ASP.NET MVC 入门8、ModelState与数据验证
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/08/1305962.html
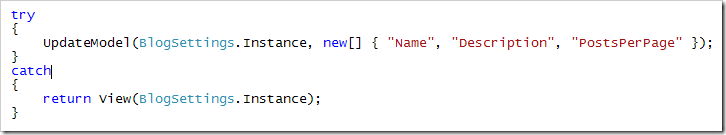
ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合。在进行数据验证的时候这个属性是比較实用的。在使用Html.ValidationMessage()的时候,就是从ViewData.ModelState中检測是否有指定的KEY。假设存在。就提示错误信息。比如在前一篇文章ASP.NET MVC 入门7、Hellper与数据的提交与绑定中使用到的UpdateModel方法:
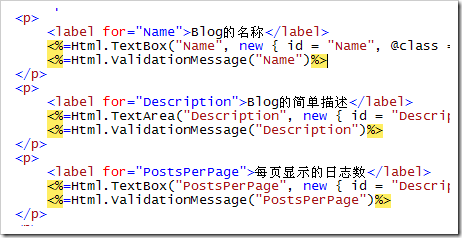
我们在View中使用Html.ValidationMessage(string modelName)来对指定的属性进行验证:
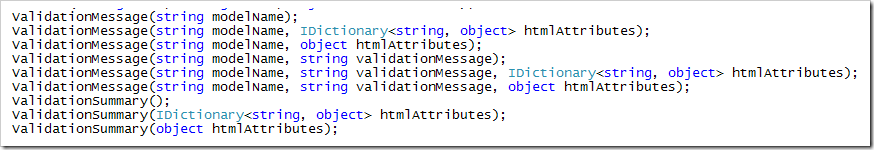
Html.ValidationMessage()有几个重载:
当中ValidationSummary()是用于显示所有的验证信息的。跟ASP.NET里面的ValidationSummary验证控件差点儿相同。
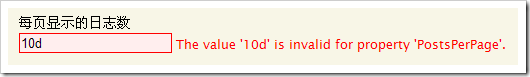
我们測试一下/Admin/Setting页面:
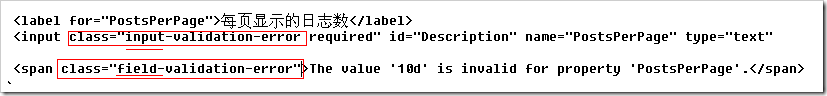
在用UpdateModel方法更新BlogSettings.Instance.PostsPerPage的时候,当我们如图所看到的填写"10d"的时候。因为PostsPerPage为整型的,所以UpdateModel方法就会出错,同一时候会往ViewData.ModelState加入对应的错误信息。从而Html.ValidationMessage()方法就能够从ViewData.ModelState中检測到错误并提示。
同一时候Html.ValidationMessage()方法会为出错的属性的输入框加入一个名为"input-validation-error"的CSS类,同一时候后面的提示信息的CSS类名为"field-validation-error":
CSS类的样式是能够由我们自己自由定义的。如上图的红色高亮显示。
好,以下我们来实现发表新随笔的功能。我们先写一个提供用户输入随笔内容的表单页面:
<label for="Title">标题</label>
<%=Html.TextBox("Title",new { id= "Title", @class = "required" })%>
<%=Html.ValidationMessage("Title")%>
</p>
<p>
<label for="Content">内容</label>
<%=Html.TextArea("Content")%>
<%=Html.ValidationMessage("Content")%>
</p>
<p>
<label for="Slug">URL地址别名(假设为空则和标题同名)</label>
<%=Html.TextBox("Slug",new { id= "Slug", @class = "required" })%>
<%=Html.ValidationMessage("Slug")%>
</p>
然后我们对用户提交过来的数据进行保存:
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] {"Title","Content","Slug" });
}
catch
{
return View(post);
}
post.Save();
return ShowMsg(new List<string>() { "发表新随笔成功" });
}
因为这三个值都是字符串类型,所以假设值为空的话,UpdateModel也是不会出错的,而我们的Title和Content是不同意为空的。或者我们想我们的Slug的长度不能超过100,也就是须要有我们自己的业务规则。
这时候我们也许会这样写:
{
UpdateModel(post, new[] {"Title","Content","Slug" });
}
catch
{
return View(post);
}
if (string.IsNullOrEmpty(post.Title))
{
ViewData.ModelState.AddModelError("Title", post.Title,"标题不能为空");
}
if (string.IsNullOrEmpty(post.Content))
{
ViewData.ModelState.AddModelError("Content", post.Content,"内容不能为空");
}
if (!ViewData.ModelState.IsValid)
{
return View(post);
}
ViewData.ModelState提供了一个AddModelError的方法。方便我们加入验证失败的信息。我们能够如上代码这样进行对象的业务规则验证,可是一旦业务规则多了。这种代码是非常壮观的。并且不好控制。
那么我们该怎么更好的进行业务规则的验证呢?得意于BlogEngine.Net的良好架构,我们能够非常轻松的完毕这一点。
首先。让我们改动一下BlogEngine.Core里面BusinessBase的代码。我们前面说过。BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()觉得是找到值了,从而失效。
我们能够将return string.Empty改动为return null。
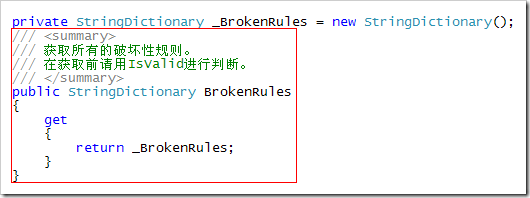
但我们这里并不须要用到这个接口。所以我们把该接口去掉,并把对应的代码凝视了。然后我们再暴露一个BrokenRules的属性,用于返回当前的全部破坏性业务规则(红框部分代码为我们加入的):
BusinessBase提供了一个抽象的ValidationRules方法,用于在业务类重写这种方法往里面加入验证规则(详细请看BusinessBase的Validation节)。
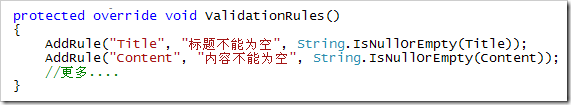
我们在Post类中重写这种方法来加入验证规则:
然后我们能够在Controller的Action中非常优雅的书写我们的代码来进行业务规则的验证:
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] {"Title","Content","Slug" });
}
catch
{
return View(post);
}
if (!post.IsValid)
{
foreach (string keyin post.BrokenRules.Keys)
{
ViewData.ModelState.AddModelError(key, form[key], post.BrokenRules[key]);
}
return View(post);
}
post.Save();
return ShowMsg(new List<string>() { "发表新随笔成功" });
}
我们注意到上面的Action中用到了一个FormCollection 的參数,这个參数系统会自己主动将Form提交过来的所有表单值(Request.Form)赋给它的。client验证能够用jQuery的验证插件来。这里就不罗嗦了。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架