Android 实现环形进度按钮circular-progress-button
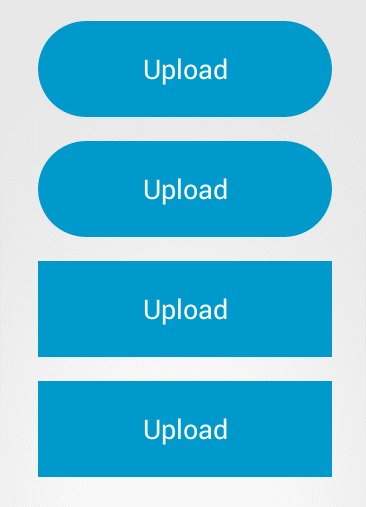
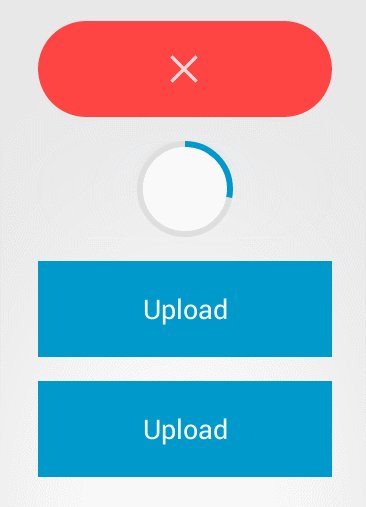
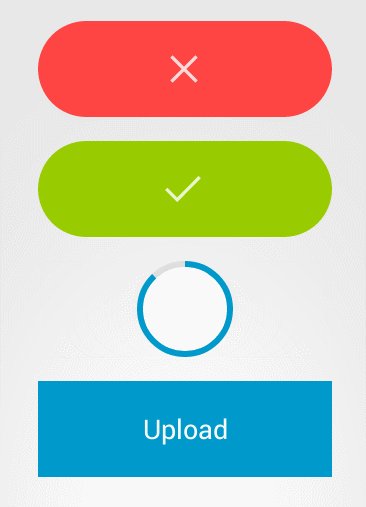
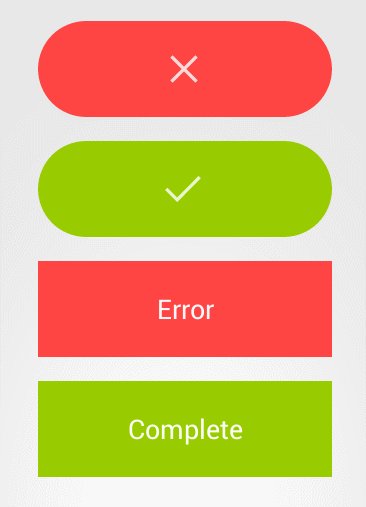
※效果

※简单介绍
显示运行进度的button,可用于数据的提交。系统登录等。动画效果非常棒。提高用户体验。
※使用说明
Declare button inside your layout XML file:
<com.dd.CircularProgressButton
android:id="@+id/btnWithText"
android:layout_width="196dp"
android:layout_height="64dp"
android:layout_marginTop="16dp"
android:textColor="@color/white"
android:textSize="18sp"
app:textComplete="@string/Complete"
app:textError="@string/Error"
app:textIdle="@string/Upload" />
Button state depends on progress:
- normal state [0]
- progress state [1-99]
- success state [100]
- error state [-1]
To change progress use CircularProgressButton.setProgress(int value) method.
Idle state
CircularProgressButton.setProgress(0)
- To change text
app:textIdle="@string/Upload" - To change background color
app:colorIdle="@color/green"

Progress state 1
CircularProgressButton.setProgress(1) will automatically morph
button from idle (square shape) state to progress (circle shape) state.
- To change indicator color
app:colorIndicator="@color/blue" - To change indicator background color
app:colorIndicatorBackground="@color/grey" - To change circle background color
app:colorProgress="@color/white"

Progress state 50
CircularProgressButton.setProgress(50)

Complete state 100
CircularProgressButton.setProgress(-1)
- To change text
app:textError="@string/Error" - To change background color
app:colorError="@color/red"

Error state -1
CircularProgressButton.setProgress(-1)
- To change text
app:textComplete="@string/Complete" - To change background color
app:colorComplete="@color/green"

You can set rounded corners
app:cornerRadius="48dp"

You can use icons for complete & error states
app:iconComplete="@drawable/ic_action_accept"

app:iconError="@drawable/ic_action_cancel"

※代码
1.button的几种状态- 初始状态 [0]
- 载入中 [1-99]
- 载入成功 [100]
-
载入失败 [-1]
2.改动进度条样式
- 改动载入进度的颜色 app:colorIndicator="@color/blue"
- 改动载入进度的背景色 app:colorIndicatorBackground="@color/grey"
-
改动中间圆形的颜色 app:colorProgress="@color/white"
- 失败时的文字 app:textError="@string/Error"
- 失败时的背景色 app:colorError="@color/red"
- 成功时的文字 app:textComplete="@string/Complete"
- 成功时的背景色 app:colorComplete="@color/green"
- 设置button圆角 app:cornerRadius="48dp"
- 设置成功时的图标 app:iconComplete="@drawable/ic_action_accept"
-
设置失败时的图标 app:iconError="@drawable/ic_action_cancel"
※注意事项
一行放置一个以上的button时须要注意一下,由于button点击后变为进度框时视图的宽度要发生改变。所以位置可能发生变化。须要注意下你的布局,能够放到按比例分开的线性布局,或放相对布局中定义宽度让它始终居中※常见错误
http://blog.csdn.net/linglongxin24/article/details/38057501
※项目地址
https://github.com/dmytrodanylyk/circular-progress-button※DEMO下载地址
http://download.csdn.net/detail/u010785585/7666287
※楼主博客
http://blog.csdn.net/linglongxin24 (这里会稍早些更新。还会定时更新些平时的一些开发技巧)



