【Flask教程11】模板
- 基本使用
- 过滤器&自定义过滤器
- 控制代码块
- 宏、继承、包含
- Flask 的模板中特有变量和方法
- web表单
- CSRF
学习目标
- 能够写出 jinja2 中变量代码块和控制代码块的格式
- 能够写出在模板中字典,列表的取值方式
- 能够写出数组反转的自定义过滤器(使用1种方式即可)
- 能够说出Flask中模板代码复用的三种方式
- 能够使用代码实现模板继承的功能
- 能够说出可以在模板中直接使用的 Flask 变量和函数
- 能够使用 Flask-WTF 扩展实现注册表单
- 能够说出 CSRF 攻击的原理
一、Jinja2模板引擎简介
模板
在前面的示例中,视图函数的主要作用是生成请求的响应,这是最简单的请求。
实际上,视图函数有两个作用:处理业务逻辑和返回响应内容。
在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。
本节学到的模板,它的作用即是承担视图函数的另一个作用,即返回响应内容。
- 模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取
- 使用真实值替换变量,再返回最终得到的字符串,这个过程称为“渲染”
- Flask是使用 Jinja2 这个模板引擎来渲染模板
使用模板的好处:
- 视图函数只负责业务逻辑和数据处理(业务逻辑方面)
- 而模板则取到视图函数的数据结果进行展示(视图展示方面)
- 代码结构清晰,耦合度低
Jinja2
两个概念:
- Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,其是Flask内置的模板语言。
- 模板语言:是一种被设计来自动生成文档的简单文本格式,在模板语言中,一般都会把一些变量传给模板,替换模板的特定位置上预先定义好的占位变量名。
渲染模版函数
- Flask提供的 render_template 函数封装了该模板引擎
- render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示模板中变量对应的真实值。
使用
- {{}} 来表示变量名,这种 {{}} 语法叫做变量代码块
<h1>{{ post.title }}</h1>
Jinja2 模版中的变量代码块可以是任意 Python 类型或者对象,只要它能够被 Python 的 str() 方法转换为一个字符串就可以,比如,可以通过下面的方式显示一个字典或者列表中的某个元素:
{{your_dict['key']}}
{{your_list[0]}}
- 用 {%%} 定义的控制代码块,可以实现一些语言层次的功能,比如循环或者if语句
{% if user %}
{{ user }}
{% else %}
hello!
<ul>
{% for index in indexs %}
<li> {{ index }} </li>
{% endfor %}
</ul>
注释
- 使用 {# #} 进行注释,注释的内容不会在html中被渲染出来
{# {{ name }} #}
二、模板的使用
- 在项目下创建
templates文件夹,用于存放所有的模板文件,并在目录下创建一个模板html文件temp_demo1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我的模板html内容 </body> </html>
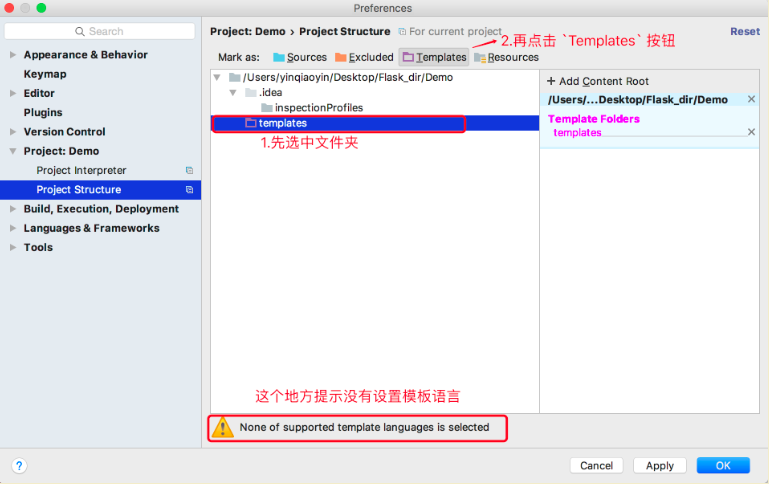
- 设置 templates 文件夹属性以便能够在代码中有智能提示


- 设置 html 中的模板语言,以便在 html 有智能提示


- 创建视图函数,将该模板内容进行渲染返回
@app.route('/') def index(): return render_template('temp_demo1.html')
访问:http://127.0.0.1:5000/ 运行测试
- 代码中传入字符串,列表,字典到模板中
@app.route('/') def index(): # 往模板中传入的数据 my_str = 'Hello 博客园' my_int = 10 my_array = [3, 4, 2, 1, 7, 9] my_dict = { 'name': 'xiaoming', 'age': 18 } return render_template('temp_demo1.html', my_str=my_str, my_int=my_int, my_array=my_array, my_dict=my_dict )
- 模板中代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我的模板html内容 <br/>{{ my_str }} <br/>{{ my_int }} <br/>{{ my_array }} <br/>{{ my_dict }} </body> </html>
- 运行效果
<!DOCTYPE html> 我的模板html内容 Hello 黑马程序员 10 [3, 4, 2, 1, 7, 9] {'name': 'xiaoming', 'age': 18}
- 相关运算,取值
<br/> my_int + 10 的和为:{{ my_int + 10 }} <br/> my_int + my_array第0个值的和为:{{ my_int + my_array[0] }} <br/> my_array 第0个值为:{{ my_array[0] }} <br/> my_array 第1个值为:{{ my_array.1 }} <br/> my_dict 中 name 的值为:{{ my_dict['name'] }} <br/> my_dict 中 age 的值为:{{ my_dict.age }}
- 结果
my_int + 10 的和为:20
my_int + my_array第0个值的和为:13
my_array 第0个值为:3
my_array 第1个值为:4
my_dict 中 name 的值为:xiaoming sort:列表排序
三、过滤器
过滤器的本质就是函数。
有时候我们不仅仅只是需要输出变量的值,我们还需要修改变量的显示,甚至格式化、运算等等,
而在模板中是不能直接调用 Python 中的某些方法,那么这就用到了过滤器。
使用方式:
- 过滤器的使用方式为:变量名 | 过滤器。
{{variable | filter_name(*args)}}
- 如果没有任何参数传给过滤器,则可以把括号省略掉
{{variable | filter_name}}
- 如:``,这个过滤器的作用:把变量variable 的值的首字母转换为大写,其他字母转换为小写
(1)链式调用
在 jinja2 中,过滤器是可以支持链式调用的,示例如下:
{{ "hello world" | reverse | upper }}
(2)常见内建过滤器
1)字符串操作
- safe:禁用转义
<p>{{ '<em>hello</em>' | safe }}</p>
- capitalize:把变量值的首字母转成大写,其余字母转小写
<p>{{ 'hello' | capitalize }}</p>
- lower:把值转成小写
<p>{{ 'HELLO' | lower }}</p>
- upper:把值转成大写
<p>{{ 'hello' | upper }}</p>
- title:把值中的每个单词的首字母都转成大写
<p>{{ 'hello' | title }}</p>
- reverse:字符串反转
<p>{{ 'olleh' | reverse }}</p>
- format:格式化输出
<p>{{ '%s is %d' | format('name',17) }}</p>
- striptags:渲染之前把值中所有的HTML标签都删掉
<p>{{ '<em>hello</em>' | striptags }}</p>
- truncate: 字符串截断
<p>{{ 'hello every one' | truncate(9)}}</p>
2)列表操作
- first:取第一个元素
<p>{{ [1,2,3,4,5,6] | first }}</p>
- last:取最后一个元素
<p>{{ [1,2,3,4,5,6] | last }}</p>
- length:获取列表长度
<p>{{ [1,2,3,4,5,6] | length }}</p>
- sum:列表求和
<p>{{ [1,2,3,4,5,6] | sum }}</p>
- sort:列表排序
<p>{{ [6,2,3,1,5,4] | sort }}</p>
3)语句块过滤
{% filter upper %}
#一大堆文字#
{% endfilter %}
四、自定义过滤器
过滤器的本质是函数。当模板内置的过滤器不能满足需求,可以自定义过滤器。自定义过滤器有两种实现方式:
- 方式一:通过Flask应用对象的 add_template_filter 方法
- 方式二:通过装饰器来实现自定义过滤器
重要:自定义的过滤器名称如果和内置的过滤器重名,会覆盖内置的过滤器。
需求:添加列表反转的过滤器
方式一:
通过调用应用程序实例的 add_template_filter 方法实现自定义过滤器。该方法第一个参数是函数名,第二个参数是自定义的过滤器名称:
def do_listreverse(li): # 通过原列表创建一个新列表 temp_li = list(li) # 将新列表进行返转 temp_li.reverse() return temp_li app.add_template_filter(do_listreverse,'lireverse')
方式二(推荐):
用装饰器来实现自定义过滤器。装饰器传入的参数是自定义的过滤器名称。
@app.template_filter('lireverse') def do_listreverse(li): # 通过原列表创建一个新列表 temp_li = list(li) # 将新列表进行返转 temp_li.reverse() return temp_li
- 在 html 中使用该自定义过滤器
<br/> my_array 原内容:{{ my_array }} <br/> my_array 反转:{{ my_array | lireverse }}
- 运行结果
my_array 原内容:[3, 4, 2, 1, 7, 9]
my_array 反转:[9, 7, 1, 2, 4, 3]
五、控制代码块
控制代码块主要包含两个:
- if/else if /else / endif
- for / endfor
(1)if语句
Jinja2 语法中的if语句跟 Python 中的 if 语句相似,后面的布尔值或返回布尔值的表达式将决定代码中的哪个流程会被执行:
{%if user.is_logged_in() %}
<a href='/logout'>Logout</a>
{% else %}
<a href='/login'>Login</a>
{% endif %}
过滤器可以被用在 if 语句中:
{% if comments | length > 0 %}
There are {{ comments | length }} comments
{% else %}
There are no comments
{% endif %}
(2)循环
- 我们可以在 Jinja2 中使用循环来迭代任何列表或者生成器函数
{% for post in posts %} <div> <h1>{{ post.title }}</h1> <p>{{ post.text | safe }}</p> </div> {% endfor %}
- 循环和if语句可以组合使用,以模拟 Python 循环中的 continue 功能,下面这个循环将只会渲染post.text不为None的那些post:
{% for post in posts if post.text %} <div> <h1>{{ post.title }}</h1> <p>{{ post.text | safe }}</p> </div> {% endfor %}
- 在一个 for 循环块中你可以访问这些特殊的变量:
| 变量 | 描述 |
|---|---|
| loop.index | 当前循环迭代的次数(从 1 开始) |
| loop.index0 | 当前循环迭代的次数(从 0 开始) |
| loop.revindex | 到循环结束需要迭代的次数(从 1 开始) |
| loop.revindex0 | 到循环结束需要迭代的次数(从 0 开始) |
| loop.first | 如果是第一次迭代,为 True 。 |
| loop.last | 如果是最后一次迭代,为 True 。 |
| loop.length | 序列中的项目数。 |
| loop.cycle | 在一串序列间期取值的辅助函数。见下面示例程序。 |
-
在循环内部,你可以使用一个叫做loop的特殊变量来获得关于for循环的一些信息
- 比如:要是我们想知道当前被迭代的元素序号,并模拟Python中的enumerate函数做的事情,则可以使用loop变量的index属性,例如:
{% for post in posts%}
{{loop.index}}, {{post.title}}
{% endfor %}
- 会输出这样的结果
1, Post title
2, Second Post
- cycle函数会在每次循环的时候,返回其参数中的下一个元素,可以拿上面的例子来说明:
{% for post in posts%}
{{loop.cycle('odd','even')}} {{post.title}}
{% endfor %}
- 会输出这样的结果:
odd Post Title
even Second Post
示例程序
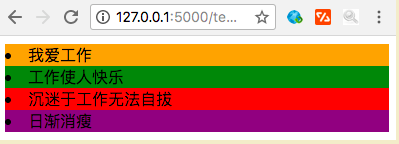
- 实现的效果


- 准备数据
# 只显示4行数据,背景颜色依次为:黄,绿,红,紫
my_list = [
{
"id": 1,
"value": "我爱工作"
},
{
"id": 2,
"value": "工作使人快乐"
},
{
"id": 3,
"value": "沉迷于工作无法自拔"
},
{
"id": 4,
"value": "日渐消瘦"
},
{
"id": 5,
"value": "以梦为马,越骑越傻"
}
]
- 模板代码
{% for item in my_list if item.id != 5 %} {% if loop.index == 1 %} <li style="{{ item.value }}</li> {% elif loop.index == 2 %} <li style="{{ item.value }}</li> {% elif loop.index == 3 %} <li style="{{ item.value }}</li> {% else %} <li style="{{ item.value }}</li> {% endif %} {% endfor %}
六、模板代码复用
在模板中,可能会遇到以下情况:
- 多个模板具有完全相同的顶部和底部内容
- 多个模板中具有相同的模板代码内容,但是内容中部分值不一样
- 多个模板中具有完全相同的 html 代码块内容
像遇到这种情况,可以使用 JinJa2 模板中的 宏、继承、包含来进行实现
1、宏
对宏(macro)的理解:
- 把它看作 Jinja2 中的一个函数,它会返回一个模板或者 HTML 字符串
- 为了避免反复地编写同样的模板代码,出现代码冗余,可以把他们写成函数以进行重用
- 需要在多处重复使用的模板代码片段可以写入单独的文件,再包含在所有模板中,以避免重复
(1)使用
- 定义宏
{% macro input(name,value='',type='text') %} <input type="{{type}}" name="{{name}}" value="{{value}}" class="form-control"> {% endmacro %}
- 调用宏
{{ input('name' value='zs')}}
- 这会输出
<input type="text" name="name" value="zs" class="form-control">
- 把宏单独抽取出来,封装成html文件,其它模板中导入使用,文件名可以自定义macro.html
{% macro function(type='text', name='', value='') %} <input type="{{type}}" name="{{name}}" value="{{value}}" class="form-control"> {% endmacro %}
- 在其它模板文件中先导入,再调用
{% import 'macro.html' as func %}
{% func.function() %}
(2)代码演练
- 使用宏之前代码
<form> <label>用户名:</label><input type="text" name="username"><br/> <label>身份证号:</label><input type="text" name="idcard"><br/> <label>密码:</label><input type="password" name="password"><br/> <label>确认密码:</label><input type="password" name="password2"><br/> <input type="submit" value="注册"> </form>
- 定义宏
{#定义宏,相当于定义一个函数,在使用的时候直接调用该宏,传入不同的参数就可以了#} {% macro input(label="", type="text", name="", value="") %} <label>{{ label }}</label><input type="{{ type }}" name="{{ name }}" value="{{ value }}"> {% endmacro %}
- 使用宏
<form> {{ input("用户名:", name="username") }}<br/> {{ input("身份证号:", name="idcard") }}<br/> {{ input("密码:", type="password", name="password") }}<br/> {{ input("确认密码:", type="password", name="password2") }}<br/> {{ input(type="submit", value="注册") }} </form>
2、模板继承
模板继承是为了重用模板中的公共内容。一般Web开发中,继承主要使用在网站的顶部菜单、底部。这些内容可以定义在父模板中,子模板直接继承,而不需要重复书写。
- 标签定义的内容
{% block top %} {% endblock %}
- 相当于在父模板中挖个坑,当子模板继承父模板时,可以进行填充。
- 子模板使用 extends 指令声明这个模板继承自哪个模板
- 父模板中定义的块在子模板中被重新定义,在子模板中调用父模板的内容可以使用super()
(1)父模板
- base.html
{% block top %}
顶部菜单
{% endblock top %}
{% block content %}
{% endblock content %}
{% block bottom %}
底部
{% endblock bottom %}
(2)子模板
- extends指令声明这个模板继承自哪
{% extends 'base.html' %}
{% block content %}
需要填充的内容
{% endblock content %}
- 模板继承使用时注意点:
- 不支持多继承
- 为了便于阅读,在子模板中使用extends时,尽量写在模板的第一行。
- 不能在一个模板文件中定义多个相同名字的block标签。
- 当在页面中使用多个block标签时,建议给结束标签起个名字,当多个block嵌套时,阅读性更好。
3、包含
Jinja2模板中,除了宏和继承,还支持一种代码重用的功能,叫包含(Include)。
它的功能是将另一个模板整个加载到当前模板中,并直接渲染。
- include的使用
{% include 'hello.html' %}
包含在使用时,如果包含的模板文件不存在时,程序会抛出TemplateNotFound异常,可以加上 ignore missing 关键字。
如果包含的模板文件不存在,会忽略这条include语句。
- include 的使用加上关键字ignore missing
{% include 'hello.html' ignore missing %}
4、小结
- 宏(Macro)、继承(Block)、包含(include)均能实现代码的复用。
- 继承(Block)的本质是代码替换,一般用来实现多个页面中重复不变的区域。
- 宏(Macro)的功能类似函数,可以传入参数,需要定义、调用。
- 包含(include)是直接将目标模板文件整个渲染出来。
七、模板中特有的变量和函数
你可以在自己的模板中访问一些 Flask 默认内置的函数和对象
1、config
你可以从模板中直接访问Flask当前的config对象:
{{config.SQLALCHEMY_DATABASE_URI}}
sqlite:///database.db
2、request
就是flask中代表当前请求的request对象:
{{request.url}}
http://127.0.0.1
3、session
为Flask的session对象
{{session.new}}
True
4、g变量
在视图函数中设置g变量的 name 属性的值,然后在模板中直接可以取出
{{ g.name }}
5、url_for()
url_for会根据传入的路由器函数名,返回该路由对应的URL,在模板中始终使用url_for()就可以安全的修改路由绑定的URL,则不比担心模板中渲染出错的链接:
{{url_for('home')}}
/
如果我们定义的路由URL是带有参数的,则可以把它们作为关键字参数传入url_for(),Flask会把他们填充进最终生成的URL中:
{{ url_for('post', post_id=1)}}
/post/1
6、get_flashed_messages()
这个函数会返回之前在flask中通过flask()传入的消息的列表,flash函数的作用很简单,可以把由Python字符串表示的消息加入一个消息队列中,再使用get_flashed_message()函数取出它们并消费掉:
{%for message in get_flashed_messages()%}
{{message}}
{%endfor%}
八、Flask-WTF表单
Web表单
Web 表单是 Web 应用程序的基本功能。
它是HTML页面中负责数据采集的部件。
表单有三个部分组成:表单标签、表单域、表单按钮。
表单允许用户输入数据,负责HTML页面数据采集,通过表单将用户输入的数据提交给服务器。
在Flask中,为了处理web表单,我们可以使用 Flask-WTF 扩展,它封装了 WTForms,并且它有验证表单数据的功能
(1)WTForms支持的HTML标准字段
| 字段对象 | 说明 |
|---|---|
| StringField | 文本字段 |
| TextAreaField | 多行文本字段 |
| PasswordField | 密码文本字段 |
| HiddenField | 隐藏文件字段 |
| DateField | 文本字段,值为 datetime.date 文本格式 |
| DateTimeField | 文本字段,值为 datetime.datetime 文本格式 |
| IntegerField | 文本字段,值为整数 |
| DecimalField | 文本字段,值为decimal.Decimal |
| FloatField | 文本字段,值为浮点数 |
| BooleanField | 复选框,值为True 和 False |
| RadioField | 一组单选框 |
| SelectField | 下拉列表 |
| SelectMutipleField | 下拉列表,可选择多个值 |
| FileField | 文件上传字段 |
| SubmitField | 表单提交按钮 |
| FormField | 把表单作为字段嵌入另一个表单 |
| FieldList | 一组指定类型的字段 |
(2)WTForms常用验证函数
| 验证函数 | 说明 |
|---|---|
| DataRequired | 确保字段中有数据 |
| EqualTo | 比较两个字段的值,常用于比较两次密码输入 |
| Length | 验证输入的字符串长度 |
| NumberRange | 验证输入的值在数字范围内 |
| URL | 验证URL |
| AnyOf | 验证输入值在可选列表中 |
| NoneOf | 验证输入值不在可选列表中 |
使用 Flask-WTF 需要配置参数 SECRET_KEY。
CSRF_ENABLED是为了CSRF(跨站请求伪造)保护。 SECRET_KEY用来生成加密令牌,当CSRF激活的时候,该设置会根据设置的密匙生成加密令牌。
(3)代码验证
1)使用 html 自带的表单
- 创建模板文件
login.html,在其中直接写form表单:
<form method="post"> <label>用户名:</label><input type="text" name="username" placeholder="请输入用户名"><br/> <label>密码:</label><input type="password" name="password" placeholder="请输入密码"><br/> <label>确认密码:</label><input type="password" name="password2" placeholder="请输入确认密码"><br/> <input type="submit" value="注册"> </form> {% for message in get_flashed_messages() %} {{ message }} {% endfor %}
- 视图函数中获取表单数据验证登录逻辑:
@app.route('/demo1', methods=["get", "post"]) def demo1(): if request.method == "POST": # 取到表单中提交上来的三个参数 username = request.form.get("username") password = request.form.get("password") password2 = request.form.get("password2") if not all([username, password, password2]): # 向前端界面弹出一条提示(闪现消息) flash("参数不足") elif password != password2: flash("两次密码不一致") else: # 假装做注册操作 print(username, password, password2) return "success" return render_template('temp_register.html')
2)使用 Flask-WTF 实现表单
- 配置参数,关闭 CSRF 校验
app.config['WTF_CSRF_ENABLED'] = False
CSRF:跨站请求伪造,后续会讲到
模板页面:
<form method="post"> {{ form.username.label }} {{ form.username }}<br/> {{ form.password.label }} {{ form.password }}<br/> {{ form.password2.label }} {{ form.password2 }}<br/> {{ form.submit }} </form>
视图函数:
from flask import Flask,render_template, flash #导入wtf扩展的表单类 from flask_wtf import FlaskForm #导入自定义表单需要的字段 from wtforms import SubmitField,StringField,PasswordField #导入wtf扩展提供的表单验证器 from wtforms.validators import DataRequired,EqualTo app = Flask(__name__) app.config['SECRET_KEY']='SECRET_KEY' #自定义表单类,文本字段、密码字段、提交按钮 class RegisterForm(FlaskForm): username = StringField("用户名:", validators=[DataRequired("请输入用户名")], render_kw={"placeholder": "请输入用户名"}) password = PasswordField("密码:", validators=[DataRequired("请输入密码")]) password2 = PasswordField("确认密码:", validators=[DataRequired("请输入确认密码"), EqualTo("password", "两次密码不一致")]) submit = SubmitField("注册") #定义根路由视图函数,生成表单对象,获取表单数据,进行表单数据验证 @app.route('/demo2', methods=["get", "post"]) def demo2(): register_form = RegisterForm() # 验证表单 if register_form.validate_on_submit(): # 如果代码能走到这个地方,那么就代码表单中所有的数据都能验证成功 username = request.form.get("username") password = request.form.get("password") password2 = request.form.get("password2") # 假装做注册操作 print(username, password, password2) return "success" else: if request.method == "POST": flash("参数有误或者不完整") return render_template('temp_register.html', form=register_form) if __name__ == '__main__': app.run(debug=True)
运行测试
九、CSRF(跨站请求伪造)
CSRF全拼为Cross Site Request Forgery,译为跨站请求伪造。CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求。- 包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......
- 造成的问题:个人隐私泄露以及财产安全。
1、CSRF攻击示意图
- 客户端访问服务器时没有同服务器做安全验证

2、防止 CSRF 攻击
步骤
- 在客户端向后端请求界面数据的时候,后端会往响应中的 cookie 中设置 csrf_token 的值
- 在 Form 表单中添加一个隐藏的的字段,值也是 csrf_token
- 在用户点击提交的时候,会带上这两个值向后台发起请求
- 后端接受到请求,以会以下几件事件:
- 从 cookie中取出 csrf_token
- 从 表单数据中取出来隐藏的 csrf_token 的值
- 进行对比
- 如果比较之后两值一样,那么代表是正常的请求,如果没取到或者比较不一样,代表不是正常的请求,不执行下一步操作
代码演示
1)未进行 csrf 校验的 WebA
- 后端代码实现
from flask import Flask, render_template, make_response from flask import redirect from flask import request from flask import url_for app = Flask(__name__) @app.route('/', methods=["POST", "GET"]) def index(): if request.method == "POST": # 取到表单中提交上来的参数 username = request.form.get("username") password = request.form.get("password") if not all([username, password]): print('参数错误') else: print(username, password) if username == 'laowang' and password == '1234': # 状态保持,设置用户名到cookie中表示登录成功 response = redirect(url_for('transfer')) response.set_cookie('username', username) return response else: print('密码错误') return render_template('temp_login.html') @app.route('/transfer', methods=["POST", "GET"]) def transfer(): # 从cookie中取到用户名 username = request.cookies.get('username', None) # 如果没有取到,代表没有登录 if not username: return redirect(url_for('index')) if request.method == "POST": to_account = request.form.get("to_account") money = request.form.get("money") print('假装执行转操作,将当前登录用户的钱转账到指定账户') return '转账 %s 元到 %s 成功' % (money, to_account) # 渲染转换页面 response = make_response(render_template('temp_transfer.html')) return response if __name__ == '__main__': app.run(debug=True, port=9000)
- 前端登录页面代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <h1>我是网站A,登录页面</h1> <form method="post"> <label>用户名:</label><input type="text" name="username" placeholder="请输入用户名"><br/> <label>密码:</label><input type="password" name="password" placeholder="请输入密码"><br/> <input type="submit" value="登录"> </form> </body> </html>
- 前端转账页面代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>转账</title> </head> <body> <h1>我是网站A,转账页面</h1> <form method="post"> <label>账户:</label><input type="text" name="to_account" placeholder="请输入要转账的账户"><br/> <label>金额:</label><input type="number" name="money" placeholder="请输入转账金额"><br/> <input type="submit" value="转账"> </form> </body> </html>
运行测试,如果在未登录的情况下,不能直接进入转账页面,测试转账是成功的
2)攻击网站B的代码
- 后端代码实现
from flask import Flask from flask import render_template app = Flask(__name__) @app.route('/') def index(): return render_template('temp_index.html') if __name__ == '__main__': app.run(debug=True, port=8000)
- 前端代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>我是网站B</h1> <form method="post" action="http://127.0.0.1:9000/transfer"> <input type="hidden" name="to_account" value="999999"> <input type="hidden" name="money" value="190000" hidden> <input type="submit" value="点击领取优惠券"> </form>
</body>
</html>
运行测试,在用户登录网站A的情况下,点击网站B的按钮,可以实现伪造访问
3)在网站A中模拟实现 csrf_token 校验的流程
- 添加生成 csrf_token 的函数
# 生成 csrf_token 函数 def generate_csrf(): return bytes.decode(base64.b64encode(os.urandom(48)))
- 在渲染转账页面的,做以下几件事情:
- 生成 csrf_token 的值
- 在返回转账页面的响应里面设置 csrf_token 到 cookie 中
- 将 csrf_token 保存到表单的隐藏字段中
@app.route('/transfer', methods=["POST", "GET"]) def transfer(): ... # 生成 csrf_token 的值 csrf_token = generate_csrf() # 渲染转换页面,传入 csrf_token 到模板中 response = make_response(render_template('temp_transfer.html', csrf_token=csrf_token)) # 设置csrf_token到cookie中,用于提交校验 response.set_cookie('csrf_token', csrf_token) return response
- 在转账模板表单中添加 csrf_token 隐藏字段
<form method="post"> <input type="hidden" name="csrf_token" value="{{ csrf_token }}"> <label>账户:</label><input type="text" name="to_account" placeholder="请输入要转账的账户"><br/> <label>金额:</label><input type="number" name="money" placeholder="请输入转账金额"><br/> <input type="submit" value="转账"> </form>
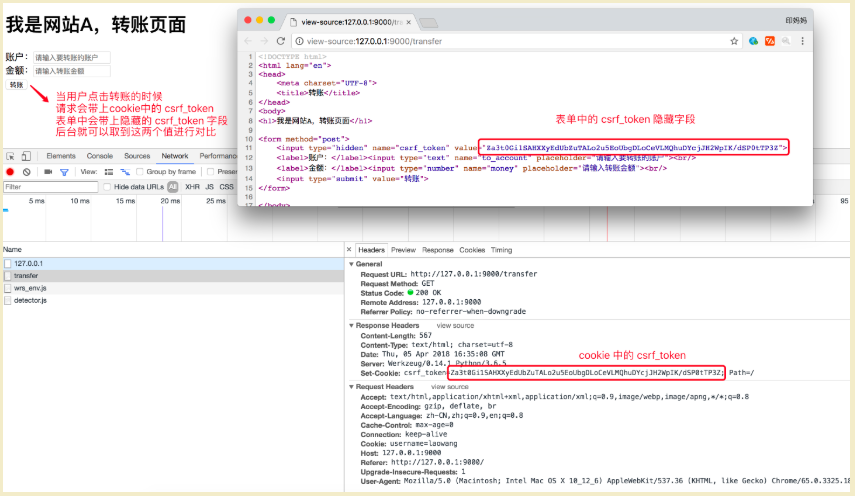
- 运行测试,进入到转账页面之后,查看 cookie 和 html 源代码


- 在执行转账逻辑之前进行 csrf_token 的校验
if request.method == "POST": to_account = request.form.get("to_account") money = request.form.get("money") # 取出表单中的 csrf_token form_csrf_token = request.form.get("csrf_token") # 取出 cookie 中的 csrf_token cookie_csrf_token = request.cookies.get("csrf_token") # 进行对比 if cookie_csrf_token != form_csrf_token: return 'token校验失败,可能是非法操作' print('假装执行转操作,将当前登录用户的钱转账到指定账户') return '转账 %s 元到 %s 成功' % (money, to_account)
运行测试,用户直接在网站 A 操作没有问题,再去网站B进行操作,发现转账不成功,因为网站 B 获取不到表单中的 csrf_token 的隐藏字段,而且浏览器有同源策略,网站B是获取不到网站A的 cookie 的,所以就解决了跨站请求伪造的问题
3、在 Flask 项目中解决 CSRF 攻击
在 Flask 中, Flask-wtf 扩展有一套完善的 csrf 防护体系,对于我们开发者来说,使用起来非常简单
在 FlaskForm 中实现校验
- 设置应用程序的 secret_key
- 用于加密生成的 csrf_token 的值
app.secret_key = "#此处可以写随机字符串#"
- 在模板的表单中添加以下代码
<form method="post"> {{ form.csrf_token() }} {{ form.username.label }} {{ form.username }}<br/> {{ form.password.label }} {{ form.password }}<br/> {{ form.password2.label }} {{ form.password2 }}<br/> {{ form.submit }} </form>
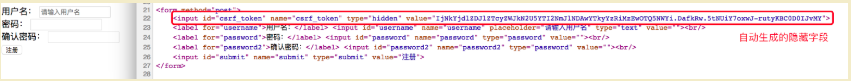
- 渲染出来的前端页面为:


设置完毕,cookie 中的 csrf_token 不需要我们关心,会自动帮我们设置
单独使用
- 设置应用程序的 secret_key
- 用于加密生成的 csrf_token 的值
app.secret_key = "#此处可以写随机字符串#"
- 导入 flask_wtf.csrf 中的 CSRFProtect 类,进行初始化,并在初始化的时候关联 app
from flask.ext.wtf import CSRFProtect CSRFProtect(app)
- 如果模板中有表单,不需要做任何事。与之前一样:
<form method="post"> {{ form.csrf_token }} ... </form>
- 但如果模板中没有表单,你仍需要 CSRF 令牌:
<form method="post" action="/"> <input type="hidden" name="csrf_token" value="{{ csrf_token() }}" /> </form>
后续项目中会使用到此功能




 浙公网安备 33010602011771号
浙公网安备 33010602011771号