Swagger(swagger-ui) 公共环境搭建(linux)
@
§0 前言
其实,笔者不甚推荐使用swagger,因为对接口的侵入太大了,因为他是基于在接口上打注解。当然,有个别个人和团队提出可以在open-service之上在做一层接口出来,专门用于声明swagger文档,这个做法不是不可以,但明显略蛋疼。
笔者认为swagger文档唯一的好处(只是作为文档使用时),就是研发同学在修改接口时绝对不会忘了同时改文档(毕竟就在那摆着呢,你在修改字段a,字段a的文档就是它上面一行的注解)。在很多时候,尤其是开发初期,前后端分离的开发模式下,时刻保持文档与接口是对应的至关重要。
但这里有两个小问题需要解决,才能在上述场景取得良好的效果。其一,默认的,随自己项目启动或编译的swagger 文档只能自己本地查看,但上述环境明显需要将文档放在公共端。其二,当多个研发人员并行开发时,如何让他们的文档独立存在还都在公共端,不会相互覆盖(可以想象一下前端团队需要同时对接复数个研发同学,或后端模块)。
此文旨在解决这么两个问题。
§1 搭建步骤
§1.1 确认 node/npm 可用
可以显示node和npm版本即可用,相关命令为:
node -v
npm -v
不可用时按下面步骤安装:
curl --silent --location https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install
npm run build
§1.2 安装express和express-generator
使用下面指令安装:
npm install express --save
npm install express-generator -g
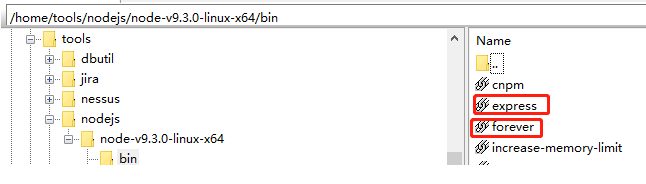
安装成功后,可以再相关目录(可以通过 whereis express 指令获取)看到 express,并且使用 express --version 可以看到版本号

§1.3 安装 forever
npm install forever -g
安装后直接查看相关目录是否有 forever 即可(如 §1.2 图)
§1.4 获取 swagge-ui 包
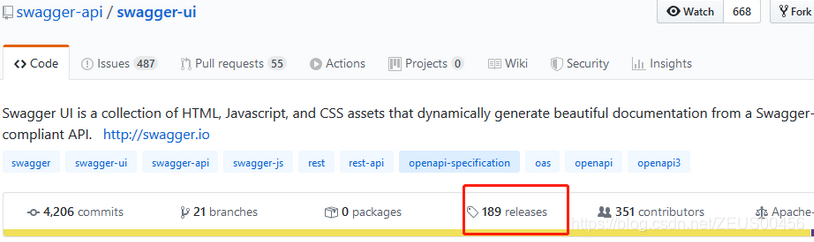
进入 https://github.com/swagger-api/swagger-ui,选择release

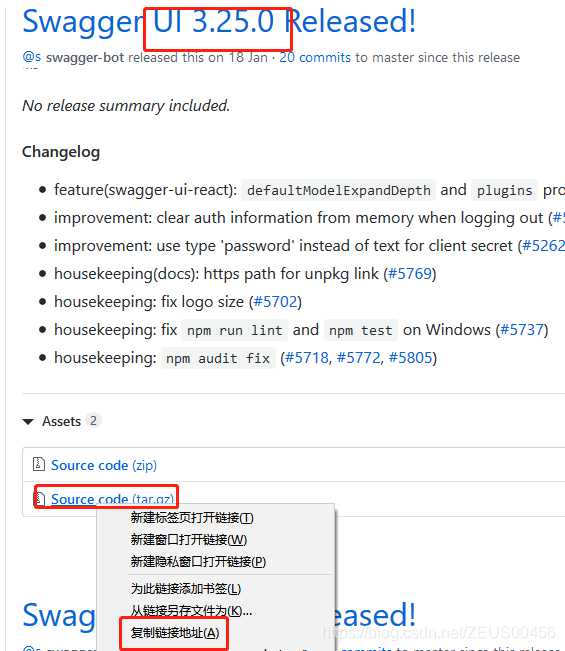
在需要的版本处,右键复制链接(千万别直接下载,容易碰壁)

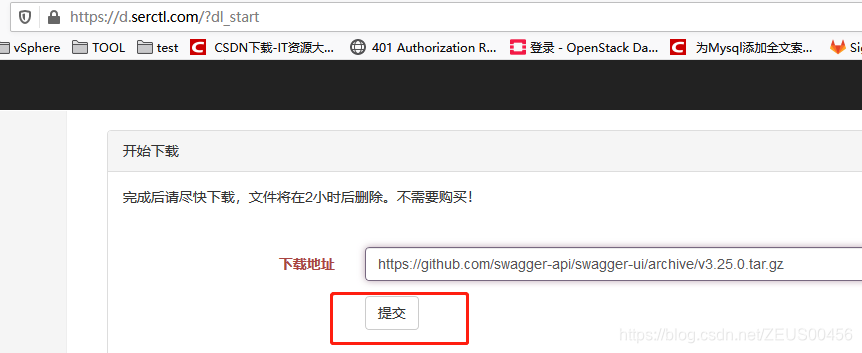
进入 https://d.serctl.com/?dl_start,粘贴此链接,提交

等待页面刷新

从下方找到自己的申请并下载

§1.5 初始化node项目
一开始项目创建在root目录中(后来移动至其他位置,可行)。linux /root 下执行:
mkdir node_app
cd node_app
npm init
下面这些基本随便输入
name: (node_app) node_app
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
§1.6 准备 index.js
创建 index.js 文件
vim index.js,录入下面代码,保存退出
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
§1.7 验证环境
执行 node index.js
访问 http://{ip}:3000,出现hello world,说明正常。
ps: ip是部署的服务器的ip
§1.8 搭建 swagger-ui
node_app下执行指令
mkdir public
cd public
将刚下载的swagger-ui的包解压,复制dist目录中的内容进 public 文件夹
修改index.js为如下代码,保存退出
var express = require('express');
var app = express();
app.use('/swagger',express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
console.log("swagger start", host, port)
})
执行 node index.js
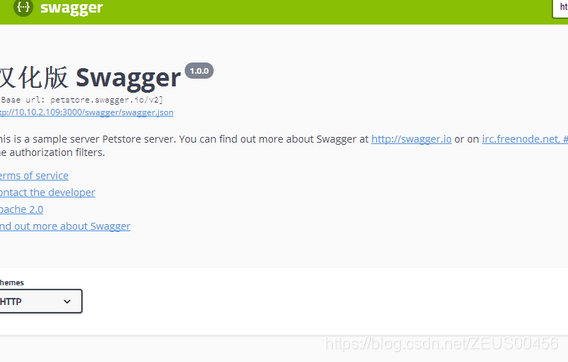
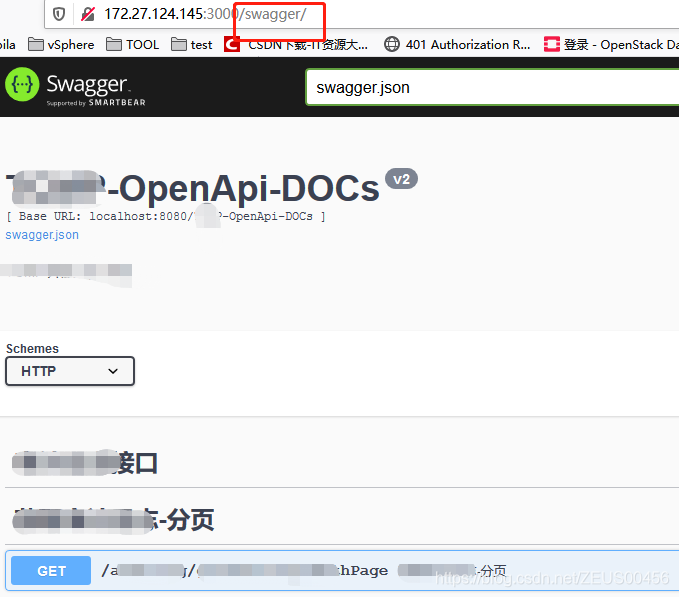
访问 http://{ip}:3000/swagger,可以看到效果

§1.9 改造为指定swagger.json
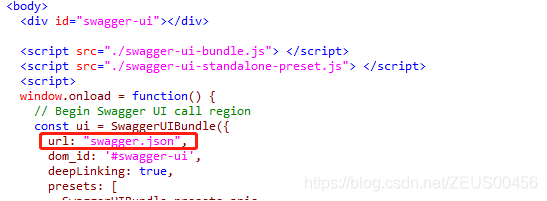
打开public下 index.html ,

可见 swagger 显示内容和下图处代码有关(此为修改后,原为一个http连接,是个公共demo的swagger.json)
 按需要修改此处url,思路有两个,无论是哪一种,最终目的都是为了控制swagger.json对应的文件的内容
按需要修改此处url,思路有两个,无论是哪一种,最终目的都是为了控制swagger.json对应的文件的内容
- 如上图,指向同目录(或其他相对路径)文件
- 替换url为受研发团队控制的http连接
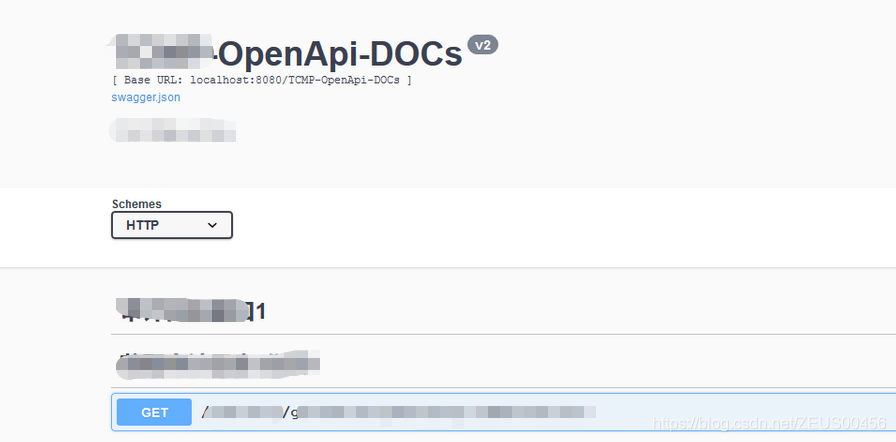
修改后启动index.js,在访问地址可以看到我们制定的内容,如下图效果

§1.10 改造为多文档环境
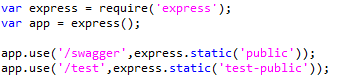
修改index.js,语句 app.use('/swagger',express.static('public')) 控制了访问路径(/swagger)和对应的环境地址(public)
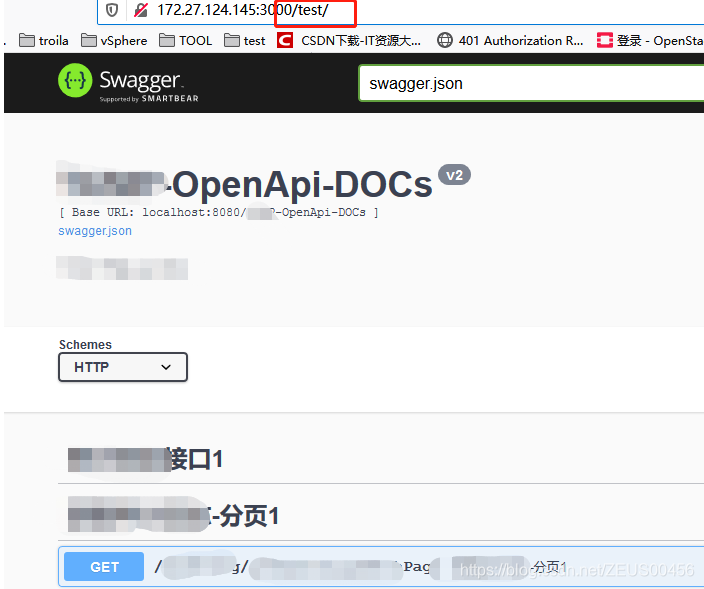
扩展此处可以达到多文档部署效果,如下图示意
index.js

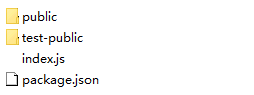
linux 文件目录,public/test-public 中 swagger.json 已是不同内容

不同地址访问不同文档效果(有1和没1)


§2 使用
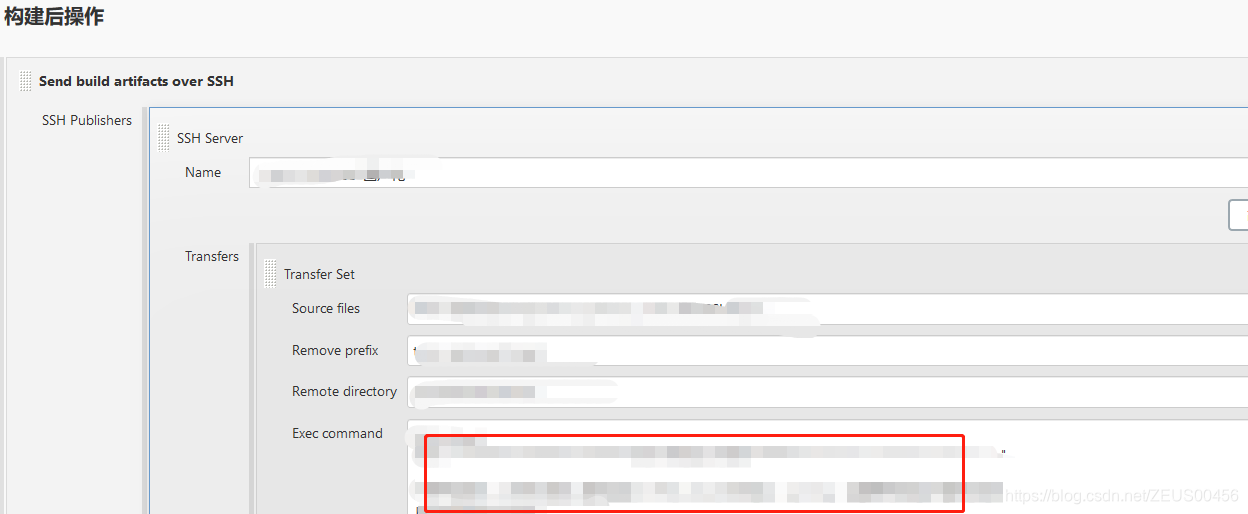
项目委托至 Jenkins,变更Jenkins命令(如下图),在指令区追加一条指令,将jenkins打包生成的swagger.json 文件强制复制到 §1.10中所示对应环境即可
则可以做到每次使用jenkins打包,自动更新swagger文档
这种做法适用于前后端分离,前后端同学商量好接口后,可以由后端同学先行将接口声明出来并提交部署。同时在接口上结合swagger整理出接口文档
 ps: 虽然此方法有必须先提交代码的限制,但实际上,若一个文档是有效的,比然可以提交代码(只有接口已经声明好了才有输出文档的价值),虽然接口可能调不通。
ps: 虽然此方法有必须先提交代码的限制,但实际上,若一个文档是有效的,比然可以提交代码(只有接口已经声明好了才有输出文档的价值),虽然接口可能调不通。
推荐的做法:
对某一个研发周期,若研发任务分配给了abc三位研发,则abc分别拉取自己的分支,并推送远端
运维同学或相关人员搭建其jenkins环境并完成上述的多个swagger-ui,确保研发a提交推送代码到分支a,jenkins-a打包部署后可以将对应的文档刷新的swagger-ui的url-a上。
上述环境完成后,研发可以快速提供接口文档,前端可以几乎完全并行的开发,且多个研发任务的文档在公共环境上相对集中但互不影响,多个研发人员对文档的调整也不会影响他人,同时,因为项目已经部署了,当后端研发同学将接口完成并提交后,前端同学也可以连接现成的环境进行快速调试,双方都完成开发后,可以快速的就地联调。
上述做法经过实战测试,效果良好。搭建环境的成本,基本上属于一次搭建,少量维护即可(只要开发测试用的服务器别来回调整就行),人力成本不大。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)