构建 Electron-Vue 脚手架项目
一、准备工作
1、调整命令行的编码
为了避免在编程的时候,在命令行里面看到一些方块的乱码,最好调整一下命令行的编码。临时调整的方式是在 PowerShell 输入以下命令:
chcp 65001


2、安装 vue-cli
npm install -g vue-cli
3、(重点)安装 windows-build-tools
npm install --global --production windows-build-tools
二、利用 packager 构建 electron-vue
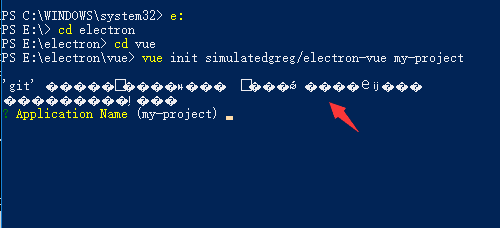
1、初始化脚本
vue init simulatedgreg/electron-vue my-project

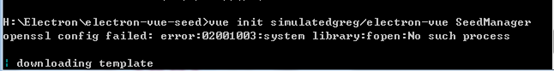
2、electron-vue 脚手架项目初始化(downloading template)太慢问题处理
方法一:(此方法还是很慢,推荐第二种方法)
1) npm 设置国内镜像
第一句为设置 npm 淘宝镜像
第二句设置 electron 镜像位置
npm config set registry https://registry.npm.taobao.org/ npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
2) 根据官方,安装样板代码
方法二:(推荐此方法)
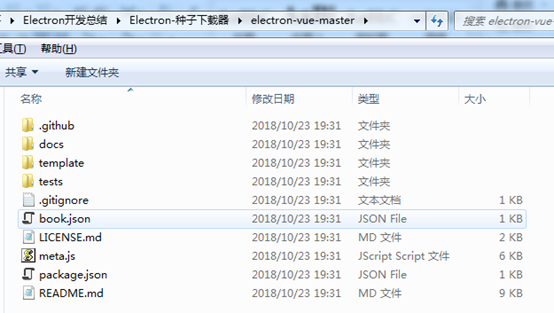
1) 将 electron-vue 项目先下载下来
https://github.com/SimulatedGREG/electron-vue
2) 安装样板代码
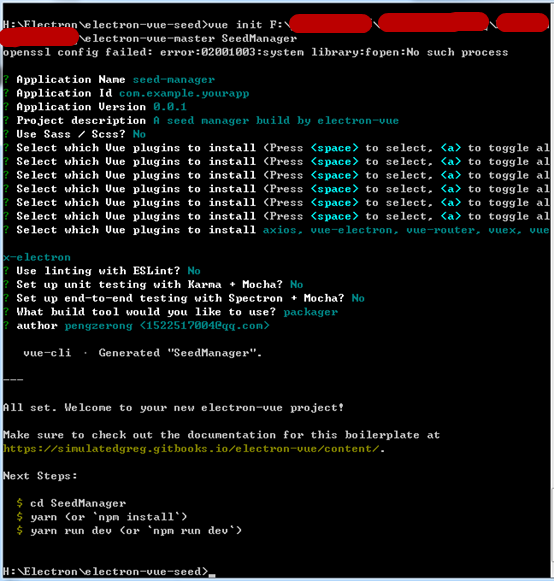
3、快速构建项目模板
vue init F:\***\***\***\electron-vue-master SeedManager
构建成功之后就可以初始化项目(npm install)和运行项目(npm run dev)