUrl($input);
66 $url2 = $result["code_url"]; 70 $this->assign('url',$url2);
71 $this->assign('out_trade_no',$out_trade_no);
72 return $this->fetch('testpay');
73 }
74 return "失效";
75 $this->fetch('testpay');
76 }
77 /*生成微信支付二维码二*/
78 public function Qrcode(){
79 $URl1=input("data");
80 $url = base64_decode($URl1);
81 $QRcode = new \QRcode();
82 ob_end_clean();
83 $QRcode->png($url);
84
85 }
86 //订单查询结果
87 public function orderstate()
88 {
89 error_reporting(E_ERROR);
90 if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
91 $out_trade_no = $_REQUEST["out_trade_no"];
92 $input = new \WxPayOrderQuery();
93 $input->SetOut_trade_no($out_trade_no);
94 echo json_encode(\WxPayApi::orderQuery($input));
95 exit();
96 }
97 }
98 // 回调页面
99 public function notify()
100 {
101 $xml = file_get_contents('php://input');
102 $notify = new \PayNotifyCallBack();
103 $notify->Handle(false);
104 $result = $notify->GetValues(); //数组
105 $WxPayResults = new \WxPayResults();
106 $dataTarr = $WxPayResults::Init($xml);//返回数据转换为数组
107 //打印日志
108 Log::write('-------微信支付------', 'notice');
109 Log::write($dataTarr, 'notice');
110 if ($result['return_code'] == 'SUCCESS') {
111 // 订单支付完成,修改订单状态,发货。
112 $data = array();
113 $data["needPay"] = 0;
114 $data["isPay"] = 1;
115 $data["orderStatus"] = 0;
116 $data["payFrom"] = 2;
117 $out_trade_no = $dataTarr['out_trade_no'];
118 $res = Db::name('orders')->where(['orderunique' => "$out_trade_no"])->update($data);
119 if ($res) {
120 echo "SUCCESS";
121 } else {
122 echo "FAIL";
123 }
124 } else {
125 echo "FAIL";
126 }
127 }
4)前端代码
1 <html>
2 <head>
3 <meta http-equiv="content-type" content="text/html;charset=utf-8"/>
4 <meta name="viewport" content="width=device-width, initial-scale=1" />
5 <title>微信支付样例-退款</title>
6 </head>
7 <body>
8 <div style="margin-left: 10px;color:#556B2F;font-size:30px;font-weight: bolder;">扫描支付模式二</div><br/>
9 <input type="hidden" id="out_trade_no" value="{$out_trade_no}" >
10 <img id='img' alt="模式二扫码支付" src="{:url('Weixinpays/Qrcode','data='.base64_encode($url))}" style="width:150px;height:150px;"/>
11 </body>
12 <script src="__STYLE__/js/jquery-3.2.1.min.js?v={$v}"></script>
13 <script type="text/javascript" src="__STATIC__/plugins/layer/layer.js?v={$v}"></script>
14 <script type="text/javascript" src="__STATIC__/plugins/layer/skin/layer.css?v={$v}"></script>
15 <script type="text/javascript">
16 // 检测是否支付成功
17 $(document).ready(function () {
18 check();
19 //每三秒请求一次
20 setInterval("check()", 3000);
21 });
22 function check() {
23 var url = "{:url('/home/Weixinpays/orderstate')}";
24 var out_trade_no = $("#out_trade_no").val();
25 var param = {'out_trade_no':out_trade_no};
26 $.post(url,param,function(data){
27 data=data.split("</xml>");
28 console.log(data[1]);
29 var arr = JSON.parse(data[1]);
30 console.log(arr['trade_state']);
31 if (arr['trade_state'] == 'SUCCESS') {
32 // 支付成功把二维码替换成支付成功图标
33 $("#img").attr('src','/upload/goods/2018-06/5b1746d12bdca_thumb.jpg');
34 //页面跳转 到成功页面
35 layer.msg('支付成功!',{icon:6,skin:'#f0f0f0',shade:0.2});
36 window.setTimeout("window.location="+"'{:url('home/users/mallorders')}'",1000);
37 }else{
38
39 }
40 });
41 }
42 </script>
43 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号