C# 基础控件
一、设置窗体清晰度
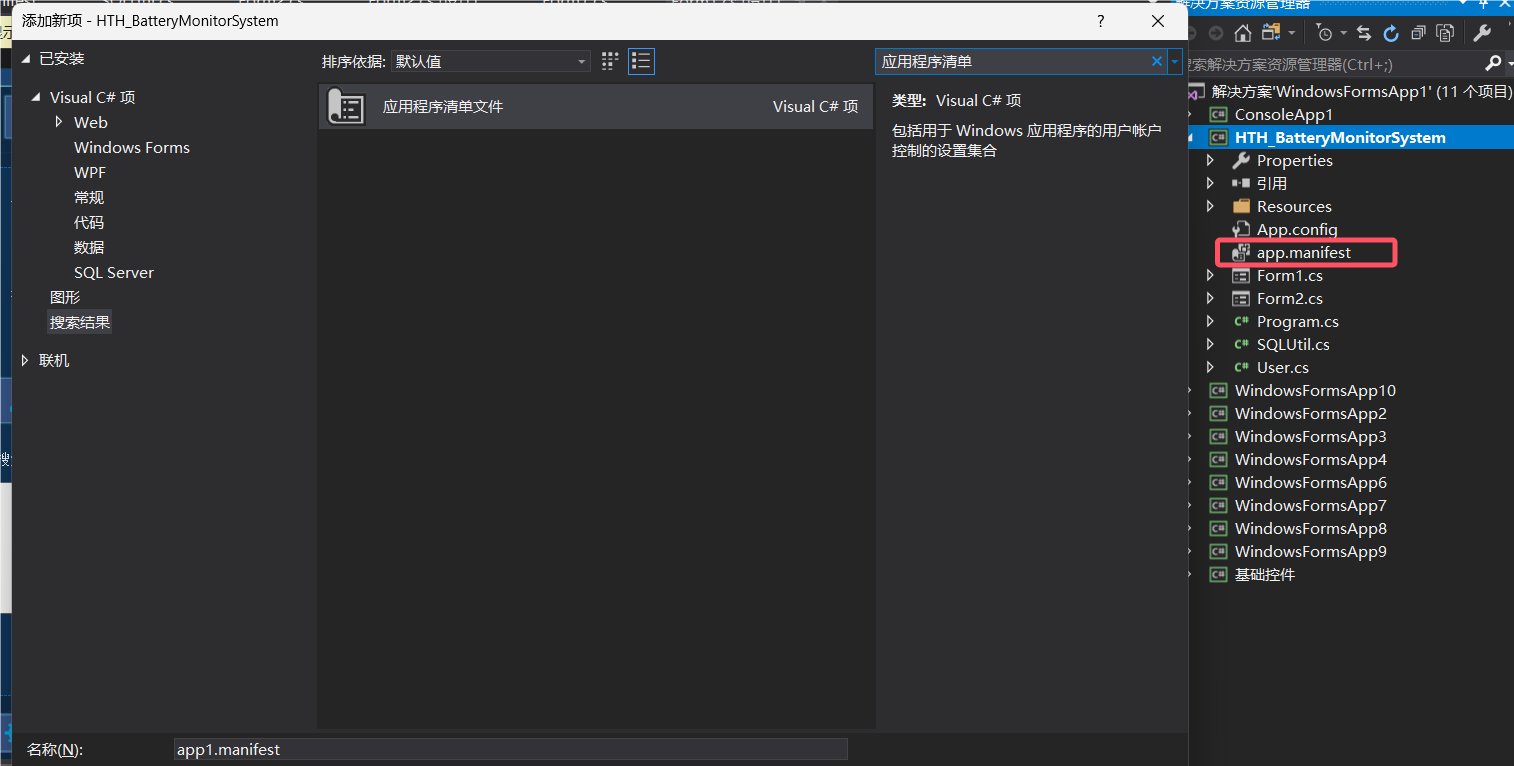
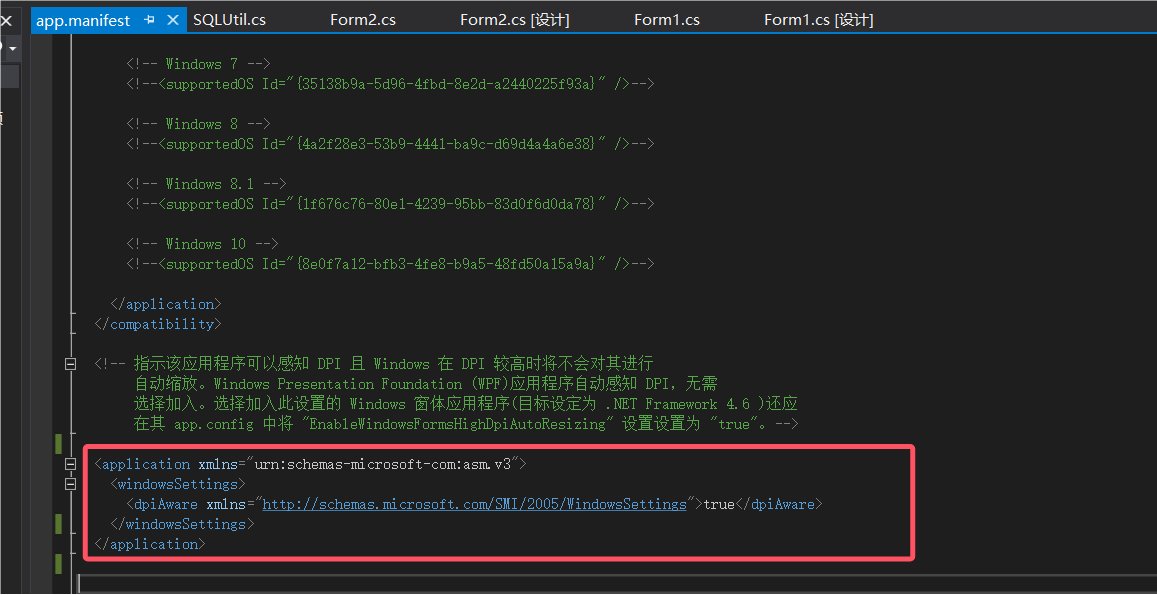
择当前项目,单击鼠标右键,选择【添加】——【类】; 选择【应用程序清单文件】; 打开刚才建立的清单文件app.manifest,解开<application xmlns="urn:schemas-microsoft-com:asm.v3">的注释;


二、窗体
Form:窗体
主要父级容器
Size: 面积
StartPosition:窗体第一次出现的位置
WindowStat:窗体加载状态
Icon:窗体icon图标
MaximizeBox:最大化
MinimizeBox:最小化
BackColor:背景色
BackGroundImage:背景图片
BackGroundImageLayout:背景图填充样式
FormBorderStyle:窗体边框样式
三、基础控件
1、TextBox:文本框
文本输入框
Multiline:是否多行,多行可以设置高度
PasswordChar:遮掩密码字符
ReadOnly: 是否只读
2、ComBox:下拉框
选择输入下拉框
Items:内容集合
DropDownStyle:下拉样式
DropDown:这是默认值,此时ComboBox控件下拉列表以展开的形式显示
DropDownList:控件下拉列表以展开的形式显示,但是用户不能输入或编辑。
Simple:此时ComboBox控件下拉列表只在用户点击ComboBox控件的按钮时展开, 并且只有一行,不能滚动或调整大小。
SelectedIndex:选择集合的某一项
DataSoure:绑定数据
DisplayMember:显示指定属性(展示的下拉选项)
ValueMember: 隐藏属性(绑定的下拉选项值)
SelectedValue:选中的值
3、NumericUpDown:数字框
数值类型输入框,限制必须输入数字。并且可以限制最大、最小、递增值。
DecimalPlaces:保留小数位
Increment:增减量
Maxinum:最大值
Minimum: 最小值
Value: 值
4、pictureBox
图片展示控件
Image : 展示的图片
SizeMode : 图片展示的方式
5、treeView
树形控件
ImageList: 绑定的图片列表控件
ImageIndex: 节点的默认图像索引
Nodes:所有节点集合
6、imageList
Images:图片集合
ImageSize:展示图片大小
四、容器控件
1、TableLayoutPanel :自动布局容器控件
自动布局容器,这个容器会随着窗体的大小自动调整对应大小。类似与bootstrap的栅格。
1 2 | Dock: 自动填充方式,TOP向上填充Anchor: 定位锚点,可定位对齐点 |
2、TabControl:分页容器
类似一个Excel表格,sheet页可以设置名称
TabPages: 页的集合,里面可以设置页的标签名
Alignment:选项卡标签名展示位置,上下左右
3、splitContainer 分割容器
这个容器将空间分割成2个部分,大小可以自由拖动。
Orientation : Horizontal、Vertical 设置垂直or水平拆分 BorderStyle: 边框样式
4、panel
单布局容器,可以看成是一个div
Dock: 自动填充方式,TOP向上填充
Anchor: 定位锚点,可定位对齐点
五、数据控件
1、DataGridView 数据表格
数据表格控制,可以自由添加或绑定列数据,但是最好不要混
RowHeadersVisible:false 隐藏第一个空白列
AutoSizeColumnsMode: Fill 自动填充列
AutoSizeRowsMode: AllCells 自动填充行,这个貌似不好用 !!!注意这个设置后 DataGridView设置行高会失效,需要改回 none
ColumnHeadersHeight: 30 设置标题列行高
RowTemplate.Height: 30 设置表格内容行高
SelectionModel: FullRowSelect 选中的单元格方式
RowsDefaultCellStyle: 行单元格的默认样式,可以设置行字体的颜色等等
DefaultCellStyle:默认列样式,可以设置列居中对齐等
AiternatingRowsDefaultCellStyle: 交叉行的样式
AllowUserToAddRows:false 不显示最后一个空白行
dataGridView.Rows.add();//添加一行
dataGridView.CurrentCell.RowIndex;//获取选中行的索引
dataGridView.Rows.RemoveAt();//通过索引删除行
dataGridView.Rows.Clear();清除所有行
dataGridView.DataSource=new BindingList<类型>(数据集合);//绑定数据
EnableHeadersVisualStyles:false 允许修改行标题的字体样式等等!!!
ColumnHeaderSBord: Single 列标题的边框样式
GridColor:单元格的网格线颜色
2.Chart 图表
ChartAreas(集合) > BackColor:Transparent 图表区域变透明色
BackColor: 背景颜色
BackGradientStyle:背景渐变样式
3.propertyGrid
对象属性设置控件
CategoryForeColor: 标题字体颜色
CategorySplitterColor: 标题分割线颜色
ViewBackColor: 配置主区域背景颜色
ViewBorderColor: 主区域边框颜色
ViewForeColor: 主区域文字颜色
HelpBackColor: 帮助区域背景颜色
HelpBorderColor: 帮助区域边框颜色
HelpForeColor:帮助区域文字颜色
SelectedObject: 选择绑定的对象
PropertyValueChanged: 属性值发生改变时事件
字段属性设置
[Browsable(false)] //设置不展示 public int Id { get; set; } [DisplayName("ConnectTimeOut"), Category("通信设置"), Description("连接超时时间,单位秒"), ReadOnly(false)] public int ConnectTimeOut { get; set; }

六、菜单控件
1、toolStrip
支持多种外观导航栏菜单
Items :元素集合,支持button、label等8种类型的菜单
ImageScalingSize: 展示图片大小
七、对话框
1、openFileDialog
打开文件对话框
fileName: 文件名称
filter:文件筛选器,例如:所有文件|*.*|项目文件|*.hth
2、saveFileDialog
保存文件对话框
fileName: 文件名称 filter:文件筛选器,例如:所有文件|*.*|项目文件|*.hth







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix