1 var events = {
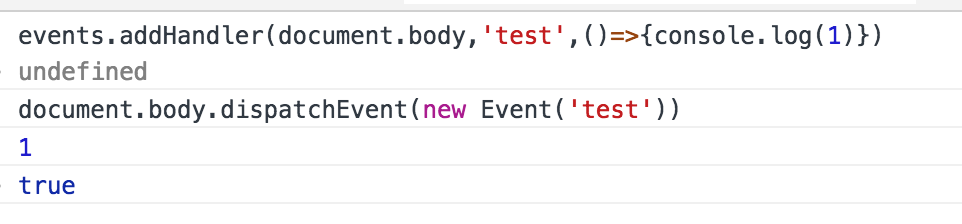
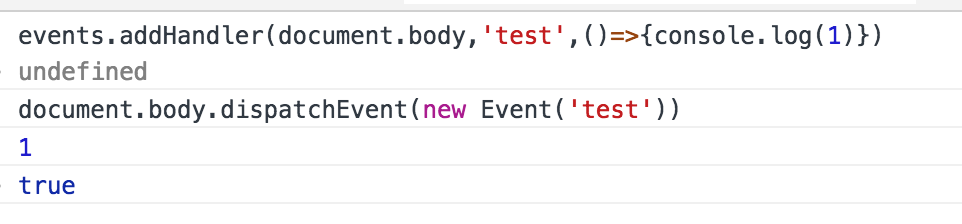
2 addHandler: function (element, eventType, handler) {
3 if (element.addEventListener) {
4 return element.addEventListener(eventType, handler, false);
5 } else {
6 return element.attachEvent("on" + eventType, handler);
7 }
8 },
9 removeHandler: function (element, eventType, handler) {
10 if (element.removeEventListener) {
11 return element.removeEventListener(eventType, handler, false);
12 } else {
13 return element.detachEvent("on" + eventType, handler);
14 }
15 },
16 getEvent: function (event) {
17 return event || window.event;
18 },
19 }

//执行鼠标进入事件
document.querySelector('#test').dispatchEvent(new Event('mouseenter'))