el-table(V 2.15.14)在使用树结构表格并且设置align = 'center'后 树结构层级不明显问题解决
开发中遇到的小问题:

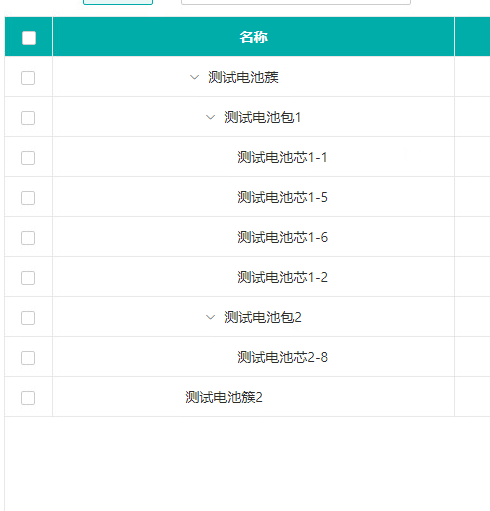
如图所示三个层级区分并不明显,用户体验差
解决方案:
自定义CSS:首先取消此列的 align="center"
然后插入以下代码(此CSS为更改图示第二列的样式 如果是其它列请自己获取样式名称)
// 标题居中 ::v-deep th.el-table_1_column_2.is-leaf.el-table__cell { text-align: center; } // 数据给一个合适的left ::v-deep td.el-table_1_column_2.el-table__cell .cell { padding-left: 33%; }
更改后效果:

posted on 2024-04-10 11:20 lizeyuan_xiaoli 阅读(29) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理