[转]解决JSChart画图不支持中文的问题
转自: http://www.webkaka.com/blog/archives/Solution-for-JSChart-Chinese-supporting-Problem.html
利用JSChart组件画图,由于编码的问题,JSChart并不支持中文,所以,我们看到图上的文字只能是英文,只要体现在X轴、Y轴、标题的显示上面,但是这明显不能满足我们中国人的使用需求,所以,必须要通过其他方法来让JSChart画出显示中文的图来。
今天我发现一个插件,可以让JSChart支持中文了。非常的惊喜。
看下截图,呵呵~~

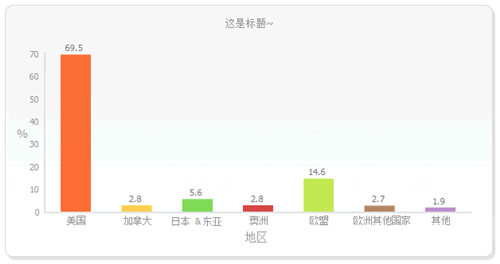
(图1) 柱状图

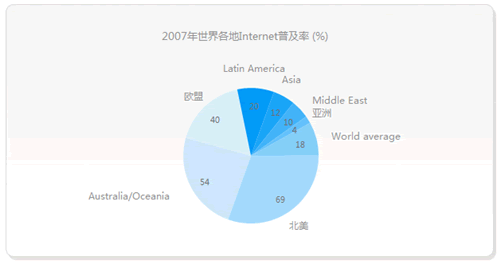
(图2) 饼状图

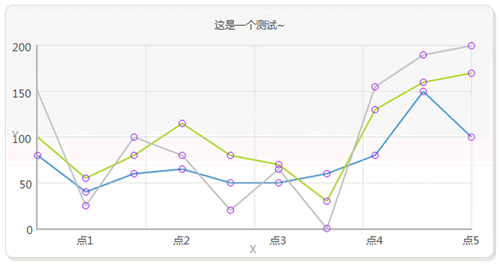
(图3) 折线图
插件用法有两种:
1 、直接用jscharts_mb.js代替jscharts.js;(已经附加到原代码尾部的版本)
2、 加载jscharts.js之后再加载jscharts.plugin.mb.js;(独立包含文件的版本)
以上两步任选其一,页面必须编码为UTF-8,若使用带有中文的xml数据,则xml数据源的编码也要转为UTF-8并且加入encoding="UTF-8"标签;之后如果要让JSCharts支持中文字符显示,则在生成一个JSChart实例之后紧跟着执行一个函数patchMbString(),如:
var myChart = new JSChart('graph', 'pie');
myChart.patchMbString();
// 接下来的代码和以前一样
如果不执行patchMbString则和原来的没有区别。
此外还加入一个新方法 setFontFamily 用于自定义显示图表的字体,如:
myChart.setFontFamily("微软雅黑"); // 设置显示字体为微软雅黑
另外JSChart默认的字体大小只有8px,如果要较清晰地显示中文的话还得加大字号,这个用自带的接口就可以了,如:
myChart.setAxisValuesFontSize(9); // 设置柱状图和线条图的标尺字体大小为9px
myChart.setPieUnitsFontSize(10); // 设置饼图的项目标识字体大小为10px



