鸡啄米vc++2010系列6(对话框添加控件)
创建对话框资源需要创建对话框模板、修改对话框属性、为对话框添加各种控件等步骤,前面一讲中鸡啄米已经讲了创建对话框模板和修改对话框属性,本节继续讲如何为对话框添加控件。
上一讲中鸡啄米创建了一个名为“Addition”的工程,目的是生成一个实现加法运算的应用程序。实现加法计算有几个必要的因素:被加数、加数、和。被加数和加数需要输入,和需要输出显示。那么这几个因素都需要相应的控件来输入或显示,下面鸡啄米就一步步讲解如何添加这些控件。
1.为对话框添加一个静态文本框(Static Text),用于显示字符串--“被加数”。
上一讲中生成的资源模板中自动添加了一个标题为“TODO:Place dialog controls here.”的静态文本框,我们可以修改它的标题继续使用,也可以删掉它。这里为了从头讲解静态文本框的添加过程,将它删掉,继续添加新的静态文本框。
删除控件时,可以使用鼠标左键点击选中它,选中后控件的周围会出现虚线框,然后按Delete键就可以将其删除了。在“Addition”工程的Resource View中打开上一讲中创建的对话框模板IDD_ADDITION_DIALOG,自动添加的静态文本框就可以使用这种方法删除。
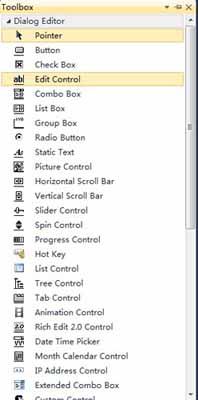
在添加新的静态文本框以前,先看看Toolbox视图是否显示了,如果没有显示,在菜单栏上点击View->Toolbox即可。Toolbox视图如下图:

Toolbox中列出了一些常用控件,其中有一个是Static Text,即是我们要添加的控件。在Toolbox中的Static Text上点下鼠标左键不放开,并拖到IDD_ADDITION_DIALOG对话框模板上,模板上会出现一个虚线框,我们找到合适的位置松开鼠标左键放下它。
用鼠标左键选中控件后周围出现虚线框,然后鼠标移到虚线框上几个黑点的位置会变成双向箭头的形状,此时就可以按下鼠标左键并拖动来改变控件大小了。我们可以这样改变新添加的静态文本框控件的大小,以更好的显示标题。当然,整个对话框模板也可以用这种方法改变大小。
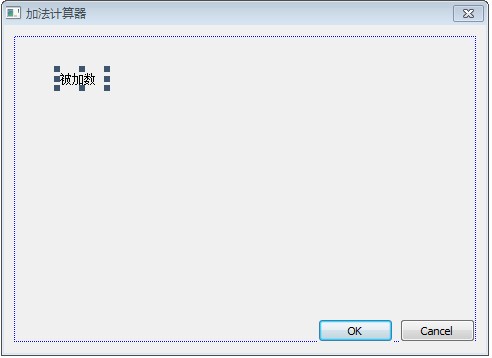
接下来就该修改静态文本框的文字了。鼠标右键点击静态文本框,在右键菜单中选择“Properties”,Properties面板就会显示出来,在面板上修改Caption属性为“被加数”,ID修改为IDC_SUMMAND_STATIC。此时模板如下图:

2.为对话框添加一个编辑框(Edit Control),用来输入被加数。
添加编辑框的过程与静态文本框类似,在Toolbox中选中Edit Control控件拖到对话框模板上,并使其与之前的静态文本框水平对齐(为了美观),然后调整其大小使之适合被加数的输入。
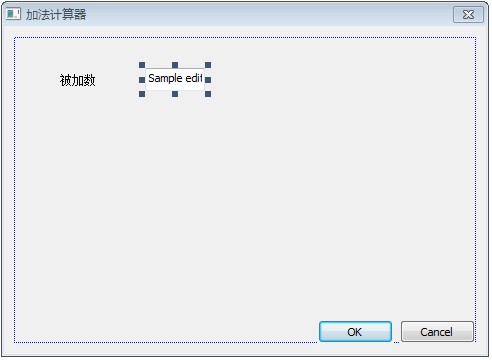
在编辑框上点右键,仍然在右键菜单中选择“Properties”显示出属性(Properties)面板,修改其ID为IDC_SUMMAND_EDIT。此时模板如下图:

3.按照1的方法添加一个标题为“加数”的静态文本框,用于显示字符串--“加数”。并将其ID改为IDC_ADDEND_STATIC。
4.按照2的方法添加一个ID为IDC_ADDEND_EDIT的编辑框,用来输入加数。
5.按照1的方法添加一个标题为“和”的静态文本框,用于显示文字--“和”。并修改其ID为IDC_SUM_STATIC。
6.按照2的方法添加一个ID为IDC_SUM_EDIT的编辑框,用来显示最终的加和。
7.类似的添加按钮(Button)控件到对话框模板,用于在被点击后触发加法计算。修改其标题为“计算”,ID为IDC_ADD_BUTTON。
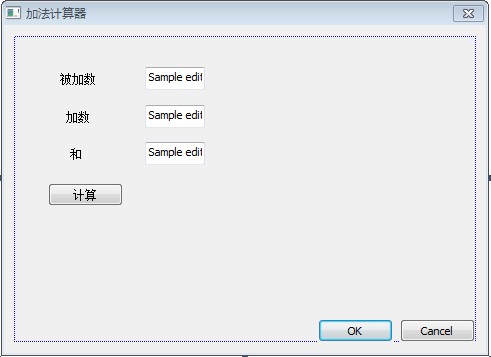
到此,对话框模板如图:

8.删除OK按钮。打开Cancel按钮的属性面板,将标题改为“退出”,并使其与“计算”按钮水平对齐。
9.根据控件的布局,适当调整整个对话框模板的大小,使其相对控件布局来说大小合适,界面美观。
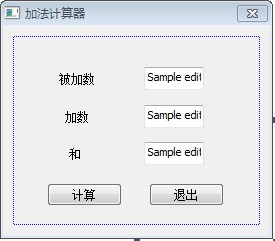
这样在对话框模板中就把我们在本例中需要用到的控件就添加完了。最终效果如下:

至此,我们的对话框资源就基本创建完了。应用程序运行后的界面效果已经很清楚了。后面鸡啄米会讲如何在对话框类中实现加法计算功能,并能很好的和界面交互。



