Electron 入门
一、什么是 Electron?
Electron 是由 Github 开发的,使用 JavaScript、HTML 和 CSS 等 Web 技术创建原生程序的开源框架。它允许开发者使用 Web 技术构建跨平台的桌面应用。
二、安装 Electron
1、全局安装 Electron
npm install electron -g
安装完毕后,使用 electron . 命令能够跳出默认对话框即可。
2、非全局安装 Electron
npm install Electron -save
调用的方式是 node_modules\.bin\electron.cmd ./ 。
因为使用 Electron 启动的时候,起始 js 读取的是 package.json 里面的 main 值,所以,请保证这个 js 文件的正确性。
3、特别提示
对于一个正常的 Electron 程序来说,开发者在开发过程中,很有可能会碰到三个版本的 Electron,而这三个不同的 Electron 之间肯定存在着版本差异,导致一些不可思议的事情发生。所以,在开发过程中,仔细想想自己到底用的是哪个 Electron,整个开发周期内的 Electron 版本是否一致。
1)全局的 Electron,一般是普通的调试模式下用 electron . 这个命令会用到这个版本。
2)局部的 Electron,一般位于 node_modules/.bim/下面。用 vscode 调试或者 npm run xxx 调试时,比较可能用到这个版本的 Electron。
3)打包时的 Electron,因为无论是 electron-packager 还是 electron-builder,都是可以单独指定 Electron 的版本号的,所以,结果很有可能就会导致指定的版本号和调试的版本号不一致。
三、更改配置
国内的程序员开发 Electron 程序的时候,面临的首要问题就是各种 timeout,推荐设置如下两个 npm 的选项:registry 和 ELECTRON_MIRROR。这也是各种官方渠道里推荐的设置。
npm config set registry https://registry.npm.taobao.org/ npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
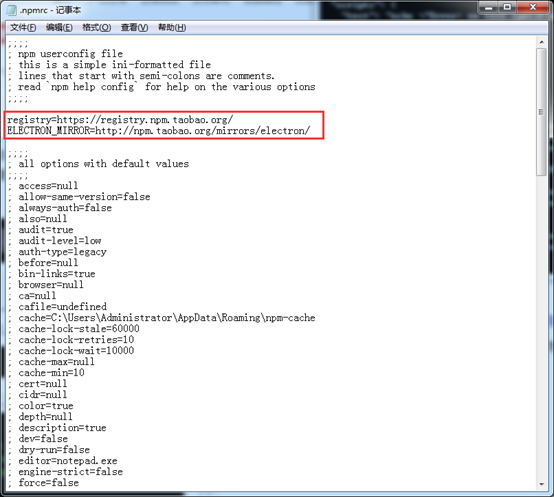
使用 npm config edit 调出配置文件,如果看到如下字样,即设置成功。

四、新建一个 Electron 项目
1、创建一个文件夹 (H:\Electron\demo)
2、运行 cmd,进入创建的文件夹 (cd H:\Electron\demo)
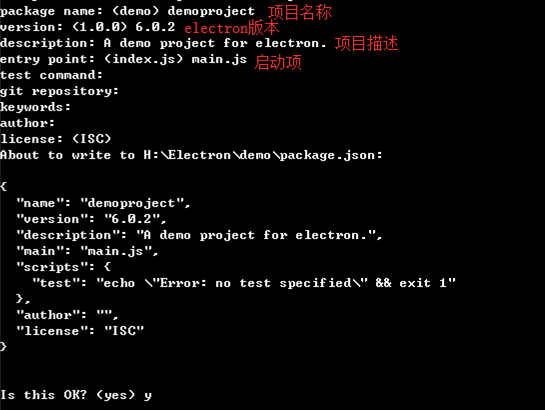
3、初始化文件夹 (npm init)
不确定的可以直接回车跳过

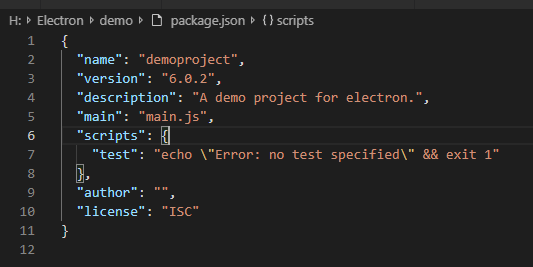
初始化完毕后,会在项目目录下生成一个 package.json 文件。

4、新建 main.js 文件,通过 main.js 创建窗口
const {app, BrowserWindow} = require('electron')
function createWindow() {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800,
height: 600,
autoHideMenuBar: true, // 隐藏窗体顶部菜单
//frame: false, // 创建无边框窗体
//resizable: false, // 禁止拖动改变大小
//transparent: true, // 设置窗体透明(frame设置为false时全透明,否则为半透明)
webPreferences: {
nodeIntegration: true
}
})
//win.loadURL("https://www.baidu.com")
// 加载index.html文件
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当window被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用window对象,如果应用支持多窗口的话,
// 通常会把多个window对象存放在一个数组里面,
// 与此同时,应该删除相应的元素。
win = null
})
}
// Electron会在初始化后并准备创建浏览器窗口时,调用这个函数。
// 部分API在ready时间触发后才能使用
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在macOS上,除非用户用Cmd+Q确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('active', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,可以续写应用剩下主程序代码。
// 也可以拆分成几个文件,然后用require导入。
5、新建 index.html 作为窗口显示的内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Second Test</title> </head> <script> function useDll() { console.log("This is electron demo."); } </script> <body> <button type="button" onclick="javascript:useDll();">调用dll测试</button> </body> </html>
6、启动程序
通过 node_modules\.bin\electron.cmd ./ 启动。
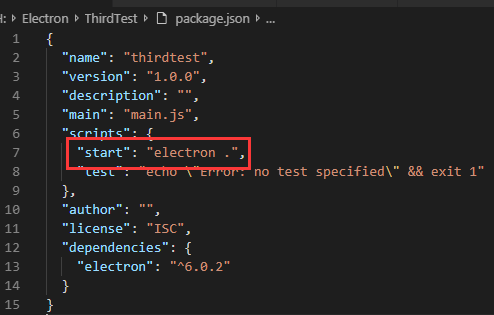
也可以在 package.json 中加入以下语句,然后在命令窗口通过 npm start 启动项目。
"start": "electron ."