第 19 章 附加导航插件
学习要点:
1.附加导航插件
主讲教师:李炎恢
本节课我们主要学习一下 Bootstrap 中的附加导航插件。
一.附加导航
附加导航即粘贴在屏幕某处实现锚点功能。
//基本实例
<body data-spy="scroll" data-target="#myScrollspy"> <div class="container"> <div class="jumbotron" style="height:150px"> <h1>Bootstrap Affix</h1> </div> <div class="row"> <div class="col-xs-3" id="myScrollspy"> <ul class="nav nav-pills nav-stacked" data-spy="affix"data-offset-top="150"> <li class="active"> <a href="#section-1">第一部分 </a> </li> <li> <a href="#section-2">第二部分</a> </li> <li> <a href="#section-3">第三部分</a> </li> <li> <a href="#section-4">第四部分</a> </li> <li> <a href="#section-4">第五部分</a> </li> </ul> </div> <div class="col-xs-9"> <h2 id="section-1">第一部分</h2> <p> ... </p> <h2 id="section-2">第二部分</h2> <p> ... </p> <h2 id="section-3">第三部分</h2> <p> ... </p> <h2 id="section-4">第四部分</h2> <p> ... </p> <h2 id="section-5">第四部分</h2> <p> ... </p> </div> </div> </div>
//导航的 CSS 部分
ul.nav-pills { width: 200px; } ul.nav-pills.affix { top: 30px; }
//JavaScript 代替 data-spy="affix" data-offset-top="125"
$('#myAffix').affix({
offset : {
top : 150
}
})
我们默认使用的是 top,当然也可以默认居底 bottom。这个定位方式是直接通过 CSS定位的。
//设置成 bottom
ul.nav-tabs.affix-bottom { bottom: 30px; }
//设置成 bottom
$('#myAffix').affix({
offset : {
bottom : 150
}
})
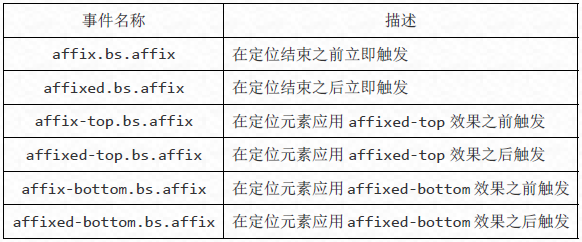
Affix 包含几个事件,如下:

//其他雷同
$('#myAffix').on('affixed-top.bs.affix', function() {
alert('触发!');
});


