前后端分离[转载] --JAVA框架-前后端分离(Json和ajax)
JAVA框架-前后端分离(Json和ajax)
为什么要前后端分离?
在以前的学习代码中,可以看出来我们在jsp页面页面上也通过EL表达式和jstl写了很多的java程序,这实际上在前端的页面中混入了很多后端的逻辑,这就是传统的web开发。在传统的web开发中,页面展示的内容以及页面之间的跳转逻辑,全都由后台来控制,这导致了前后端耦合度非常高,耦合度高则意味着,扩展性差,维护性差,等等问题
传统开发的问题如下:
- 耦合度高
- 调试麻烦,出现问题时往往需要前后台一起检查
- 开发效率低,前后端相互依赖,沟通成本,维护成本高
- 扩展性差,无法兼容其他终端
- 交互逻辑混乱(还记得分页显示吗),最终造成代码腐烂

上述问题产生的根本原因在于前后端没有明显的分界,严重耦合在一起,想要解决这些问题的核心也就是将前后端代码完全分开,所以我们需要利用我们的json和ajax来实现前后端的分离,也就是后端仅仅需要为前端以json形式来提供数据接口即可,这样在一定程度上可以减轻后端压力。简单说也就是MVC中后端仅仅负责M和service即可,页面的渲染和跳转逻辑由前端来做。

简单的说:
前后端分离在传统开发上增加了一个服务器处理静态资源,将View层和Controller层放到了前端,后台仅需处理数据存取相关以及业务逻辑相关
前端:负责View和Controller层。
后端:只负责Model层,业务处理/数据等。
前后端分离的优缺点
优点:
- 关注点分离,视图层和控制层逻辑移到了前端,后端更注重业务逻辑和系统构架
- 耦合大大降低,开发效率和维护效率都得到提高
- 错误友好,后台错误不影响前台界面展示
- 对于开发者,前后端不再需要过多的涉及彼此的开发语言
缺点:
-
前端开发者压力更大,需要关注Controller层
-
增加静态服务器后,系统结构更复杂
-
更多的HTTP请求,在移动端运行效率差
-
逻辑靠近前端,不同平台需针对性重复实现,(安卓iOS+web)
-
SEO优化无力,爬虫大多不支持ajax
前后端分离后的流程
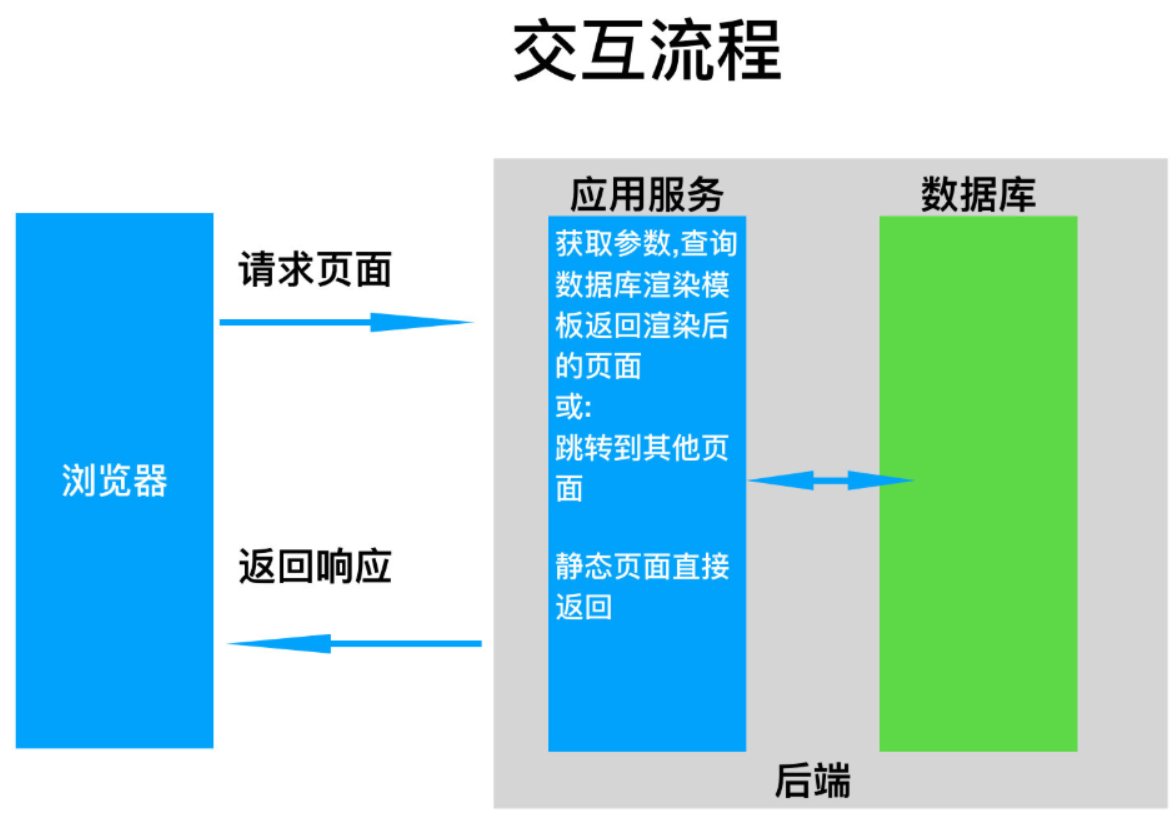
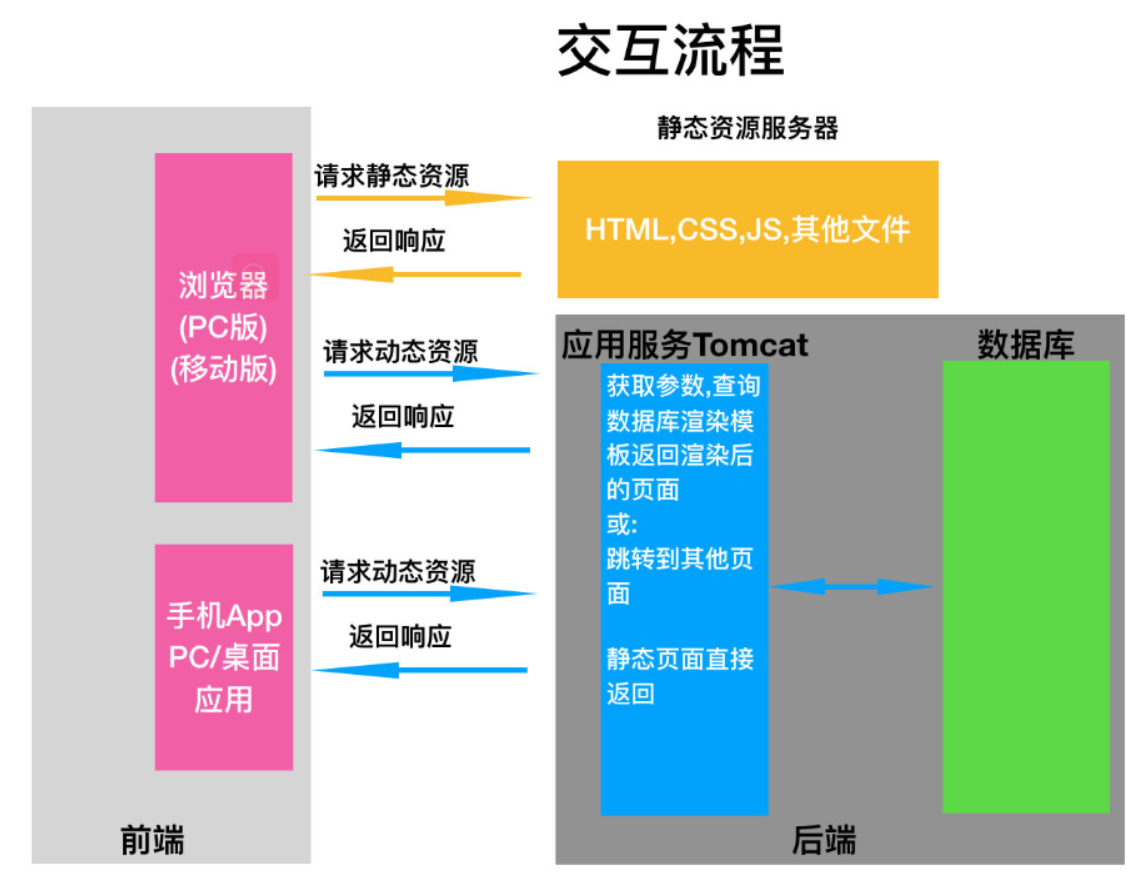
Controller层中会使用流程控制来完成数据校验,数据解析,页面的跳转等动作,那么如何完成呢,这就需要使用到JavaScript了
那么一个前后端分离的项目,前端是如何完成最终的数据展示呢?

可以看到,这里想要获得一个完整的页面,我们需要访问两次服务器。但是这样也有好处,比如如果前端是其他的例如iOS,安卓,则无需请求静态页面,页面的绘制是由系统原始语言实现的,只需要向后台请求json数据即可。这样提高了后台数据的可重用性。
为什么我们需要JSON?
因为前后端分离后,我们就不能使用EL表达式来获取request域中的数据了,因为页面不在由tomcat服务器来部署,所以我们需要一种数据结构来发送给前端。
JSON全称(JavaScript Object Notation),js对象表示法,是一种轻量级数据交换格式,你可以将其看做Map数据结构,以键值对形式存储
为什么我们需要Ajax?
Ajax是客户端的一种请求方式,全称(Asynchronous Javascript And XML)
用于异步的向服务器发送HTTP请求并获取响应数据,异步的好处在于,请求期间浏览器不会卡死,可以正常响应用户操作;而常见的表单提交,和直接打开指定地址,都是同步的;
json和对象Bean相互转换
好啦,整理清楚思路后,我们来简单的看一下json和Ajax是如何使用的吧。
这里使用了阿里巴巴的fastjson。
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import java.util.ArrayList;
import java.util.List;
public class JSONTest {
public static void main(String[] args) {
UserBean bean = new UserBean();
bean.name = "Jeason";
bean.sex = "man";
String s = JSON.toJSONString(bean);
System.out.println(s);
List<UserBean> list = new ArrayList<>();
list.add( bean);
list.add( new UserBean("Tom","man"));
String s1 = JSON.toJSONString(list);
System.out.println(s1);
String json = "{\"name\":\"Jeason\",\"sex\":\"man\"}";
UserBean bean1 = JSON.parseObject(json, UserBean.class);
System.out.println(bean1);
JSONObject jsonObject = new JSONObject();
jsonObject.put("data",bean);
System.out.println(jsonObject);
}
}
输出如下:
{"name":"Jeason","sex":"man"}
[{"name":"Jeason","sex":"man"},{"name":"Tom","sex":"man"}]
UserBean{name='Jeason', sex='man'}
{"data":{"name":"Jeason","sex":"man"}}
使用Ajax进行异步请求
先构建一个Servlet程序,使用json来传递数据
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "JSONServlet" ,urlPatterns = "/testJSON")
public class JSONServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//告诉客户端返回值的类型是JSON
response.setContentType("application/json");
//设置同源
response.setHeader("Access-Control-Allow-Origin","*");
response.getWriter().println("{\"name\":\"Jeason\",\"sex\":\"man\"}");
}
}
然后我们在页面中使用Ajax来展示收到的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<h1>这是主页</h1>
<script>
//发送一个异步请求
$.ajax({
url:"http://localhost:8080/day34_2/testJSON",
success:function(data){
console.log(data);
document.body.insertAdjacentHTML("beforeend","<h1>%</h1>".replace("%",data.name));
document.body.insertAdjacentHTML("beforeend","<h1>%</h1>".replace("%",data.sex));
document.getElementById("img").src = "";
},
error:function(err){
console.log(err);
document.getElementById("img").src = "";
}
});
</script>
</body>
</html>
注意这里我们要引入query
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
转载自博客: https://www.cnblogs.com/JeasonIsCoding/p/13232648.html



