动态组件、插槽、vue-cli创建项目、vue项目目录结构、vue项目编写规范、es6导入导出语法
动态组件
<component :is="who"></component>component标签的is属性等于组件名字,这里就会显示这个组件
组件切换--笨方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件间通信</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>组件切换--笨方法</h1> <button @click="who='home'">首页</button> <button @click="who='good'">商品</button> <button @click="who='order'">订单</button> <hr> <home v-if="who=='home'"></home> <good v-else-if="who=='good'"></good> <order v-else></order> </div> </body> <script> var home = { template: ` <div> <h1>首页</h1> </div>`, data() { return {} }, methods: {}, } var good = { template: ` <div> <h1>商品</h1> </div>`, data() { return {} }, methods: {}, } var order = { template: ` <div> <h1>订单</h1> </div>`, data() { return {} }, methods: {}, } var vm = new Vue({ el: '#app', data: { who: 'home' }, methods: {}, // 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用 components: { home, good, order, } }) </script> </html>
动态组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件间通信</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>动态组件</h1> <button @click="who='home'">首页</button> <button @click="who='good'">商品</button> <button @click="who='order'">订单</button> <hr> <component :is="who"></component> </div> </body> <script> var home = { template: ` <div> <h1>首页</h1> </div>`, data() { return {} }, methods: {}, } var good = { template: ` <div> <h1>商品</h1> </div>`, data() { return {} }, methods: {}, } var order = { template: ` <div> <h1>订单</h1> </div>`, data() { return {} }, methods: {}, } var vm = new Vue({ el: '#app', data: { who: 'home' }, methods: {}, // 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用 components: { home, good, order, } }) </script> </html>
keep-alive
将动态组件包裹在keep-alive中,确保组件切换时,原组件不会被销毁
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件间通信</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>动态组件</h1> <button @click="who='home'">首页</button> <button @click="who='good'">商品</button> <button @click="who='order'">订单</button> <hr> <keep-alive> <component :is="who"></component> </keep-alive> </div> </body> <script> var home = { template: ` <div> <h1>首页</h1> </div>`, data() { return {} }, methods: {}, } var good = { template: ` <div> <h1>商品</h1> <input type="text" v-model="name"> <button @click="handleGood">搜索</button> </div>`, data() { return {name: '',} }, methods: { handleGood() { alert(this.name) } }, } var order = { template: ` <div> <h1>订单</h1> </div>`, data() { return {} }, methods: {}, } var vm = new Vue({ el: '#app', data: { who: 'home' }, methods: {}, // 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用 components: { home, good, order, } }) </script> </html>
插槽
一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修
改,扩展性很差
然后就出现了插槽这个概念,只需在组件中添加<slot></slot>,就可以在body的组件标签
中添加内容
使用步骤
1 在组件的html的任意位置,放个标签
<slot></slot>
2 后期在父组件使用该组件时
<zfq>
放内容
</zfq>
3 放的内容,就会被渲染到slot标签中
普通插槽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插槽</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>插槽</h1> <zfq> <div>我是div</div> </zfq> <hr> <zfq> <img src="img/邓紫棋.jpg" alt="" style="width: 50%"> </zfq> </div> </body> <script> var zfq = { template: ` <div> <h1>我是一个组件</h1> <slot></slot> <h2>我是组件内部的</h2> </div>`, data() { return {} }, methods: {}, } var vm = new Vue({ el: '#app', data: {}, methods: {}, // 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用 components: { zfq, } }) </script> </html>
具名插槽
用以区分同一个组件中的不同插槽,防止一起渲染
使用步骤
// 使用步骤: //1 组件中可以留多个插槽,命名 <div> <h1>我是一个组件</h1> <slot name="middle"></slot> <h2>我是组件内部的h2</h2> <slot name="footer"></slot> </div> // 2 在父组件中使用时,指定某个标签渲染到某个插槽上 <lqz> <div slot="footer"> 我是div </div> <img src="https://scpic.chinaz.net/files/default/imgs/2023-05-12/23659b1edfc0a984.jpg" alt="" slot="middle"> </lqz>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插槽</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>插槽</h1> <zfq> <div slot="word">我是div</div> <img slot="img" src="img/邓紫棋.jpg" alt="" style="width: 50%"> </zfq> <hr> </div> </body> <script> var zfq = { template: ` <div> <h1>我是一个组件</h1> <slot name="word"></slot> <h2>我是组件内部的</h2> <slot name="img"></slot> </div>`, data() { return {} }, methods: {}, } var vm = new Vue({ el: '#app', data: {}, methods: {}, // 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用 components: { zfq, } }) </script> </html>
vue-cli创建项目
# 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/single-file-components.html#ad # 一个组件中有的东西 1 html内容:以后html都放在 template标签中 2 css内容 :以后都放在 style 标签中 3 js内容: 以后都放在 script标签中 # 使用vue-cli 创建vue项目,才能使用 单文件组件 -vue脚手架:创建出vue的项目,里面带了很多基础代码 -类似于django-admim命令,可以创建出django项目 # vue-cli脚手架, # vue2中使用创建vue项目的软件必须用vue-cli # vue3中可以使用vue-cli,也可也使用vite创建,vite号称新一代的构建工具 # 使用vue-cli创建vue项目 步骤 1 vue-cli是个软件,运行在nodejs环境中,安装nodejs -下载地址:https://nodejs.p2hp.com/download/ -类似于python解释器,一路下一步安装---》选择安装位置---》添加到环境变量(以后再任意位置执行node或npm都会找到) -查看node版本 node -v -安装完,释放两个可执行文件 node 等同于 python npm 等同于 pip 2 npm 安装第三方模块,速度很慢,淘宝做了个cnpm,以后咱们可以使用cnpm替代npm,会去淘宝镜像站下载,速度快 npm install -g cnpm --registry=https://registry.npm.taobao.org # 以后 使用npm安装模块的命令全都换成 cnpm 3 在node环境中装vue-cli (类似于装django) cnpm install -g @vue/cli 4 装完脚手架,会多出一个命令 vue 用来创建vue项目 等同于djagno-admin命令 5 使用脚手架,创建vue项目 vue create 项目名 # vue create myfirstvue
vue-cli创建项目
vue-cli命令行创建项目
1 vue create 项目名创建
vue create myfirstvue
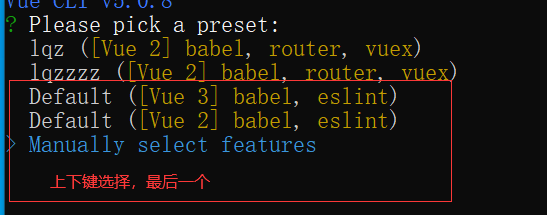
2 进入选择===》通过上下键选择
Manually select features

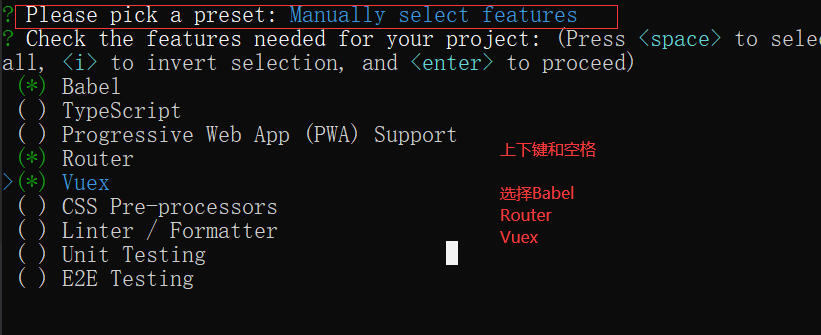
3 选择Babel,Router,vuex===》通过上下键选择。空格键确定
Babel:语法转换
Router:页面跳转 路由效果
vuex:状态管理器,存储数据的

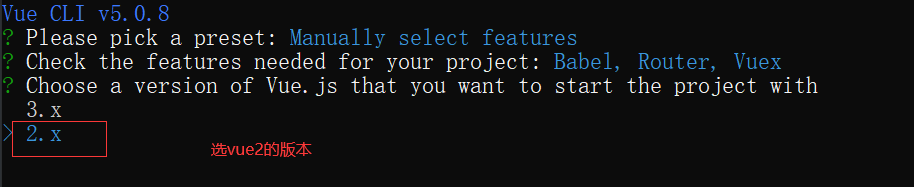
4 选择Vue版本

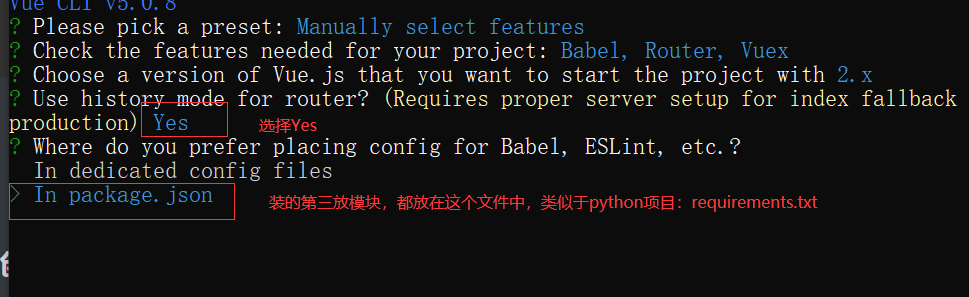
5 选择 In package.json
装的第三方模块都放在这个文件中,类似于Python项目:requirements.txt

vue-cli-ui创建项目
vue ui 启动一个服务,直接在浏览器中点击就可以创建
可视化操作按照上述步骤选择即可
Vue项目目录结构
编写Vue项目,使用编辑器===》pycharm
使用pycharm打开项目
运行Vue项目
方式一:命令行中(一定要注意路径)
npm run serve
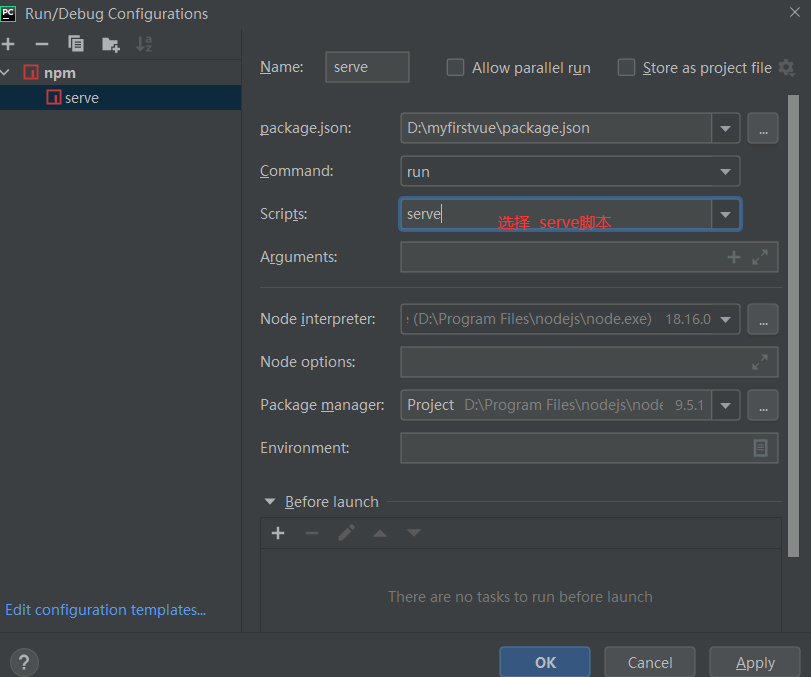
方式二:使用pycharm运行===》点击绿色箭头
配置一个启动脚本,以后点绿色箭头运行即可

Vue项目的目录结构
myfirstvue # 项目名 -node_modules # 文件夹,放了该项目所有的依赖,很小很多,以后把项目传给别人,这个要删除 ,别人拿到执行 cnpm install 安装依赖 -public # 文件夹 -favicon.ico # 小图标,浏览器上面显示,可以替换 -index.html # spa,这个html是整个项目的一个html 你不要动 -src # 以后动这里面的东西,所有代码都在者 -assets # 文件夹,放一些静态资源,图片,js,css -components # 以后小组件写在里面 xx.vue -HelloWorld.vue # 默认提供了一个组件 -router # 装了vueRouter就会有这个文件夹,如果不装就没有,现在不用关注 -index.js -store # 装了vuex就会有,不装就没有 -index.js -views # 文件夹,里面放了所有页面组件 -AboutView.vue # 首页组件 -HomeView.vue # 关于组件 - App.vue # 跟组件 - main.js # 项目启动的入口文件,核心 -.gitignore # git相关,后面学了就会了 -README.md # 项目介绍 -package.json # 重要,存放依赖 -vue.config.js # vue项目的配置文件 -package-lock.json # 锁定文件 babel.config.js # babel的配置,不用管 jsconfig.json ### 总结 以后只需要关注src文件夹下的文件即可
vue项目编写规范
修改项目
App.vue
<template> <div id="app"> <router-view></router-view> </div> </template>
HomeView.vue
<template> <div class="home"> </div> </template> <script> export default { name: 'HomeView', } </script>
AboutView.vue
<template> <div class="about"> <h1>This is an about page</h1> </div> </template>
以后写 vue 项目,只需要在固定位置写固定代码即可
// 1 只需要创建页面组件 IndexView.vue // 2 里面有三部分 // 2.1 template 必须只能有一个标签,以后所有的html都写在这里 <template> <div class="home"> <h1>我是首页</h1> <button @click="handleClick">点我看美女</button> </div> </template> // 2.2 script 标签写js代码 <script> export default { name: 'HomeView', data(){return { }}, methods: { handleClick() { alert('美女') } } } </script> // 2.3 所有的样式,写在<style> <style> h1{ font-size: 80px; } </style>
es6导入导出语法
# 导出语法 1 项目中:创建包,创建要给文件夹 lqz 2 在包下创建 package.js 3 在文件中写js代码 var name = 'lqz' function add(a, b) { return a + b } 4 默认导出 对象 export default { add:add, name:name } 5 命名导出 导出了两个变量 export const name = '彭于晏' export const add = (a, b) => { return a * b } # 导入语法 # 默认导出的导入 1 在任意的js中 import 起个名字 from './lqz/package' 2 使用导入的包 起个名字.导出的字段 # 命名导出的导入 1 在任意的js中 import {name,add} from './lqz/package' 2 直接用即可







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现