Visual Studio Code 解决 TypeScript(or ES7)语法检查报错设置
Visual Studio Code 作为前端最灵活,最轻巧以及性能最好的一款前端编辑器(本人用过大部分前端编辑器,在这里极力推荐大家使用vs code)。
大家在编写React Or Angular4时会使用到TypeScript or ES7 语法时会有语法检查报错,这里提供一份语法检查设置给大家参考下。
一:错误提示如下

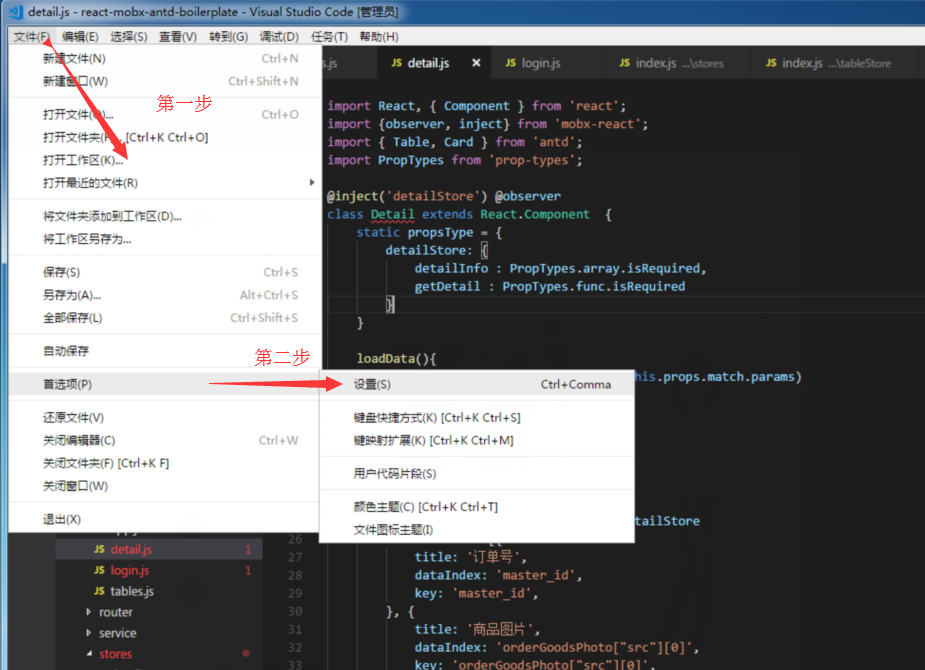
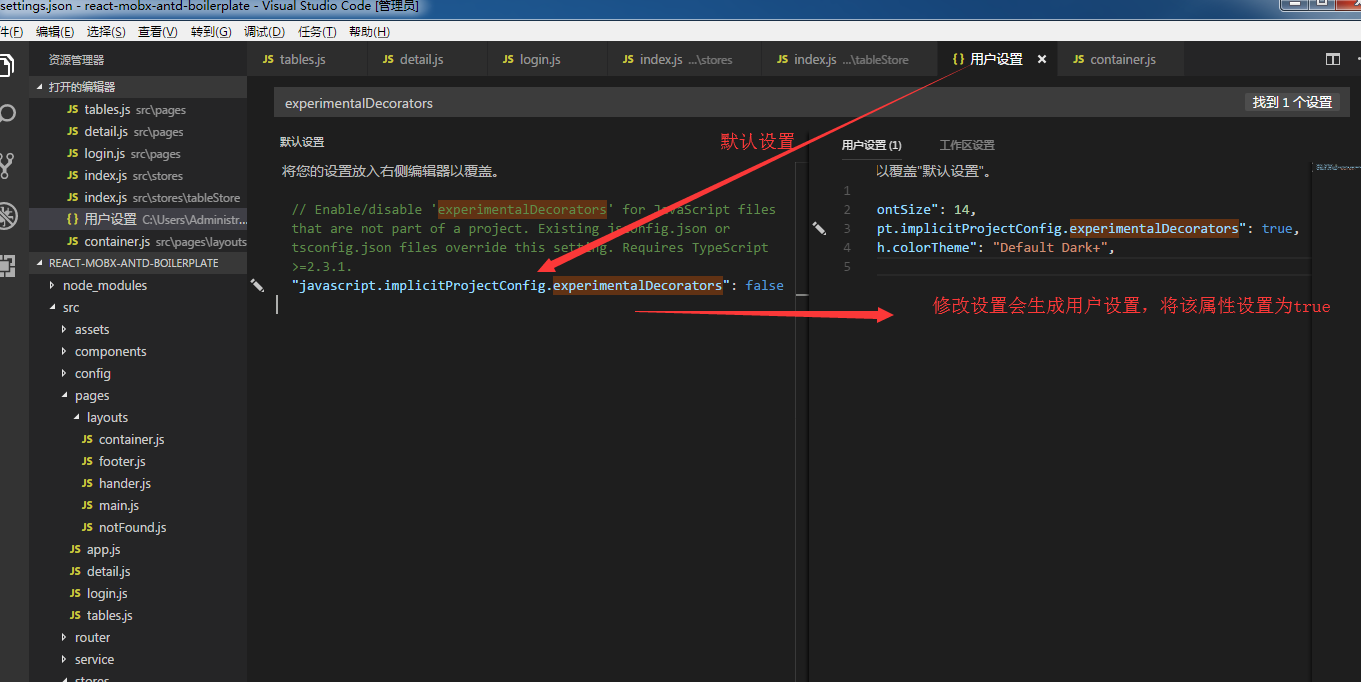
二: 解决步骤共两步,如图文所示
① 打开vs code 设置页

② 修改 javascript.implicitProjectConfig.experimentalDecorators 属性的值为 true

③ 如果,语法检查任然有报错,重启vscode 即可(当然使用ES7及要安装ES7的babel-loader,否则代码编译会报错,本文不做详解,babel-loader详解见下篇)
欢迎转载,请表明出处,非常感谢



