防抖和节流笔记一
防抖
事件响应函数在一段时间后才执行 如果在这段时间内再次调用 则重新计算执行时间当预定的时间内 没有再次调用该函数 则执行函数
短时间内多次触发同一个函数 则会只执行一次
防抖函数库https://underscorejs.net/ 中文官网

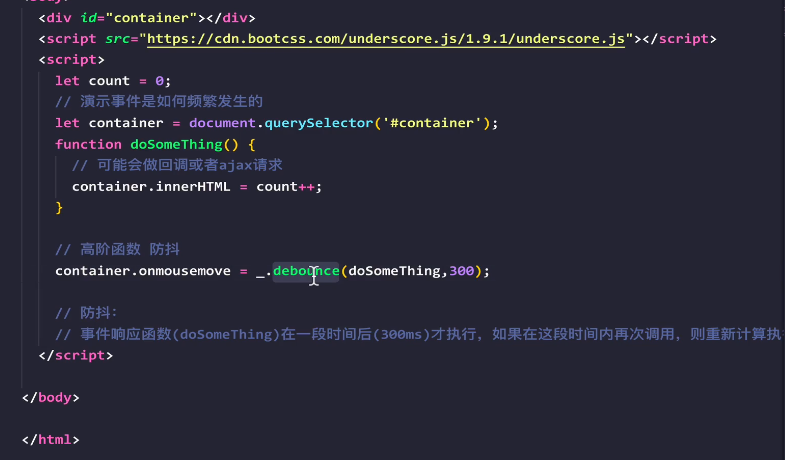
//防抖的函数 // func 要执行的函数 function debounce(func, wait, immediate) { let timeout // debounce 函数调用的时候执行了return这个函数 // 改变函数内部指向问题 return function () { // 闭包 //arguments 是过去对应的实参 // console.log(arguments) // console.log(this) //// 当前this de 执行者是container 所以 console.log(this) 打印出来是container // 该百年执行函数内部的指向 let context = this let args = arguments // 每次进来都要清除定时器 clearTimeout(timeout) // timeout 作用 计算滑动的事件如果在300毫秒内 不执行 在300毫秒外执行 // timeout = setTimeout(function(){ // //对象的继承 apply 方法 // //apply方法能劫持另外一个对象的方法,继承另外一个对象的属性 // func.apply(context,args) // }, wait) // 做一个判断 如果immediate 有值立即执行 没有值就不立即执行 if (immediate) { let callNow = !timeout timeout = setTimeout(() => { timeout = null }, wait) // li立即执行 if (callNow) func.apply(context, args) } else { //不会立即执行 //生成一个变量 timeout = setTimeout(function () { //对象的继承 apply 方法 //apply方法能劫持另外一个对象的方法,继承另外一个对象的属性 func.apply(context, args) }, wait) } } } let count = 0 //演示事件是如何频繁发生的 // 获取文档中 id="container" 的元素: let container = document.querySelector('#container') function doSomeThing(e) { // args console.log(e) console.log(this) // 让当前的this 指向当前的container // 可能会做回调 或者ajax 请求 container.innerText = count++ } // 高阶函数防抖 container.onmousemove = debounce(doSomeThing, 300, true) // doSomeThing 执行的时候执行func // 当debounce 这个函数被调用的时候 内部应该返回一个函数






