Ant Design Pro V5 使用 Cesium 地图开发包遇到加载widgets.css样式报错
1. 前话
为适应最新的前端React框架,之前一直使用的是UMI框架,这一次由于项目的内容较多,所以干脆直接上了AntdProV5版本,尝尝鲜~
2. 问题
经常使用cesium开发的同学应该对cesium的配置比较熟悉,这里就不赘叙了,直接进入主题:
import 'cesium/Source/Widgets/widgets.css';
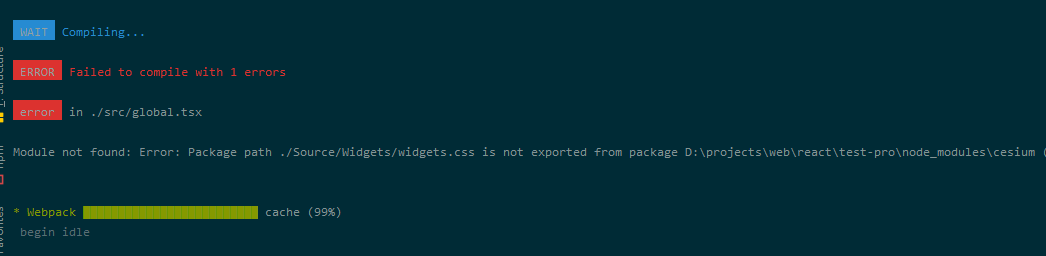
上述代码为cesium开发环境配置好后,需要引入cesium样式文件,即widgets.css文件,问题来了:

3. 解决方案
根据问题能够找到这个问题是因为Cesium开发包在输出文件时没有css文件的输出路径。
"exports": {
"./package.json": "./package.json",
+ "./widgets.css": "./Source/Widgets/widgets.css",
".": {
"require": "./index.cjs",
"import": "./Source/Cesium.js"
}
},
因此解决方法可以在exports输出中,添加widgets文件的路径输出。
4. 解决后加载
import 'cesium/widgets.css';
换上这种样式加载方式后就可以了
5. 待解决的问题
补充:同时必须关闭config.ts中的mfsu配置
由于此解决方法需要直接修改node_modules中依赖源文件,因此有更优解的同学能够给我留言一下,谢谢大家了!!



