JS(JavaScript)的初了解3(更新中···)
1. {} 在JS中我们把它叫代码块。如果代码块里的内容没有执行完,语句不会向下执行。
代码块是一个独立的整体。如果JS中某一条语句出错,那么就会在此终止不会向下执行。
2. 循环语句
循环,就是对一个整体进行逐个查找,找出符合条件的值
循环:
(1)从什么开始
(2)查找的步长(符合条件的区域值)
(3)结尾数字
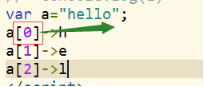
计算机对数据的计算不是从1开始,从0开始,也就说0代表第一个数据

我们把用数字去代替字节的方法,将数字叫做这个字节的下标(索引)
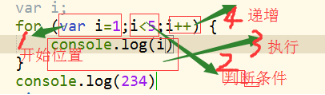
循环语句的格式
循环用for
for(){}


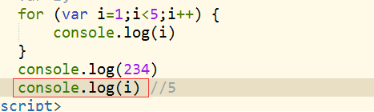
我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄露。需要清内存。(子可以用父的变量,父不可以用子的变量,但这里出现了父可以用子变量的错误)
Js处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。
后期的数据渲染的方式都是由字符串衍变而成。
4.加号的使用
+ 字符串拼接
变量和字符串之间都需要使用+进行连接。
算法
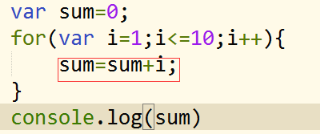
案例1 求1-10的和

弹出框的三种形式
- alert() 警告框
- 输入框 prompt()
- 确认框 confirm()
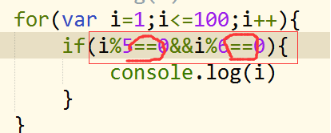
案例2 找出1-100之间即能被5又能被6整除的数字

我们把这种一个一个列举出来的方法叫穷举法。
If条件的种类
If(条件){}

If 里面的条件只是一个字母
- m=true
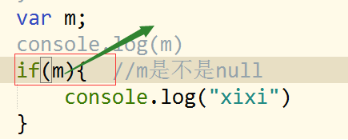
2.m和null的关系
Boolean中的true和false 我们可以用数字中的0和非0代替。
上面if(m) 如果m是true 可以用数字中的0代替
如果m是非空 即m=null
If里面的条件
有 关系运算 > >= < <= == === !=
If(m=5){}

第二种写法是错误的
=在JS中是赋值的意思,并且这种运算从右往左执行。
正确写法下是 变量m等于变量n
错误写法下是 变量m被赋值n
逻辑运算
||(或) &&(且) !(非)




