vue农历日期组件
如题需求需要使用带有农历的日期选择客户生日。
参考:https://toscode.gitee.com/tuhe32/vue-jLunar-datePicker
引入
npm install vue-jlunar-datepicker --save
页面引用
<script> import JDatePicker from 'vue-jlunar-datepicker' export default { components: { JDatePicker } }, data() { return { value1:'', type:'DATE', showLunarClass:'MIX', showBackYears:2, showLunarIcon:true, showLunarControl:true, width1: "100%", //这个设置成100%,原组件写死了px需要修改 format:'yyyy-MM-dd', placeholder:'', rangeSeparator:'-', disabled:false, editable:true, clearable:true, pickerOptions: { //去掉禁止日期显示范围 /* disabledDate (time) { return time.getTime() < Date.now() - 8.64e7; }*/ } } } </script>
使用组件
<template> <j-date-picker v-model="value1" id="value1" :width="width1" :placeholder="placeholder" :picker-options="pickerOptions" :rangeSeparator="rangeSeparator" @change="onDateChange" :disabled="disabled" :showLunarClass="showLunarClass" :showLunarControl="showLunarControl" :type="type" :showBackYears="showBackYears" :showLunarIcon="showLunarIcon" :format="format"> </j-date-picker> </template>
样式修改,原组件宽度写死了px,如果有响应式布局的需求需要自行修改 JDatePicker.vue
<div class="full-jcalendar" :style="{width:handleWidth}">
computed: { handleWidth: function () { let w = this.width.toString(); if (w == null || w == '') { return 200; } return w; }, },
width: { type: String, default: '100%', },
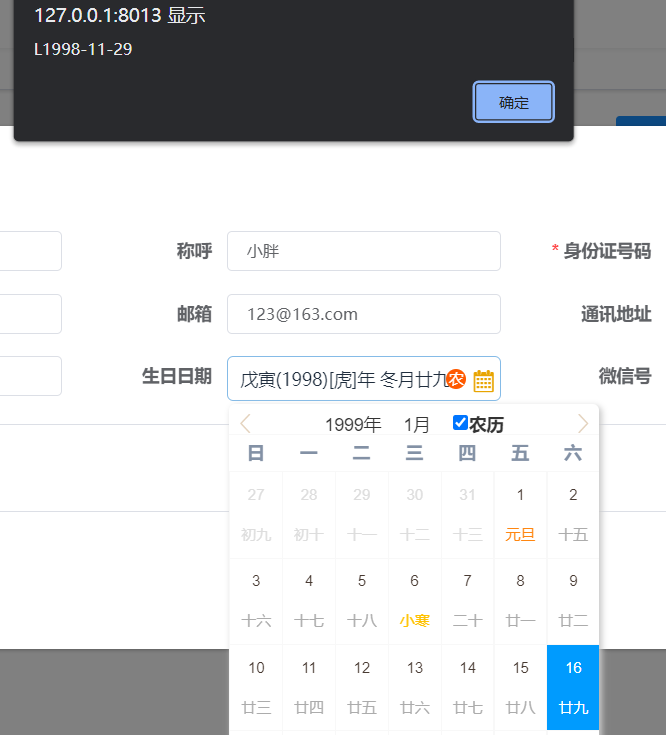
使用效果,弹出值
onDateChange(val) { this.form.birthdaydate = val; alert(this.form.birthdaydate); }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2019-04-29 springboot打包成war,部署到tomcat无法访问的问题
2019-04-29 javax.websocket.DeploymentException: Multiple Endpoints may not be deployed to the same path [/websocket/{sid}] : existing endpoint was class com.sanyi.qibaobusiness.framework.webSocket.WebSocketServe
2019-04-29 spring boot项目能启动打包失败
2018-04-29 windows安装redis