React-Native学习手册----搭建基于ios平台的开发环境
首先推荐几个链接:
React-Native 官网地址:https://facebook.github.io/react-native/docs/getting-started
React-Native实现了跨平台的移动应用开发,可以说是大大的降低了人工成本,提高了代码复用效率。
React-Native(以下简称RN)的ios开发环境搭建,从官网的例子中可以分为两个部分:1.纯js版本 2.需要用到Native原生
1.纯js版本
官网提供了一个Expo工具链,地址在:https://expo.io/,依次选择Tools->Client,效果图如下,可根据移动端系统选择需要安装的Expo Client。

1)首先安装脚手架expo-cli
npm install expo-cli -g
2)选择项目路径
expo init AwesomeProject
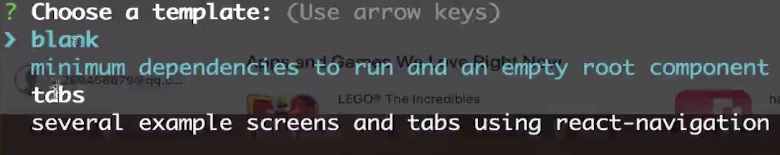
3)选择blank模式

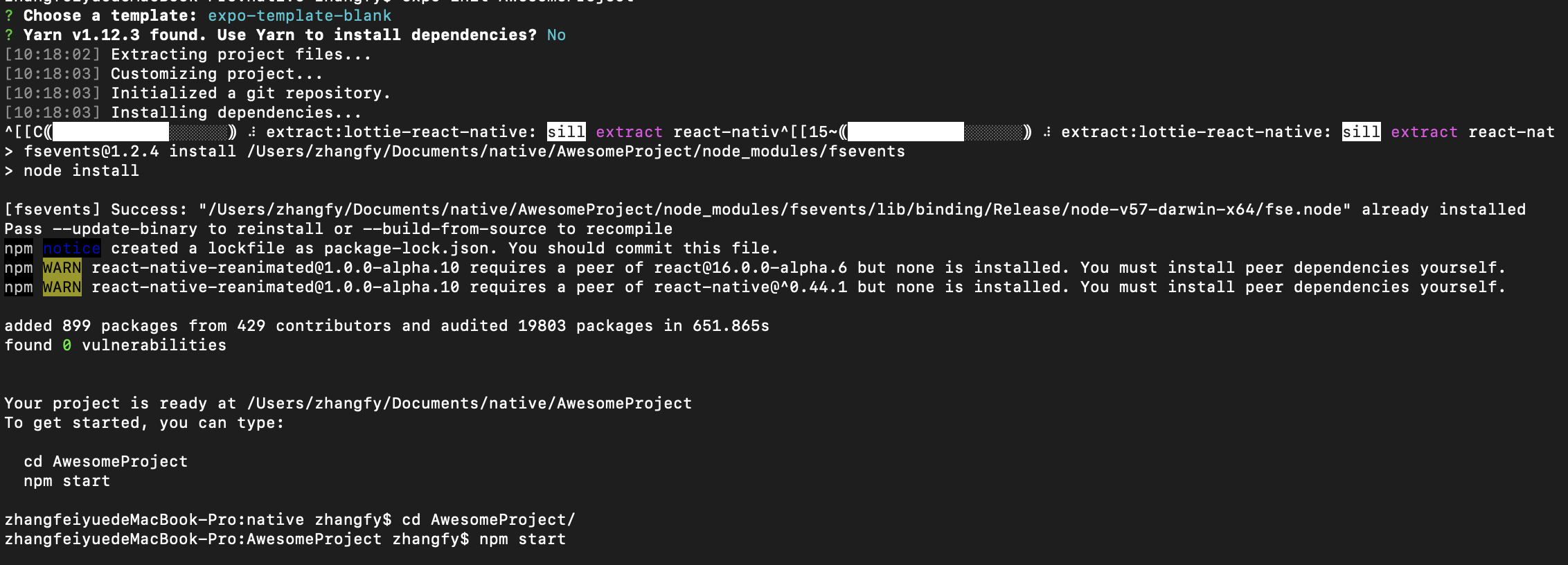
4)项目创建完成后如图下

5)进到项目的根目录下并运行
cd AwesomeProject/ npm start
6)项目运行成功后效果如下

7)最新版Expo Client没有二维码扫描工具,但是你会发现你的浏览器新开了一个网页,如下:

此时在iphone手机中选择浏览器输入地址:exp://192.168.1.68:19000,系统提示你是否使用Expo Client工具打开此链接,选择是,项目就会同步到手机中,到此ios纯js开发环境已经搭建完成


