移动端控制台调试插件(vConsole)
电脑端调试可以打开检查,移动端调试可以用vConsole。
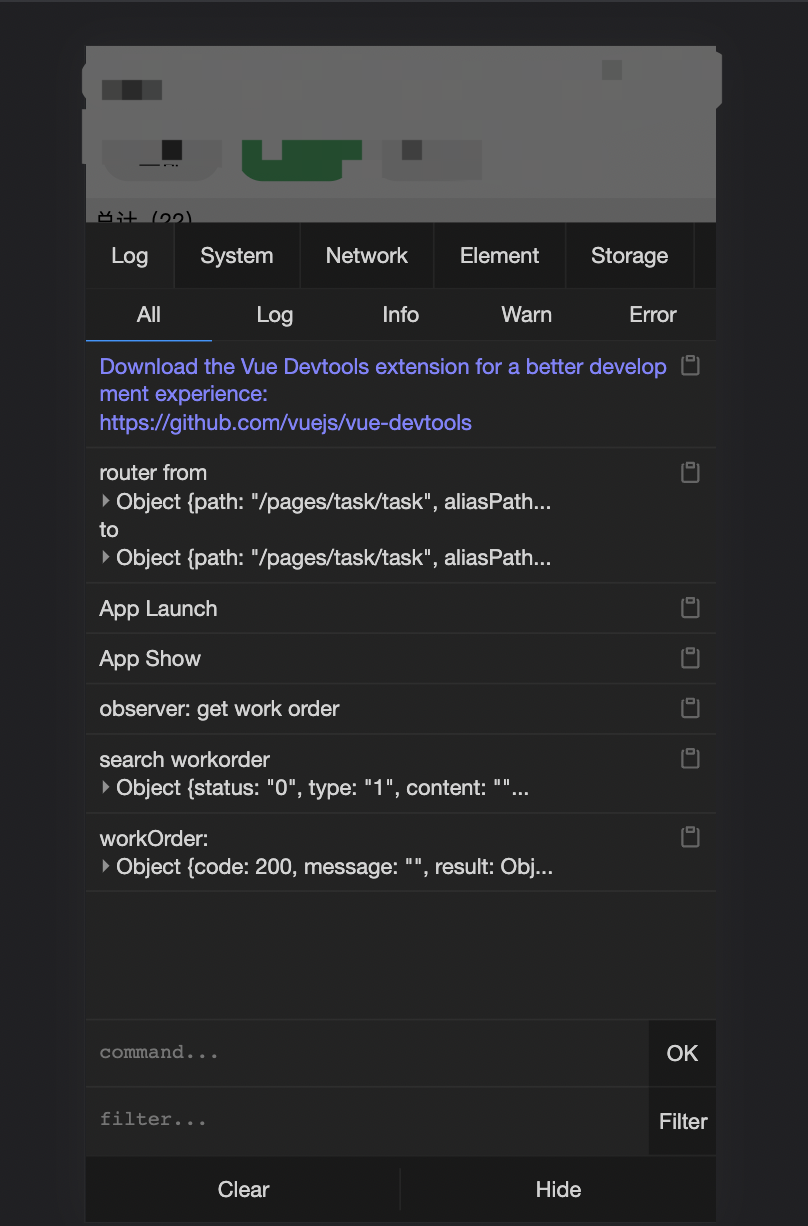
效果:


完整步骤:(uniapp写法)
1. 在页面找个隐藏位置(我选的用户页-左上角)
// 页面打开vconsle的入口
<view style="position:fixed;top: 20px;left:20px;width:50px;height: 30px;opacity: 0;" @click="showVconsole">
vconsole
</view>
2. 用户页定义data变量
// 是否在vconsole
showConsole: false,
// 记录第一次点击隐藏入口的时间戳(双击打开vconsole用)
clickConsoleTime: undefined,
// 还有一个vconsole实例,我弄到的window全局变量上
3. 用户页展示vconsole的方法
1 showVconsole(){ 2 // 双击逻辑 3 if (this.clickConsoleTime === undefined){ 4 this.clickConsoleTime = new Date().getTime() 5 return 6 } 7 else if ((new Date().getTime() - this.clickConsoleTime) > 1000){ 8 this.clickConsoleTime = undefined 9 return 10 } 11 // 正常展示,有实例直接切换,没实例就实例化 12 this.showConsole = !this.showConsole 13 uni.setStorageSync('showConsole', this.showConsole ? 1 : 0) 14 if (this.$window.consoleObj === undefined){ 15 this.$window.consoleObj = new VConsole() 16 }else{ 17 if (this.showConsole){ 18 this.$window.consoleObj.showSwitch() 19 }else{ 20 this.$window.consoleObj.hideSwitch() 21 } 22 } 23 this.clickConsoleTime = undefined 24 },
// this.$window,需要在main.js中定义Vue.prototype.$window = window
4. 以上步骤就可完成每次双击,打开和关闭vconsole了
5. 在打开vconsole后,刷新页面同样展示vconsole
注意:1. 需要在showVconsole方法中在本地记录打开标识位 2. 在main.js判断下这个标识位即可 3. 用户页created生命周期函数中也判断下标识位进行data变量修改
main.js:
import VConsole from 'vconsole' const showConsole = uni.getStorageSync('showConsole') if (showConsole === 1){ window.consoleObj = new VConsole() }
用户页:
created(){ const showConsole = uni.getStorageSync('showConsole') if (showConsole === 1){ this.showConsole = true } }
vconsole的内容说明:
let obj = new VConsole() // 会直接创建vconsole,在页面显示
obj.showSwitch() // 在隐藏情况下,展示vconsole
obj.hideSwitch() // 在打开情况下,隐藏vconsole
官方文档:
https://gitee.com/Tencent/vConsole?utm_source=alading&utm_campaign=repo




