Typora 导出设置以及让 Typora 更 R Markdown 友好
作为Typora重度用户,用它编辑博客,写R Markdown,几乎所有文字编辑场合。为了之后换电脑啥的别忘了我的导出咋设置的还是写一篇留一下。总结一下就是cmd命令,用的win11。不过更加推荐配合Quicker使用,使用导出命令把文件路径复制到剪切板 ,为这个导出设置一个快捷键,再通过Quicker完成各项操作,听起来迂回,也可能是我不知道怎么简单解决,但超级方便。等有时间了把几个Quicker动作整理一波。
echo "${currentPath}"|clip %CopyPath%
之前花了几天把Typora的主题css从头修改了一遍,对完全没基础的我来说很费时间,尤其我还细节强迫症。因为经常要写R Markdown,就想改的R Markdown友好一点,也分享一下设置。最后分享一下VLOOK,一个Typora主题包与增强插件。
导出官方文档:Export - Typora Support
主题设置官方文档:Write Custom Theme for Typora
以LaTeX主题导出PDF
虽然平时不需要LaTeX中文样式,但确实实用。是一个优秀的主题:Keldos-Li/typora-latex-theme: 将Typora伪装成LaTeX的中文样式主题,本科生轻量级课程论文撰写的好帮手。This is a theme disguising Typora into Chinese LaTeX style. (github.com)
由于平时预览都用的别个主题,就在导出项里加了个以此主题导出。
Preference > Export > + (new) > PDF (Typora/Webkit)
Theme选择为这个主题就行了。纸张大小页码啥的也可以调一下。然后重命名。重启Typora可以应用设置。其他主题导出一个道理。
导出pdf避免图片公式表格断开可以在主题的css文件中添加
@media print {
html {
font-size: 12px;
}
/*avoid break when print*/
img,
.mathjax-block,
table {
page-break-inside: avoid;
}
}
直接在博客园中发布
又是一个好东西:dongfanger/pycnblog: 博客园上传markdown文件 (github.com)
详细操作:上传markdown文件到博客园 - 郭大侠1 - 博客园 (cnblogs.com)
Preference > Export > + (new) > Custom > Add
Command填运行对应python文件的命令就行了。
python Your\Path\To\pycnblog-master\upload.py "${currentPath}"
一键发布,但是是标签分类之类的要自己再去添加。
Push到Github和Gitee
一样添加新的自定义导出方式,Command填对应的命令。我Github和Gitee双备份,两边都推一遍。
git add "${currentPath}" && git commit -m"saved new edits" && git push github main && git push gitee main
R Markdown编译
平时写R Markdown默认应用也是直接设置成Typora了,代码块里都是R文件直接复制过来。编译就直接用Typora导出功能了。
添加新的自定义导出方式,Command填对应的命令。用Rscript.exe运行编译命令。
Your\Path\To\R\R-4.1.2\bin\Rscript.exe -e "rmarkdown::render('${currentFileFullName}')"
R Markdown代码块选项相关
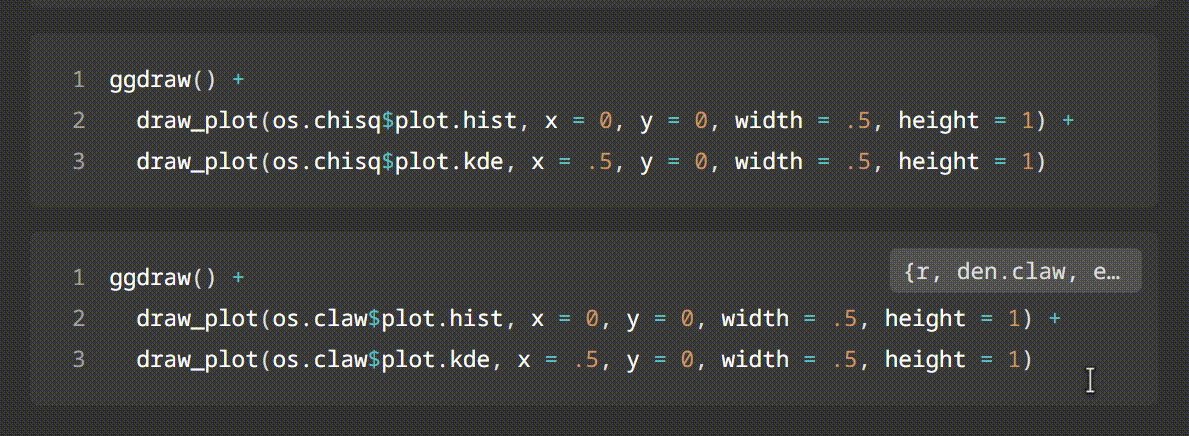
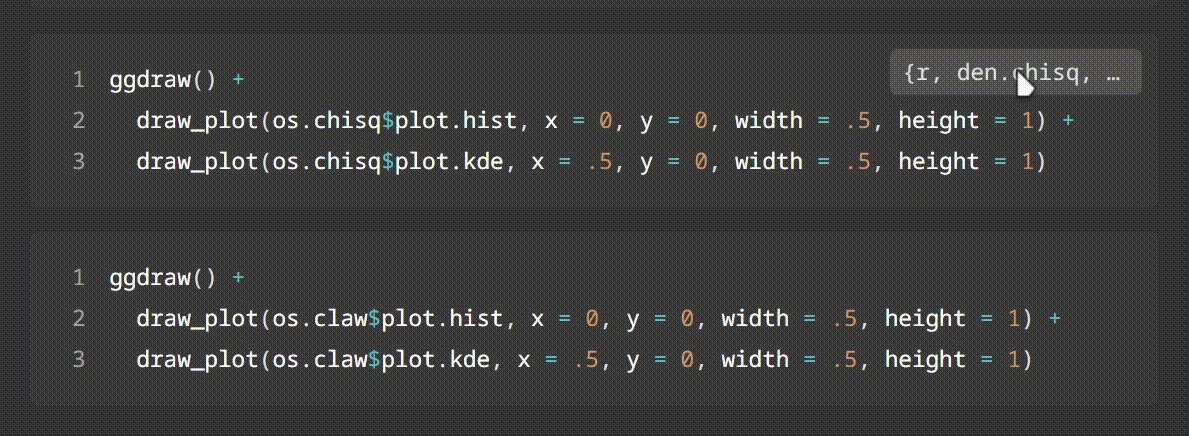
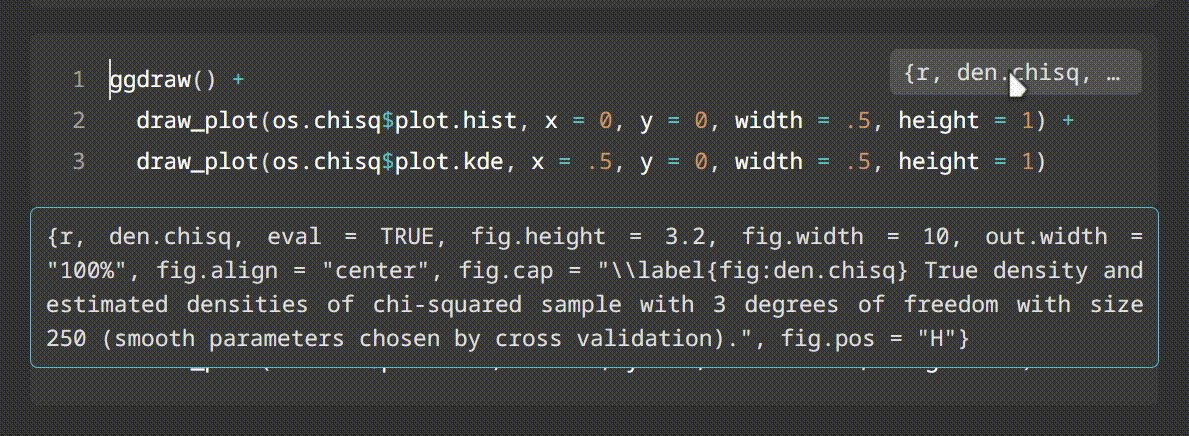
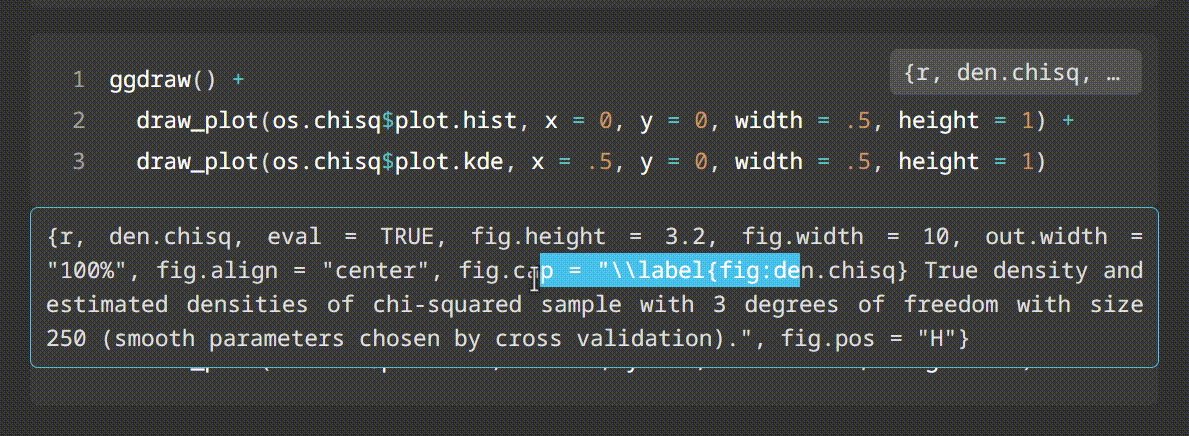
R Markdown代码块选项有时候会很长,一般的Typora主题都没有顾及到这一点,编辑时会遮挡当前代码块,分享一下相关设置,相关参数可能需要自己调节一下。
/*Code-Block-Styles*/
.md-fences {
font-family: var(--code-font-family);
background-color: var(--code-block-bg-color);
cursor: default;
color: var(--text-color);
margin: 1rem;
padding: 1rem !important;
border-radius: 5px;
}
.md-fences:hover::after,
.md-fences:hover::before {
position: absolute;
top: 10px;
right: 10px;
border-radius: 5px;
max-width: 10rem;
line-height: 2;
overflow: hidden;
text-overflow: ellipsis;
white-space:nowrap;
z-index: 5;
}
.md-fences:hover::after {
content: attr(lang);
color: var(--text-color);
font-size: .9rem;
background-color: var(--lang-bg-color);
padding: 0 .5rem;
font-weight: 400;
}
#write .code-tooltip {
bottom: initial;
top: 100%;
left: initial;
right: -1px;
background: var(--code-block-bg-color);
border: 1px solid var(--border-color);
border-radius: 5px;
z-index: 42;
font-family: var(--code-font-family);
box-shadow: none!important;
/* word-break: break-all; */
}
可以实现如下效果

在Rstudio中打开
复杂点的需要追踪一下编译过程,想直接在Rstudio中打开,可以直接通过导出命令打开了。
Your\Path\To\RStudio\bin\rstudio.exe "${currentPath}"
VLOOK
功能很强大的主题包。
简介 - VLOOK™ - Markdown 编辑器 Typora 的主题包和增强插件 (madmaxchow.github.io)
Gitee:VLOOK: VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的主题包和增强插件(针对导出的 HTML 文件) (gitee.com)

本文作者:ZZN而已
本文链接:https://www.cnblogs.com/zerozhao/p/typora-export.html
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-ND 4.0 许可协议。

 Typora重度用户,学艺不精中二统计人——也就是我——的一些Typora的导出设置。包括复制文件路径,LaTeX中文样式主题导出,在博客园中发布,R Markdown编译之类的。还是推荐Typora的,之前一觉醒来收费了二话不说就下单了(其实还是犹豫了两天)。当初这篇的时候真没想到会把html,css,js搞到这种程度……怎么就这么不务正业!
Typora重度用户,学艺不精中二统计人——也就是我——的一些Typora的导出设置。包括复制文件路径,LaTeX中文样式主题导出,在博客园中发布,R Markdown编译之类的。还是推荐Typora的,之前一觉醒来收费了二话不说就下单了(其实还是犹豫了两天)。当初这篇的时候真没想到会把html,css,js搞到这种程度……怎么就这么不务正业!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号