IE下styleSheet的限制
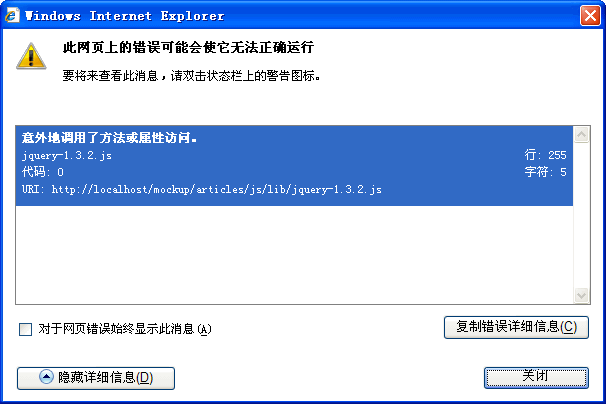
问题现象:页面加载了五个tag页签,其中有三个页面用到了slickgrid, 页签的内容是异步加载的,点击各个页签,其中一个页签加载时会报如下错误:

定位:
function createCssRules() { $style = $("<style type='text/css' rel='stylesheet' />").appendTo("head"); var rowHeight = (options.rowHeight - cellHeightDiff); var rules = [ "." + uid + " .slick-header-column { left: 1000px; }", "." + uid + " .slick-top-panel { height:" + options.topPanelHeight + "px; }", "." + uid + " .slick-headerrow-columns { height:" + options.headerRowHeight + "px; }", "." + uid + " .slick-cell { height:" + rowHeight + "px; }", "." + uid + " .slick-row { height:" + options.rowHeight + "px; }" ]; for (var i = 0; i < columns.length; i++) { rules.push("." + uid + " .l" + i + " { }"); rules.push("." + uid + " .r" + i + " { }"); } if ($style[0].styleSheet) { // IE $style[0].styleSheet.cssText = rules.join(" "); } else { $style[0].appendChild(document.createTextNode(rules.join(" "))); } }
IE下出错时,红色代码部分报:意外调用了方法或属性访问。
百思不得其解,页签切换顺序不同,报的错误页面就不一样
后上网搜索styleSheet.cssText,找到如下博文才恍然大悟:
http://www.cnblogs.com/YanPSun/archive/2012/03/16/2400141.html
原来IE8也有31个样式的限制,坑爹
解决思路:把各页签下的style统一抽取到css.css中,避免页签加载时style过多,问题解决。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2013-08-13 正则表达式速查表